1.描述
查询面板是由一个个的查询控件组成,因此定制查询面板时的关键操作就是设置和使用查询控件。
本文为您介绍控件的基本使用方法、控件类型以及各控件的共同属性。
2.控件基本使用方法
(1) 定义报表参数,并应用到数据过滤中。
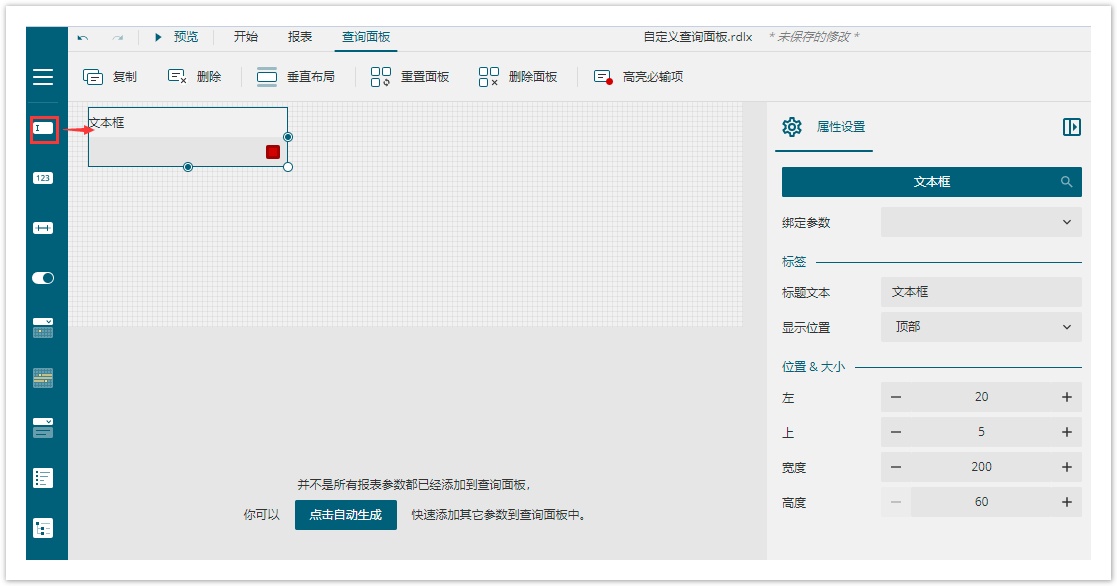
(2) 进入查询面板设计界面,通过单击或拖拽的方式添加一个查询控件。此时右侧的属性面板自动切换为该控件的属性设置项目。
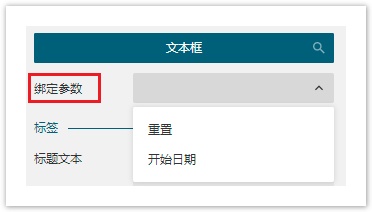
(3) 接下来为控件绑定参数。
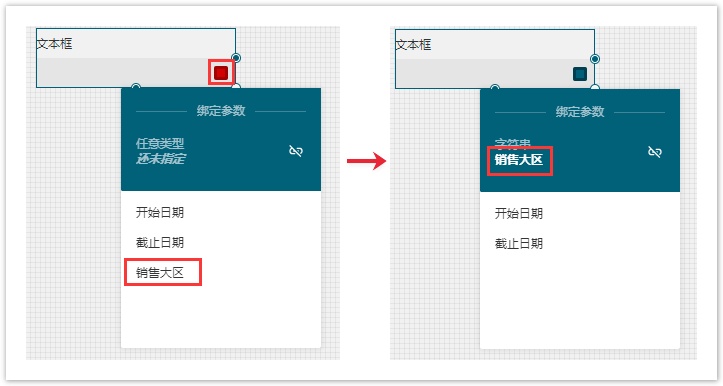
单击控件旁的红色按钮,下拉窗口中将显示可用的参数,单击需要的参数即可完成绑定,比如我们绑定一个叫做“销售大区”的参数。绑定后,单击已绑定的参数即可解除绑定关系。
绑定参数后,控件的红色按钮颜色变为当前主题色。我们也可以此来快速判断控件是否需绑定参数。
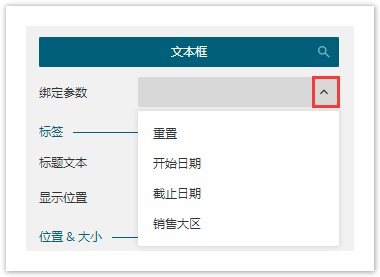
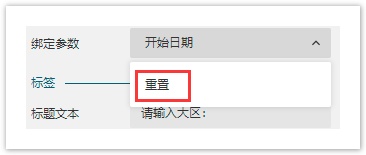
除了在控件上单击红色按钮绑定参数外,还可以在属性设置中进行绑定。绑定后,再次展开下拉菜单,选择“重置”即可解除绑定。
(4) 调整外观与布局。
鼠标直接拖拽可调整控件的位置和大小,通过右侧的属性设置可为控件设置标题文本,标题显示位置等。
不同的控件属性项目会有所不同。
(5) 预览效果。
3.控件类型
支持的控件类型包括:文本框、数字、数字范围、布尔型、日期时间、日期范围、下拉框、列表框、树形列表、标题、标签、按钮。
其中标题、标签和按钮控件不需要绑定参数。
4.控件通用属性
绑定参数
大多数查询控件均需绑定参数才可以使用,此属性即用来绑定参数,是参数类控件的基本属性。
选择“重置”可解锁绑定关系。
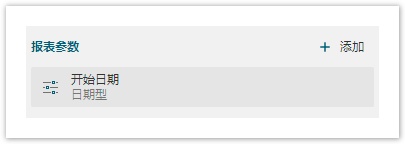
将报表参数绑定到控件后,在报表的数据绑定面板中将不可以编辑或删除报表参数,也不可以调整报表参数的顺序。
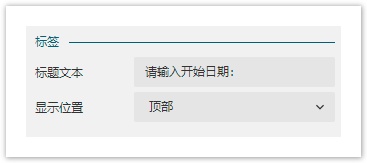
标签
标题、标签和按钮三个控件不支持“显示位置”属性。
用于设置控件标题的显示文字和相对控件本身来说的位置。
显示在左侧:
显示在顶部:
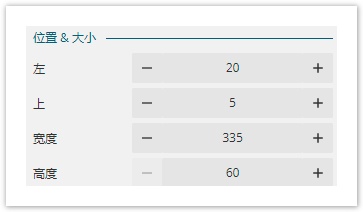
位置&大小
“左”和“上”用于设置和显示控件左上角距离画布左侧和顶部的距离。
“宽度”和“高度”用于设置和显示控件本身的尺寸。