ActiveReportsJS默认可以导出PDF、Excel、Html。但是在导出PDF的时候需要进行字体文件的配置,如果没有进行字体配置,那么导出PDF就会出现乱码
下面就来进行字体配置的具体讲解
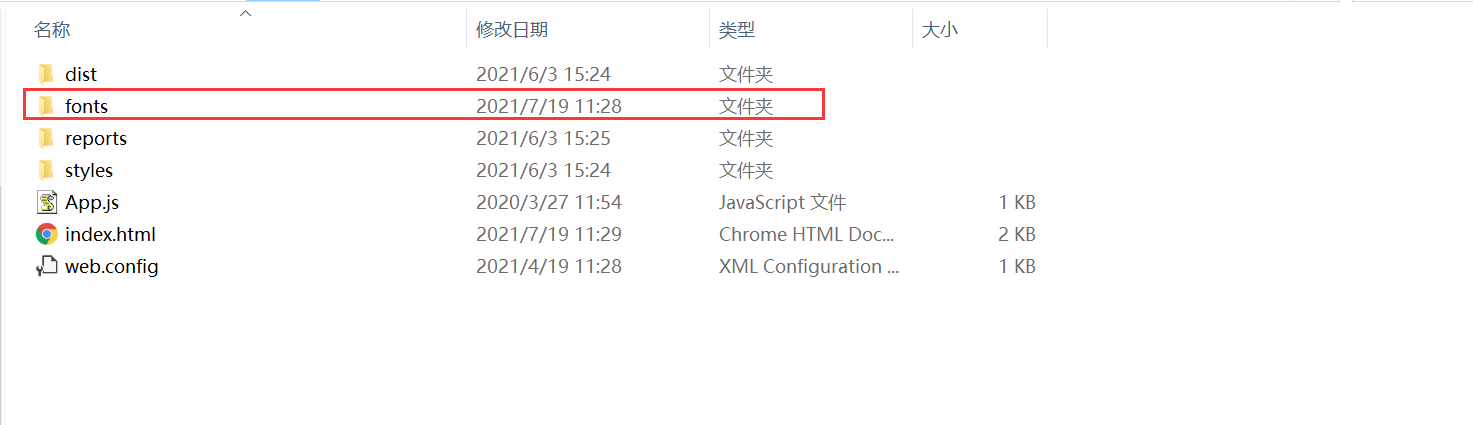
1、首先新建一个项目,项目名称叫做 "Viewer"
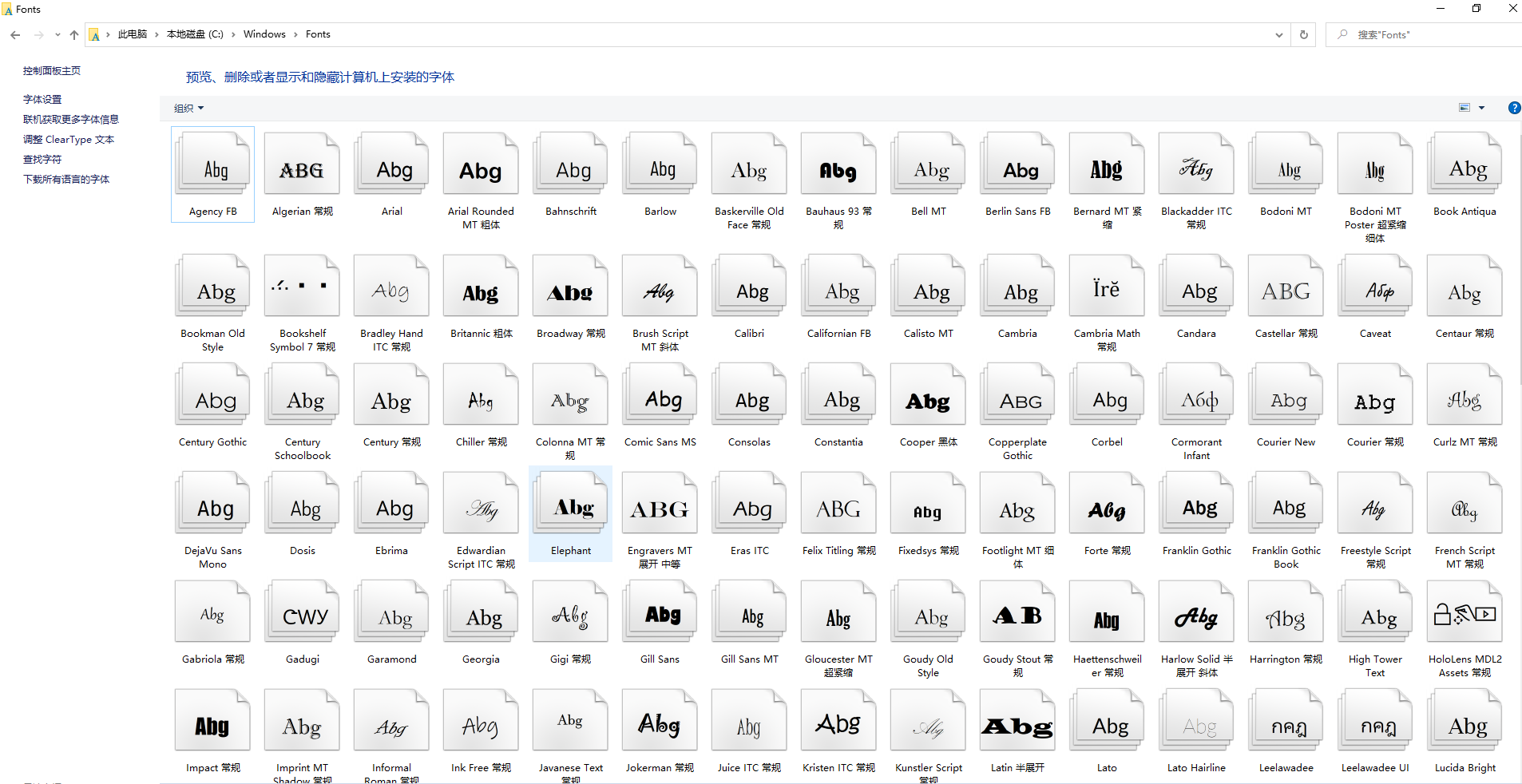
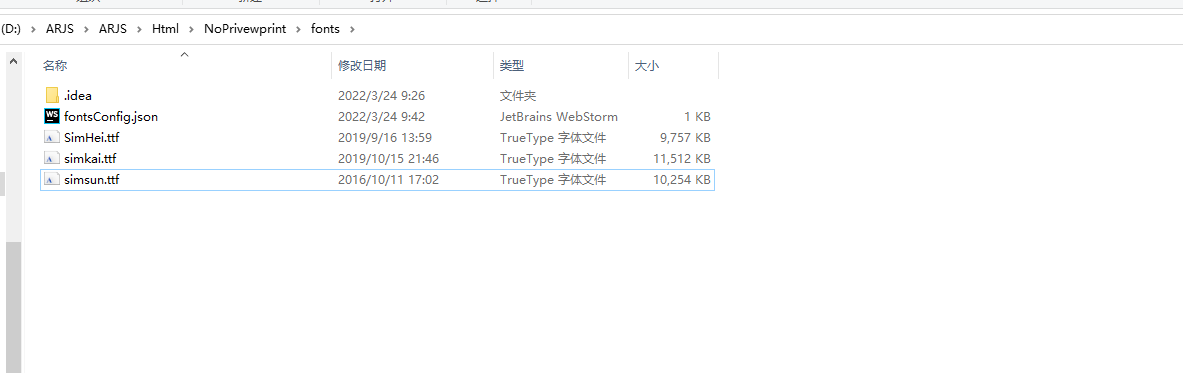
2、新建一个fonts文件,进行字体的配置,字体文件可以在本机获取或者直接在网上下载:本机文件位置(C:\Windows\Fonts)
网上下载直接这样进行搜索如:宋体字体格式ttf下载
配置文件(这里我默认设置的字体是微软雅黑、楷体,宋体)
{
"path": "",
"descriptors": [
{
"name": "微软雅黑",
"locals": [
"微软雅黑",
"MicrosoftYaHei"
],
"source": "fonts/SimHei.ttf"
},
{
"name": "楷体",
"locals": [
"楷体",
"楷体"
],
"source": "fonts/simkai.ttf"
},
{
"name": "宋体",
"locals": [
"宋体",
"宋体"
],
"source": "fonts/simsun.ttf"
}
]
}
