基于任务的帮助假定您能够熟练地使用 Visual Studio .NET 进行编程。按照本帮助内容描述的步骤,您可以利用 C1Chart 属性来创建多种多样的图表类型。通过浏览 C1Chart 良好的接口定义和使用它的编辑器,您能够对 C1Chart 产品的能力有一个更好的印象。
旋转 Y-轴标题
如果您需要旋转 Y-轴标题,请像下述方式一样使用 C1Chart.ChartArea.AxisY.Rotation
枚举。
- Visual Basic
c1Chart2.ChartArea.AxisY.Rotation = RotationEnum.Rotate180
- C#
c1Chart2.ChartArea.AxisY.Rotation = RotationEnum.Rotate180;
旋转数据标签
如果您需要旋转一个数据标签 90 度。那么使用下述的代码:
- Visual Basic
dataSeries.DataLabel.Style.Rotation = RotationEnum.Rotate90
- C#
dataSeries。DataLabel。Style。Rotation = RotationEnum。Rotate90;
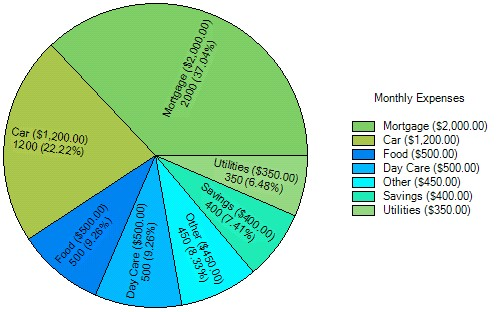
以一个百分率在饼状图表中显示数据标签
如果您需要在饼状图表中的一个给定点代表所有点的总计,那么像以下方式一样使用
{%YVAL}。
Visual Basic
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles MyBase.Load
' use light colors so all of the labels are easily read.
C1Chart1.ColorGeneration = ColorGeneration.Flow
' maximize the ChartArea
C1Chart1.ChartArea.Margins.SetMargins(0, 0, 0, 0)
C1Chart1.ChartArea.Style.Border.BorderStyle = BorderStyleEnum.None ' Set chart type
C1Chart1.ChartArea.Inverted = True
C1Chart1.ChartGroups(0).ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Pie ' Clear previous data
C1Chart1.ChartGroups(0).ChartData.SeriesList.Clear()
' Add Data
Dim ProductNames As String() = {"Mortgage", "Car", "Food", "Day Care", "Other", "Savings",
"Utilities"}
Dim PriceX As Integer() = {2000, 1200, 500, 500, 450, 400, 350}
'get series collection
Dim dscoll As ChartDataSeriesCollection = C1Chart1.ChartGroups(0).ChartData.SeriesList 'populate the series
For i As Integer = 0 To PriceX.Length - 1
Dim series As ChartDataSeries = dscoll.AddNewSeries()
'Add one point to show one pie series.PointData.Length = 1
'Assign the prices to the Y Data series series.Y(0) = PriceX
'format the product name and product price on the legend series.Label = String.Format("{0} ({1:c})", ProductNames , PriceX
, PriceX ) series.DataLabel.Text = "{#TEXT}" & vbCr & vbLf & "{#YVAL} ({%YVAL:0.00%})" series.DataLabel.Compass = LabelCompassEnum.RadialText series.DataLabel.Offset = -5 series.DataLabel.Visible = True
) series.DataLabel.Text = "{#TEXT}" & vbCr & vbLf & "{#YVAL} ({%YVAL:0.00%})" series.DataLabel.Compass = LabelCompassEnum.RadialText series.DataLabel.Offset = -5 series.DataLabel.Visible = True
Next
' show pie Legend
C1Chart1.Legend.Visible = True
'add a title to the chart legend
C1Chart1.Legend.Text = "Monthly Expenses"
End Sub- C#
private void Form1_Load(object sender, EventArgs e) // Set chart type c1Chart1.ChartArea.Inverted = true; c1Chart1.ChartGroups[0].ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Pie; // Clear previous data c1Chart1.ChartGroups[0].ChartData.SeriesList.Clear(); // Add Data string[] ProductNames = { "Mortgage", "Car", "Food", "Day Care", "Other", "Savings","Utilities" }; int[] PriceX = {2000, 1200, 500, 500, 450, 400, 350 }; ChartDataSeriesCollection dscoll = c1Chart1.ChartGroups[0].ChartData.SeriesList; //Assign the prices to the Y Data series series.Y[0] = PriceX[i]; //format the product name and product price on the legend series.Label = string.Format("{0} ({1:c})", ProductNames[i], PriceX[i]); series.DataLabel.Text = "{#TEXT}\r\n{#YVAL} ({%YVAL:0.00%})"; series.DataLabel.Compass = LabelCompassEnum.RadialText; series.DataLabel.Offset = -5; series.DataLabel.Visible = true; |
任务的图解说明数据标签在饼状图表中代表点值和每一个切片的平均值。
给数据标签设置字体样式
如果您要设置数据标签的字体样式,例如设置为粗体,那么使用下述的代码:
- Visual Basic
label.Style.Font = New System.Drawing.Font("Arial", 10, System.Drawing.FontStyle.Bold)
- C#
label.Style.Font = new System.Drawing.Font("Arial", 10, System.Drawing.FontStyle.Bold);
给每一个条形图上方添加一个数据序列
如果您要给每一个条形图上方添加一个数据序列,那么使用下述的代码:
Visual Basic
Dim sc As ChartDataSeriesCollection =
C1Chart1.ChartGroups(0).ChartData.SeriesList
Dim i As Integer
For i = 0 To sc.Count - 1
With sc![]() .DataLabel
.DataLabel
.Visible = True
.Compass = LabelCompassEnum.North
.Text = "{#YVAL}"
End With
Next
End Sub
C#
{ |
标签折行
您可以使用折行字符(/n)来手动给标签中的文字折行。
作为使用折行字符(/n)来给标签中的文字折行的示例,请参见以一个百分率在饼状图表中显示数据标签(293 页)。
添加一个透明标签来调整值和 x-轴之间的间距
下述代码给图表添加一个箭头形状外观的透明值标签。因为它是透明的,所以它对最终用户是不可见的。通过改变 ValueLabel。MarkerSize 属性,您可以调整值和 x-轴之间的间距。
- Visual Basic
c1Chart1.ChartArea.AxisX.AnnoMethod = C1.Win.C1Chart.AnnotationMethodEnum.Mixed Dim vl As ValueLabel = c1Chart1.ChartArea.AxisX.ValueLabels.AddNewLabel() vl.Appearance = ValueLabelAppearanceEnum.TriangleMarker vl.MarkerSize = 50 vl.Color = Color.Transparent vl.NumericValue = 2
- C#
c1Chart1.ChartArea.AxisX.AnnoMethod = C1.Win.C1Chart.AnnotationMethodEnum.Mixed; ValueLabel vl = c1Chart1.ChartArea.AxisX.ValueLabels.AddNewLabel(); vl.Appearance = ValueLabelAppearanceEnum.TriangleMarker; vl.MarkerSize = 50; vl.Color = Color.Transparent; vl.NumericValue = 2;
显示图表图例和图表表头
表头和图例都含有 Compass 和 Location 属性,你可以使用其中一个或者全部两个属性来调整位置。 Compass 属性可以通过 ComapssEnum 属性设置为东,南,西,北。默认地,表头和图例将位于罗盘区域的中间位置。 Location 属性可以被设置为一个
