报表套打—国航机票
1. 国航机票报表特点分析
- 使用报表层的概念,进行背景层和内容层来实现套打的功能
- 订单ID分页,每个订单ID都是一个独立的页面
- 内容层和北京城相互独立
- 二维码的使用
2. 操作步骤
选择报表类型
根据报表特点分析,可采用页面报表:
- 页面报表有层的概念
- 页面报表可以添加 按页分组功能
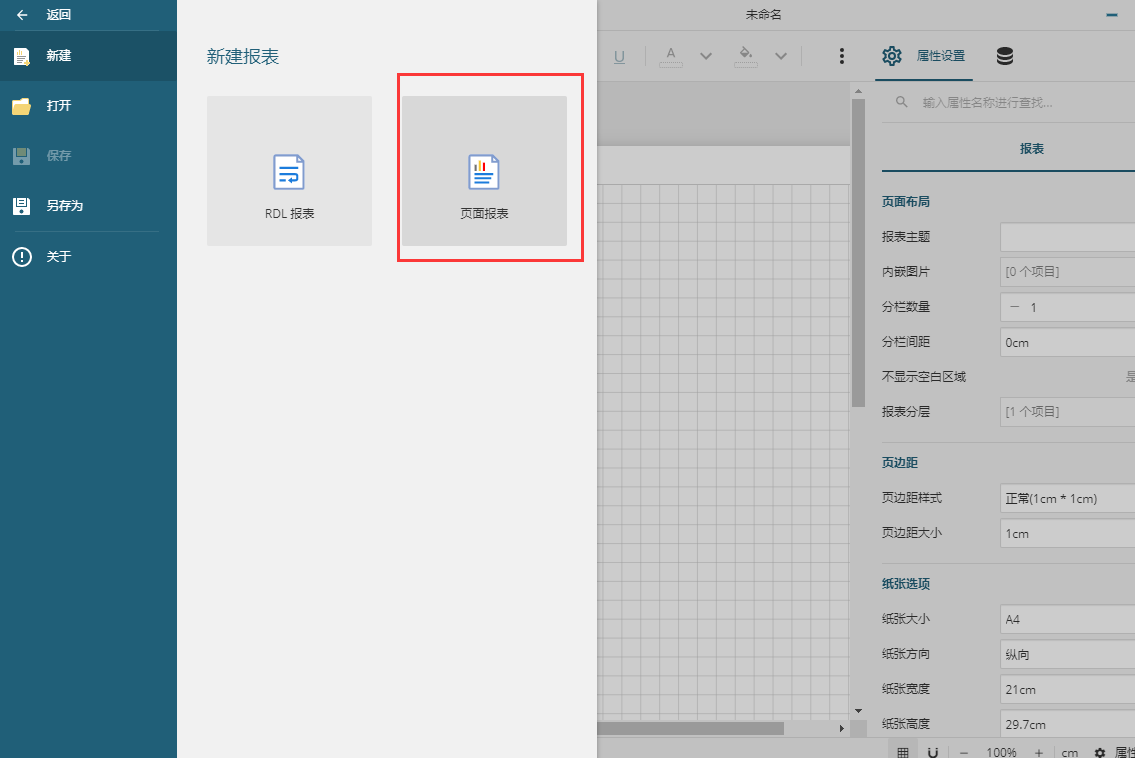
2. 打开设计器,新建报表,选择页面报表
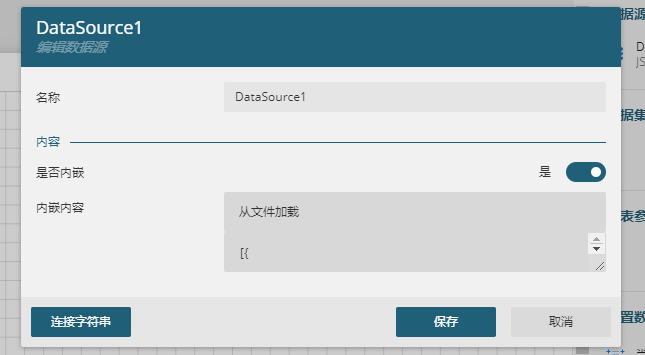