3、打开项目中的index.html,引入该方法:
viewer.registerFont("fonts/fontsConfig.json"); |
具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>ActiveReportsJS sample</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="/dist/ie-polyfills.js"></script>
<script src="/dist/ar-js-core.js"></script>
<script src="/dist/ar-js-designer.js"></script>
<script src="/dist/ar-js-viewer.js"></script>
<script src="/dist/ar-js-pdf.js"></script>
<script src="/dist/designer/zh-locale.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,300;0,400;0,500;0,600;0,700;1,400&display=swap"
rel="stylesheet" />
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z"
crossorigin="anonymous" />
<link rel="stylesheet"
type="text/css"
href="/styles/ar-js-ui.css" />
<link rel="stylesheet"
type="text/css"
href="/styles/ar-js-viewer.css" />
<link rel="stylesheet"
type="text/css"
href="/styles/ar-js-designer.css" />
<style>
#viewer-host {
margin: 0 auto;
width: 100%;
height: 100vh;
}
</style>
</head>
<body>
<div id="viewer-host"></div>
<script>
const viewer = new ActiveReports.Viewer("#viewer-host", { language: "zh" });
viewer.registerFont("fonts/fontsConfig.json"); //引入字体配置;
viewer.open('reports/MonthSurvey.rdlx-json');
</script>
</body>
</html>
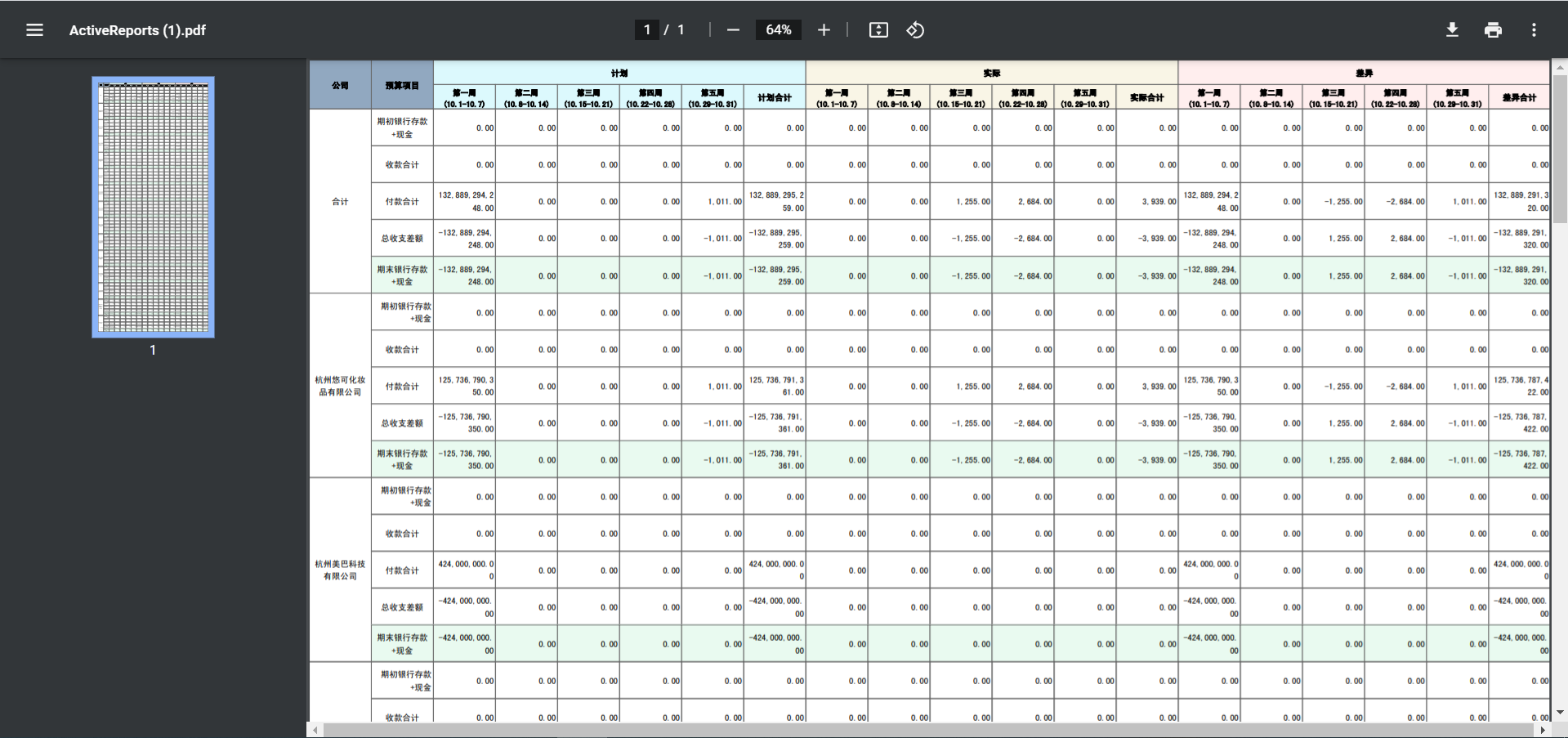
4、预览结果
5、导出PDF样式
6、demo 下载