System.Drawing.Point 类型的值,它接受一个 x 坐标和 y 坐标。x 坐标和 y 坐标都可以被设置为-1,这时会进行自动的位置选择。
显示表头下述的示例将图表表头放置在图表上部。点坐标可以被精确的校对(使用了自动位置选择) 。
- Visual Basic
c1Chart1.Header.Text = "My Chart Header" c1Chart1.Header.Compass = C1.Win.C1Chart.CompassEnum.North c1Chart1.Header.Location = New Point(-1, -1) c1Chart1.Header.Visible = True
- C#
this.c1Chart1.Header.Text = "My Chart Header"; this.c1Chart1.Header.Compass = C1.Win.C1Chart.CompassEnum.East; this.c1Chart1.Header.Location = new Point(-1, -1); this.c1Chart1.Header.Visible = true;
显示图例下述的示例将图表图例放置在图表上部。点坐标可以被精确的校对(使用了自动位置选择)。
注意:请记住-1 仅仅使用了罗盘设置的默认坐标,一个或者两个坐标都可以含有绝对位置。请确保点对位置是有意义的。例如,您可能不想给某个罗盘方向为北面的对象设置一个很大的 y 值,因为图表会自动压缩以适应表头。
- Visual Basic
c1Chart1.Legend.Text = "My Chart Legend" c1Chart1.Legend.Compass = C1.Win.C1Chart.CompassEnum.West c1Chart1.Legend.Location = new Point(-1, -1) c1Chart1.Legend.Visible = True
- C#
this.c1Chart1.Legend.Text = "My Chart Legend"; this.c1Chart1.Legend.Compass = C1.Win.C1Chart.CompassEnum.West; this.c1Chart1.Legend.Location = new Point(-1, -1); this.c1Chart1.Legend.Visible = true;
垂直地显示图例
如果您需要这样做的话,使用 C1Chart 的 Style 属性。一个名为'Orientation'的属性可以被设置为 horizontal 或者 vertical.请确保您将其设置为'vertical'。
通过点击来获取一个饼状图的切片
您可以使用下述代码来通过点击来获取一个饼状图的切片:
Visual Basic
Dim seriesIndex = 0
Dim pointIndex = 0
Private Sub C1Chart1_MouseMove(ByVal sender As System.Object, ByVal e As System.Windows.Forms.MouseEventArgs) Handles C1Chart1.MouseMove
Dim si, pi, d As Integer
If C1Chart1.ChartGroups(0).CoordToDataIndex(e.X, e.Y, _
C1.Win.C1Chart.CoordinateFocusEnum.XandYCoord, si, pi, d) Then seriesIndex = si pointIndex = pi
End If
End Sub
Private Sub C1Chart1_MouseClick(ByVal sender As System.Object, ByVal e As
System.Windows.Forms.MouseEventArgs) Handles C1Chart1.MouseClick
MsgBox(C1Chart1.ChartGroups(0).ChartData(seriesIndex).Y(pointIndex))
End SubC#
var seriesIndex = 0; var pointIndex = 0;
private void // ERROR: Handles clauses are not supported in C#
C1Chart1_MouseMove(System.Object sender, System.Windows.Forms.MouseEventArgs e)
{ int si = 0; int pi = 0; int d = 0;
if (C1Chart1.ChartGroups(0).CoordToDataIndex(e.X, e.Y,
C1.Win.C1Chart.CoordinateFocusEnum.XandYCoord, si, pi, d)) { seriesIndex = si; pointIndex = pi;
}
}
private void // ERROR: Handles clauses are not supported in C#
C1Chart1_MouseClick(System.Object sender, System.Windows.Forms.MouseEventArgs e)
{
Interaction.MsgBox(C1Chart1.ChartGroups(0).ChartData(seriesIndex).Y(pointIndex));
}创建标记
如果您需要给标签添加一个标记,那么请使用下述代码:- Visual Basic
c1Chart1.ChartArea.AxisX.AnnoMethod = C1.Win.C1Chart.AnnotationMethodEnum.Mixed Dim vl As ValueLabel = c1Chart1.ChartArea.AxisX.ValueLabels.AddNewLabel() vl.Appearance = ValueLabelAppearanceEnum.TriangleMarker vl.MarkerSize = 50 vl.Color = Color.Transparent vl.NumericValue = 2
C#
C1Chart1.ChartArea.AxisX.AnnoMethod = C1.Win.C1Chart.AnnotationMethodEnum.Mixed
Dim markerX As C1.Win.C1Chart.ValueLabel =
C1Chart1.ChartArea.AxisX.ValueLabels.AddNewLabel() markerX.NumericValue = 3 markerX.Moveable = True markerX.MarkerSize = 15 markerX.GridLine = True markerX.Color = Color.Blue markerX.Appearance = C1.Win.C1Chart.ValueLabelAppearanceEnum.ArrowMarker给 X-轴和 Y-轴添加滚动条
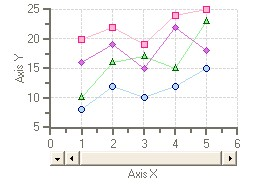
下述的步骤介绍了如何在图表中给 X-轴和 Y-轴添加一个滚动条。使用属性窗体:
- 在 C1Chart 属性窗体中,展开 ChartArea 节点,然后再展开 AxisX 节点。
- 展开 ScrollBar 节点并设置其 Visible 属性为 True。
- 设置 AxisX.Min 属性为 0,并将 AxisX.Max 属性设置为 6。滚动条将在最大值和最小值之间出现。
- 默认的 AxisX 滚动条出现在 X 轴的中间,并出现在最大值和最小值之间。
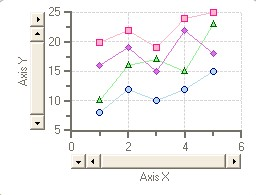
- 在 C1Chart 属性窗体中,展开 AxisY 节点。
- 展开 ScrollBar 节点并设置其 Visible 属性为 True。
设置 AxisY.Min 属性为 6,并将 AxisY.Max 属性设置为 25。滚动条将在最大值和最小值之间出现。
默认的 AxisY 滚动条出现在 Y 轴的中间,并出现在最大值和最小值之间。
使用代码:
使用下述代码在图表中给 X-轴和 Y-轴添加一个滚动条。
Visual Basic
' Setup the AxisX scroll bar
'Note, that the cd variable represents the ChartData c1Chart1.ChartArea.AxisX.ScrollBar.Min = cd.MinY c1Chart1.ChartArea.AxisX.ScrollBar.Max = cd.MaxY c1Chart1.ChartArea.AxisX.ScrollBar.Appearance = ScrollBarAppearanceEnum.Normal c1Chart1.ChartArea.AxisX.ScrollBar.Visible = True c1Chart1.ChartArea.AxisX.ScrollBar.Alignment = StringAlignment.Center
' Setup the AxisY scroll bar c1Chart1.ChartArea.AxisY.ScrollBar.Min = cd.MinY c1Chart1.ChartArea.AxisY.ScrollBar.Max = cd.MaxY
c1Chart1.ChartArea.AxisY.ScrollBar.Appearance = ScrollBarAppearanceEnum.Normal c1Chart1.ChartArea.AxisY.ScrollBar.Visible = True c1Chart1.ChartArea.AxisY.ScrollBar.Alignment = StringAlignment.Center- C#
// Setup the AxisY scroll bar
//Note, that the cd variable represents the ChartData c1Chart1.ChartArea.AxisX.ScrollBar.Min = cd.MinY; c1Chart1.ChartArea.AxisX.ScrollBar.Max = cd.MaxY; c1Chart1.ChartArea.AxisX.ScrollBar.Appearance = ScrollBarAppearanceEnum.Normal; c1Chart1.ChartArea.AxisX.ScrollBar.Visible = true; c1Chart1.ChartArea.AxisX.ScrollBar.Alignment = StringAlignment.Center;
