切片器可以用来筛选数据。
GeneralSlicerData 和 TableSlicerData 类中保存着需要被筛选的数据和筛选相关的信息。ItemSlicer 类可以和以上两个 SlicerData 类一同使用。ItemSlicer 是一个不依赖于 Sheet 的切片器组件。style 方法可以用来给 ItemSlicer 设置样式。
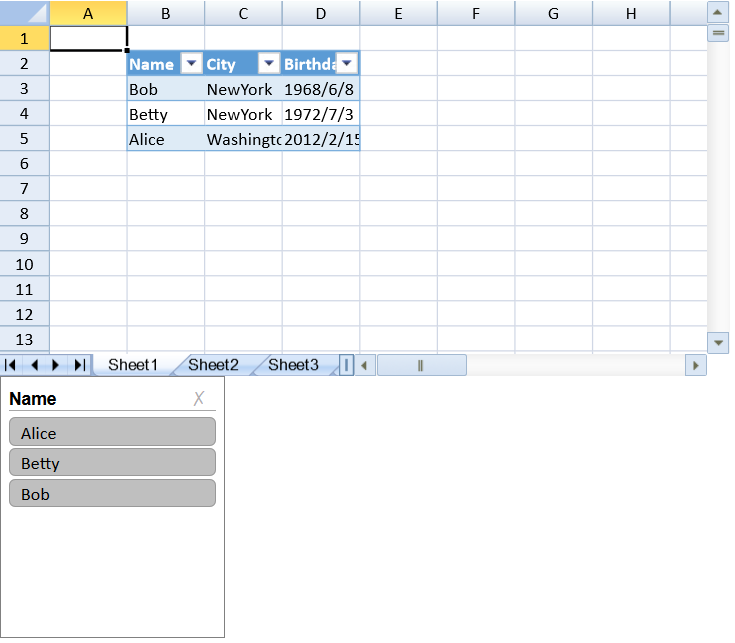
以下图片创建了一个 ItemSlicer。
示例代码
以下代码创建了一个表格并使用了 ItemSlicer。
JavaScript
/create table
var dataSource = [
{ Name: "Bob", City: "NewYork", Birthday: "1968/6/8" },
{ Name: "Betty", City: "NewYork", Birthday: "1972/7/3" },
{ Name: "Alice", City: "Washington", Birthday: "2012/2/15" },
];
var table = activeSheet.tables.addFromDataSource("table1", 1, 1, dataSource);
var slicerData = table.getSlicerData();
//create item slicer and add slicer data to item slicer.
var slicer = new GC.Spread.Sheets.Slicers.ItemSlicer("slicer", slicerData, "Name");
//Add the item slicer to the dom tree.
//The "slicerHost" is the div you want to add the slicer's dom to.
$("#slicerHost").append(slicer.getDOMElement());
.....
<div id="slicerHost" style="height: 300px; width: 50%"></div>