今天给大家来讲解下如何在Webviewer中集成Activereports16
环境匹配,.NetFrameWork的版本要等于或者高于4.6.2,VS版本VS2017、VS2019、VS2022。
环境达标之后,下面我们来讲解在WebViewer中集成Activereports16.
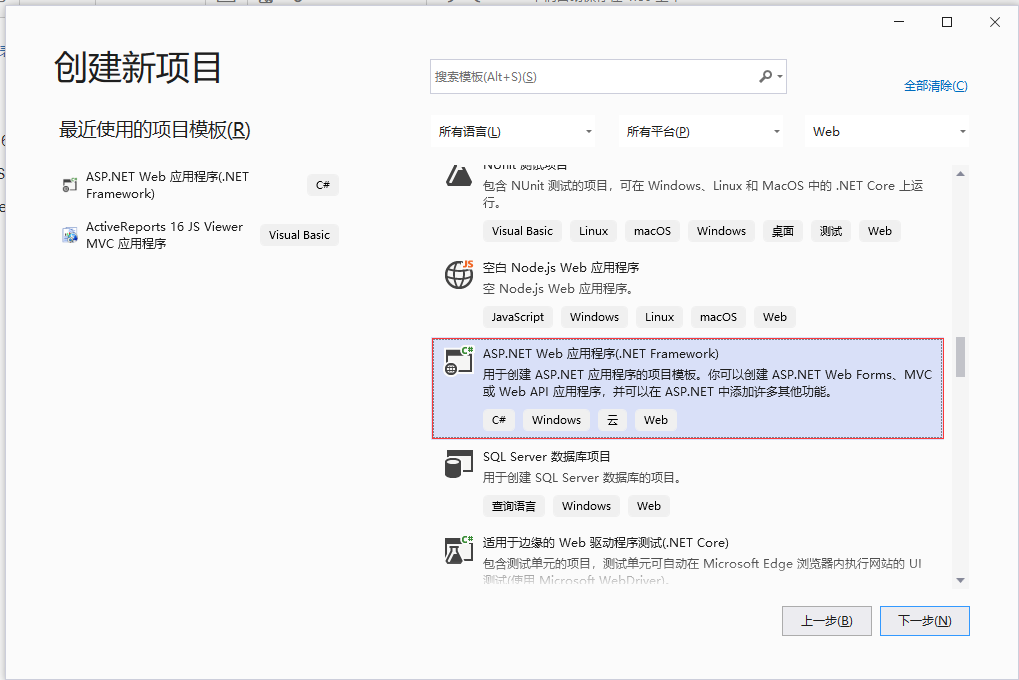
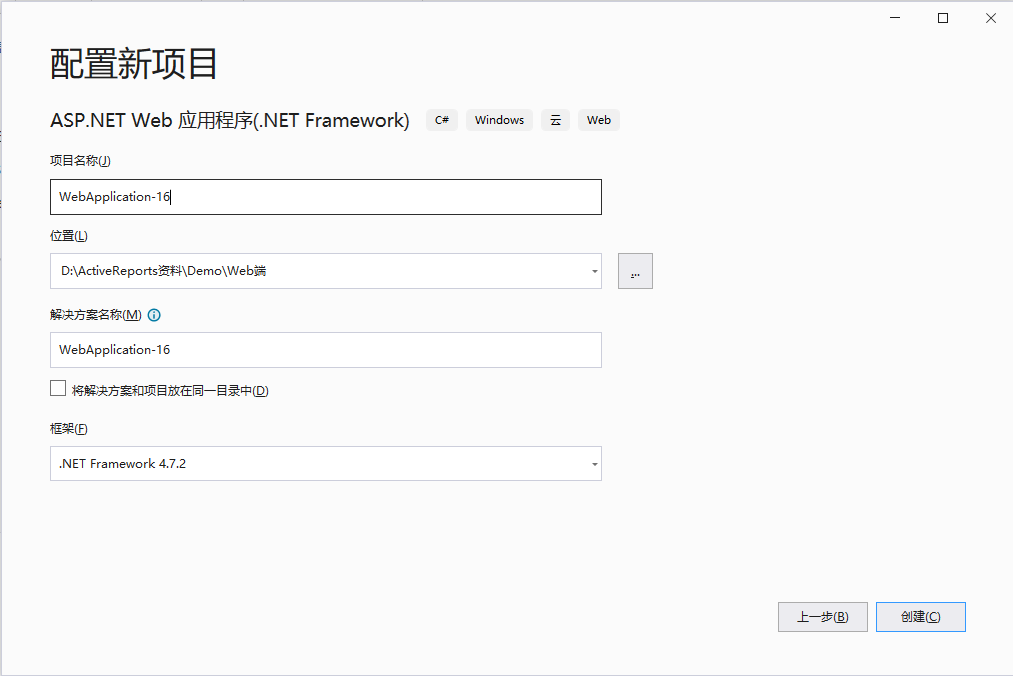
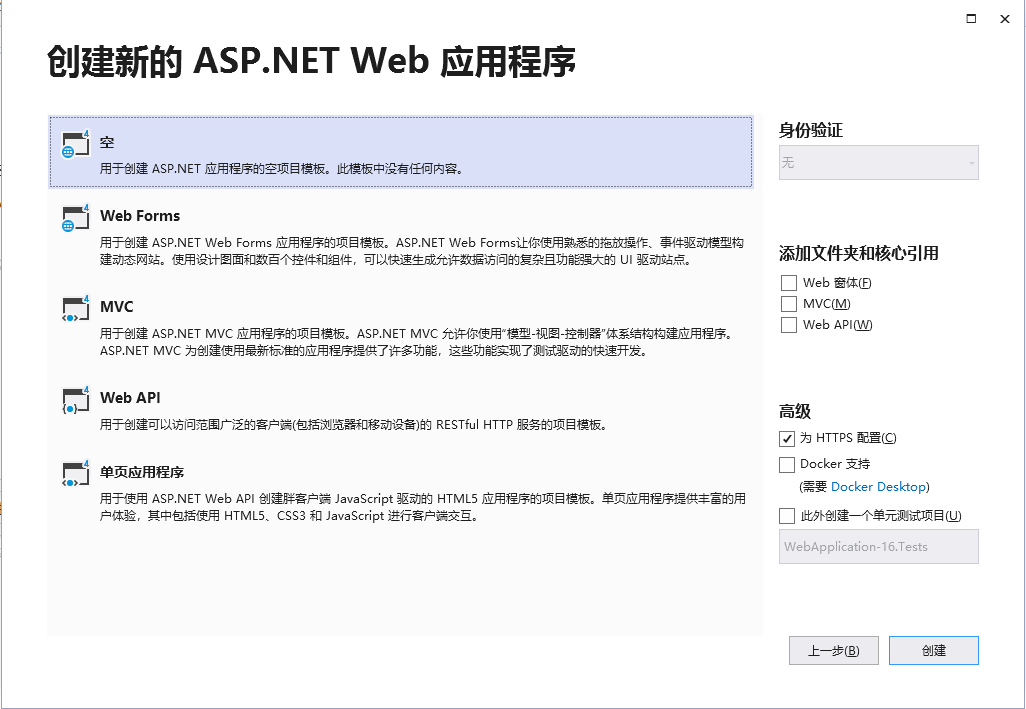
