HTML5报表查看器(HTML5 Viewer)是葡萄城报表提供的一个Javascript 组件,可用于在 Web 应用程序中预览在葡萄城报表服务器上承载的报表。HTML5 查看器提供了多种 UI 类型以针对范围广泛的受支持设备。应用程序可以使用公共 API 方法和属性在这些选项之间切换。
HTML5 查看器移动端界面
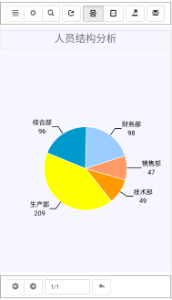
HTML5报表查看器在移动端的用户界面如下图:
与PC浏览器端不同,移动端的工具栏,会将翻页等按钮显示在屏幕底部,以适应移动设备屏幕较窄的特点。
HTML5 查看器移动端顶部工具栏
工具栏元素 | 名称 | 描述 |
目录 | 显示"目录"窗格。 | |
参数 | 显示"参数"窗格。 | |
查找 | 显示"查找"窗格。 | |
单页模式 | 在查看器中一次显示一页。 | |
连续模式 | 在查看器中以上下连续的形式显示所有的页。 | |
导出 | 显示用于导出报表的格式的下拉列表。可用的选项有 PDF 文档、Word 文档、图像文件、MHTML Web 存档和 Excel 工作簿。点击菜单项将报表导出为所选格式。 | |
发送邮件 | 显示邮件发送窗格。 |
HTML5 查看器移动端底部工具栏
工具栏元素 | 名称 | 描述 |
前一页 | 导航到所显示报表的上一页。 | |
后一页 | 导航到所显示报表的下一页。 | |
2/124 | 当前页 | 显示当前页码和页总计。输入页码以查看特定页面。 |
返回上级报表 | 返回到钻取页报表中的父报表。 |
HTML5 查看器移动端"目录"窗格
当您点击工具栏上的"目录"按钮时,会出现"目录"窗格。在"目录"窗格中点击任何目录项目, 以导航到查看器中报表的相应部分。
目录窗格中有一个"关闭"![]() 按钮, 它隐藏窗格并显示报表显示区域。如果报表没有目录,则工具栏中的"目录"按钮将被禁用。
按钮, 它隐藏窗格并显示报表显示区域。如果报表没有目录,则工具栏中的"目录"按钮将被禁用。
HTML5 查看器移动端"参数"窗格
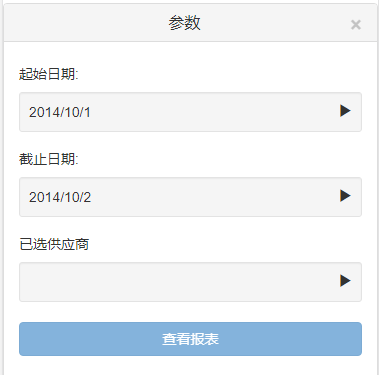
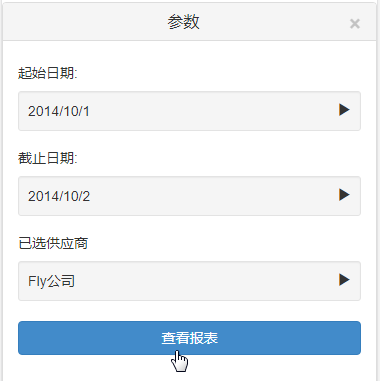
如果报表中包含参数,"参数"窗格将自动显示。
在"参数"窗格中,单击按钮以打开参数值编辑器,您可以根据参数类型选择或输入值。
选择或输入值后,单击后退按钮导航到参数窗格。 单击"查看报表"按钮可根据所选参数值查看报表。
如果报表没有参数,工具栏中的"参数"按钮将被禁用。
HTML5 查看器移动端"查找"窗格
当您点击工具栏中的"查找"按钮时,将出现"查找"窗格。
此窗格允许您在报表中查找特定文本。
在报表中查找:
- 在查找字段中输入单词或短语。
- 在查找字段下,您可以选择在报表中搜索时使用"大小写敏感"和"全字匹配"选项。
- 单击查找按钮以查看结果显示在查找按钮下方。
- 单击列表中的项目以跳转到报表中的该项目。
HTML5 查看器桌面端界面
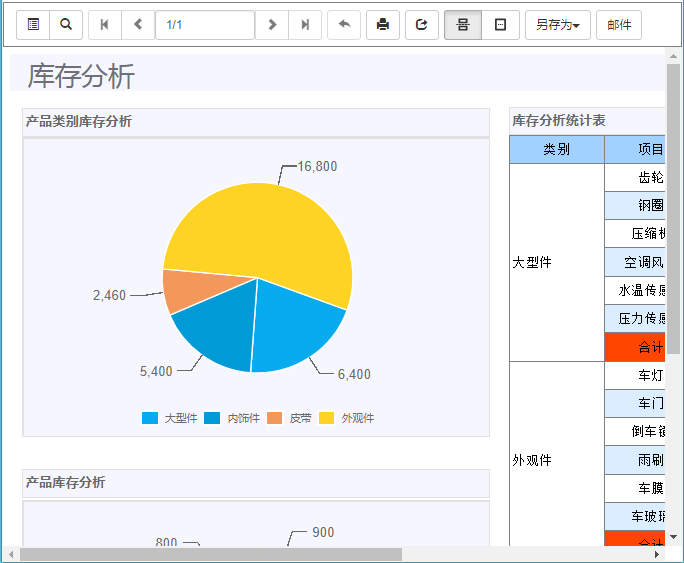
HTML5报表查看器的PC端用户界面如下图:
HTML5 查看器桌面端工具栏
工具栏元素 | 名称 | 描述 |
侧边栏 | 在侧边栏中显示"目录"或者"参数"窗格。 | |
查找 | 显示"查找"窗格。 | |
第一页 | 导航到所显示报表的第一页。 | |
前一页 | 导航到所显示报表的上一页。 | |
2/124 | 当前页 | 显示当前页码和页总计。输入页码以查看特定页面。 |
后一页 | 导航到所显示报表的下一页。 | |
最后一页 | 导航到所显示报表的最后一页。 | |
返回上级报表 | 返回到钻取页报表中的父报表。 | |
打印 | 显示打印对话框以指定打印选项。 | |
单页模式 | 在查看器中一次显示一页。 | |
连续模式 | 在查看器中以上下连续的形式显示所有的页。 | |
