1.描述
获取到当前页面后,通过表格的名称获取到表格对象,您就可以操作表格对象,表格对象包含了操作表格中单元格的值的方法,同时也提供了一些事件,如选择行变化的事件。
2.操作表格
获取到表格对象后,您就可以操作表格,实现表格对象的多种方法。具体方法请参见ListView类。
例如,通过addNewRow方法,给表格添加一个新行及一行数据。
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"姓名": "李雷",
"出生日期": new Date(1990, 1, 3),
"部门": "市场部"
});
操作步骤
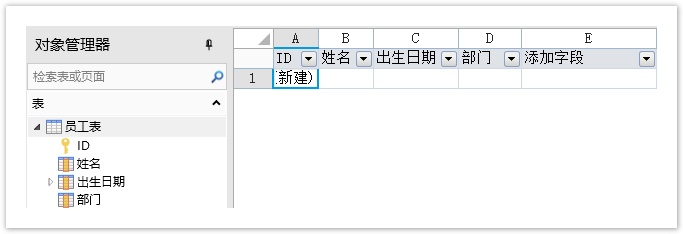
新建一个数据表“员工表”,并添加姓名、出生日期和部门三个字段。
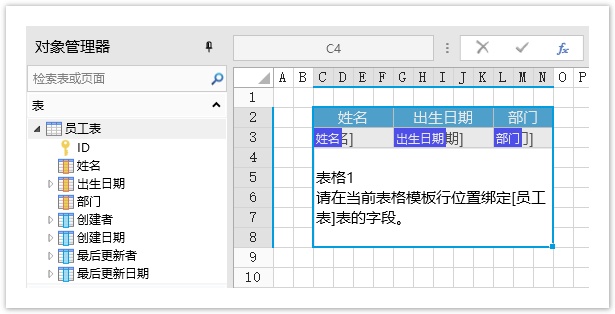
在页面上选择一个区域,将数据表拖拽到单元格区域中,绑定数据表中的字段,并设置各列的列名。
