You can use the formula text box as a control on the page.
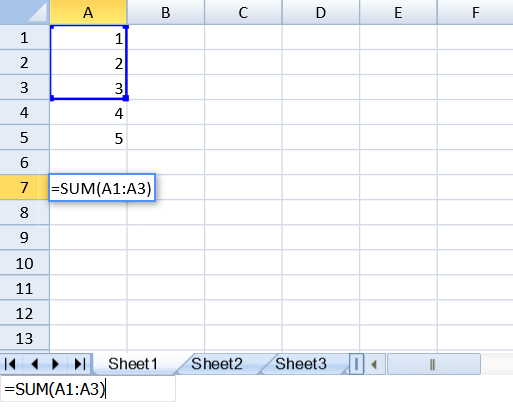
You can type or view the formula in the formula text box control as illustrated in the following image.
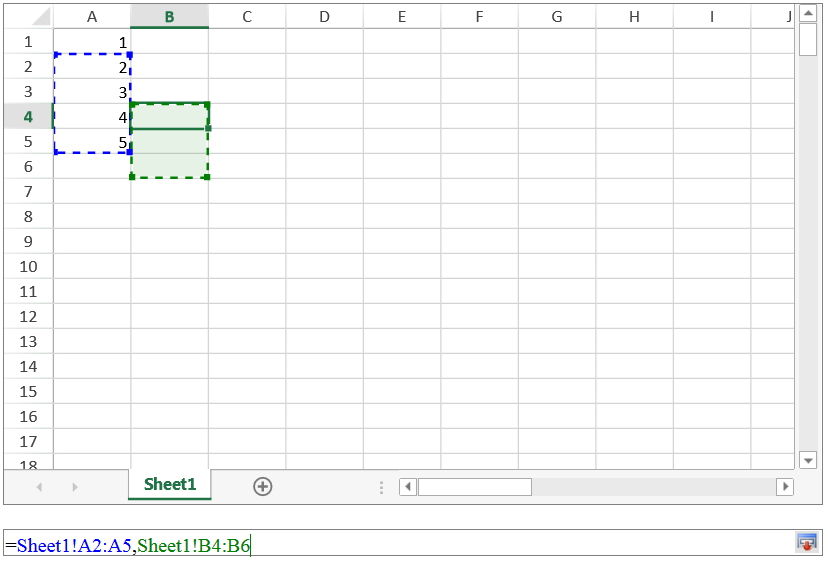
You can also select ranges of cells to add to the formula text box control. Select the formula range icon in the text box and then select multiple ranges by pressing the Ctrl key or by adding a comma (,) to the text box.
Using Code
This example adds a formula text box control to the page.
JavaScript |
Copy Code |
||
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="a2f5e133-18e2-4ca8-b4ee-096b6ef62593"><ac:plain-text-body><![CDATA[ |
window.onload = function(){ var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet();activeSheet.setArray(0, 0, [1, 2, 3, 4, 5]);var fbx = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(document.getElementById("formulaTextBox"));fbx.workbook(spread); }...<input type="text" id="formulaTextBox" /> |
|
]]></ac:plain-text-body></ac:structured-macro> |
This example allows you to add selected ranges to the formula text box.
JavaScript |
Copy Code |
<script type="text/javascript"> window.onload = function(){ var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), { sheetCount: 1 }); rangeSelector = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(document.getElementById("ftb"), {rangeSelectMode: true}); rangeSelector.workbook(spread); } function buttonClick(){ alert(rangeSelector.text()); } </script>...<div id="ss" style="width:50%; height:400px; border:1px solid gray;"></div> <div id="ftb" style="width:50%;height:20px;border:1px solid gray"></div> <button onclick="buttonClick()">Get Range Text</button> |
|
See Also
FormulaTextBox class