// Setup the AxisY scroll bar c1Chart1.ChartArea.AxisY.ScrollBar.Min = cd.MinY; c1Chart1.ChartArea.AxisY.ScrollBar.Max = cd.MaxY; c1Chart1.ChartArea.AxisY.ScrollBar.Appearance = ScrollBarAppearanceEnum.Normal; c1Chart1.ChartArea.AxisY.ScrollBar.Visible = true;
c1Chart1.ChartArea.AxisY.ScrollBar.Alignment = StringAlignment.Center;
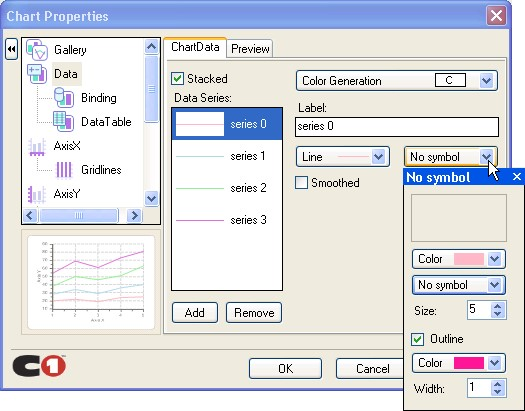
给数据序列添加符号
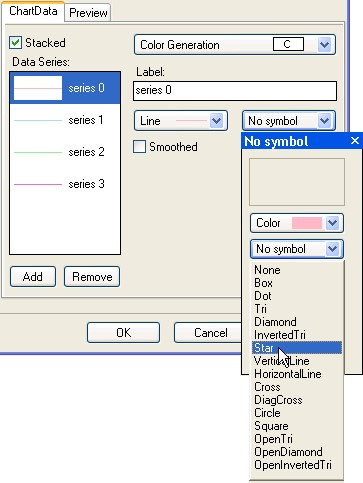
如果您需要使用 C1Chart 属性窗体给一个数据序列添加符号,那么按照以下步骤完成:
- 在 C1Chart 控件上右键点击。并从其上下文菜单中选择 Chart Properties。
- 在图表属性编辑器中选择 Data 元素。
- 从 Data Series 下拉列表中选择一个数据序列。
- 点击 Symbol 下拉箭头来打开可用符号的列表。
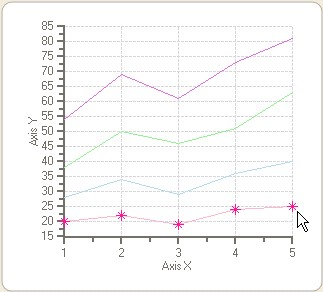
- 选择符号形状。例如星形,并添加它到一个数据序列中。
- 点击 Color 下拉箭头并选择 Deep Pink。
- 反选 Outline 复选框,来去除星形的 Deep Pink 轮廓。
- 从 5 到 8 增加星形的大小。
- 点击 OK,您就完成了符号外观的修改。
给图表元素添加提示信息
以下的主题描述了如何给 C1Chart 的表头,页尾和数据序列元素添加提示信息。
给数据序列中的点添加提示信息
如果要给数据序列添加提示信息,那么按照以下的步骤完成:
- 给窗体添加一个 C1Chart 控件。
- 在窗体上右键点击,并选择查看代码来查看代码文件。然后添加以下的代码来声明
C1.Win.C1Chart 命名空间。
- Visual Basic
Imports C1.Win.C1Chart;
- C#
using C1.Win.C1Chart;
3. 双击窗体并在 Form1_Load 事件处理函数中添加以下的逻辑来创建一个数据序列,并给它添加提示信息。
Visual Basic
C1Chart1.ToolTip.Enabled = True
Dim sc As ChartDataSeriesCollection = C1Chart1.ChartGroups(0).ChartData.SeriesList For Each ds As ChartDataSeries In sc
ds.TooltipText = "Series: {#TEXT}" + ControlChars.Cr + ControlChars.Lf + "x = {#XVAL}" + ControlChars.Cr + ControlChars.Lf + "y = {#YVAL}"
Next dsC#
ChartDataSeriesCollection sc = c1Chart1.ChartGroups[0].ChartData.SeriesList; foreach (ChartDataSeries ds in sc) ds.TooltipText = "Series: {#TEXT}" + '\r' + '\n' + "x = {#XVAL}" + '\r' + '\n' + "y = {#YVAL}";
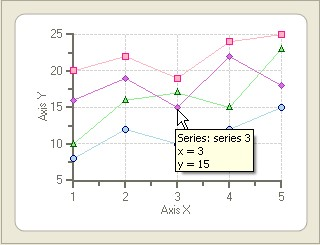
// Enable tooltip c1Chart1.ToolTip.Enabled = true;以下是本主题的插图:
当您在运行时将鼠标停留在数据序列中的点上时,提示信息将会出现。如下图的效果:
给图表的表头和页尾添加提示信息
如果要给图表的表头和页尾添加提示信息,那么按照以下的步骤完成:
- 给窗体添加一个 C1Chart 控件。
- 在窗体上右键点击,并选择查看代码来查看代码文件。然后添加以下的代码来声明
C1.Win.C1Chart 命名空间。
- Visual Basic
Imports C1.Win.C1Chart;
- C#
using C1.Win.C1Chart;
3. 双击窗体并在 Form1_Load 事件处理函数中添加以下的逻辑来给图表的表头和页尾添加提示信息。
Visual Basic
'Enable tooltip c1Chart1.ToolTip.Enabled = True
c1Chart1.Header.TooltipText = "This is header tooltip." + ControlChars.Cr + ControlChars.Lf
+ "Second line." c1Chart1.Footer.TooltipText = "This is footer tooltip." + ControlChars.Cr + ControlChars.Lf + "Second line."C#
//Enable tooltip c1Chart1.ToolTip.Enabled = true; c1Chart1.Header.TooltipText = "This is header tooltip."; c1Chart1.Footer.TooltipText = "This is first line of the footer ToolTip.\nThis is the second line
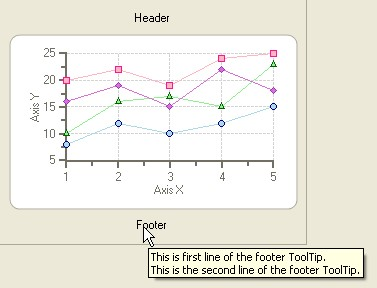
of the footer ToolTip.";以下是本主题的插图:
当您在运行时将鼠标停留在图表的表头和页尾上时,提示信息将会出现。如下图的效果:
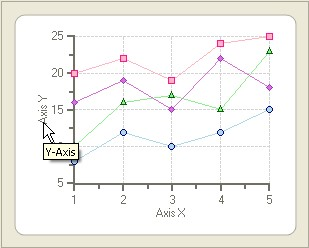
给图表的轴添加提示信息
如果要给图表的轴添加提示信息,那么按照以下的步骤完成:
- 给窗体添加一个 C1Chart 控件。
- 在窗体上右键点击,并选择查看代码来查看代码文件。然后添加以下的代码来声明
C1.Win.C1Chart 命名空间。
- Visual Basic
Imports C1.Win.C1Chart;
- C#
using C1.Win.C1Chart;
3. 双击窗体并在 Form1_Load 事件处理函数中添加以下的逻辑来添加轴。
- Visual Basic
'Enable tooltip
C1Chart1.ToolTip.Enabled = True
C1Chart1.ChartArea.AxisX.TooltipText = "X-Axis" C1Chart1.ChartArea.AxisY.TooltipText = "Y-Axis"
- C#
//Enable tooltip c1Chart1.ToolTip.Enabled = true; c1Chart1.ChartArea.AxisX.TooltipText = "X-Axis"; c1Chart1.ChartArea.AxisY.TooltipText = "Y-Axis";
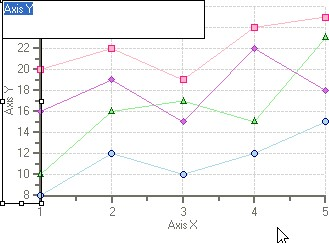
以下是本主题的插图: 当您在运行时将鼠标停留在图表的 X-轴或者 Y-轴上时,提示信息将会出现。如下图的效果:
给图表元素添加视觉效果
本主题提供了使用视觉效果设计器来增强图表的表头,页尾和数据序列元素的效果。
访问视觉效果设计器
可以通过使用 C1Chart Tasks 菜单(智能标记),C1Chart 上下文菜单,或者属性表格编辑器来访问视觉效果设计器。
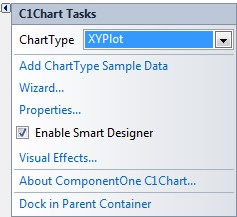
C1Chart Tasks 菜单
点击 C1Chart 的右下角的智能标记( )来打开 C1Chart Tasks 菜单,并且选择 Visual
Effects。
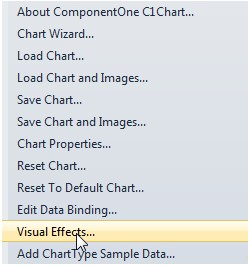
上下文菜单在 Chart2D 控件上右键点击,然后在上下文菜单中选择 Visual Effects。
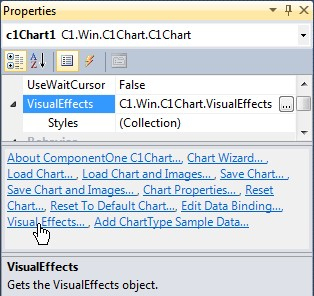
属性窗体
在 Chart2D 控件上右键并选择 Properties。点击 ellipsis 按钮来在属性窗体中找到
VisualEffects,或者在 Visual Studio .NET 的属性窗体的底部的 Action 下拉列表区域点击 Visual
Effects。下图显示了 C1Chart 属性窗体中的 VisualEffects 元素。
自定义表头和页尾
本章节说明了如何添加光模式,形状,阴影和预设样式到图表的表头和页尾中。除了光效果任务外,本章节还说明了如何通过改变光的色调或者增加减少亮度和饱和度来扩展图表表头既存的颜色。
给图表表头和页尾增加一个光模式
您可以通过设置 Scale 属性的值小于 1 来在一个图表元素中显示重复光模式。随着 Scale 属性值的减小,光模式重复的更多。Scale 属性的取值范围是从 0 到 1。
如果您需要给图表的表头和图表的页尾添加一个光模式,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Header 和 Footer 的复选框。
- 点击 Parameters 选项卡,设置光的 Shape 属性为 Rectangle。
- 选择 Scale 属性并将 Scale 游标滑动到 0.20 或者直接在文本框中输入.20。
注意:Scale 属性仅对矩形光渐进有效。
矩形模式会在图表表头元素中重复。
矩形模式会在图表页尾元素中重复。
为了给图表的表头和页尾中的文字添加一个光模式。请完成以下步骤:
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,反选紧挨着 Header 和 Footer 的复选框。然后点击紧挨着 Header.Text 和 Footer.Text 的复选框。
- 点击 Parameters 选项卡,设置光的 Shape 属性为 Rectangle。
- 选择 Scale 属性并将 Scale 游标滑动到 0.20 或者直接在文本框中输入.20。
注意:Scale 属性仅对矩形光渐进有效。
矩形模式会在图表表头的文字元素中重复。
矩形模式会在图表页尾的文字元素中重复。
18.15.2.2 给图表表头和页尾增加一个光形状
如果您需要给图表的表头和图表的页尾添加一个光形状,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Header 复选框,然后点击紧挨着 Footer 的复选框。