1、新建一个Asp.net的项目
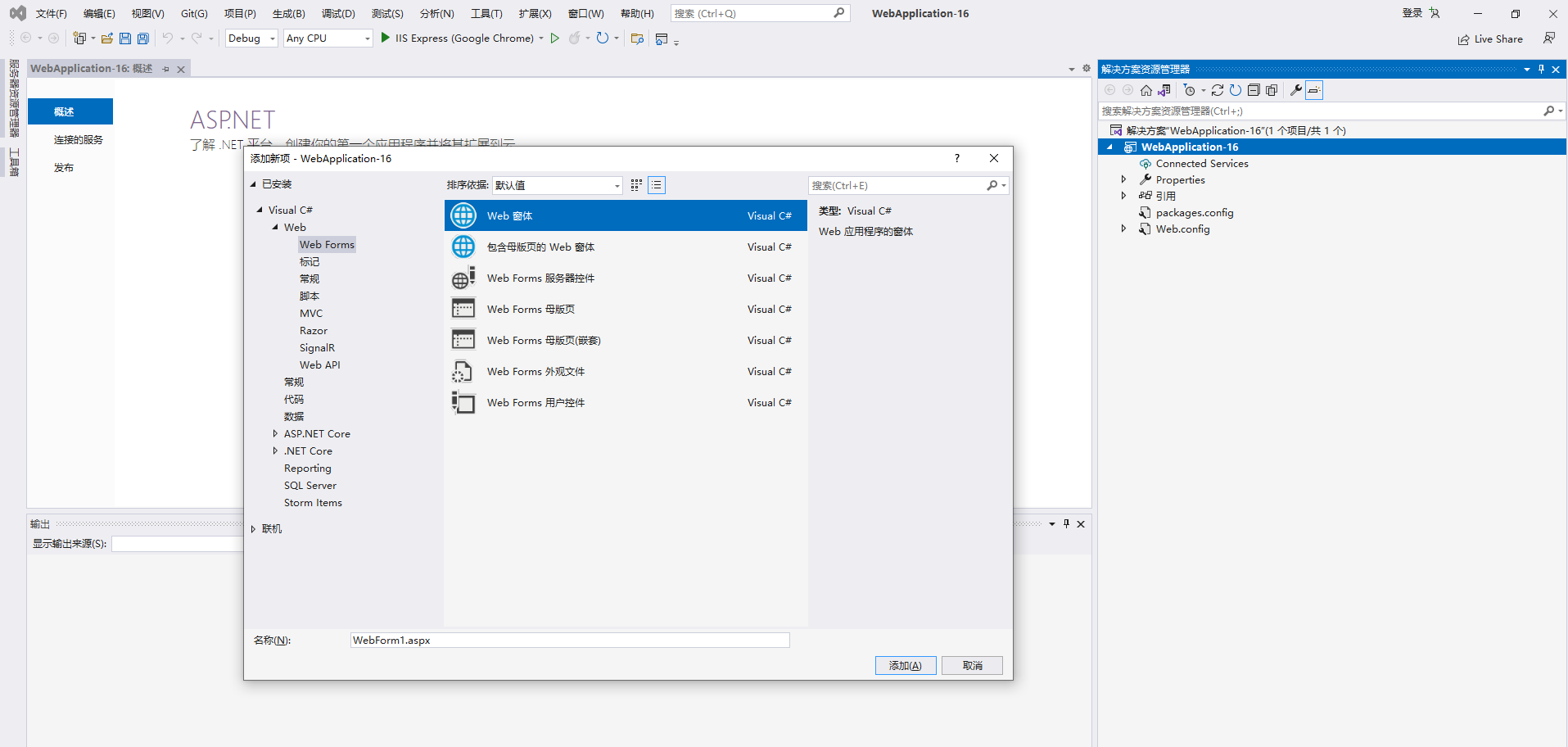
2、添加一个web窗体
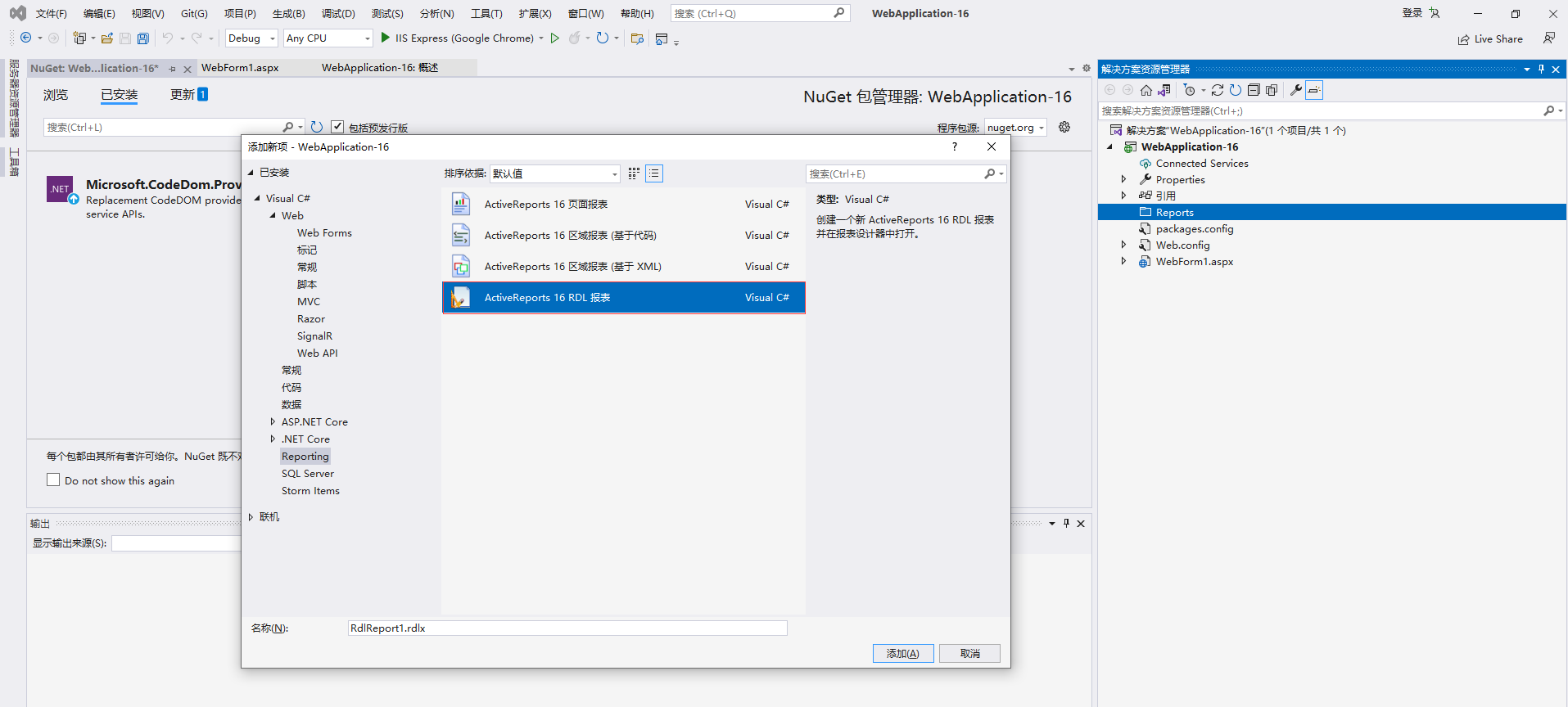
