<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/建立页面-普通页面设置.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
当您创建完成普通页面后,您可在属性设置区的“页面设置”中对页面进行设置。
 2.普通页面设置
2.普通页面设置
在页面右边的“页面设置”中,可对页面进行一系列设置。
名称
页面的名称。在JavaScript中可用于获取页面对象。
标题
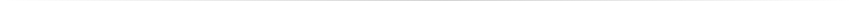
显示在浏览器的标题栏中的名称。也可以在该页面名称上右击,选择“设置标题”。
图1 设置标题

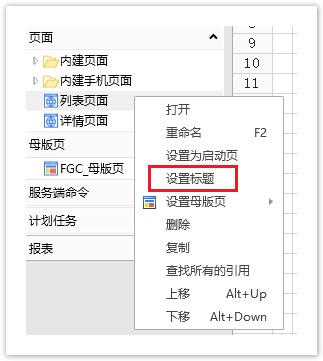
例如,将“订单列表”的标题设置为“首页”。
图2 设置页面标题

则运行工程后,浏览器的标题栏显示为“首页”。
图3 浏览器标题显示

母版页名称
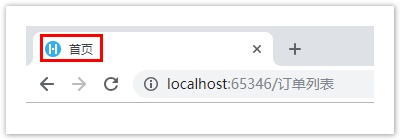
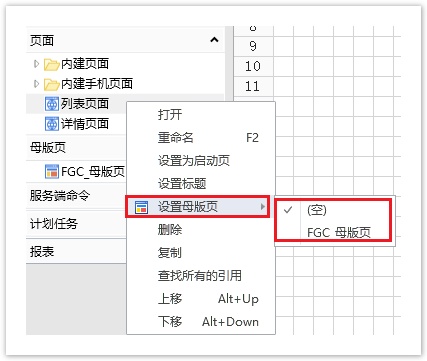
给当前页面设置一个已有的母版页。也可以在该页面名称上右击,选择“设置母版页”。
图4 设置母版页

选择母版页后,可设置“溢出模式”,具体请参见溢出模式。
手机版页面
设置当前页面的手机版页面后,则当用户使用手机访问当前页面时,浏览器会显示其手机版页面。
如果希望在浏览器中输入同一个地址,或是通过“页面跳转”命令跳转到某页面时,在电脑浏览器中显示的是一个普通页面,而在手机浏览器中显示的是一个更小尺寸的手机页面。
可以创建一个普通页面和一个手机页面,并在普通页面属性设置区的“页面设置”中将“手机版页面”指定为创建的手机页面。这样,当在手机中跳转到页面时,实际上呈现的是设置的手机页面。
行数
设定页面的行数,用于调整页面的高度。
列数
设定页面的列数,用于调整页面的宽度。
设置为启动页面
设置页面为应用的启动页,启动页面即网站的首页。在页面列表中,页面名加粗的页面即为首页。
您有三种方法设置网站的首页:
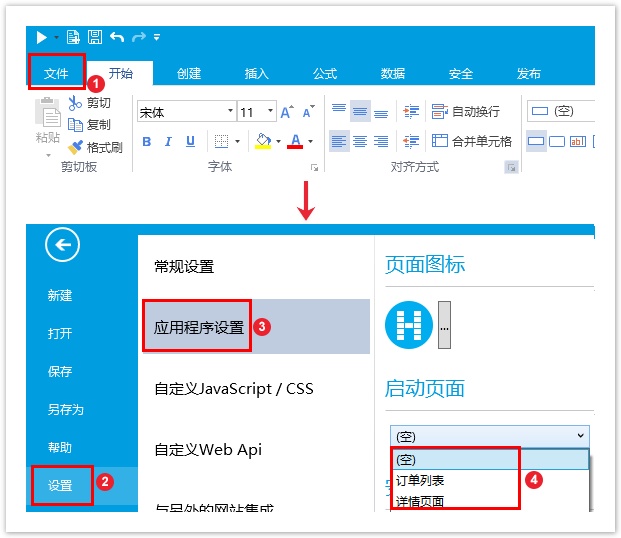
方法一 选择“文件->设置->应用程序设置”,在“启动页面”中,选择一个页面作为首页。
图5 设置启动页面

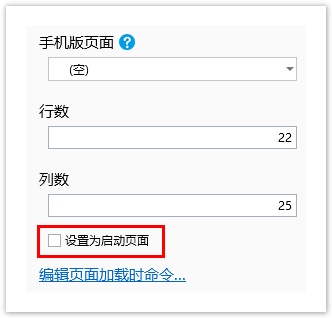
方法二 打开页面,在属性设置区的“页面设置”中,勾选“设置为启动页面”。
图6 设置启动页面

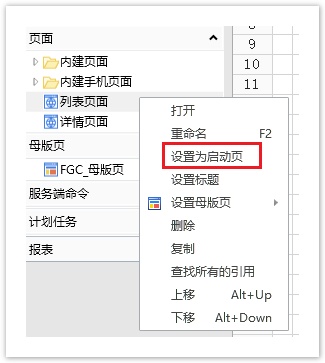
方法三 右击页面,在弹出的菜单选择框中,选择“设置为启动页”。
图7 设置启动页面

编辑页面加载时命令
当页面加载时,会执行的特定的命令。命令请参见第九章 命令。
页面拉伸模式
您可以设置页面的拉伸模式,可选择继承自全局设置、无拉伸、水平拉伸、垂直拉伸、双向拉伸、等比拉伸(填满宽度)六种模式。具体请参见页面拉伸模式。
未提交数据检查设置
在离开页面时检查是否有提交的数据,勾选后会进行检查,如果页面有未提交的数据,离开页面时会弹出提示框。默认不勾选此项。
JavaScript文件
附加在该页面的特定的JavaScript(后缀名为.js)文件。
Tab键顺序
设置光标在页面上控件移动的顺序。
默认的情况下,光标会按从左往右,从上往下的顺序跳转。可通过设置Tab键顺序,改变光标在多个输入框(如文本框或者多选框)中的移动顺序。
|
·

 说明
说明