1. 内容概述
多Y轴图表用于在一个图表中同时展示两种或更多数值指标。尽管普通图表可以在单个Y轴上绑定多个数值字段,但是在不同字段的数值存在数量级的差异时,这种单Y轴图表将无法展示出较小的数值字段,因为看起来都是接近于0的短柱形。多Y轴图表则可利用多个Y轴不同的刻度,将不同数量级的多个数值字段直观地展示出来。
设计制作一个多Y轴的大致思路如下:
(1)从工具箱拖放图表元素到设计区。
(2)设置分类字段和数值字段,即完成左Y轴的设计。
(3)添加新的【绘图区域】,设置分类字段和另一个数值字段。
(4)设置新Y轴的位置为【较远】,实际是将新增Y轴放在图表右侧,使其成为右Y轴。
(5)清理多余的X轴、图例、网格线等设置。
下面以产品示例数据为例,介绍多Y轴图表的详细设计过程。
2. 操作步骤
(1) 添加图表
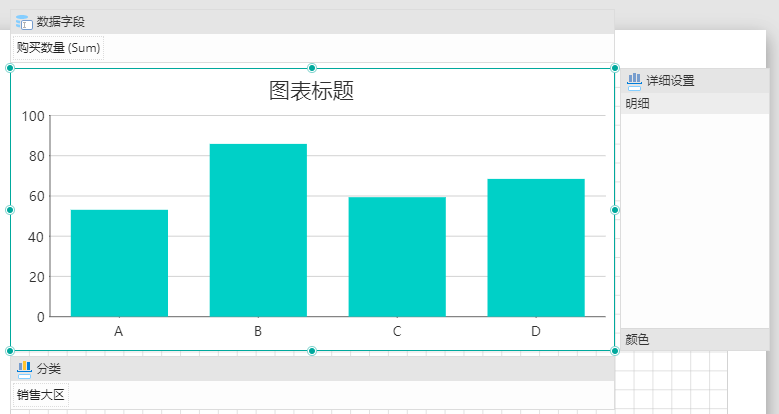
从工具箱拖放一个图表元素到设计区,从数据集字段列表中拖放【购买数量】字段到图表上方的【数据字段】区,拖放【销售大区】字段到【分类】区,实现基础图表,如下图:
(2) 添加新的【绘图区域】