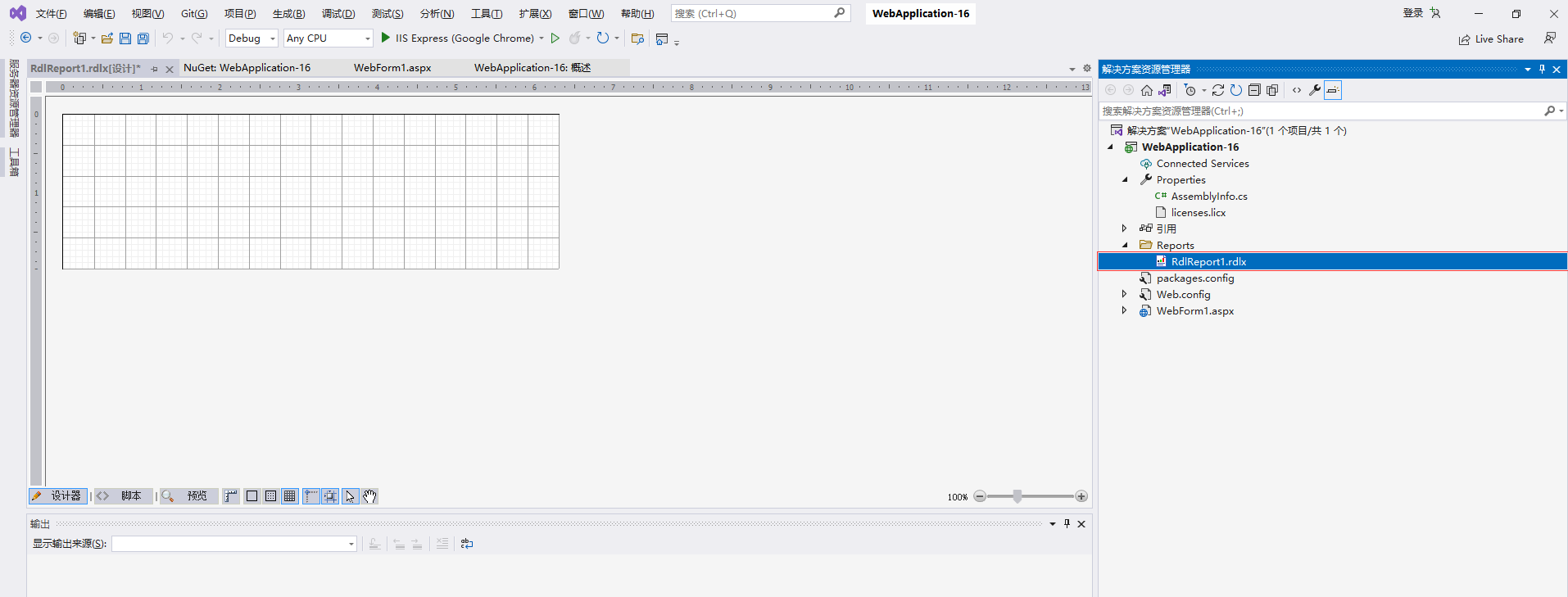
3、新建一个Reports文件夹,然后添加一个RDL报表文件在该文件夹中
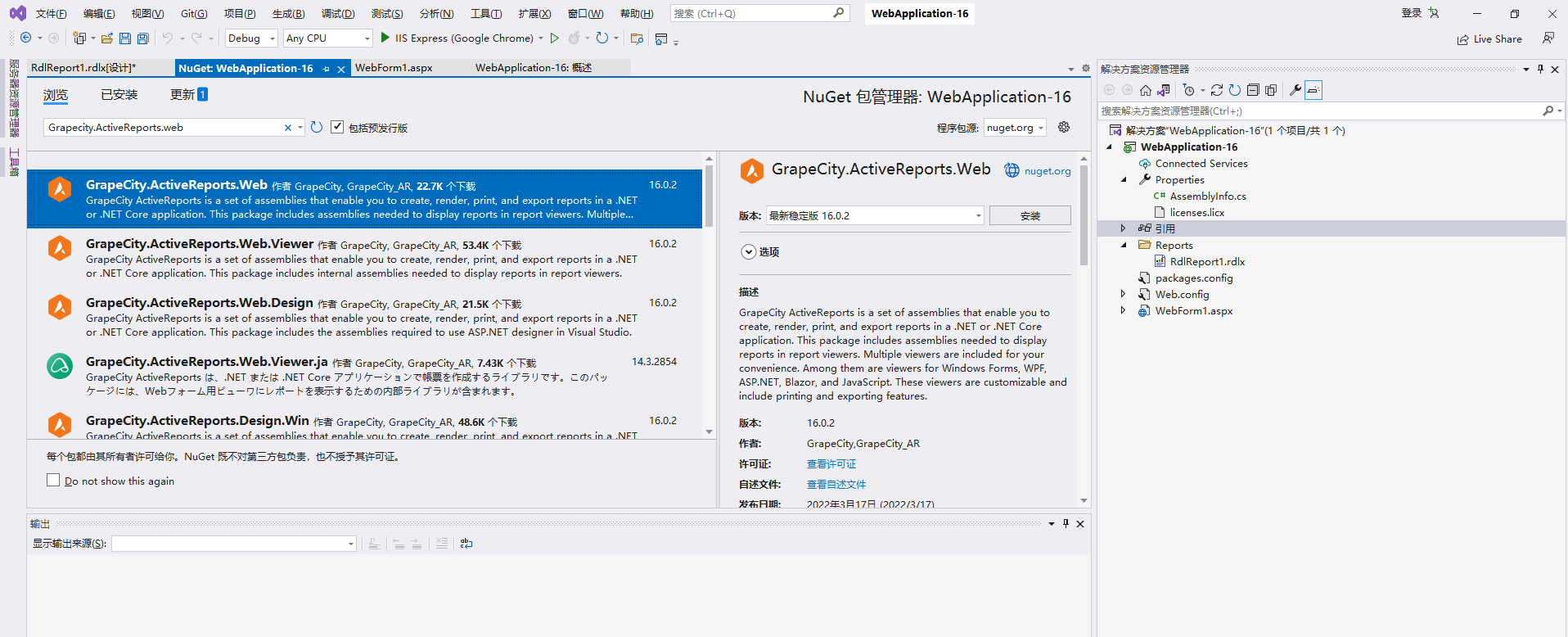