| 导出 | 显示用于导出报表的格式的下拉列表。可用的选项有 PDF 文档、Word 文档、图像文件、MHTML Web 存档和 Excel 工作簿。点击菜单项将报表导出为所选格式。 |
| 发送邮件 | 显示邮件发送窗格。 |
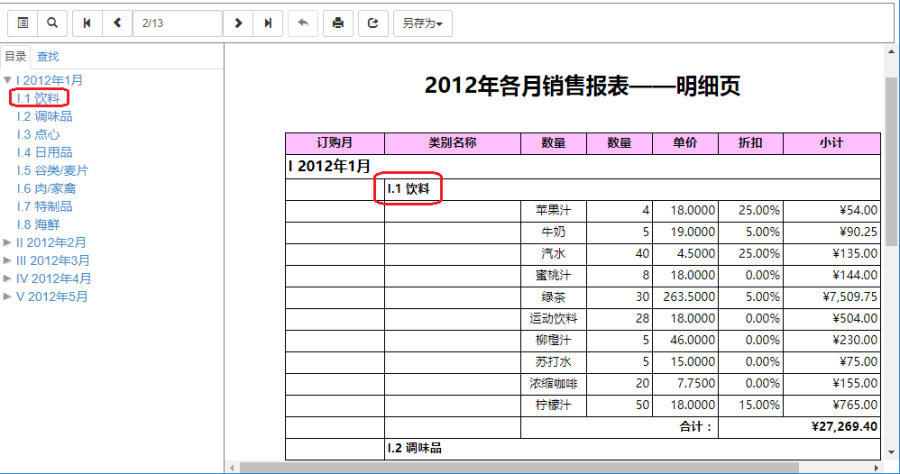
HTML5 查看器桌面版"目录"窗格
当您单击工具栏中的侧边栏按钮时,将出现"目录"窗格。 单击任何目录项目导航到查看器中报表的相应部分。
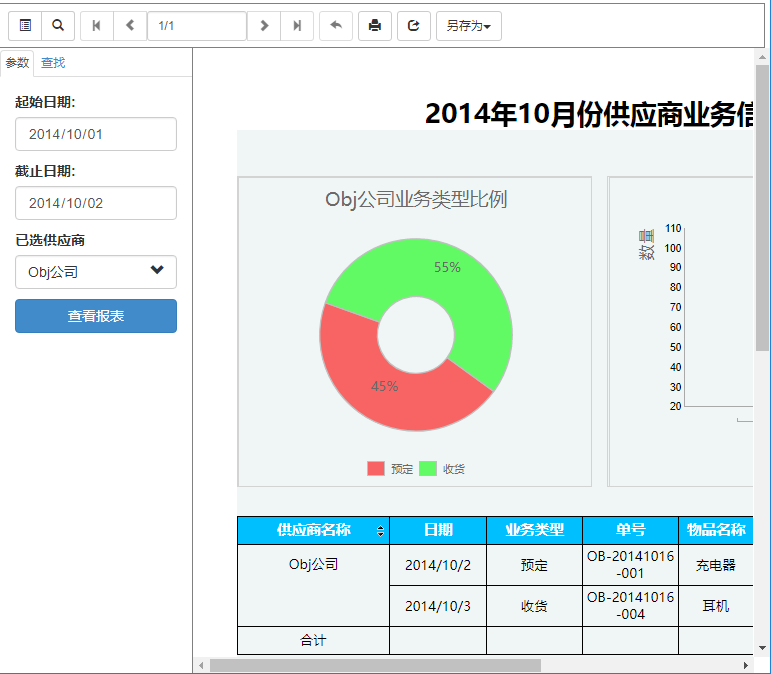
HTML5 查看器桌面版"参数"窗格
当您单击工具栏中的"侧边栏"按钮,然后单击"参数"选项卡时,将显示"参数"窗格。 在"参数"窗格中,输入一个值以过滤要显示的数据。
单击"查看报表"按钮可根据所选参数值查看报表。
HTML5 查看器桌面端"查找"窗格
当您点击工具栏中的"查找"按钮时,将出现"查找"窗格。
此窗格允许您在报表中查找特定文本。
在报表中查找:
- 在查找字段中输入单词或短语。
- 在查找字段下,您可以选择在报表中搜索时使用"大小写敏感"和"全字匹配"选项。
- 单击查找按钮以查看结果显示在查找按钮下方。
- 单击列表中的项目以跳转到报表中的该项目。
HTML5 查看器自定义界面
HTML5查看器的自定义界面功能可以为目标设备创建定制的查看器,并满足特定的应用程序需求。
您可以使用公开API方法和属性自定义HTML5 查看器的外观,详情见"HTML5查看器中使用Javascript"章节。
注意:在HTML 5查看器中使用输入标签时,请注意,由于某些浏览器的限制,datetime本地类型可能无法正确显示。
HTML5查看器中使用Javascript
初始化选项
在使用HTML5查看器时,可以在初始化期间或运行时设置以下选项。
- uiType
说明:设置HTML5 Viewer的界面模式。
类型:字符串可接受值:'Custom', 'Mobile' 或者 'Desktop'
示例:
viewer.option('uiType', 'Mobile'); - element
说明:JQuery选择器,指定承载HTML5 Viewer控件的元素。
注意:此选项仅在初始化期间使用。
类型:字符串
示例:
var viewer = GrapeCity.ActiveReports.Viewer({element: '#viewerContainer2', reportService: {url: '/ActiveReports.ReportService.asmx'},}); - reportService
说明:可以使用葡萄城报表服务。
类型:具有url和可选securityToken属性的对象
示例:
reportService: {url: 'http://remote-ar-server.com/api', securityToken: '42A9CD80A4F3445A9BB60A221D042FCC', resourceHandler: ' http://remote-ar-server.com/cache'}; - reportService.url
说明:提供报表相关信息和输出的葡萄城报表服务的URL。
类型:字符串
示例:
reportService: { url: 'http://remote-ar-server.com/api' }; - reportService.securityToken
说明:登录葡萄城报表服务器所需的安全密钥。
类型:字符串
示例:
reportService: { securityToken: '42A9CD80A4F3445A9BB60A221D042FCC'}; - reportService.resourceHandler
说明:葡萄城报表服务器资源处理程序的URL。
类型:字符串
