1.描述
介绍如何通过查询控件将报表参数有序且美观的呈现出来。
2.自定义查询面板流程
第1步:定义参数并创建数据过滤。在报表中定义报表参数并将其应用于报表数据过滤中。(这一步与之前使用默认查询面板时一致。)
第2步:添加控件并绑定参数。在查询面板设计界面中添加合适的查询控件并与报表参数绑定,使最终用户可以通过控件输入参数值实现报表数据过滤。
第3步:外观调整。设置控件外观属性,完成定制需求。
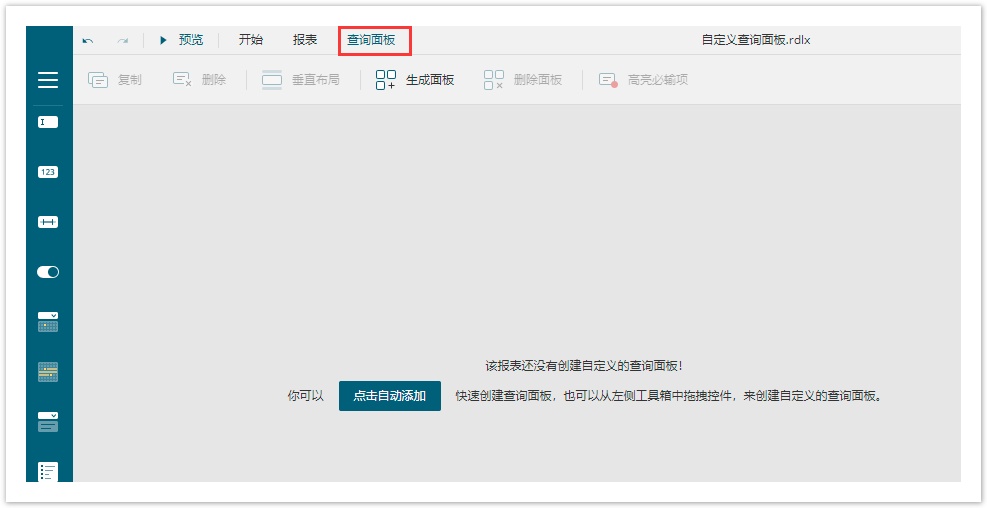
3.自定义查询面板设计界面
活字格提供了专门的查询面板设计界面,供用户设计查询面板。通过简单的鼠标拖拽、单击等即可完成大部分的设计工作,完全脱离编码。
设计界面采用与报表设计器一致的理念,左侧为控件元素,顶部为操作栏,右侧为属性设置区域,中间为主设计区。
编号 | 名称 | 说明 |
|---|---|---|