3. 绑定数据源
测试数据如下:国航机票.json
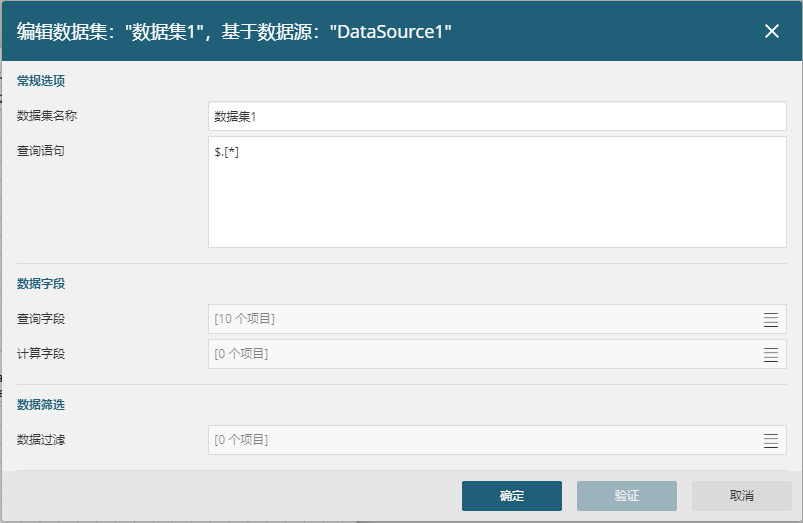
4.添加数据集,输入 $.[*]
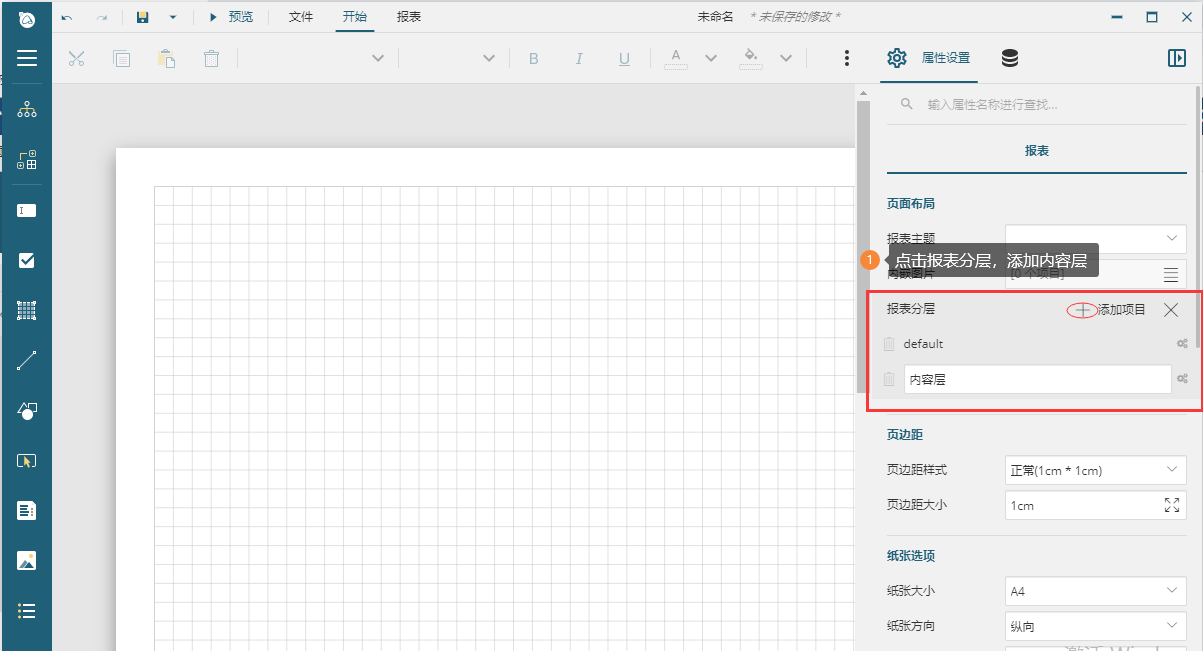