- 点击 Parameters 选项卡,设置光的 Shape 属性为 Ellipse。预览面板会显示椭圆形状。
注意:两个新增的属性(Shift 和 Size)在椭圆形状中出现。
- 为了减少椭圆形状的尺寸,选择 Size 属性,并向左滑动 Size 游标到 0.3。
- 为了将椭圆形状的位置从中间移动到左边。选择 Shift 属性,并将 Shift 游标移动到左边。随着你向左移动游标,椭圆光形状会随之改变。
椭圆光形状会出现在图表表头元素的角落中。
椭圆光形状会出现在图表页尾元素的角落中。
如果您需要给图表的表头和图表的页尾的文字元素中添加一个光形状,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中, 反选紧挨着 Header 和 Footer 的复选框。然后点击紧挨着 Header.Text 和 Footer.Text 的复选框
- 点击 Parameters 选项卡,设置光的 Shape 属性为 Ellipse。
椭圆形状会出现在图表表头的文字中
椭圆形状会出现在图表页尾的文字中
给图表表头和页尾增加一个预设样式
如果您需要给图表的表头和图表的页尾添加一个预设样式,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Header 复选框,然后点击紧挨着 Footer 的复选框。
- 点击Presets选项卡,选择第一行的第三种样式。预览面板会显示选中的预设样式。选中的预设样式会出现在图表表头中。
选中的预设样式会出现在图表页尾中。
如果您需要给图表的表头和图表的页尾的文字元素中添加一个预设样式,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,反选紧挨着 Header 和 Footer 的复选框。然后点击紧挨着 Header.Text 和 Footer.Text 的复选框。
- 点击Presets选项卡,选择第一行的第三种样式。预览面板会显示选中的预设样式。
选中的预设样式会出现在图表表头的文字中。
选中的预设样式会出现在图表页尾的文字中。
给图表表头和页尾增加一个阴影
如果您需要给图表的表头和图表的页尾添加一个阴影,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Header 复选框,然后点击紧挨着 Footer 的复选框。
- 点击 Parameters 选项卡,并选择位于阴影组的 Offset 属性。
- 向右滑动 Offset 游标到 2.5 或者在文本框中输入 2.5 预览面板会在格子中显示阴影。
- 为了让阴影看起来更加的不透明,选择 Transparency 并滑动游标到 160。
预览面板会显示更暗的阴影。
一个阴影会出现在图表的表头中。
一个阴影会出现在图表的页尾中。
如果您需要给图表的表头和图表的页尾的文字元素中添加一个阴影,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中, 反选紧挨着 Header 和 Footer 的复选框。然后点击紧挨着 Header.Text 和 Footer.Text 的复选框。
- 点击 Parameters 选项卡,并选择位于阴影组的 Offset 属性。
- 向右滑动 Offset 游标到 2.5 或者在文本框中输入 2.5 预览面板会在格子中显示阴影。
- 为了让阴影看起来更加的不透明,选择 Transparency 并滑动游标到 160。
预览面板会显示更暗的阴影。
一个阴影会出现在图表的表头的文字中。
一个阴影会出现在图表的页尾的文字中。
给图表表头和页尾调整光的焦点
如果您需要给图表的表头和图表的页尾调整光的焦点,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Header 复选框,然后点击紧挨着 Footer 的复选框。
- 点击 Parameters 选项卡,并选择位于光分组的 Gradient 属性为 Triangle。Focus 属性被添加到光分组中,其默认值是 0.1。
- 选择 Focus 属性并滑动游标到.55,这样使得两面都会出现光。
预览面板会在格子中显示光焦点的位置
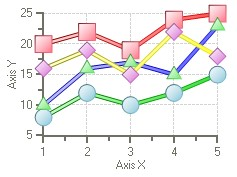
三重光会聚焦在图表表头的两个角落上。
三重光会聚焦在图表页尾的两个角落上。
如果您需要给图表的表头和图表的页尾的文字元素调整光的焦点,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,反选紧挨着 Header 和 Footer 的复选框。然后点击紧挨着 Header.Text 和 Footer.Text 的复选框。
- 点击 Parameters 选项卡,并选择位于光分组的 Gradient 属性为 Triangle。
Focus 属性被添加到光分组中,其默认值是 0.1。
- 选择 Focus 属性并滑动游标到.55,这样使得两面都会出现光。
预览面板会在格子中显示光焦点的位置
三重光会聚焦在图表表头的文字元素的开始和结束位置上。
三重光会聚焦在图表页尾的文字元素的开始和结束位置上。
使用颜色滑块来增强图表的表头和图表的页尾的既存颜色。
如果您需要增强图表的表头和图表的页尾的青色背景色,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Header 复选框,然后点击紧挨着Footer 的复选框。在预览面板中青色的显示略有不同,因为默认的配色方案会应用到表头既存的颜色中。
- 点击 Color 选项卡,然后滑动 HueShift 游标的来设置其值为 14,这样使得其有一个更蓝的色调。
- 向右滑动 Saturation 游标并停留在 100 的位置。饱和度增加到 100%,这样使得绿色色调变得更加的生动和鲜艳。
- 向右滑动 Brightness 游标并停留在-22 的位置。这样略微地增加了色调的饱和度。
新颜色会出现在图表的表头元素中。
新颜色会出现在图表的页尾元素中
作为一个可选任务,如果您想进一步地定制颜色,请完成以下步骤。
- 关闭视觉效果设计器,并在窗体上选择 Chart Header。表头工具栏就会出现。
- 点击 Background 按钮,并从颜色下拉列表中选择 Web 选项卡。
- 选择 Bule 来给既存颜色添加一项绿颜色。对图表的页尾也重复 1-3 步骤。
图表的表头的新的颜色看起来如下
图表的页尾的新的颜色看起来如下
如果您需要为图表的表头和图表的页尾创建自定义颜色的,那么需要完成以下步骤:
- 添加一个图表的表头和图表的页尾。然后设置他们的 ForeColor 属性为 Navy,
BackColor 属性为 DeepSkyBlue,并设置它们的文字为粗体。
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中, 反选紧挨着 Header 和 Footer 的复选框。然后点击紧挨着 Header.Text 和 Footer.Text 的复选框。
- 向右滑动 Saturation 游标并停留在 100 的位置。饱和度增加到 100%。
- 5 向右滑动 Brightness游标并停留在 24 的位置。这样会使得色调变得更加的明亮。
- 然后滑动 HueShift 游标到最左边,这样使得其值为 0。
新颜色会出现在图表的表头元素的文字中。
新颜色会出现在图表的页尾元素的文字中
如果您想把颜色修改为粉色,仅需简单地滑动向右 HueShift 游标并停留在 66 的位置。图表的表头和图表的页尾的文字看起来如下:
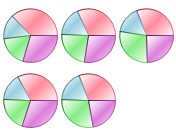
自定义数据序列
本章节说明了如何添加光模式,形状,阴影和预设样式到图表的数据序列中。除了光效果任务外,本章节还说明了如何通过使用色调,明亮度,饱和度来自定义颜色。本示例使用饼状图表,并使用数据序列的默认颜色。
给图表数据序列增加一个光模式
您可以通过设置 Scale 属性的值小于 1 来在一个图表元素中显示重复光模式。随着 Scale 属性值的减小,光模式重复的更多。Scale 属性的取值范围是从 0 到 1。
如果您需要给图表的数据序列添加一个光模式,那么需要完成以下步骤:
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Default 的复选框。 这样会为显示在 Chart2D 控件上的数据序列应用默认的视觉效果设置。
- 点击 Parameters 选项卡,设置光的 Shape 属性为 Rectangle。
- 选择 Scale 属性并将 Scale 游标滑动到 0.20 或者直接在文本框中输入.20。
注意:Scale 属性仅对矩形光渐进有效。
矩形模式会在饼状图表的数据序列中重复。
给图表数据序列增加一个光形状
如果您需要给图表数据序列添加一个光形状,那么需要完成以下步骤:
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Default 的复选框。 这样会为显示在 Chart2D 控件上的数据序列应用默认的视觉效果设置。
- 点击 Parameters 选项卡,设置光的 Shape 属性为 Ellipse。预览面板会显示椭圆形状。注意:两个新增的属性(Shift 和 Size)在椭圆形状中出现。
- 为了增大椭圆形状的尺寸,选择 Size 属性,并向右滑动 Size 游标到 1。
- 为了增加光的强度。选择 Intensity 属性。并向右滑动 Intensity 游标到 1,这样使得光的强度增加。
椭圆光形状会出现在数据序列的中间。
给图表数据序列添加一个预设样式
如果您需要给图表数据序列添加一个预设样式,那么需要完成以下步骤:
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Default 的复选框。 这样会为显示在 Chart2D 控件上的数据序列应用默认的视觉效果设置。
- 点击 Presets 选项卡,然后选择第一行的第三个样式。
预览面板会显示选中的预设样式。选中的预设样式会出现在数据序列上。
给数据序列添加阴影
如果您需要给图表数据序列添加阴影,那么需要完成以下步骤:
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Default 的复选框。 这样会为显示在 Chart2D 控件上的数据序列应用默认的视觉效果设置。
- 点击 Parameters 选项卡,并选择位于阴影组的 Offset 属性。
- 向右滑动 Offset 游标到 3 或者在文本框中输入 3。
预览面板会在格子中显示阴影。
- 为了让阴影看起来更加的不透明,选择 Transparency 并滑动游标到 160。
预览面板会显示更暗的阴影。
一个阴影会出现在数据序列中。
改变图表数据序列中光的焦点
如果您需要改变图表序列中光的焦点,那么需要完成以下步骤:
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Default 的复选框。 这样会为显示在 Chart2D 控件上的数据序列应用默认的视觉效果设置。
- 点击 Parameters 选项卡,并选择位于光分组的 Gradient 属性为 Triangle。
- Focus 属性被添加到光分组中。
- 选择 Focus 属性并滑动游标到.5,这样使得光的焦点出现在数据序列的中央选中 Intensity 属性并输入 1.0,来增加光的强度。
预览面板会在格子中显示光焦点的位置,三重光会聚焦在数据序列元素的中央。
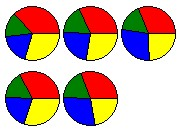
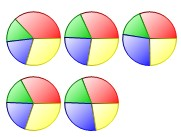
使用颜色滑块来增强图表数据序列的既存颜色
如果您需要为图表的数据序列自定义颜色,那么需要完成以下步骤:
- 打开图表属性设计器。
- 设置序列 0 为红色,序列 1 为蓝色,序列 2 为绿色。序列 3 为黄色。每一个序列的颜色看起来如下:
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Default 的复选框。 这样会为显示在 Chart2D 控件上的数据序列应用默认的视觉效果设置。
- 点击 Color 选项卡,滑动 Brightness 游标并停留在-55 的位置。这样颜色看其来更暗。
- 向右滑动 Saturation 游标并停留在 100 的位置。饱和度增加到 100%,这样使得绿色色调变得更加的生动和鲜艳。
数据序列的原有颜色得到了增强。
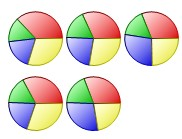
作为一个可选任务,为了改变数据序列的颜色,完成以下步骤。
点击 Color 选项卡,然后滑动 HueShift 游标的来设置其值为 247,注意到当你移动游标时颜色发生了变化。
调整 ScaleEffect 属性来增加 XY 绘制中的符号的尺寸。
如果您需要增加数据序列中的符号的尺寸,那么需要完成以下步骤:
- 打开视觉效果设计器。
- 在 Available Elements 下拉列表中,点击紧挨着 Default 的复选框。这样会为显示在 Chart2D 控件上的数据序列应用默认的视觉效果设置。
- 选择 Parameters 选项卡,然后选择 ScaleEffect 属性,并把游标滑动到 0。6 或者直接输入 0。6。
ScaleEffect 属性增加符号的尺寸
使用属性窗口创建和初始化图表元素
本节提供了若干使用属性窗口创建和初始化图表元素的任务。
通过属性窗口增加一个图表页脚
为了完成使用 C1 图表属性窗口创建一个图表页脚的目标,请按照以下步骤操作:
- 鼠标右键单击 C1 图表控件,点击右键菜单的属性按钮,C1 图表的属性窗口将出现在画面右侧。
- 展开页脚节点,并输入文字,例如,在文本属性后,输入"页脚"。
- 将可见性属性设置为 True。
页脚元素在图表区域的下方显示,这是图表页脚元素的默认位置。
通过属性窗口增加一个图表标题
为了使用 C1 图表属性窗体增加一个图表标题的目标,请按照以下步骤操作:
- 鼠标右键单击 C1 图表控件,点击右键菜单的属性按钮,C1 图表的属性窗口将出现在画面右侧。
- 展开标题节点,并输入文字,例如,在文本属性后,输入"标题"。
- 将可见性属性设置为 True。
标题元素在图表区域的上方显示,这是图表标题元素的默认位置。
通过属性窗口增加图例说明
为了完成使用 C1 图表属性窗口增加图例说明的目标,请按照以下步骤操作:
- 鼠标右键单击 C1 图标控件,点击右键菜单的属性按钮,C1 图表的属性窗口将出现在画面右侧。
- 展开图例说明节点,并输入文字,例如,在文本属性后,输入"图例说明"。
- 将可见性属性设置为 True。
图例说明元素在图表区域的右侧或者东侧显示,这是图例说明的默认位置。
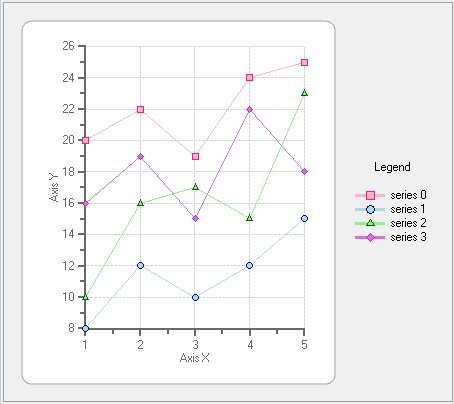
通过属性窗口将数据序列和数据增加到图表
为了完成使用 C1 图表属性窗口增加数据序列的目标,请按照以下步骤操作:
- 鼠标右键点击 C1 图标控件,点击右键菜单的属性按钮,C1 图表的属性窗口将出现在画面右侧。
- 在 C1 图表属性窗口的杂项分组中,展开图表分组节点。
- 展开 Group0 -> ChartData,然后点击序列列表属性旁边的省略号按钮。
- 在图表序列集合编辑器上点击增加按钮,以便在 C1 图表控件上增加一个新序列。
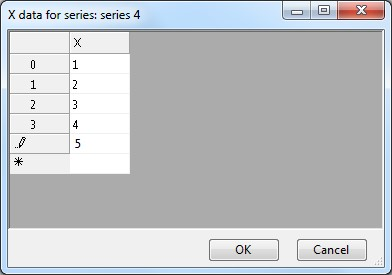
- 展开 X 节点,并且在对应的长度属性后输入 5。
- 将数据类型设置为 System.Single。
- 点击 X 属性后的省略号按钮,并输入 1、2、3、4、5,设置为 X 的值。
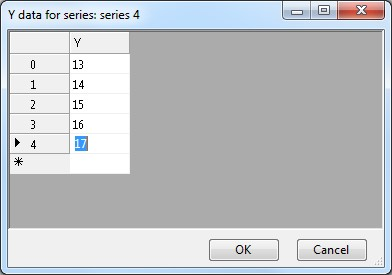
- 展开 Y 节点,并且在对应的长度属性后输入 5。
- 将其数据类型设置为 System.Single。
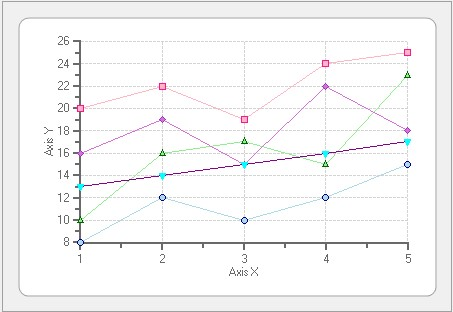
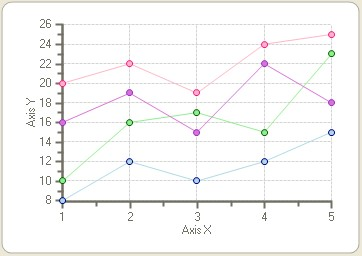
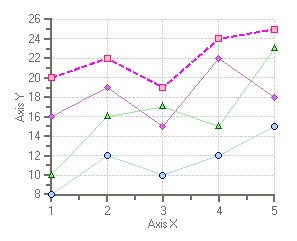
- 点击 Y 属性后的省略号按钮,并输入 13、14、15、16、17,设置为 Y 的值,然后点击 ok 按钮。
新的 C1 图表序列出现在 C1 图表控件:
通过属性窗口为图表添加标签
为了完成使用 C1Chart 属性窗口为 C1 图表控件增加标签的目标,请完成以下步骤:
- 鼠标右键点击 C1 图标控件,点击右键菜单的属性按钮,C1 图表的属性窗口将出现在画面右侧。
- 展开图表标签,并点击标签集合旁边的省略号按钮。
- 在标签集合编辑器中,点击增加按钮来为 C1 图表控件增加一个新标签。
- 在附加方法属性的下拉列表中选择数据索引。通过关联数据索引命令按钮得到附加方法枚举的索引数据,
- 并在标签中设置标签附加方法属性的值,这将使标签在图表的图形区中和特殊的数据点关联起来。展开附加方法数据(AttachMethodData)节点. 注意点索引和序列索引属性都含有和它关联的值,这是因为数据索引附加方法通过数据点和标签进行关联。值为 0 的组索引代表图表分组 0,值为 1 的点索引代表序列中的第二个数据点,值为 2 的序列索引代表图表中的第三个序列。
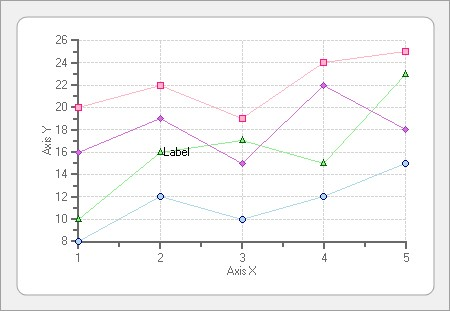
- 将文本属性设置为标签。
- 点击 ok 按钮进行保存,并关闭标签集合编辑器。
标签出现在第三个数据序列的第二数据点上。
通过属性窗口为图表添加旋转标签
为了完成使用 C1Chart 属性窗口为 C1 图表控件添加标签的目标,请完成以下步骤:
- 鼠标右键点击 C1 图标控件,点击右键菜单的属性按钮,C1 图表的属性窗口将出现在画面右侧。
- 展开图表标签,并点击标签集合旁边的省略号按钮。
- 在标签集合编辑器中,点击增加按钮来为 C1 图表控件增加一个新标签。
- 在附加方法属性的下拉列表中选择数据索引。通过关联数据索引命令按钮得到附加方法枚举的索引数据,
- 并在标签中设置标签附加方法属性的值,这将使标签在图表的图形区中和特殊的数据点关联。展开附加方法数据节点。注意点索引和序列索引属性都含有和它相关数据。这是因为数据索引附加方法通过数据点和标签进行关联。值为 0 的组索引代表图表分组 0,值为 1 的点索引代表序列中的第二个数据点,值为 2 的序列索引代表图表中的第三个序列。
- 将文本属性设置为旋转标签。
- 将连接属性设置为 True。
- 将偏移属性设置为 10。
- 将旋转重写属性设置为 60。
当你通过代码来控制画面动画时,标签将会顺时针旋转 60 度角。
通过属性窗口选择图表类型
为了完成使用 C1Chart 属性窗口来选择图表类型的目标,请完成以下步骤:
- 鼠标右键点击 C1 图标控件,点击右键菜单的属性按钮,C1 图表的属性窗口将出现在画面右侧。
- 展开图表分组系列节点,然后展开其中你想更改其图表类型的图表分组,比如组 1 或者组 2。
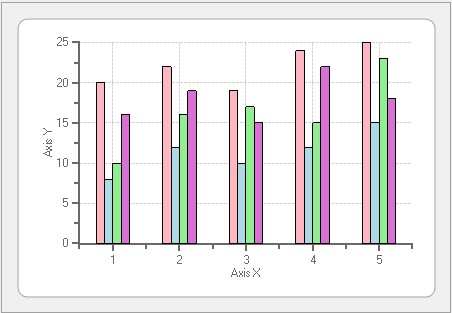
- 点击图表类型下拉箭头,并从列表中选择类型为条的图表类型。
条图表类型显示在 C1 图表控件上。
通过属性窗口修改图表标签的外观
为了完成通过 C1Chart 属性窗口编辑图表标签的目标,请完成以下步骤:
- 鼠标右键点击 C1 图标控件,点击右键菜单的属性按钮,C1 图表的属性窗口将出现在画面右侧。
- 展开图表标签,并点击标签集合旁边的省略号按钮。
- 选择成员列表中现存的标签,然后展开方式节点。
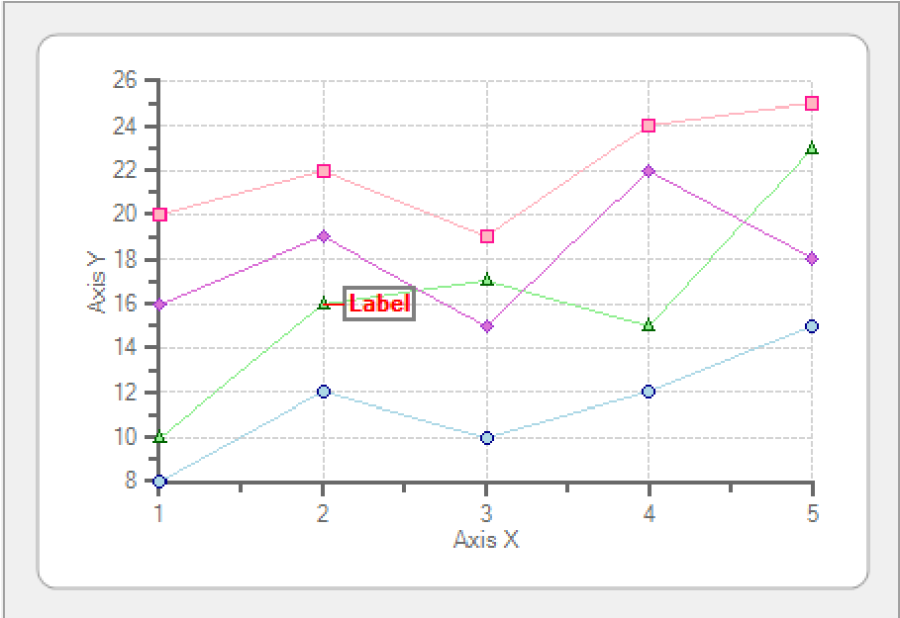
- 展开边框节点,然后将边框样式设置为实线,颜色设置为灰色,将厚度设置为 2。
- 将前景色设置为红色,并点击 OK 按钮。
标签的外观已经进行了修改:
通过属性窗口修改 X 轴和 Y 轴的外观
为了完成通过 C1Chart 属性窗口修改 X 轴和 Y 轴外观的目标,请完成以下步骤:
- 鼠标右键点击 C1 图标控件,点击右键菜单的属性按钮,C1 图表的属性窗口将出现在画面右侧。
- 展开图表区节点,然后展开 X 轴节点。
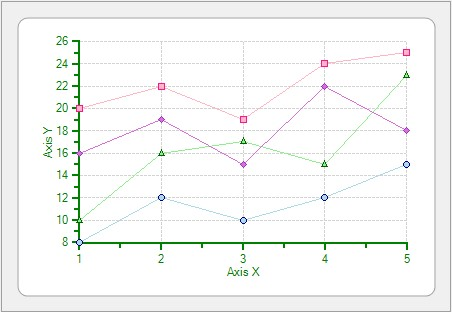
- 点击前景色属性旁的下拉箭头,并在自定义面板中选择绿色。
- 开 Y 轴节点,并点击前景色属性旁的下拉箭头,并在自定义面板重选择绿色。
X 轴和 Y 轴的前景色已经被更改为绿色。
使用智能设计器来创建和格式化图表元素
本章节提供了关于使用智能设计器来创建和格式化图表元素的任务.
本章节展示了如何使用智能设计器来创建和格式化图表元素,或者直接在窗体上修改既存的元素.例如,为了设置每一个图表元素的属性,您不用再在属性窗口中的图表对象上下拉动来进行设置,而可以简单地直接在窗体上修改图表元素.不写任何的代码就可以创建一个简单或者复杂类型的图表,这可以在设计时通过使用 C1Chart 编辑器来完成.
添加一个图表页尾
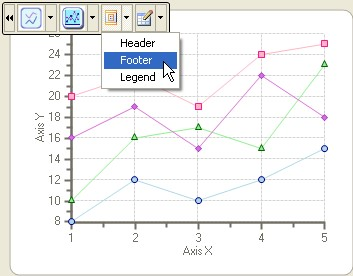
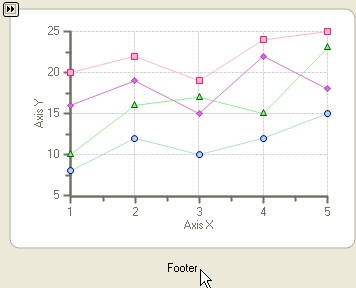
为了使用 C1Chart 浮动工具栏来添加一个图表页尾,请完成以下的步骤:
- 选择C1Chart 控件,并点击Open 按钮 来打开C1Chart浮动工具栏,如果该工具栏还未打开的话.
- 在 C1Chart 浮动工具栏上选择 Layout 下拉箭头,并且选中 Footer 条目.
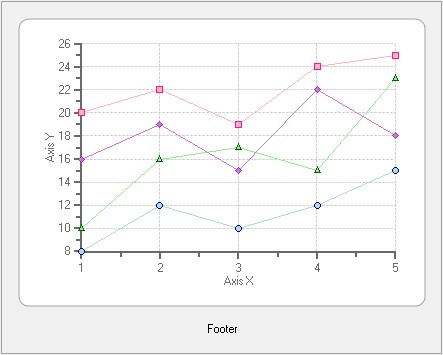
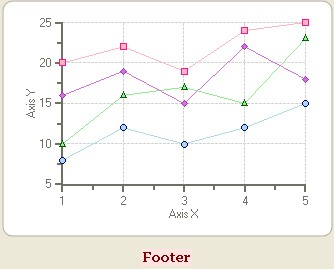
Footer 元素会出现在图表区域的下方,这里展示了图表的 Footer 元素的默认位置.