4、管理Nuget包添加对应的引用"Grapecity.ActiveReports.Web" 点击安装
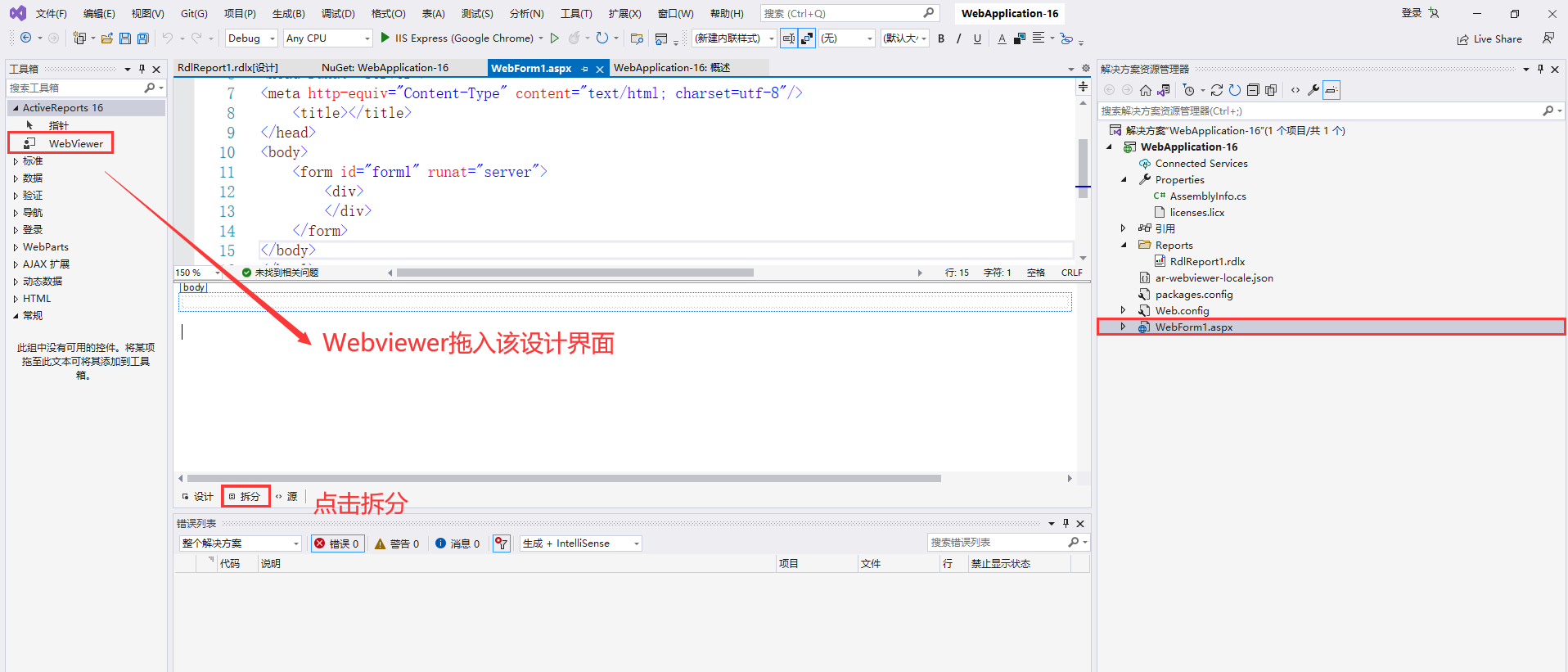
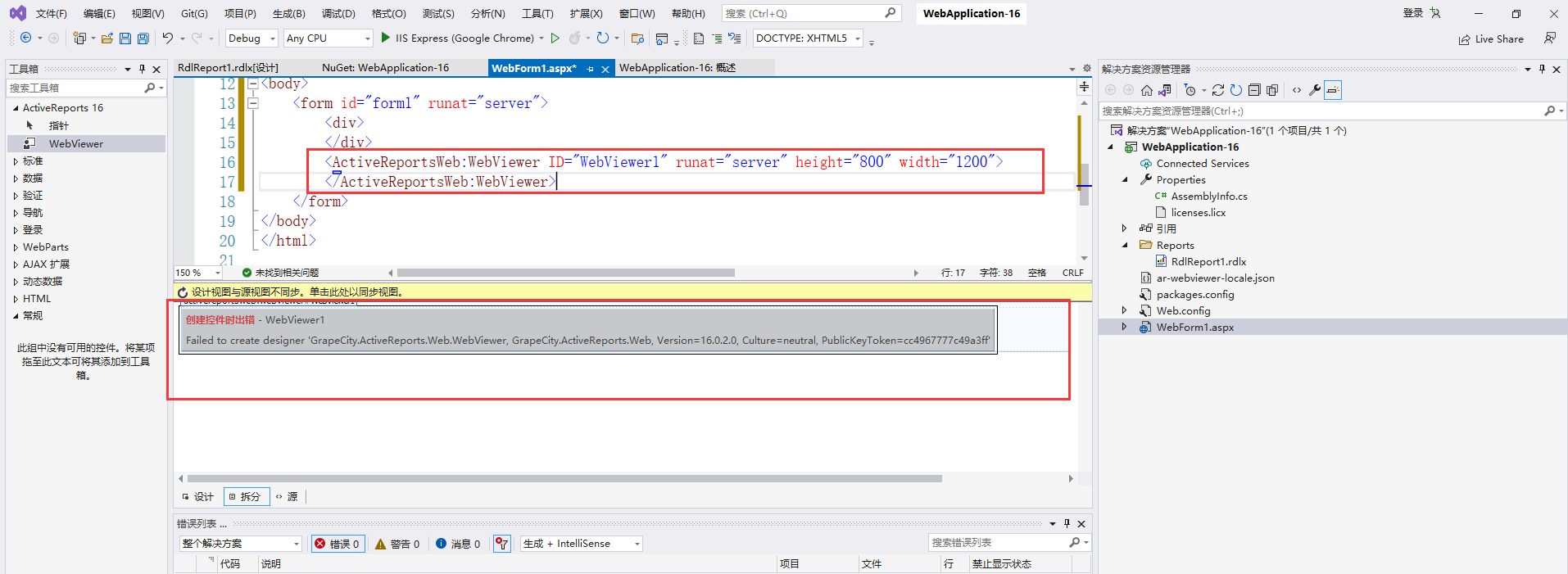