5.添加报表内容层,把最开始的默认层拿来当做背景层
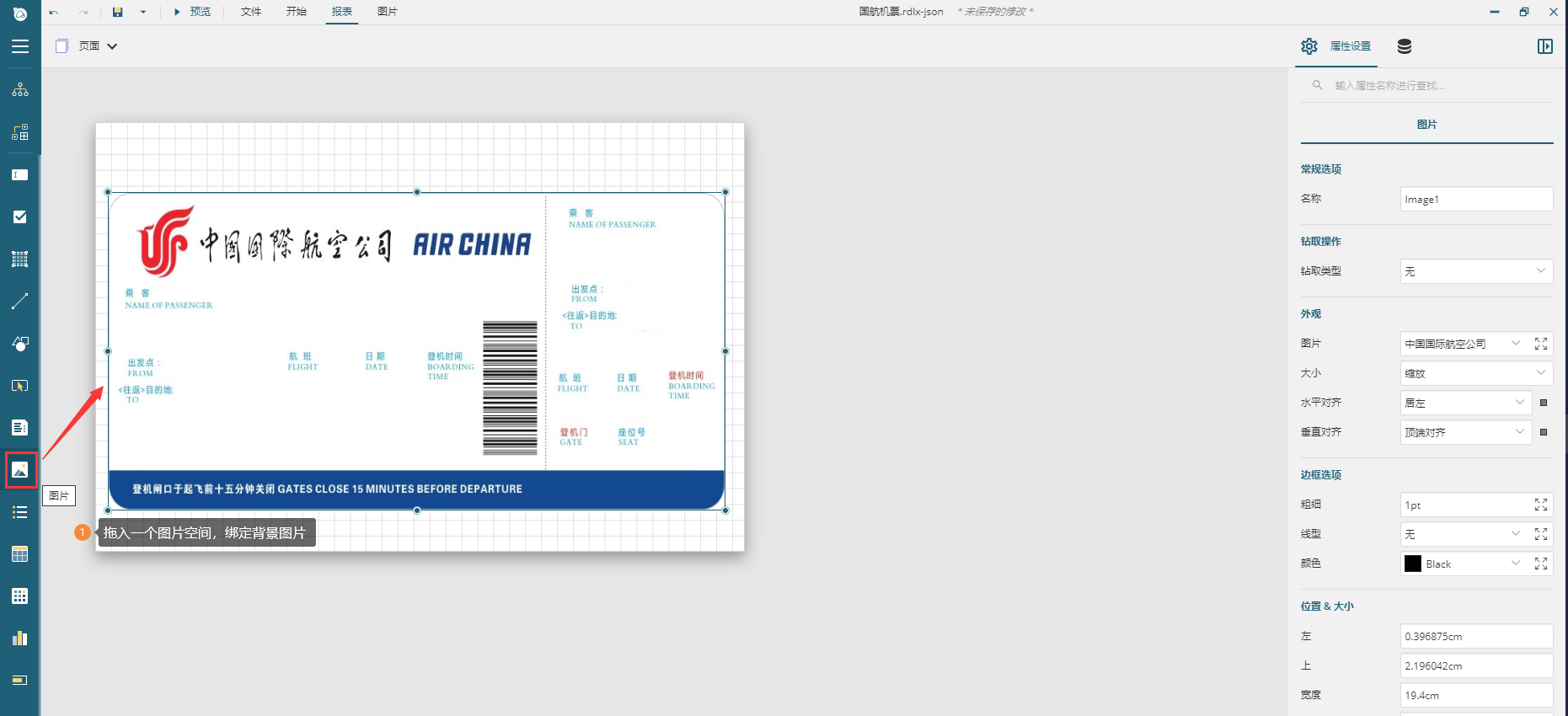
6.背景层内容填充
拖一个图片控件,绑定中国国航机票的图片
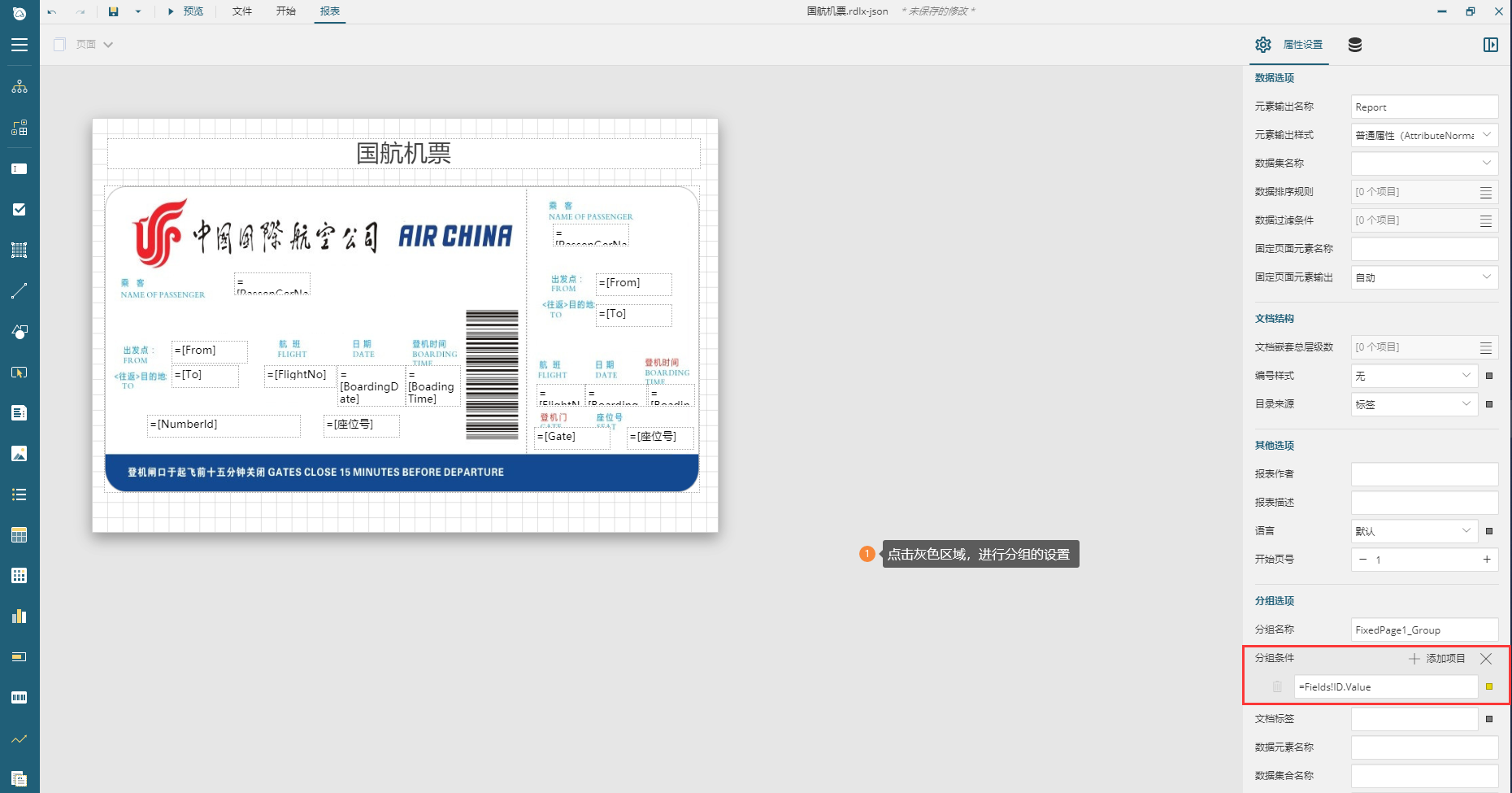