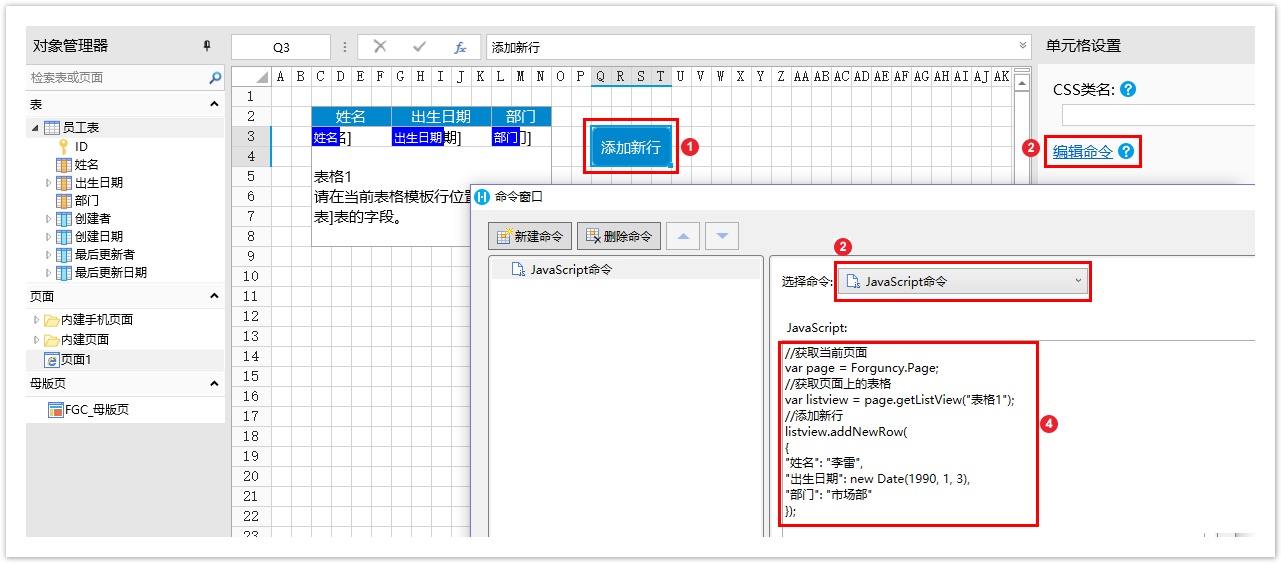
选择一个单元格区域,设置其单元格类型为按钮,编辑命令为“JavaScript命令”,并输入JavaScript代码。
编辑完成后,单击“确定”关闭对话框。
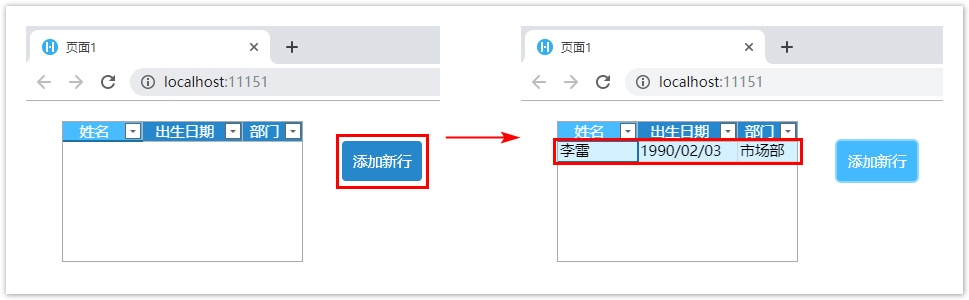
运行页面,在页面中单击添加新行按钮后,就会在表格中添加一行数据。
3.表格事件
获取到表格后,您还可以给表格绑定事件,具体关于表格支持的事件请参见ListViewEvents类。
例如,通过bind方法,给表格绑定Reloaded事件,当表格重新加载数据时,就会弹出一个警告框。
//定义事件处理函数
var reload = function(arg) {
alert("活字格");
}
//获取当前页面
var page = Forguncy.Page;
//获取表格对象