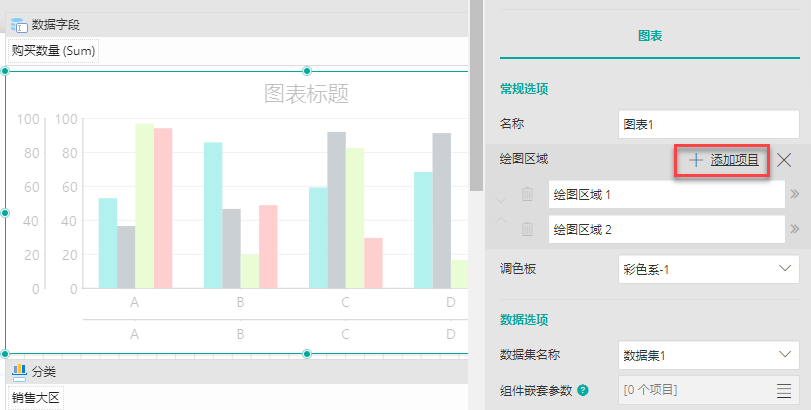
选中【图表1】,在右侧【属性设置】选项卡中展开【绘图区域】,点击【添加项目】以添加一个新的绘图区域:
(3) 设置新绘图区域的数据集字段
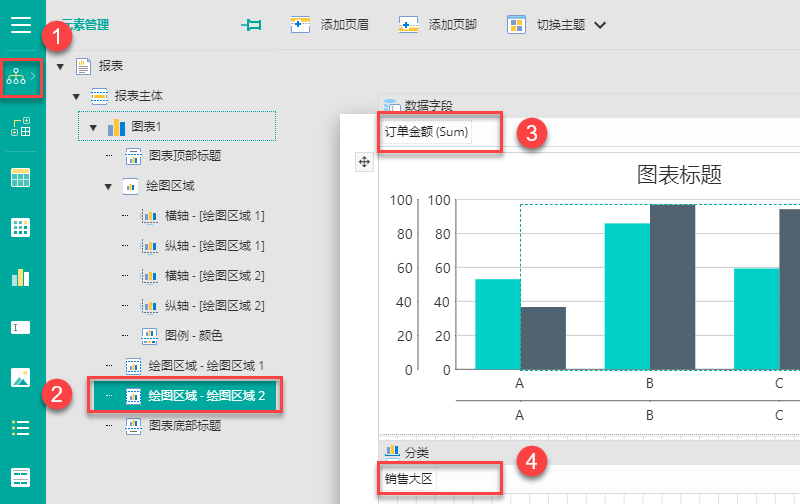
在左边的元素树中选中新添加的绘图区域,从右边的数据集拖放分类字段和数据字段,如下图:
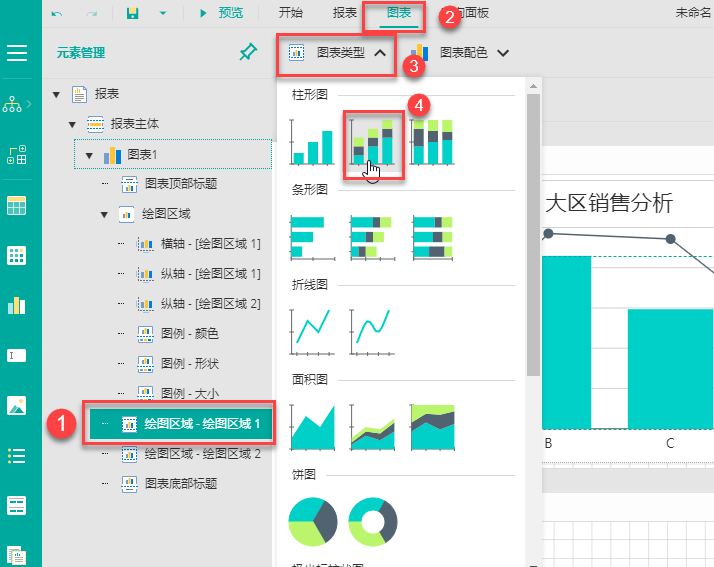
(4) 设置新绘图区域的图表类型
点击设计区顶部【图表】菜单,选择【图表类型】中的【折线图】,如下图:
(5) 设置新Y轴属性
在左边的元素树中选中绘图区域2的纵轴,在属性设置中设置【标题】属性为“金额”;
设置【主网格线】的【显示网格线】为【否】;
设置【位置】为【较远】,使其显示在图表右侧。
此时预览报表,已经是多Y轴的效果,但是会有一些多余的元素,比如会有两个X轴,如下图:
(6) 删除多余的元素
在左侧元素树中选中【绘图区域】,在右侧的【属性设置】中展开【坐标轴】,删除多余的坐标轴,如下图:
(7) 细节调整