7、进行内容层的内容绑定
8、进行报表内容显示的分组设置
分组设置后,每一个订单ID就单独显示一页
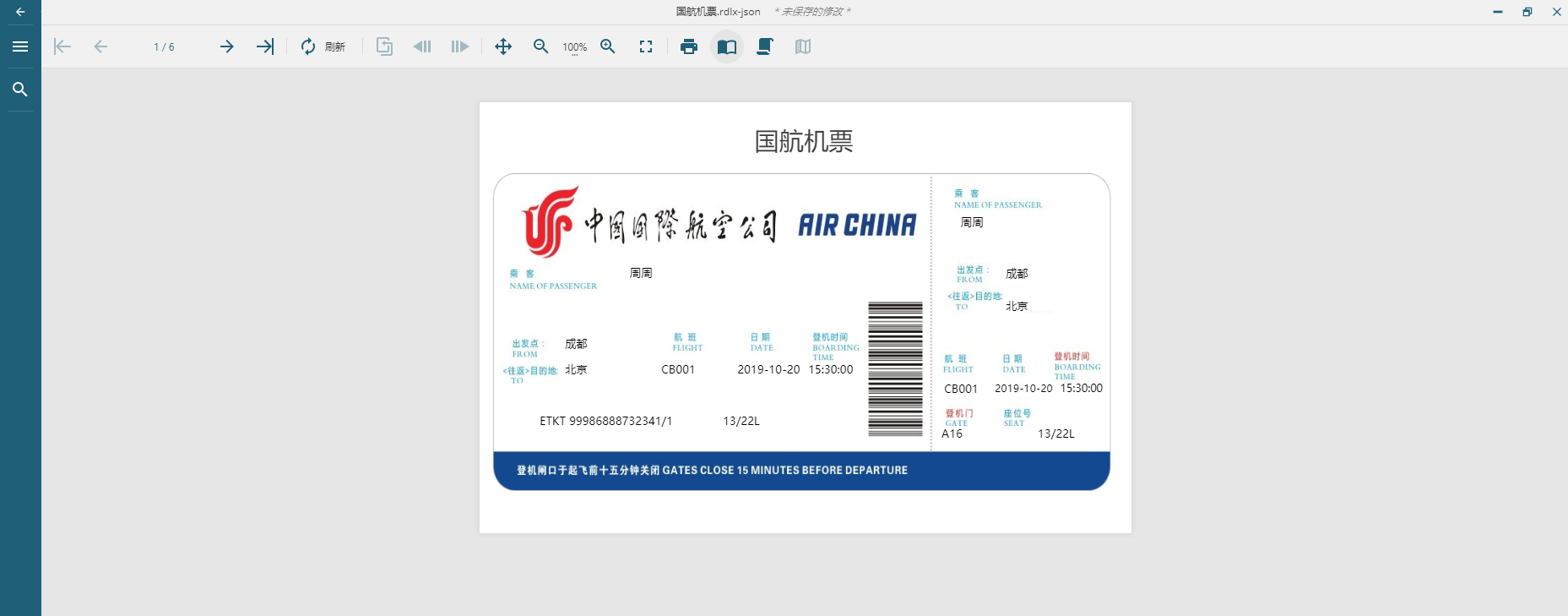
9、预览展示
10.国航机票:国航机票.rdlx-json