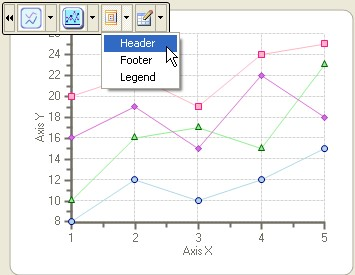
添加一个图表表头
为了使用 C1Chart 浮动工具栏来添加一个图表表头,请完成以下的步骤:
- 选择C1Chart 控件,并点击Open 按钮 来打开C1Chart浮动工具栏,如果该工具栏还未打开的话.
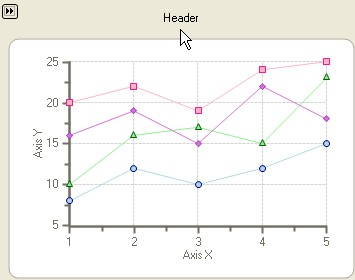
- 在 C1Chart 浮动工具栏上选择 Layout 下拉箭头,并且选中 Header 条目.
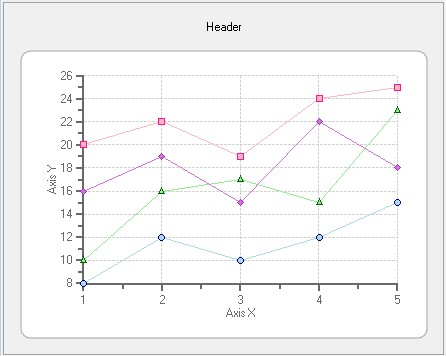
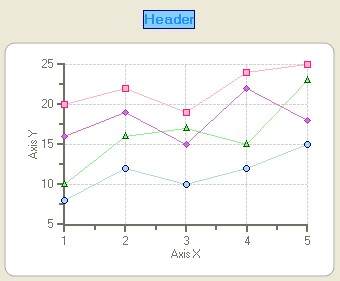
Header 元素会出现在图表区域的上方,这里展示了图表的 Header 元素的默认位置.
添加一个图表图例
为了使用 C1Chart 浮动工具栏来添加一个图表图例,请完成以下的步骤:
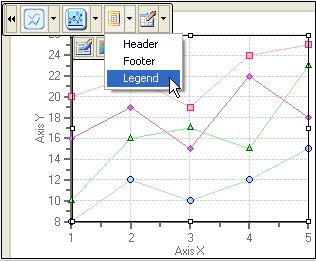
- 选择C1Chart 控件,并点击Open 按钮 来打开C1Chart浮动工具栏,如果该工具栏还未打开的话.
- 在 C1Chart 浮动工具栏上选择 Layout 下拉箭头,并且选中 Legend 条目.
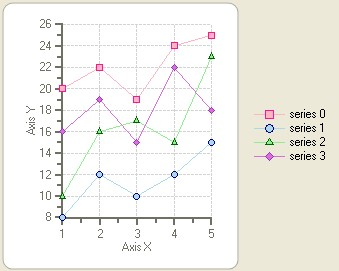
Legend 元素会出现在图表区域的右方或者东边,这里展示了图表的 Legend 元素的默认位
置.
添加一个图表数据序列
为了使用 C1Chart 浮动工具栏来添加一个图表数据序列,请完成以下的步骤:
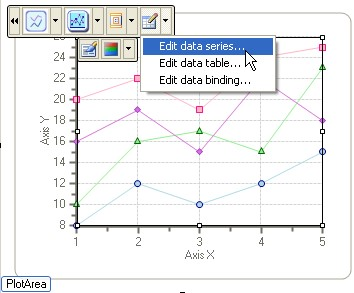
- 选择C1Chart 控件,并点击Open 按钮 来打开C1Chart浮动工具栏,如果该工具栏还未打开的话.
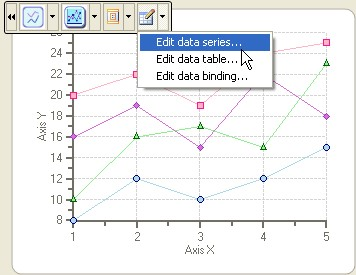
- 在 C1Chart 浮动工具栏上选择 Data 下拉箭头,并且选中 Edit data series 条目.
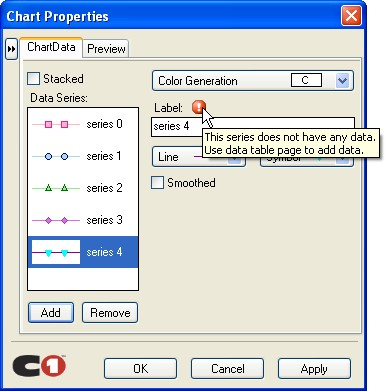
- 图表属性设计器将会出现,来操作图表数据序列.点击 Add 按钮来给图表添加一个新的序列.
一个闪烁的感叹号将会出现,来提醒您数据需要被添加到新的序列中.
18.17.5 给数据序列中添加数据
为了使用 C1Chart 浮动工具栏来给数据序列中添加数据,请完成以下的步骤:
- 选择C1Chart 控件,并点击Open 按钮 来打开C1Chart浮动工具栏,如果该工具栏还未打开的话.
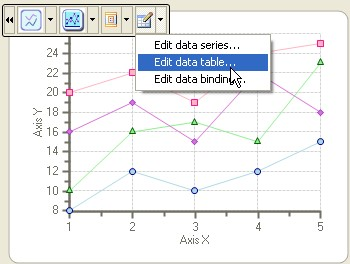
- 在 C1Chart 浮动工具栏上选择 Data 下拉箭头,并且选中 Edit data table 条目.
- Chart Properties Data Table 编辑器将会出现,在表中定位到新序列上,并且为该序列任意输入一些 X 和 Y 值.
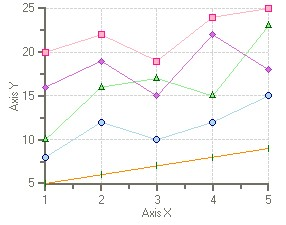
- 当您完成新序列的数据的 X 和 Y 值的输入后,点击 OK 按钮,新图表序列将会出现在图表上.
给图表添加标签
为了使用 Edit labels 编辑器来给数据序列添加图表标签,请完成以下步骤:
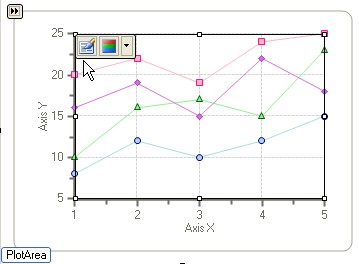
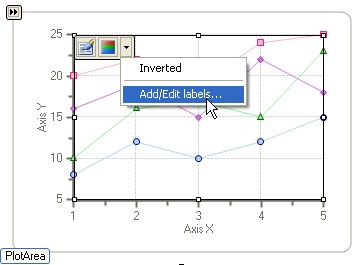
- 滑动您的光标到绘制区域内,来展开 PlotArea 工具栏.
- 选择 Background 下拉按钮并选中 Add/Edit labels.
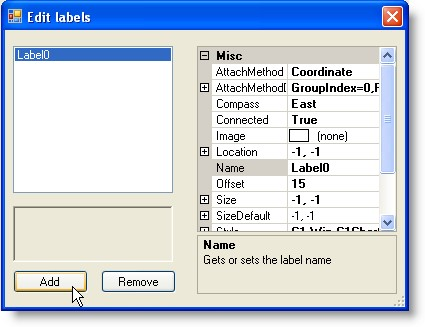
- 在 Edit labels 编辑器中选择 Add 按钮来添加一个新的标签.重复该步骤来添加更多的标签.如果您想删除一个标签,选择您希望删除的标签,然后点击 Remove 按钮.
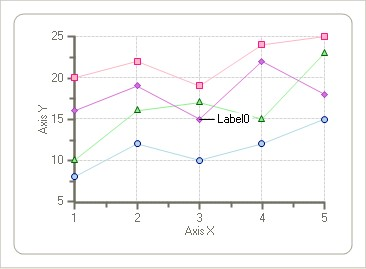
- 点击 Close 按钮来关闭 Edit labels 编辑器.Label0 会出现在坐标系中.
选择一个图表类型
为了使用 C1Chart 浮动工具栏来选择一个图表类型,请完成以下的步骤:
- 选择 C1Chart 控件,并点击Open 按钮 来打开 C1Chart 浮动工具栏,如果该工具栏还未打开的话.
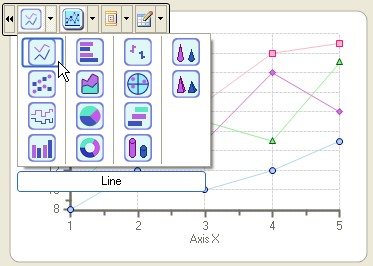
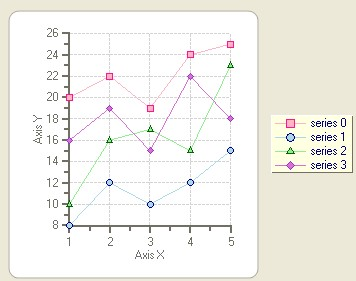
- 在 C1Chart 浮动工具栏上选择 Chart Type 下拉箭头,并且选择 Line 图表类型.
Line 图表类型会出现在 C1Chart 控件中.
选择一个图表子类型
为了使用 C1Chart 浮动工具栏来选择一个图表子类型,请完成以下的步骤:
- 选择 C1Chart 控件,并点击Open 按钮 来打开 C1Chart 浮动工具栏,如果该工具栏还未打开的话.
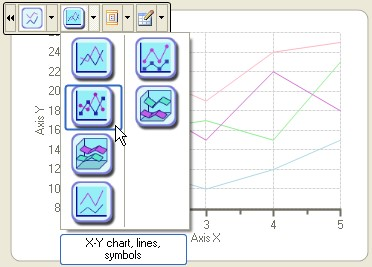
- 在C1Chart浮动工具栏上选择Chart sub-type下拉箭头,并且选择X-Y chart, lines, symbols 图表子类型.
X-Y chart, lines, symbols 图表子类型将会出现在图表控件中.
编辑图表标签
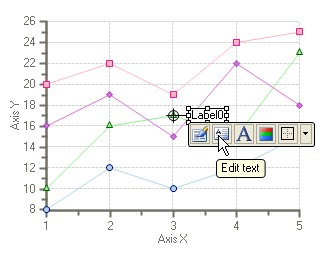
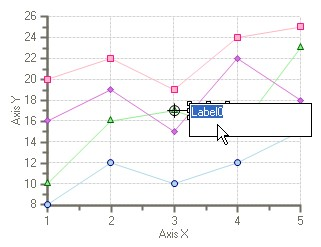
为了使用 Label 浮动工具栏来编辑图表标签,请完成以下的步骤:
- 在图表上选择既存的标签,并且在 Label 浮动工具栏中选择 Edit text 按钮.