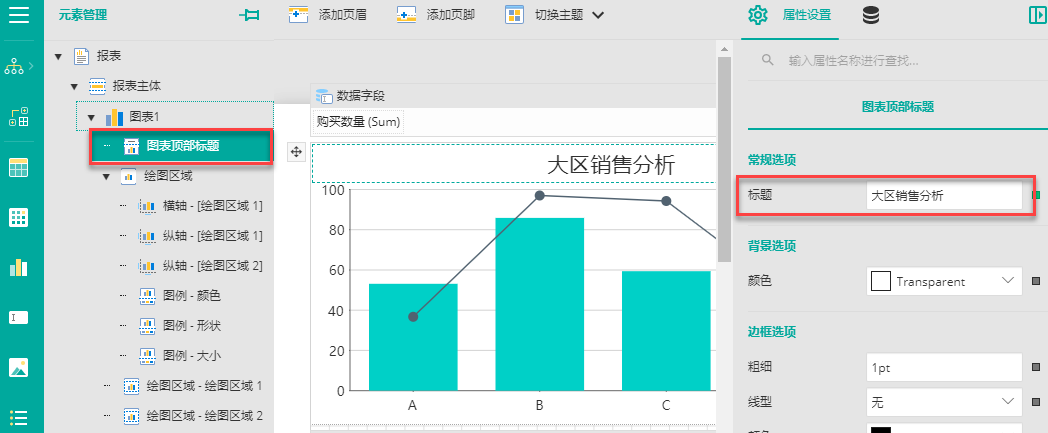
从左边的元素树中选中【图表顶部标题】,设置其【标题】属性,如下图:
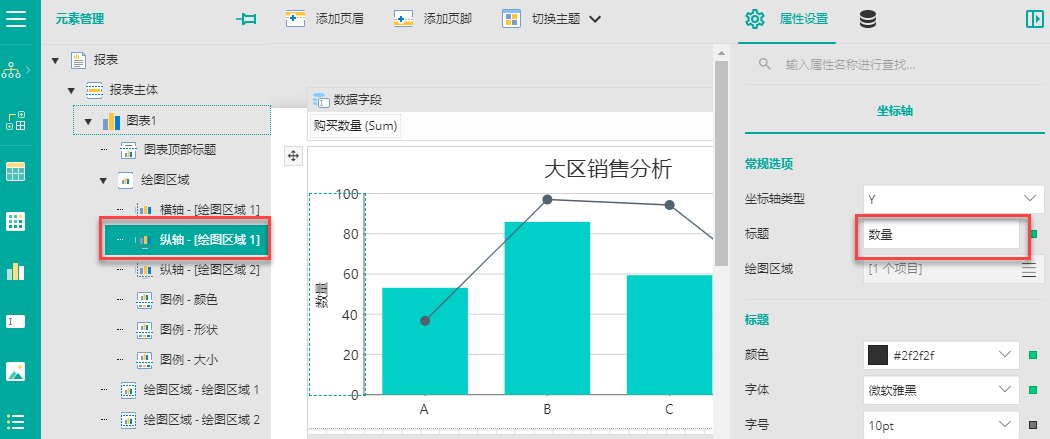
选中绘图区域1的纵轴,设置其标题,如下图:
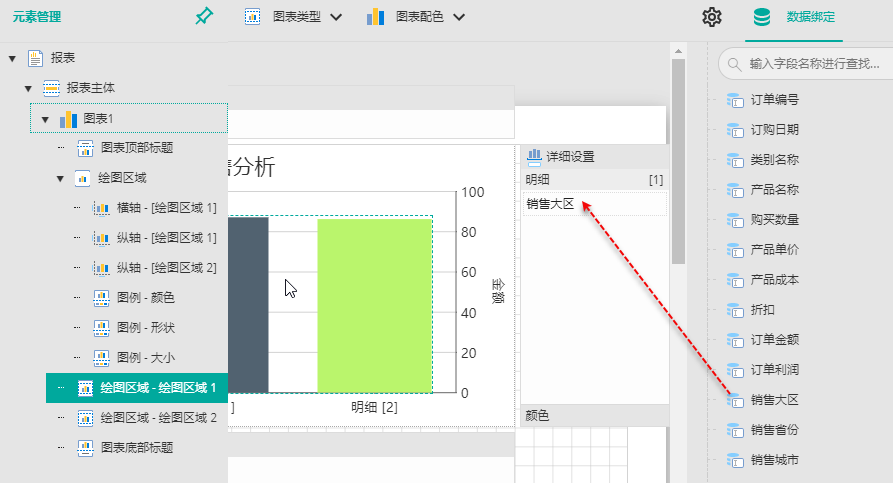
选中【绘图区域1】,设置其图表类型为【堆积柱形图】。
并将数据集中的的【销售大区】拖拽到图表右侧的【明细】区:
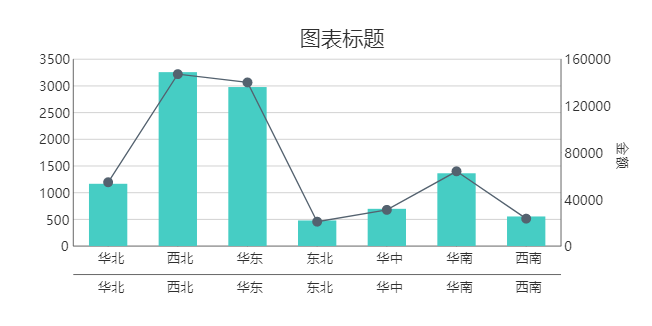
最终效果如下图:
其中左Y轴为数量,数值较小;右Y轴为金额,数值较大。
相关资源:
注意
如需寻求在线帮助,请访问 ActiveReports 求助中心
如需了解更多ActiveReports产品特性,请访问 ActiveReports 官方网站
ActiveReports 官方技术交流群:109783140
下载产品体验产品功能:http://www.gcpowertools.com.cn/products/download.aspx?pid=16