var listview = page.getListView("表格1");
//绑定表格的事件
listview.bind("reloaded", reload);
操作步骤
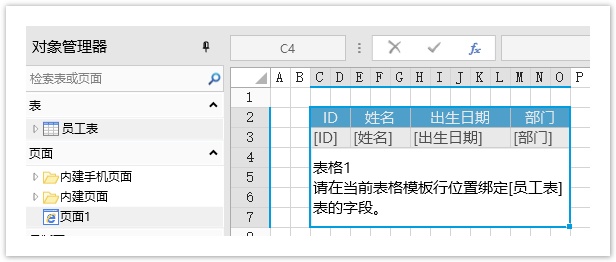
在页面上选择一个区域,将数据表拖拽到单元格区域中,绑定数据表中的字段。
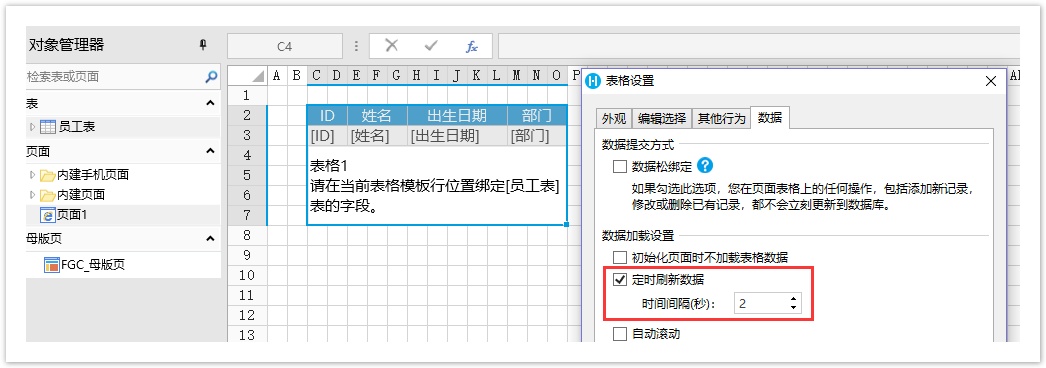
设置表格定时刷新数据。选中表格,右击,在右键菜单中选择表格设置。
在表格设置对话框的数据页签下,勾选定时刷新数据,并设置时间间隔。
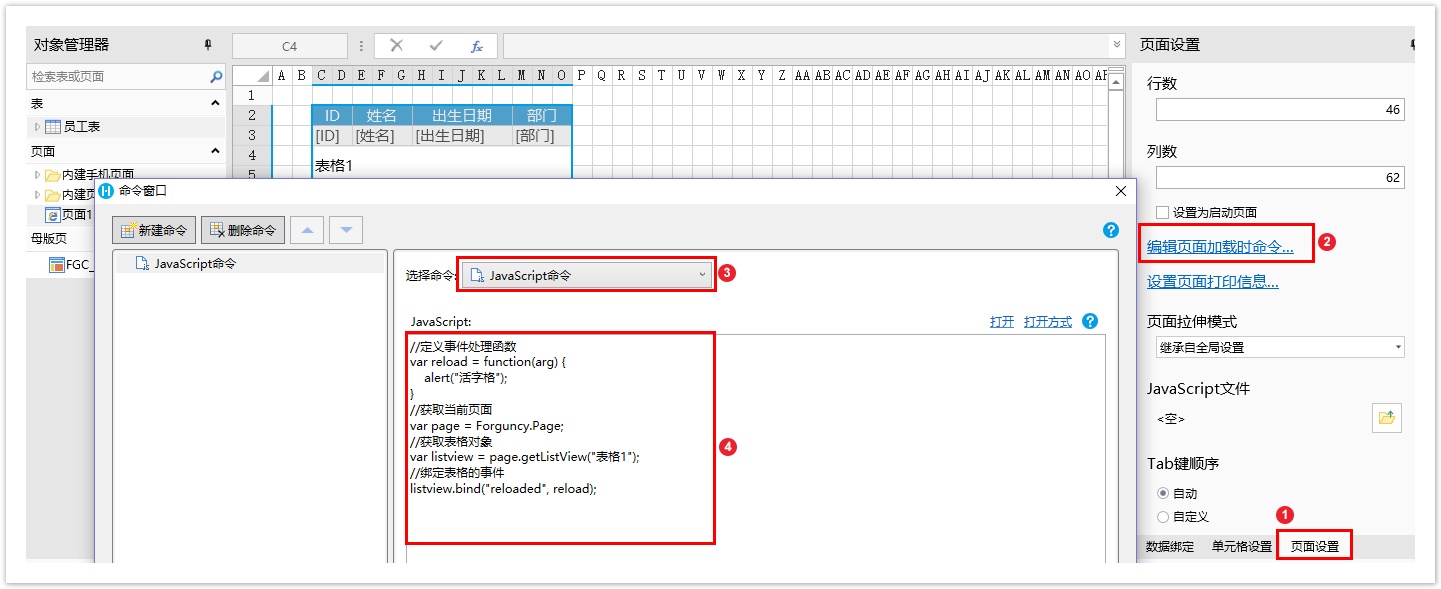
单击页面设置,编辑页面加载时命令,命令为“JavaScript命令”,并输入JavaScript代码。
编辑完成后,单击“确定”关闭对话框。
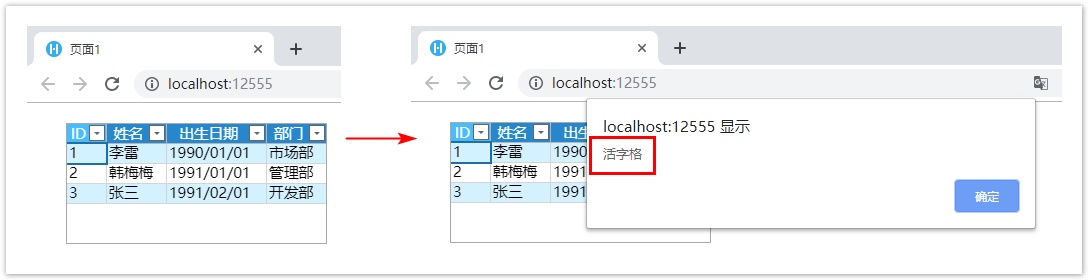
运行页面,当表格自动刷新后,就会弹出警告框。