1.描述
用户通常通过不同大小的屏幕访问活字格网站,网站的页面与浏览器窗口的大小不一定会相同,因此用户在访问时会调整浏览器窗口的大小以适应网站页面。
活字格提供多种页面拉伸模式,供您选择,以适应您在调整浏览器窗口大小时网站页面的显示。
2.设置页面拉伸模式
在活字格中,可对全局或单个页面设置页面拉伸模式。
全局设置
全局设置,即活字格工程文件中的所有页面都应用此设置。
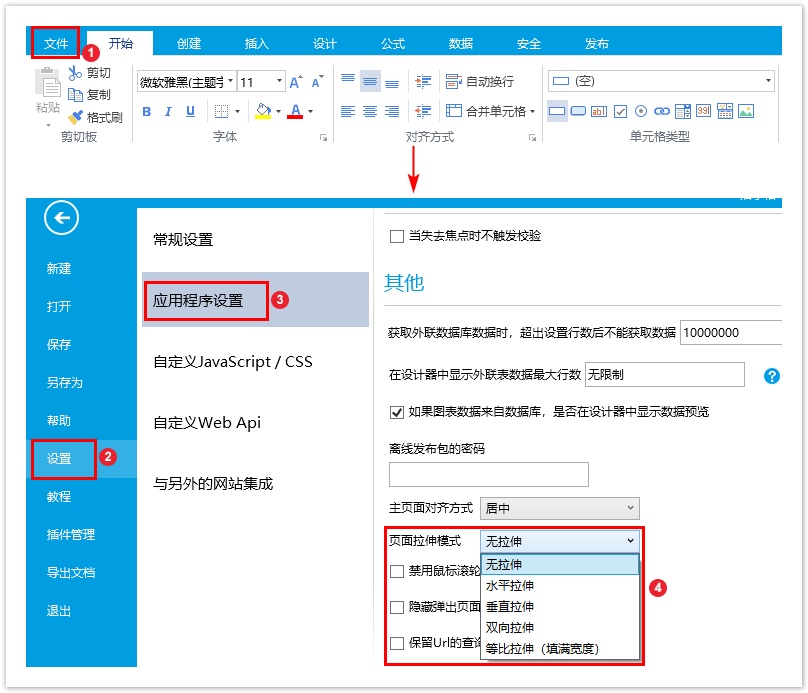
在“文件->设置->应用程序设置”中的“其他”区域中,设置“页面拉伸模式”。
图1 全局设置
有五种拉伸模式:无拉伸、水平拉伸、垂直拉伸、双向拉伸、等比拉伸(填满宽度)。
- 无拉伸:页面在浏览器中不会进行拉伸,与在设计器中保持一致。
- 水平拉伸:页面在不同浏览器中随着浏览器尺寸进行水平方向上的拉伸。
- 垂直拉伸:页面在不同浏览器中随着浏览器尺寸进行垂直方向上的拉伸。
- 双向拉伸:页面在不同浏览器中随着浏览器尺寸进行水平和垂直方向上的拉伸,使得在充满不同分辨率的浏览器时都具有较好的视觉效果。
- 等比拉伸(填满宽度):页面将填满浏览器的宽度,再等比对高度进行拉伸。
单个页面设置
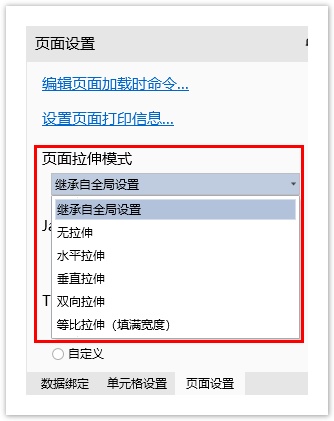