示例: reportService: { resourceHandler: ' http://remote-ar-server.com/cache'}; report
说明:显示在葡萄城报表服务器中的报表。
类型:具有id和参数属性的对象。
示例:
report: {
id: 'CustomersList',
parameters: [
{
name: 'CustomerID',
value: 'ALFKI'
}
]
};reportID
说明:要由HTML5查看器显示的报表的ID。
类型:字符串
示例:
report: {
id: 'CustomersList',
parameters: [
{
name: 'CustomerID',
value: 'ALFKI'
}]
};reportParameters
说明:描述用于运行报表的参数值的{name,value}对的数组。
类型:数组
示例: report: {
id: 'CustomersList',
parameters: [
{
name: 'CustomerID',
value: 'ALFKI'
},
{
name: 'productIDs',
value: [10248, 10249],
multivalue: true
}]
};- reportLoaded
说明:当HTML5查看器获取有关请求的报表的信息时调用的回调。
reportInfo对象在回调中传递,包括目录信息,参数信息以及指向呈现的报表结果的链接。
类型:function(reportInfo)
示例:
var reportLoaded = function reportLoaded(reportInfo){ console.log(reportInfo.parameters); };
viewer.option('reportLoaded', reportLoaded); - action
说明:在HTML5查看器之前调用的回调打开超链接,书签链接,向下钻取报表或切换报表控件的可见性。
类型:function(actionType, actionParams)
示例:
function onAction(actionType, actionParams){
if (actionType === 0){ window.open(params.url, "Linked from report", "height=200,width=200"); }
}
viewer.option('action', onAction); availableExports
说明:通过HTML5查看器的导出功能可用的导出类型数组。 默认情况下,PDF,Word,图像,Mht和Excel导出可用。
类型:数组
示例:
viewer.option("availableExports", ['Pdf']);- maxSearchResults
说明:单次查找收到的查找结果数量调用。
类型:数字
示例:
maxSearchResults:10 - error
说明:在显示报表的过程中发生错误时调用的回调。 如果回调返回true,则不显示默认错误面板。 错误参数是一个具有消息属性的对象,允许用户自定义错误消息。
类型:function(error)
示例:隐藏默认错误面板
var options = {
error: function(error){
if (error.message) {
// show error message.
alert("Internal error! Please ask administrator.");
return true; // do not show default error message.
}
},
// other properties.
};
var viewer = GrapeCity.ActiveReports.Viewer(options);
示例:自定义错误消息
var options = {
