1.描述
将单元格设置为数据导航按钮类型,可切换表中的数据。数据导航按钮如下图所示。
图1 数据导航按钮
2.设置数据导航按钮
选中数据导航按钮,在属性设置区中选择“单元格设置”标签页,设置说明见下表。
表1 数据导航按钮设置说明
设置 | 说明 |
|---|---|
导航表 | 指定操作的表。 |
显示记录数 | 如果不勾选,只显示按钮不显示数字。 |
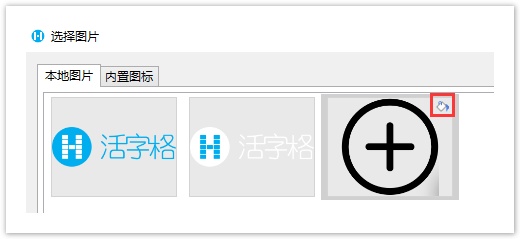
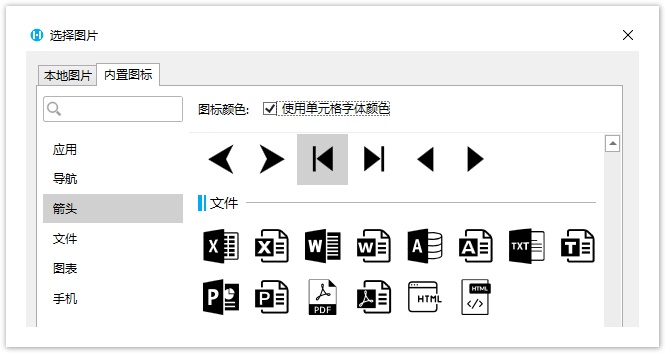
按钮图片 | 设置用于数据导航按钮的图片,包括头行、尾行、上一行和下一行。 单击“更改”,在弹出的选择图片对话框中设置图标,可以选择内置的图标,也可以选择本地图片。
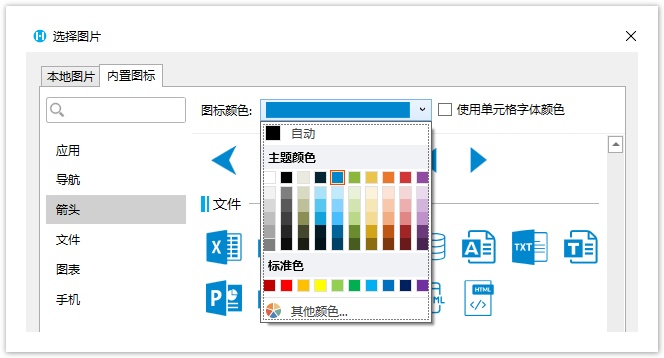
在弹出的图片设置对话框中,可以选择使用原始颜色、使用单元格字体颜色或使用自定义颜色。
取消勾选后,您可以选择其他颜色。 |
图片尺寸 | 设置数据导航按钮的图片大小,单位为像素。 |
间隔 | 设置数据导航按钮的图片之间的间隔大小,单位为像素。 |
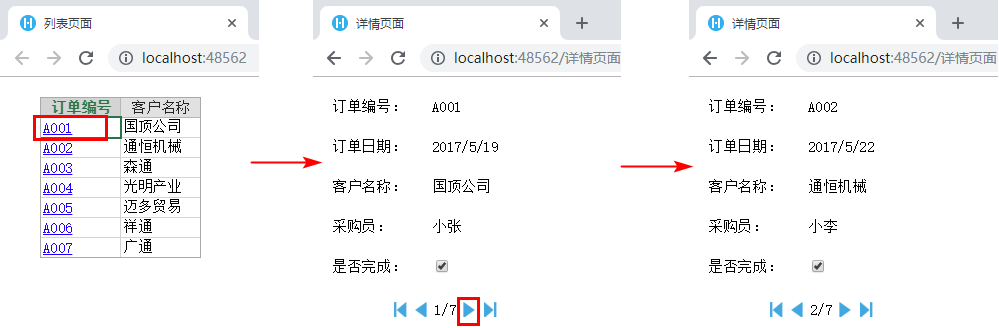
例如,订单列表页面中,单击表格中的“订单编号”即可跳转到订单的详情页面。
在详情页面中,选择一个单元格区域,设置其单元格类型为“数据导航按钮”,导航表为“订单表”,如下图所示。
图2 数据导航按钮
运行后,在列表页面单击订单编号跳转到详情页面。单击下一行按钮图标,就能切换到订单表的下一行数据的详情页面。