1.描述
在页面中应用JavaScript或CSS代码后,您可以对代码进行调试。
建议您使用谷歌浏览器来进行JavaScript和CSS代码的调试。不同的谷歌浏览器版本,调试工具也可能有差异。
2.调试JavaScript及CSS代码
下面以Chrome浏览器来介绍如何对JavaScript及CSS代码进行调试。
单击运行应用程序,在本地进行预览。
在浏览器中按F12打开开发者工具,选择“Sources”。
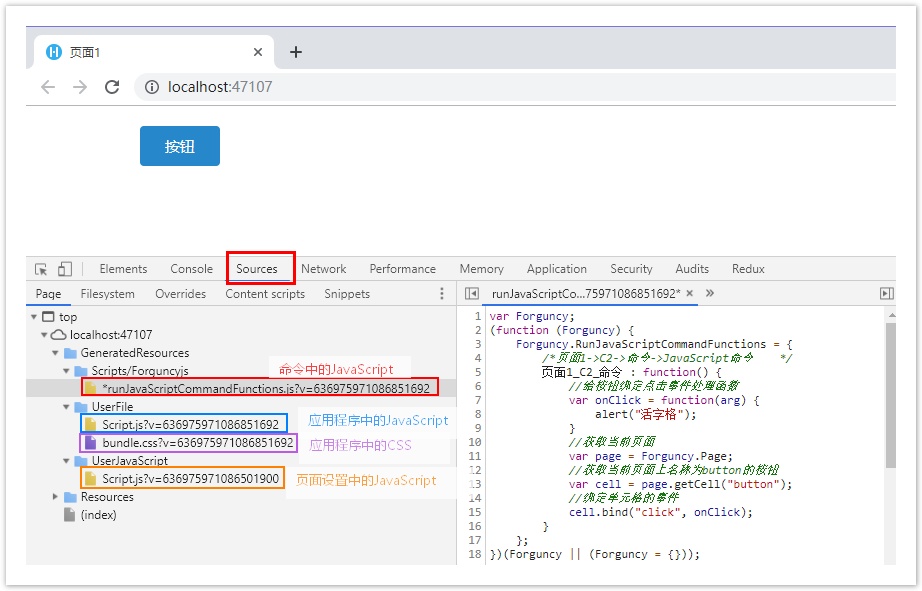
各个文件及所对应的位置如下图所示,您可以根据您的实际业务来调试JavaScript及CSS代码。
图1 代码路径
其中:
- 命令中的JavaScript指JavaScript命令中的代码。
- 应用程序中的JavaScript指在“设置->自定义JavaScript/CSS代码”的JavaScript文件。
- 页面设置中的JavaScript指在页面设置中上传的JavaScript文件。