概览
内容工具
集成单个组件时,支持 IFrame URL和 Div 两种方式。
有关iFrame 集成组件的介绍,请见URL方式集成仪表板中的单个组件。
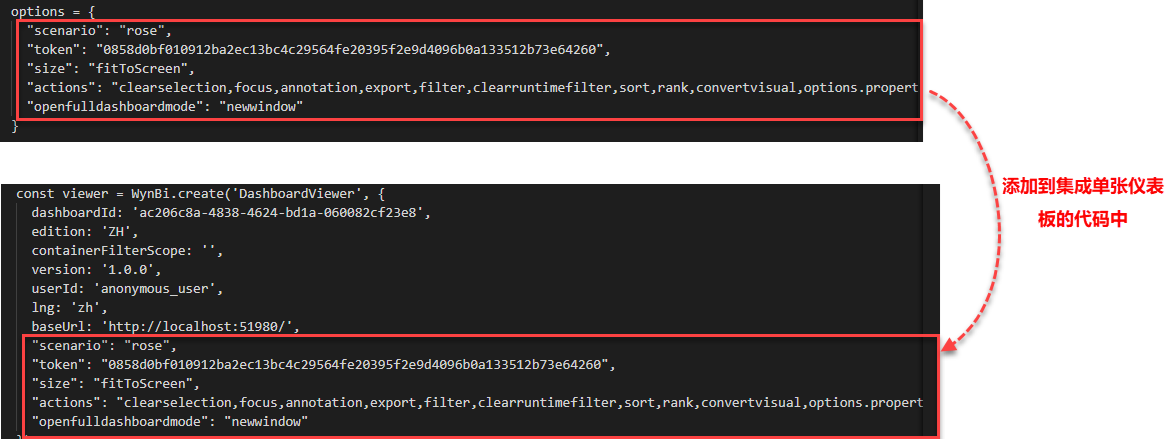
关于DIV 方式集成单个组件的原理与集成整个仪表板是相同的,仅是在代码中添加了单个组件的控制信息使其最后仅显示固定的组件。
有关仪表板的DIV集成方法,请见DIV方式集成仪表板设计器。本文为您介绍如何获取到单个组件的Div 集成信息。
注意
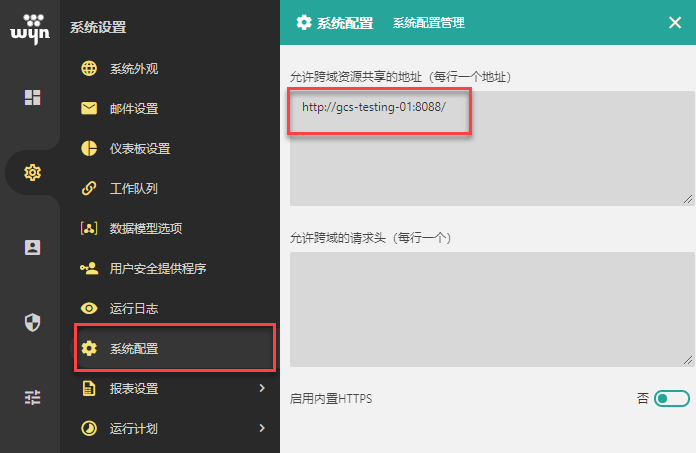
进行DIV集成之前,需要将系统进行跨域配置,允许跨域请求。例如:

(1) 创建完仪表板之后,将仪表板保存。
(2) 再次编辑仪表板编辑界面。
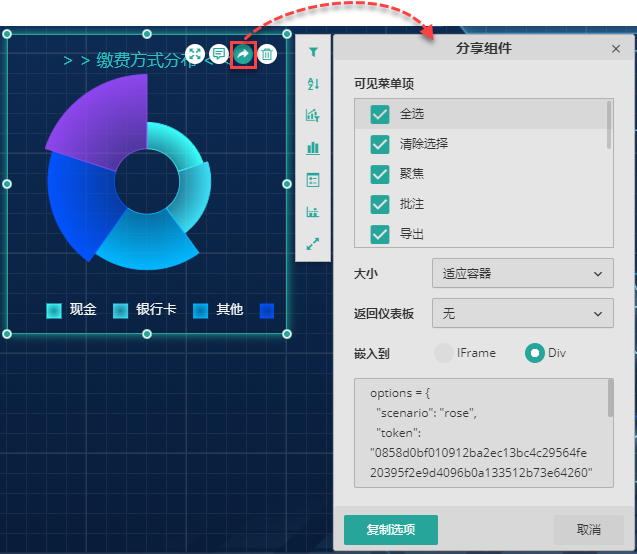
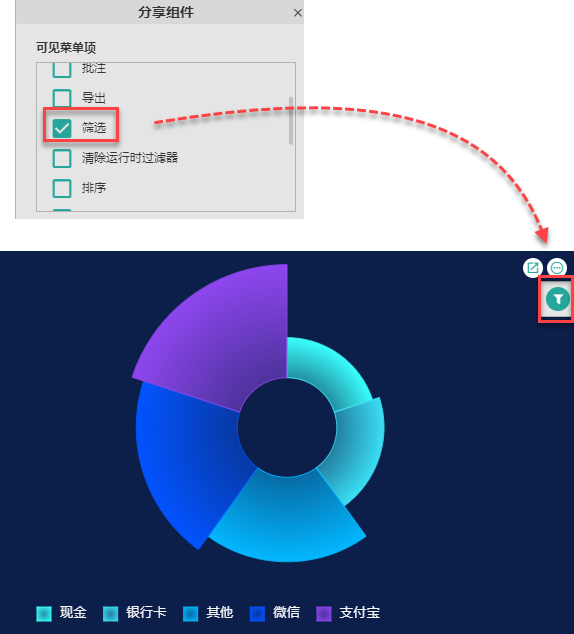
(3) 单击组件右上角的分享按钮,打开分享组件窗口。如下图。

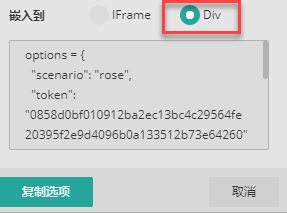
(4) 在分享窗口选择对组件的配置项,自动生成 DIV 代码。
比如仅选择“筛选” 项目,那么集成之后打开的组件则仅有“筛选”选项。



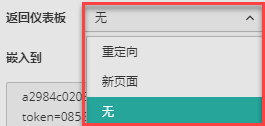
支持“无”、“重定向”和“新页面”三种选项。
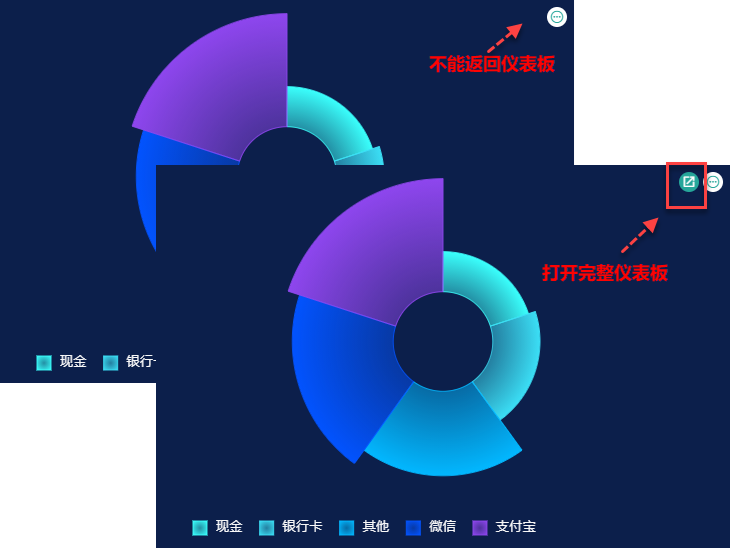
“无” 代表集成之后的组件不能返回完整仪表板,没有打开完整仪表板的按钮。
"重定向" 和 “新页面” 代表集成之后的组件会有打开完整仪表板的按钮。
“重定向”代表在当前页面打开完整仪表板;“新页面”代表在新的页面打开完整仪表板。


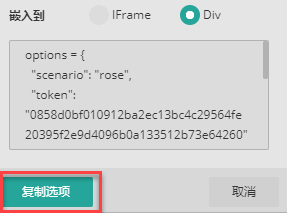
(5) 接下来就可以单击“复制选项”按钮,将自动生成的代码复制出来使用了。