error: function(error){ error.message = "My error message"; },
// other properties
};
var viewer = GrapeCity.ActiveReports.Viewer(options); - documentLoaded
说明:当文档完全加载到服务器时调用的回调。
类型:function()
示例:
var documentLoaded = function documentLoaded(){ setPaginator(); };
viewer.option('documentLoaded', documentLoaded); - localeUri
说明:包含本地化字符串的文件的URL。
注意:此选项仅在初始化期间使用。
类型:字符串
示例:
var viewer = GrapeCity.ActiveReports.Viewer({ localeUri: 'Scripts/i18n/ru.txt' }); - showOnlyLastError
说明:删除错误面板中的显示详细信息按钮,仅显示最后一个错误。
类型:字符串示例:隐藏"显示详细信息"按钮
var viewer = GrapeCity.ActiveReports.Viewer({ showOnlyLastError: true });
公共的方法和属性
初始化HTML5 Viewer后,可以使用以下API方法和属性。
方法
option
说明:通过名称获取选项值,如果指定了value参数,则设置选项值。
语法:option(name, [value]) Object
参数:
name:要获取或设置的选项名称。
value:(可选)要设置的选项值。 如果省略此参数,则该方法返回当前选项值。
示例:
viewer.option('uiType', 'mobile');
viewer.option('report', {
id: 'my report'
});
返回值:当前选项值。
refresh
说明:刷新报表预览。
语法:option(name, [value]) Object
示例:
viewer.refresh()
返回值:void- print
说明:打印当前显示的报表。
语法:print() void
示例: viewer.print()
返回值:void - goToPage
说明:使查看器显示特定页面,滚动到特定的offset(可选),并在调用完成后调用回调。
语法:goToPage(number, offset, callback) void
参数:
number:要去的页数。
offset:对象,如{left:12.2,top:15}。
callback:执行动作后调用的函数。
示例:
viewer.goToPage(1, { 2, 3}, function(){});
返回值:void - backToParent
说明:使查看器显示向下钻取报表的父报表。
语法:backToParent() void
示例: viewer.backToParent()
返回值:void - destroy
说明:从HTML元素中删除查看器示例。
语法:destroy() void
示例: viewer.destroy()
返回值:void - export
说明:导出当前显示的报表。
语法:export(exportType, callback, saveAsDialog, settings) void
参数:
exportType:指定导出格式。
callback:导出结果可用时调用的函数(其Url在回调中传递)。
saveAsDialog:指示导出结果准备就绪后是否立即显示另存为对话框。
settings:导出设置适用于RenderingExtensions。 注意:在区域报表中,导出设置不会启用。 在页面报表和RDL报表中,导出设置在使用导出过滤器(Export Filter)将文件导出为PDF时不启用。
示例:
