在报表设计实践中,有一个问题经常被问及:到底怎么才能做出漂亮的报表?下面就是一些美化报表外观的实用技巧。
(一)表格外观设计技巧
报表形式中,最常见的一类的报表就是表格类报表。
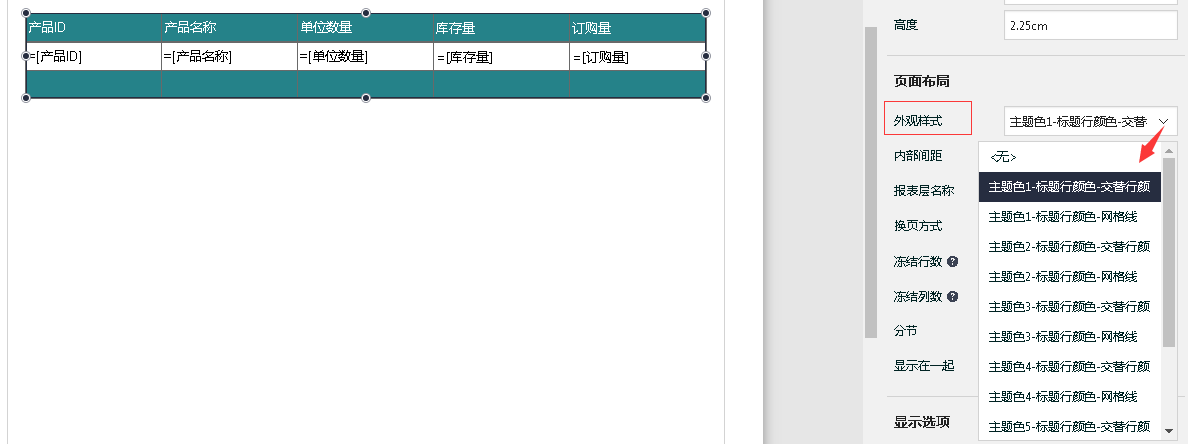
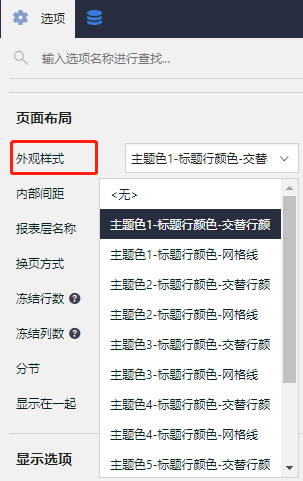
在葡萄城报表v12.0或更高版本的在线设计器中,有一个【主题样式】选项,可一键设定表格外观样式。如下图:
选择某个样式之后,系统会自动设置表头、表体、表尾的文字字体、边框、颜色等多种选项,确保表格外观的美观度。
如果想要做更多的个性化外观设置,葡萄城报表提供了丰富的选项。
下图是一个典型的表格,我们将按步骤介绍其美化过程。
技巧1:表格宜宽不宜窄
要想做出美观大方的表格,首先一条是不要设计太窄的表格。要将表格变宽,有两个办法:一是增加表格的列数,另一个是拉宽表格列宽。
下图为一个仅有两列的表格:
拉宽之后,表格将更加匀称,如下图:
技巧2:表格框线忌用黑色
默认的表格框线都是黑色,往往给人生硬的感觉。改用深灰色的框线,视觉效果会更好。
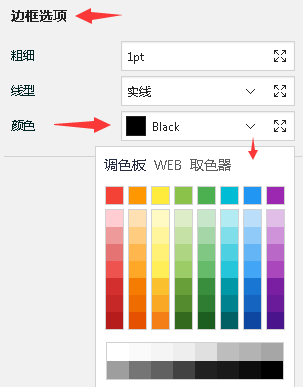
选中表格整行整列或者选中单个或多个单元格,设置边框样式,如下图:
技巧3:设置合适的文字对齐方式
表格文字的对齐方式包括水平对齐和垂直对齐两种属性。
对于长度较短的文字,比如ID、日期、分类名称等,居中显示效果会更好。但是请注意:数量、金额类字段,一般应居右对齐。
垂直对齐方式,如果设置为【顶端对齐】或【底端对齐】,都会比较难看。设置为【垂直居中】则会更美观。
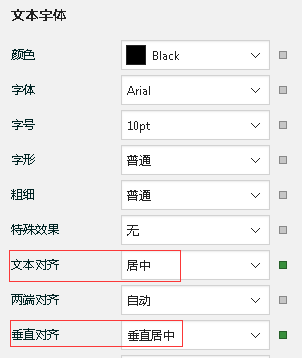
设置文字对齐方式的选项如下图:
技巧4:列标题文字居中显示并加粗
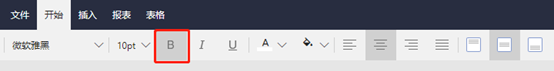
无论对应字段类型或数据长度如何,表格栏目的标题文字都应居中显示并加粗。选中表头的单元格,点击菜单栏下方Ribbon工具条上的相应按钮即可设置字体加粗和居中,如下图:
