1、新建一个在框架中集成viewer的项目"arjs-reportparams"
2、前端参数传递的API接口
viewer = new ActiveReports.Viewer('#root', { language: 'zh' });
viewer.open('zuantoushiyong.rdlx-json',{ ReportParams: [{ Name: 'dataId', Value:['1'] }] }); //Name名要跟报表参数命名一致
3、在纯Html页面的实际代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<title>ActiveReportsJS Viewer</title>
<meta charset="utf-8" />
<link
rel="stylesheet"
href="https://cdn.grapecity.com/activereportsjs/3.latest/styles/ar-js-viewer.css"
type="text/css"
/>
<link
rel="stylesheet"
href="https://cdn.grapecity.com/activereportsjs/3.latest/styles/ar-js-ui.css"
type="text/css"
/>
<!--<script type="text/javascript" src="scripts/ie-polyfills.js"></script> <!–to run application in IE–>-->
<!-- 预览汉化 -->
<script src="dist/locales/ar-js-locales.js"></script>
<script src="https://cdn.grapecity.com/activereportsjs/3.latest/dist/ar-js-core.js"></script>
<script src="https://cdn.grapecity.com/activereportsjs/3.latest/dist/ar-js-viewer.js"></script>
<script src="https://cdn.grapecity.com/activereportsjs/3.latest/dist/ar-js-pdf.js"></script>
<script src="https://cdn.grapecity.com/activereportsjs/3.latest/dist/ar-js-xlsx.js"></script>
<script src="https://cdn.grapecity.com/activereportsjs/3.latest/dist/ar-js-html.js"></script>
</head>
<body onload="load()">
<div id="ARJSviewerDiv" style="height: 800px"></div>
<script>
function load() {
var options = {language:'zh',ShowAbout:true};
var viewer = new ActiveReports.Viewer('#ARJSviewerDiv',options);
viewer.registerFont("fonts/fontsConfig.json");
viewer.open('reports/参数报表.rdlx-json',{ ReportParams: [{ Name: 'dataId', Value:['1'] },{ Name: 'P2', Value:['1'] }] });
viewer.toggleSidebar(false);//隐藏侧边栏
viewer.toggleToolbar(false);//隐藏整个工具栏
}
</script>
</body>
</html>
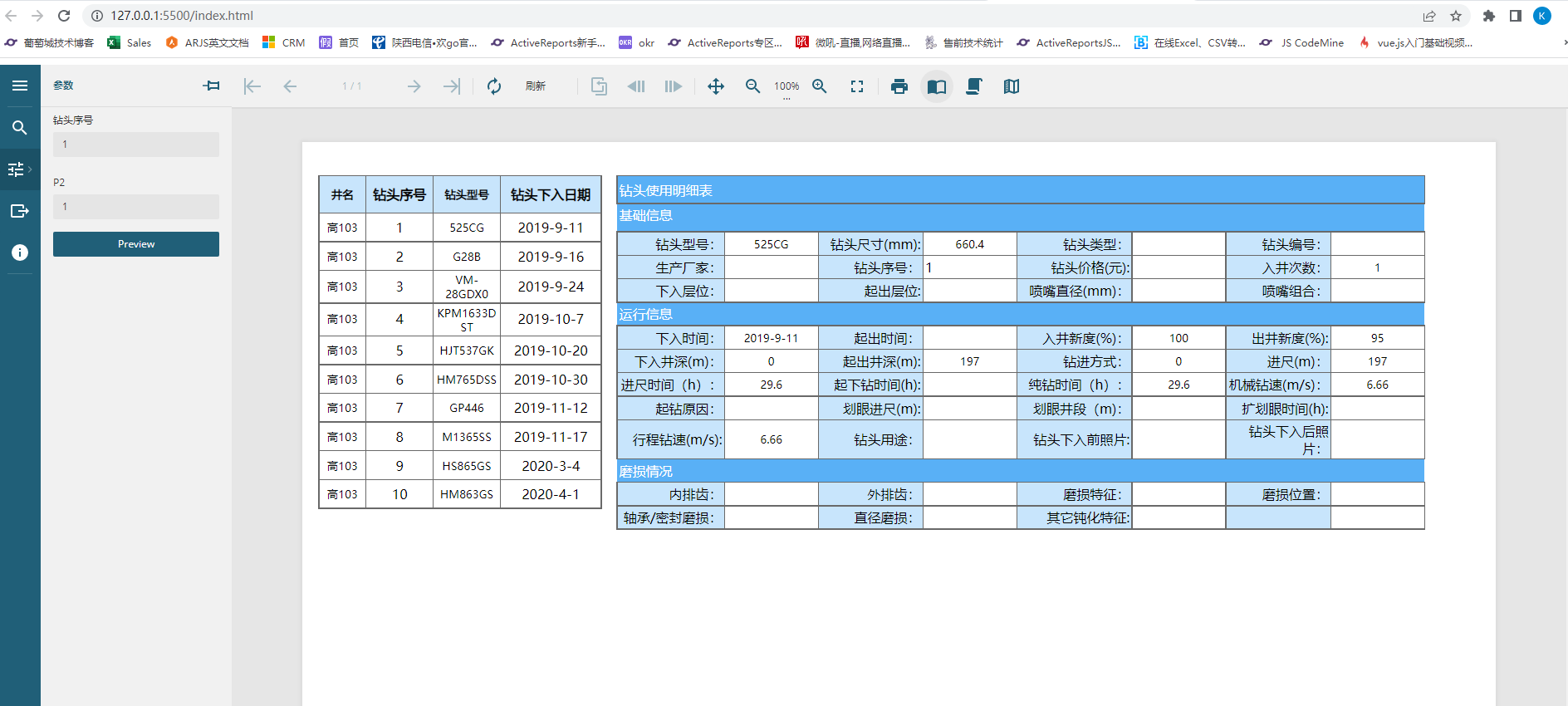
4、预览结果
5、Demo实例下载