function exportToExcel(){ viewer.export('Xls', downloadReport, true, { FileName: "DefaultName.xls" }); } // function fetches the report from uri(callback function)
var downloadReport = function (uri) {
var newWin = null;
// open uri in new window
try { newWin = window.open(uri); } catch (e) { }
// if browser rejects opening new window, open uri in current window
if (!newWin) { window.location = uri; } };
返回值:void - search
说明:使用特定的查找选项(匹配大小写,全字)执行查找,并在查找的完成时执行回调。
语法:search(searchTerm, searchOptions, callback) void
参数:
searchTerm:要查找的字符串。
searchOptions:设置查找选项:
matchCase:是否大小写敏感。
wholePhrase:是否全字匹配。
callback:执行搜索后调用的功能。
示例:
viewer.search('a', { matchCase: true, wholePhrase: false }, function (results){ console.log(results); });
返回值:void - getToc
说明:获取报表的目录信息,并调用将结果作为参数传递的回调函数。
语法:getToc(callback) void
参数: callback:回调处理目录树。
示例:
viewer.getToc(function (toc){ console.log(toc); })
返回值:void
属性
- pageCount
说明:获取当前显示的报表的页数。
语法:viewer.pageCount
示例:
console.log(viewer.pageCount)
返回值:表示页数的整数。 - currentPage
说明:获取当前显示的页码。
语法:viewer.currentPage
示例:console.log(viewer.currentPage)
返回值:表示当前显示的页码的整数。 - Toolbar
说明:返回在桌面界面模式下显示工具栏的HTML元素。
语法:viewer.Toolbar
示例:
// Toolbar, MobileToolbarTop, MobileToolbarBottom
$(viewer.toolbar).hide();
$(viewer.toolbarTop).hide();
$(viewer.toolbarBottom).hide(); - ToolbarTop
说明:返回在移动界面模式下显示顶部工具栏的HTML元素。
语法:viewer.ToolbarTop
示例:
// Toolbar, MobileToolbarTop, MobileToolbarBottom
$(viewer.toolbar).hide();
$(viewer.toolbarTop).hide();
$(viewer.toolbarBottom).hide(); - ToolbarBottom
说明:返回以移动界面模式显示底部工具栏的HTML元素。
语法:viewer.ToolbarBottom
示例:
// Toolbar, MobileToolbarTop, MobileToolbarBottom
$(viewer.toolbar).hide();
$(viewer.toolbarTop).hide();
$(viewer.toolbarBottom).hide();