| ① | 控件详情按钮 | 单击可展开控件列表,显示出控件的名称。 |
| ② | 工具箱 | 控件列表,单击或拖拽(第一个控件不可以通过拖拽添加)可将控件添加到设计区。 |
| ③ | 查询面板设计区 | 查询面板的设计区域,主工作区。 |
| ④ | 操作栏 | 对控件或面板的日常操作按钮。
|
| ⑤ | 属性设置区 | 设置当前选中控件的属性。 当未选中任何控件时,用来设置查询面板设计区画布的尺寸。 鼠标悬浮至属性面板与设计区域交汇处,呈现双向箭头时,可以调整右侧面板的宽度。 |
| ⑥ | 自动生成按钮 | 单击可将所有未与控件绑定的报表参数自动生成对应控件。 |
4.使用自定义查询面板
以一个示例的形式为您介绍自定义查询面板在实际使用中的具体做法。
示例场景:
有一张销售明细报表,需要查询特定大区在指定时间段内的销售数据。
下面介绍如何在实现以上需求时使用自定义的查询面板。
操作步骤
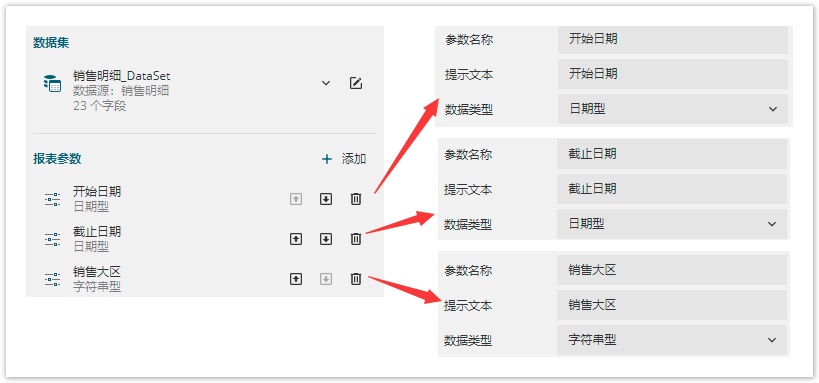
新建报表并添加报表参数。新建报表,并创建数据源。例如创建一个RDL报表,打开报表设计器。
从需求来看,需要添加三个参数来确定所需数据。即订单的开始日期、截止日期和销售大区。
设计报表内容。
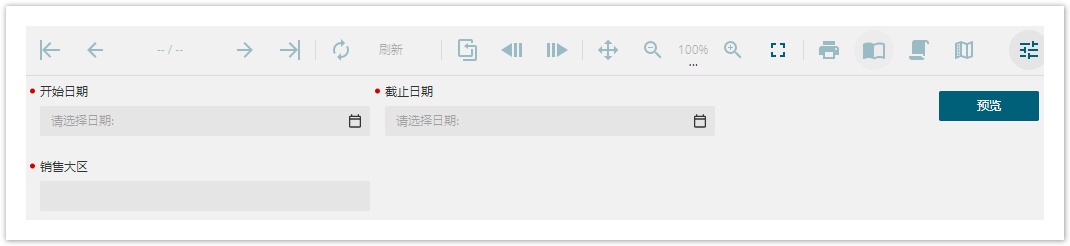
此时预览报表,可见已经可以用默认的查询面板查询数据。
自定义查询面板。为了使查询面板更加美观易用,接下来我们进行自定义查询面板。
回到报表设计器后,单击顶部的“查询面板”菜单,切换至查询面板设计界面,开始设计查询面板。
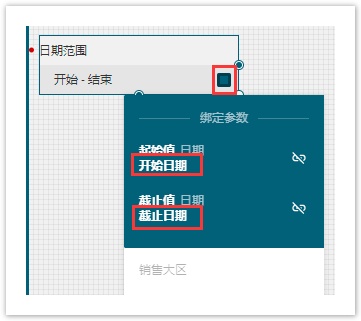
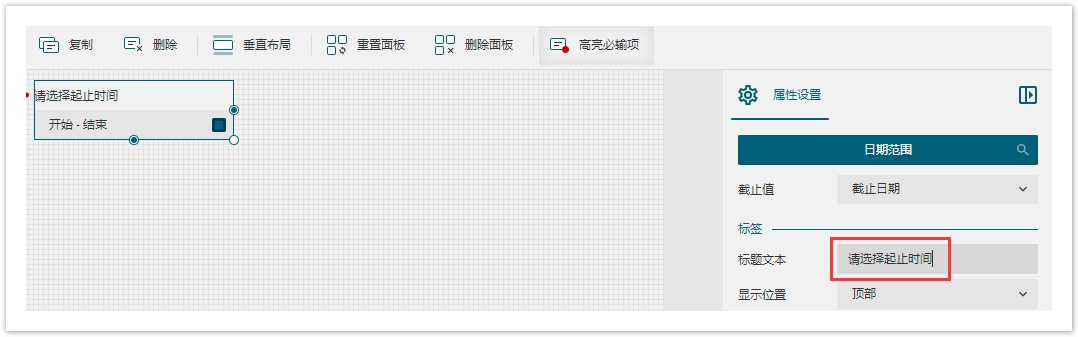
1) 添加第一个控件。单击左侧工具栏中的日期范围控件,将其添加到设计区。