5、添加WebViewer在Web窗体中
6、后端代码绑定报表
protected void Page_Load(object sender, EventArgs e)
{
GrapeCity.ActiveReports.PageReport rpt = new GrapeCity.ActiveReports.PageReport(new System.IO.FileInfo(Server.MapPath(@"Reports\RdlReport1.rdlx")));
this.WebViewer1.Report = rpt;
}
7、项目中添加该文件 Global.asax
Activereports 进行 WebViewer集成需要添加该文件,不然就会出问题
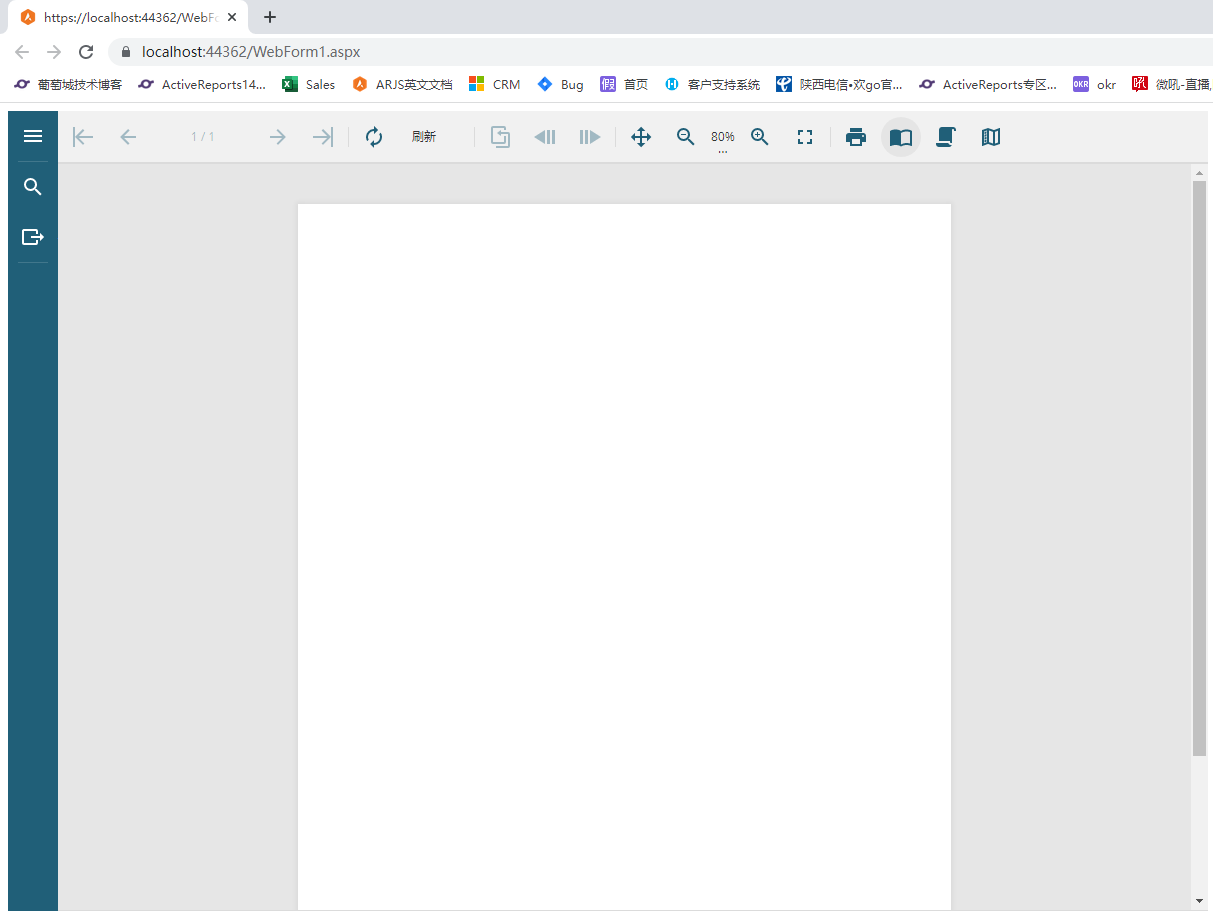
8、预览
9、demo下载