- 标签的文本输入框变得可以编辑
- 将您的光标定位在 lable0 文字上,并且输入新的标签名称.
编辑 X 和 Y 轴线
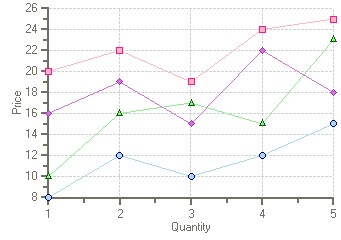
为了在窗体上直接编辑 X 和 Y 轴线标签的名称,请完成以下的步骤:
- 在 C1Chart 控件上选择 Axis Y.在 Axis Y 垂直框内点击,水平的 Axis Y 文本输入框将会出现.
- 在 Axis Y 文本输入框内输入 Price 并按下 Enter 键.
- 在C1Chart 控件上选择Axis X,并且在水平框内点击,Axis X的文本输入框将会出现.
- 在 Axis X 文本输入框内输入 Quantity 并按下 Enter 键.Price 将会出现在 Y 轴线标签上,同时 Quantity 将会出现在 X 轴线标签上.
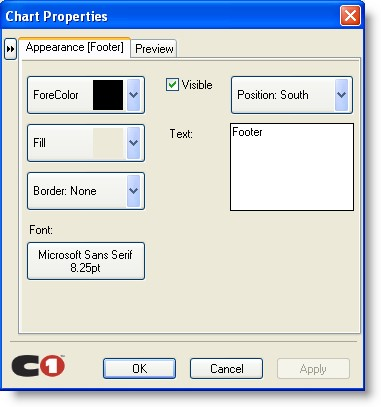
修改图表页尾的外观.
为了修改图表页尾的外观,请完成以下的步骤:
- 在 Footer 浮动工具栏中选择 Properties 按钮,在图表属性编辑器中会出现
Appearance [Footer]选项卡.

- 按照以下的方式修改它的 ForeColor, Fill, 和 Border 属性:
- 设置它的 ForeColor 值为 Maroon.
- 设置它的 Fill color's style 值为 Gradient. Color1 属性值为 MistyRose ,Color2 属性值为 RosyBrown.
- 设置它的Font type属性值为Georgia, Font style属性值为Bold, 并且Font size 属性值为 10.
- 在对话框中选择 OK.在图表中会展示对 Footer 元素新的修改.
修改图表表头的外观.
为了使用 Header 浮点工具栏来修改图表表头的外观,请完成以下的步骤:
1. 在 Header 浮动工具栏中选择 Chart Properties 按钮, 2. 按照以下的方式修改它的 ForeColor, Fill, 和 Border 属性:
- 设置它的 ForeColor 值为 Dodger Blue.
- 设置它的 Fill color's style 值为 LightSkyBlue.
- 设置它的 Border style 属性值为 Solid,并且 Border color 属性值为
DarkBlue.
- 设置它的 Font style 属性值为 Blod,并且 Font Size 为 10.
3. 在对话框中选择 OK.在图表中会展示对 Header 元素新的修改.
修改图表图例的外观.
为了使用 Legend 浮点工具栏中的属性按钮来修改图表图例的外观,请完成以下的步骤:
- 在 Legend 浮动工具栏中选择 Properties 按钮.
Appearance Legend properties 将会出现在 Chart Properties 编辑器上.
- 按照以下的方式修改它的 ForeColor, Fill, 和 Border 属性:
- 设置它的 ForeColor 值为 Navy.
- 设置它的 Fill color 值为 Info.
- 设置它的 Border 值为 Raised
- 在对话框中选择 OK.在图表中会展示对 Legend 元素新的修改.
修改图表数据序列的外观
为了使用 C1Chart 浮动工具栏来修改图表数据序列的外观,请完成以下的步骤:
- 选择 C1Chart 控件,并点击 Open 按钮 来打开 C1Chart 浮动工具栏,如果该工具栏还未打开的话.
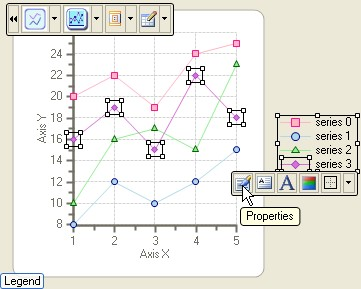
- 在 C1Chart 浮动工具栏上选择 Data 下拉箭头,并且选中 Edit data series 条目.
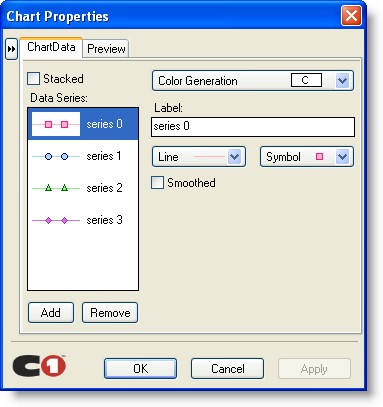
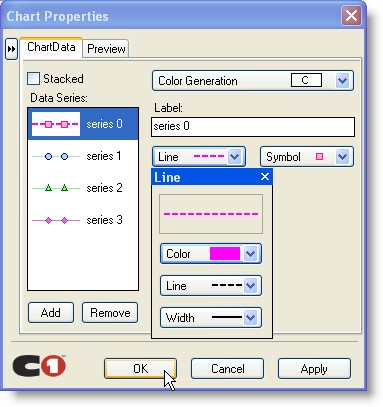
Chart Properties 编辑器将会出现.
- 选中 Series0 并且在 Line 属性的下拉箭头上点击,然后按照以下的方式来修改 Line 属性的 Color,Line style 和 Width style 子属性.
- 从它的 Color 下拉列表框中选中 Fuchsia.
- 从它的 Line 下拉列表框中选中 dashed line.
- 从它的 Width 下拉列表框中选中 level 2.
- 点击 OK,然后为 series0 做的修改将会被反映到图表上.
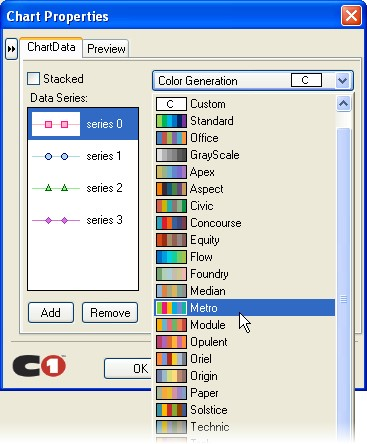
修改图表数据序列的颜色主题
为了使用 C1Chart 浮动工具栏来修改图表数据序列的颜色主题,请完成以下的步骤:
- 选择 C1Chart 控件,并点击 Open 按钮 来打开 C1Chart 浮动工具栏,如果该工具栏还未打开的话.
- 在 C1Chart 浮动工具栏上选择 Data 下拉箭头,并且选中 Edit data series 条目.
Chart Properties 编辑器将会出现.
- 选中Series0,并且点击Color Generation 的下拉箭头,然后选中一个颜色主题,例如
Metro.
颜色主题会应用到所有的数据序列上.
- 点击 OK,图表将会反映修改.
附加图表标签
Label 浮动工具栏包含三种附加图表标签的方法.以下的步骤展示了如何在设计时使用每一种方法来附加标签
使用坐标附加
使用坐标来附加的方法通过获取 AttachMethodEnum 的 coordinate 成员,并且设置标签的 AttachMethod 属性值来完成.它可以在图表的任何地方附加标签.完成以下的步骤来添加一个标签:
- 选中一个既存的图表标签,并且从它的下拉列表菜单中选中 Attached By Coordinate.
如果不存在一个标签那么就添加一个标签.关于在设计时添加一个图表标签的更多信息,请参见给图表添加一个标签(335 页).
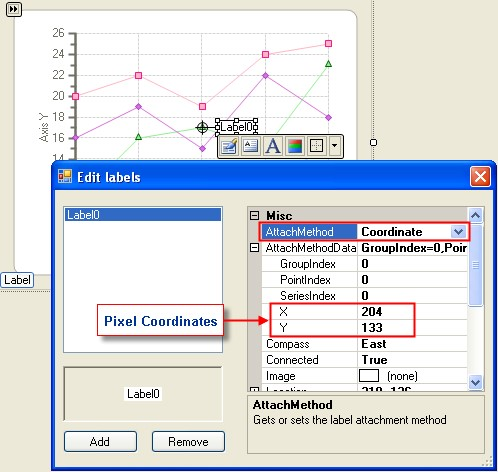
- 在 Label 浮动工具栏上点击 Properties按钮,并且在它的Edit lables编辑器上观察以下的事实:
- 因为 Attached by Coordinate item 被选中的原因, AttachMethod 属性现在被设置为 Coordinate.
- 定位X和Y坐标值,并且注意到他们现在被设置为像素值.这是因为坐标附加方法是用 X 和 Y 像素坐标值来附加标签.
下面的图展示了以上的两个观察内容.
- 如果您想为标签指定一个不同的位置,那么简单地改变X和Y的坐标像素值到您想要的图表上的位置即可.
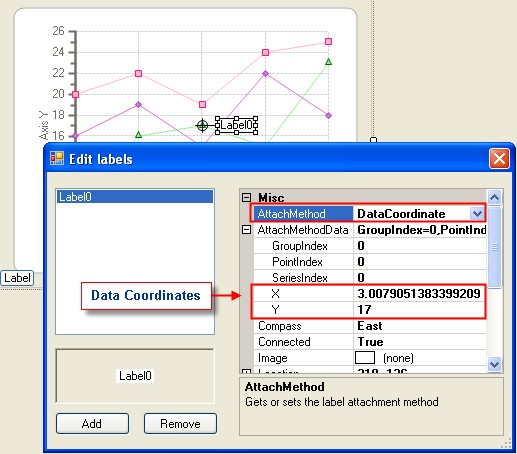
使用数据坐标附加
使用数据坐标来附加的方法通过获取 AttachMethodEnum 的 DataCoordinate 成员,并且设置标签的 AttachMethod 属性值来完成.它可以在图表绘制区域的任何地方或者在指定的坐标位置上附加标签.完成以下的步骤来添加一个标签:
- 1,选中一个既存的图表标签,并且从它的下拉列表菜单中选中 Attached By Data
Coordinate.