为控件绑定参数。单击控件旁的红色方块,选择“开始日期”和“截止日期”,以完成参数绑定。
设置控件属性。比如将标题文本改为“请选择起止时间”。
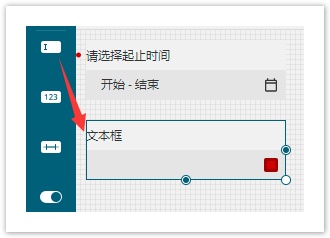
2) 添加第二个控件。通过单击或拖拽的方式添加文本框控件。
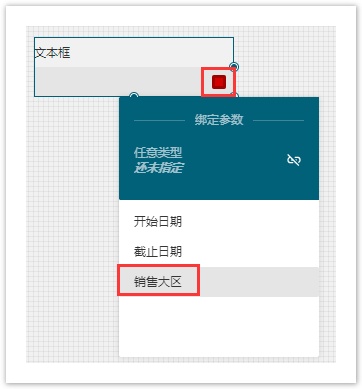
为文本框控件绑定参数。
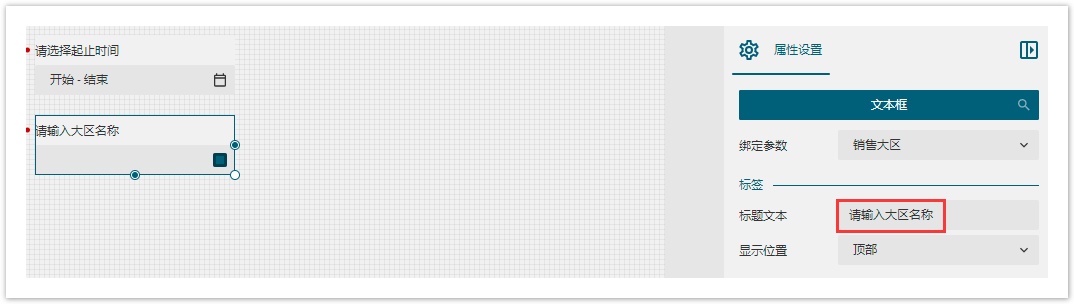
设置控件属性。比如将标题文本改为“请输入大区名称”。
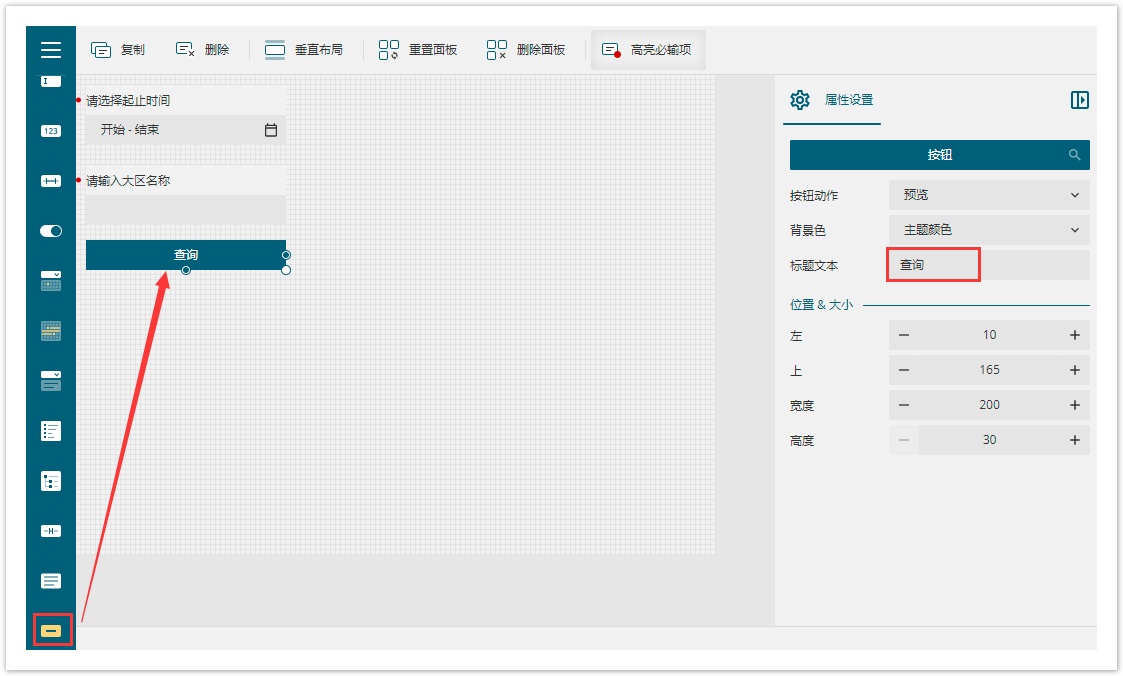
3) 添加按钮控件。按钮控件无需绑定参数,这里我们将按钮的标题文本改为“查询”。
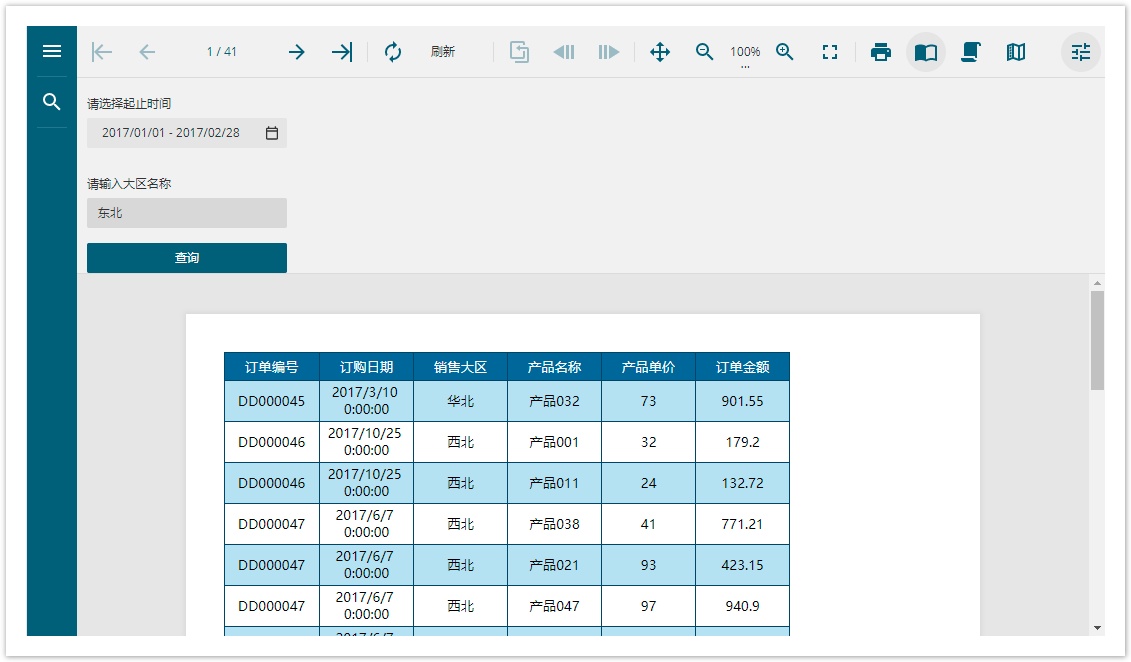
预览报表。可见,完成了查询面板的定制工作。如此定制之后,更有利于引导用户使用报表。