在页面的“页面设置”中,可设置该页面的拉伸模式。其中包括六种拉伸模式:继承自全局设置、无拉伸、水平拉伸、垂直拉伸、双向拉伸、等比拉伸(填满宽度)。
其中,继承自全局设置即此页面的拉伸模式与在“文件->设置->应用程序设置”中的页面拉伸模式设置相同。
图2 单个页面设置
3.页面拉伸模式
页面拉伸模式包括五种:无拉伸、水平拉伸、垂直拉伸、双向拉伸、等比拉伸(填满宽度)。
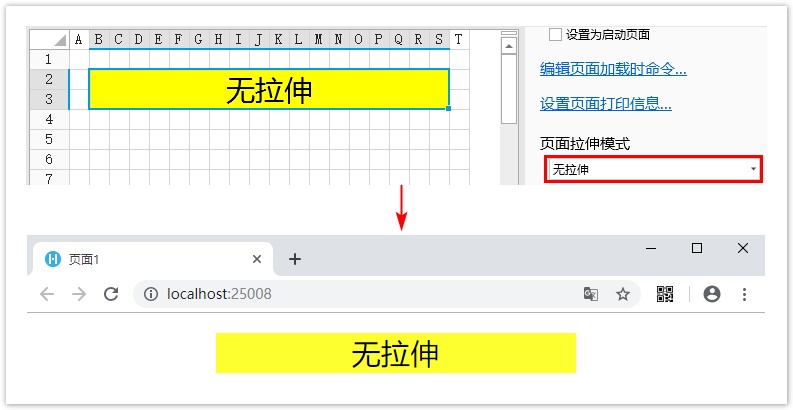
无拉伸
页面在浏览器中不会进行拉伸,与在设计器中保持一致。
图3 无拉伸
水平拉伸
页面在不同浏览器中随着浏览器尺寸进行水平方向上的拉伸。
图4 水平拉伸
垂直拉伸
页面在不同浏览器中随着浏览器尺寸进行垂直方向上的拉伸。
图5 垂直拉伸
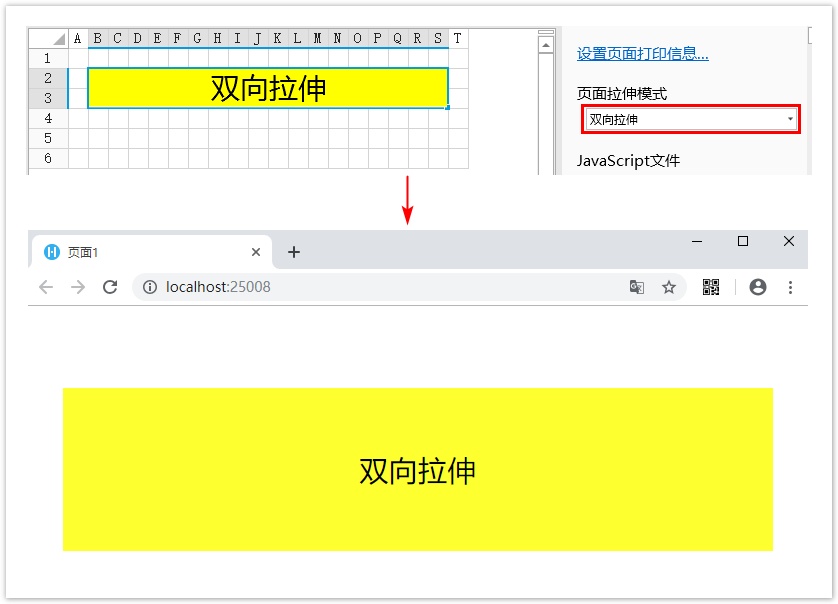
双向拉伸
页面在不同浏览器中随着浏览器尺寸进行水平和垂直方向上的拉伸,使得在充满不同分辨率的浏览器时都具有较好的视觉效果。
图6 双向拉伸
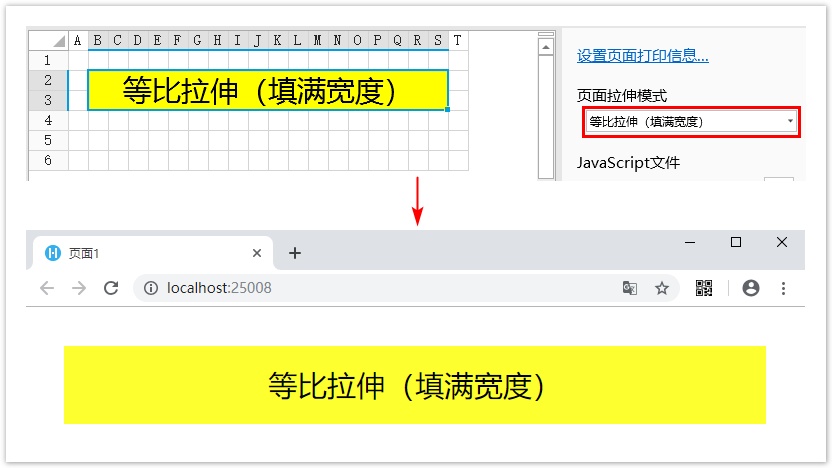
等比拉伸(填满宽度)
页面将填满浏览器的宽度,再等比对高度进行拉伸。