你可以使用表格来显示数据。表格可以对数据进行筛选和排序。
表格的默认样式是 medium2.
你可以使用 showHeader 方法和 showFooter 方法控制表格是否显示表头行和汇总行。
你可以使用 highlightFirstColumn 方法或者 highlightLastColumn 方法来设置是否高亮显示第一行和最后一行。
你可以使用 bandRows 方法或者 bandColumns 方法来设置表格的镶边行或者镶边列。
你可以使用 TableStyle 类,headerRowStyle 方法和 footerRowStyle 方法来自定义表格的样式。
你可以设置表头和表尾单元格的文字,也可以使用公式。
表格的行计数包含表头行和汇总行。表格支持冻结行和列,迷你图和合并单元格。
示例代码:
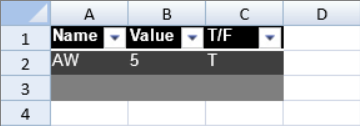
以下代码创建了一个表格,并且给表格设置了样式。
JavaScript
activeSheet.tables.add("Table1", 0, 0, 3, 3, GC.Spread.Sheets.Tables.TableThemes.dark1);
activeSheet.getCell(0,0).text("Name");
activeSheet.getCell(0,1).text("Value");
activeSheet.getCell(0,2).text("T/F");
activeSheet.getCell(1,0).text("AW");
activeSheet.getCell(1,1).text("5");
activeSheet.getCell(1,2).text("T");
更多信息