1.描述
CSS 指层叠样式表 (Cascading Style Sheets),CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
在活字格设计器中,您可以为每个单元格设置CSS类名。通过使用所设置的类名,可以创建自己的样式表文件(.CSS文件)并将其添加到应用程序中,以便在活字格中调整单元格的外观。
2.注册CSS文件
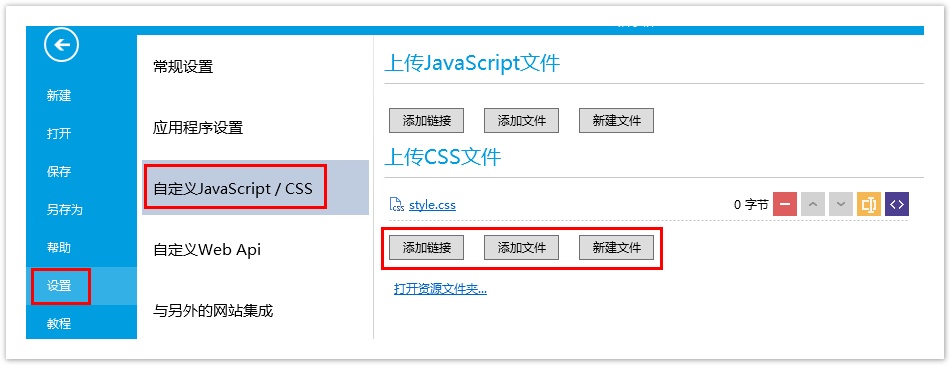
选择“文件->设置->自定义JavaScript/CSS,在“上传CSS文件”区域选择“添加链接”、“添加文件”或“新建文件”。
添加链接:指定网络上的CSS文件。
添加文件:添加本地的CSS文件。
新建文件:新建一个CSS文件。
3.设置CSS类名
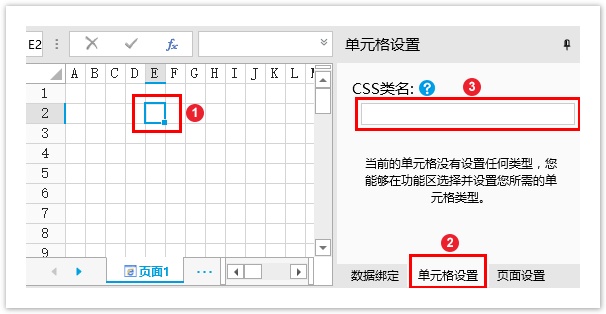
选择要为其设置CSS类名的单元格,单击“单元格类型”选项卡,在“CSS类名”中输入要设置的名称。
如果要指定多个类名, 可以用空格将多个类名分隔。
4.应用CSS
下面详细介绍普通单元格如何应用CSS样式。
操作步骤
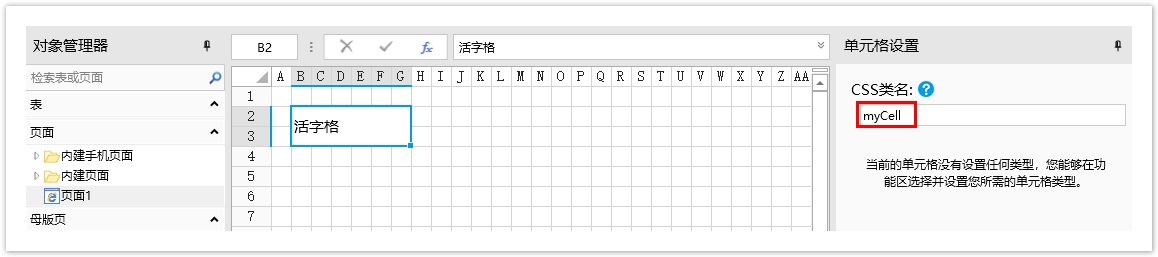
在页面中,选择一个单元格区域,设置其类名。
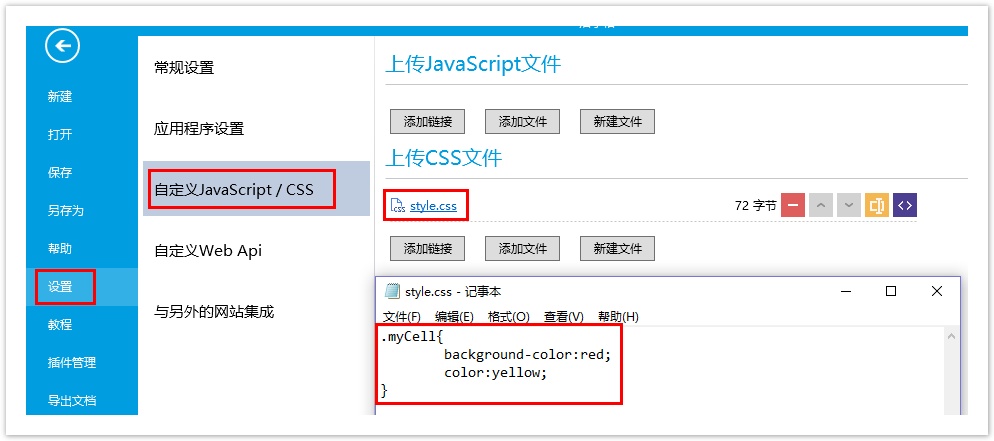
新建或者上传一个CSS文件。选择“文件->设置->自定义JavaScript/CSS,在“上传CSS文件”区域选择“添加链接”、“添加文件”或“新建文件”。
上传style.css文件,css代码如图所示,其中myCell为类名。
代码如下:
.myCell{
background-color:red;
color:yellow;
}
运行页面,可以看到单元格的背景色为红色,字体颜色为黄色。