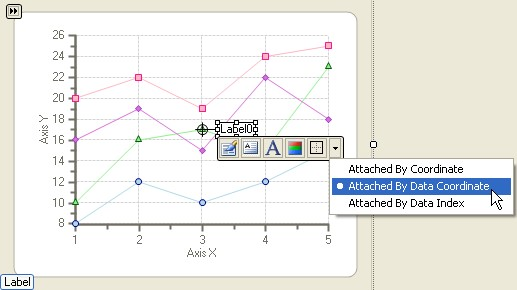
- 在 Label 浮动工具栏上点击 Properties按钮,并且在它的Edit lables编辑器上观察以下的事实:
- 因为 Attached by data Coordinate item 被选中的原因, AttachMethod 属性现在被设置为 DataCoordinate .
- 定位 X 和 Y 坐标值,并且注意到他们现在被设置为 X 和 Y 坐标值.这是因为数据坐标附加方法是用 X 和 Y 坐标值来附加标签.
下面的图展示了以上的两个观察内容.
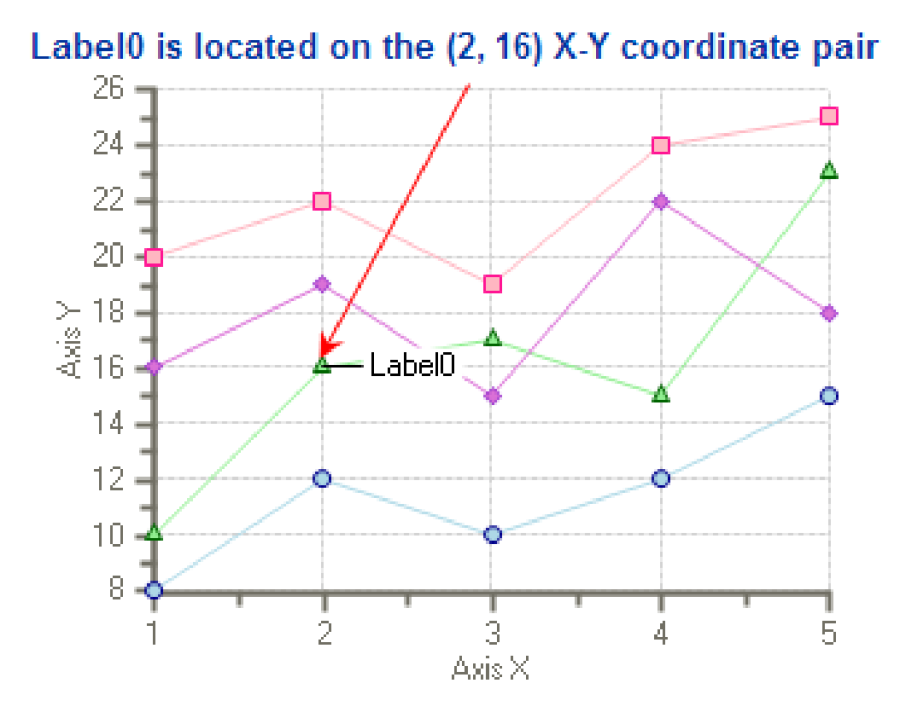
- 如果你想让标签代表一个不同的坐标对,那么简单地在Edit labels编辑器上改变X和
Y的坐标值即可.例如,如果您想标签位于(2,16)坐标对上,那么在Edit labels编辑器上我们改变X值为2,Y值为16.标签将会出现在(2,16)X-Y坐标对上.下面的图展示了标签的新坐标.
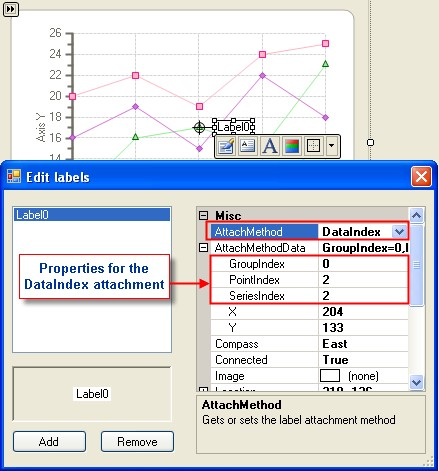
使用数据索引附加使用数据索引来附加的方法通过获取 AttachMethodEnum 的 DataIndex 成员,并且设置标签
的 AttachMethod 属性值来完成.它在图表的绘制区域上的一个特定数据点上附加标签.完成以下的步骤来添加一个标签:
- 选中一个既存的图表标签,并且从它的下拉列表菜单中选中 Attached By Data
Index.
- 在 Label 浮动工具栏上点击 Properties 按钮,并且在它的 Edit lables 编辑器上观察以下的事实:
- 因为 Attached by Data Index 被选中的原因, AttachMethod 属性现在被设置为 DataIndex.
- 展开 AttachMethodData 对象.注意到 Point Index 和 Series Index 属性都含有一个值.这是因为数据索引附加方法通过数据点来附加标签. GroupIndex 值为 0 代表 ChartGroup0, PointIndex 值为 1 代表序列上的第二个数据点, SeriesIndex 值为 2 代表图表上的第三个序列.
- 在 Label 浮动工具栏上点击 Properties 按钮,并且在它的 Edit lables 编辑器上观察以下的事实:
下面的图展示了以上的两个观察内容.
- 如果您想让标签代表一个不同的数据点,那么在 Edit labels 编辑器中改变
PointIndex 和SeriesIndex属性的值.例如,如果我们想在series1,point3上附加标签. 那么在 Edit labels 编辑器上我们改变 SeriesIndex 的值为 1,并且 PointIndex 值为 3,标签会出现在 series1,point3 上.
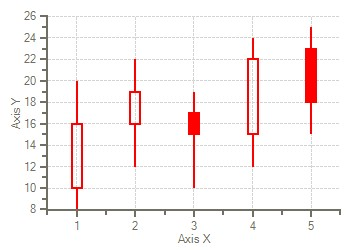
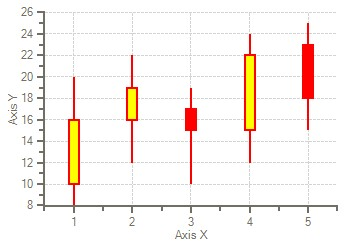
烛台图任务
以下主题展示了在烛台图中的任务
增加烛体的宽度大小
为了让图表烛体的宽度看起来更加的宽,为 SymbolStyle.Size 属性指定一个更大的值,像下
述代码一样.注意,烛体的默认宽度大小为 5.
- Visual Basic
c1Chart1.ChartGroups(0).ChartData.SeriesList(0).SymbolStyle.Size = 10
- C#
c1Chart1.ChartGroups[0].ChartData.SeriesList[0].SymbolStyle.Size = 10;
为上升烛体创建一个填充色
为了给上升价格创建一个填充颜色,使用 FillTransparent 和 SymbolStyle 的颜色属性.
- Visual Basic
c1Chart1.ChartGroups(0).HiLoData.FillTransparent = False
c1Chart1.ChartGroups(0).ChartData.SeriesList[0].SymbolStyle.Color = Color.Yellow
- C#
c1Chart1.ChartGroups[0].HiLoData.FillTransparent = false;
c1Chart1.ChartGroups[0].ChartData.SeriesList[0].SymbolStyle.Color = Color.Yellow;
常见问题
本章节为常见的 2D 图表问题提供了解决方案.
如何改变图表类型?
为了改变图表类型,完成以下的步骤:
- 在属性窗口中,展开 ChartGroups 节点.
- 点击紧挨着 ChartGroupsCollection 的 ellipsis 按钮, ChartGroups Collection Editor 将会出现.
- 从 ChartType 下列列表菜单中选择想要的图表类型.
注意:当使用2D图表时,以下的图表类型是可用的: XY-Plot, Pie, Area, Polar, Radar, Bubble, HiLo, HiLoOpenClose, 和 Candle.
如何改变图表数据的绘制方式?
为了改变图表数据的绘制方式,完成以下的步骤:
- 在属性窗口中,展开 ChartArea 节点.
- 展开对应轴线的节点.
- 在 Grid Minor 中,设置 Max 和 Min(展示在轴线上的最大和最小间隔),并设置 UnitMajor(轴线上的数值的间隔).
例如,如果 Max 被设置为 20,Min 被设置为 0,并且 UnitMajor 被设置为 5,在轴线上将会显示
5 的倍数的数字,0,5,10,15,20. .
如何改变展示在图表中的颜色?
改变序列颜色:
- 在图表控件上右键点击.
- 选择 Chart Properties.
- 选择 Data.
- 展开 SymbolStyle 节点.
- 从 Color 下拉菜单中选择想要的颜色.
改变图表区域的颜色:
- 在属性窗口中,展开 ChartArea 节点.
- 展开 Style 节点.
- 从 BackColor 下拉菜单中选择想要的颜色.
改变轴线的颜色:
- 在属性窗口中,展开 ChartArea 节点.
- 展开 Style 节点.
- 展开 Font 节点.
- 从 ForeColor 下拉菜单中选择想要的颜色.
如何改变图例的定位?
为了改变图例的定位,完成以下的步骤:
- 在属性窗口中,展开 Legend 节点.
- 从 Compass 下拉菜单中选择 East, West, North, 或 South.
如何添加或者修改边框?
为了添加或者修改边框,完成以下的步骤:
- 在属性窗口中,展开 ChartArea 节点.
- 展开 Style 节点.
- 展开 Border 节点.
- 从 BorderStyle 下拉菜单中选择样式类型.
- 从 Color 下拉菜单中选择想要的颜色.
- 增大 Thickness 属性的值,来让边框看起来更加的突出,或者减小其值让边框看起来更加的不明显.
关于此的更多信息,请参见图表边框(242 页).
如何在多图表中同步 X 轴线?
在展示多图表的应用中,您可以同步每一个图表的 X 轴线.
使用 Margins 属性来对齐几个图表区域中的轴线位置.例如,下面的方法为两个图表布置了 X
轴线的位置,请注意可以修改它来同步三个图表.
- Visual Basic
Private Sub AdjustAxisPositions() |
C#
void AdjustAxisPositions()
{
c1Chart1.ChartArea.Margins.Left = 10; c1Chart1.ChartArea.Margins.Right = 10; c1Chart2.ChartArea.Margins.Left = 10; c1Chart2.ChartArea.Margins.Right = 10; Image img = c1Chart1.GetImage(); if( img!=null) img.Dispose(); img = c1Chart2.GetImage(); if( img!=null) img.Dispose();
//
Rectangle ch1_X = c1Chart1.ChartArea.AxisX.GetAxisRect(); Rectangle ch2_X = c1Chart2.ChartArea.AxisX.GetAxisRect(); int d = ch1_X.Left - ch2_X.Left; if( d>0) c1Chart2.ChartArea.Margins.Left += d; else if( d<0) c1Chart1.ChartArea.Margins.Left -= d; d = ch1_X.Right - ch2_X.Right; if( d>0) c1Chart1.ChartArea.Margins.Right += d; else if( d<0) c1Chart2.ChartArea.Margins.Right -= d;
}