技巧5:交替背景色
表格奇偶行交替背景色可有效改善视觉效果。选中整个表格(而不是个别单元格),从【外观样式】下拉框中选择一个含交替行颜色的样式,如下图:
技巧6:标题行深色背景
表格标题行最好使用较深的背景色(如深蓝),同时将文字颜色设置为浅色(如白色)。
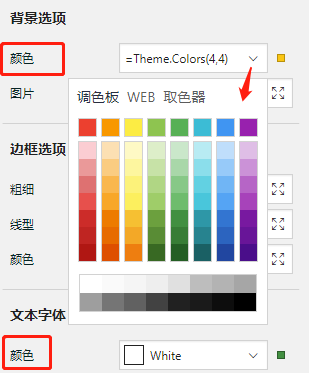
选中表头单元格,设置【背景选项】和【文本字体】中的颜色,如下图:
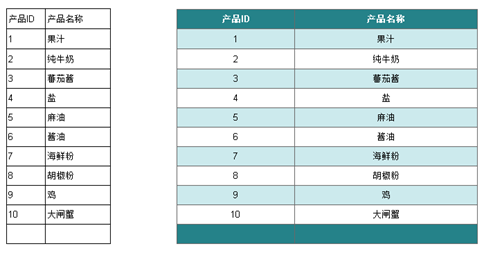
下图为原始表格(左)与美化效果(右):
(二)图表外观设计技巧
柱形图、饼图等图表,是另一种常见的报表类型。图表外观设计中的技巧如下:
技巧1:所有内容忌用黑色
图表中的内容包括文字和图形,比如图表标题、坐标轴线。要想图表好看,所有内容都要尽量避免使用黑色,而应使用深灰色或者其他颜色。
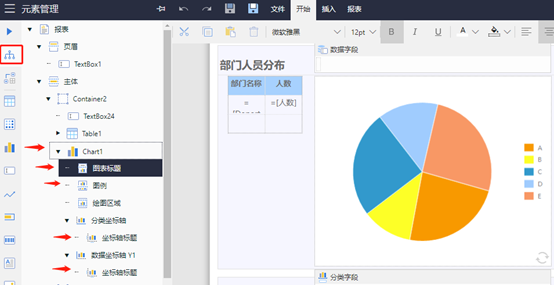
设置图表中的文字颜色,请先点击工具箱顶部的【元素管理】图标,展开报表元素树形目录,选中其中的【图表标题】等元素,如下图:
选中某个元素时,设计器右侧的选项列表会根据元素类型动态变化。每个元素可能有多种【颜色】选项,比如背景色、字体颜色、边框颜色等,如下图:
将其中的黑色(Black)改为深灰色(DarkGray)。
对于背景色,可将透明色(Transparent)改为浅灰色(如#fafafa)。
技巧2:绘图区使用网格线
柱形图和条形图中,如果数据较少,绘图区可能呈现大片空白,显得内容不够丰富。设置X轴和Y轴的网格线,可令图表线条更为丰富。
先在【元素管理中选中【分类坐标轴】或者【数据坐标轴Y1】,然后设置【主网格线】的【显示】为【是】,然后设置适当的【线型】和【颜色】,如下图:
技巧3:绘图区设置背景色
将绘图区设置淡灰色(WhiteSmoke)的背景色,可将绘图区与坐标轴线之外的其他元素区分开来,提升视觉效果。
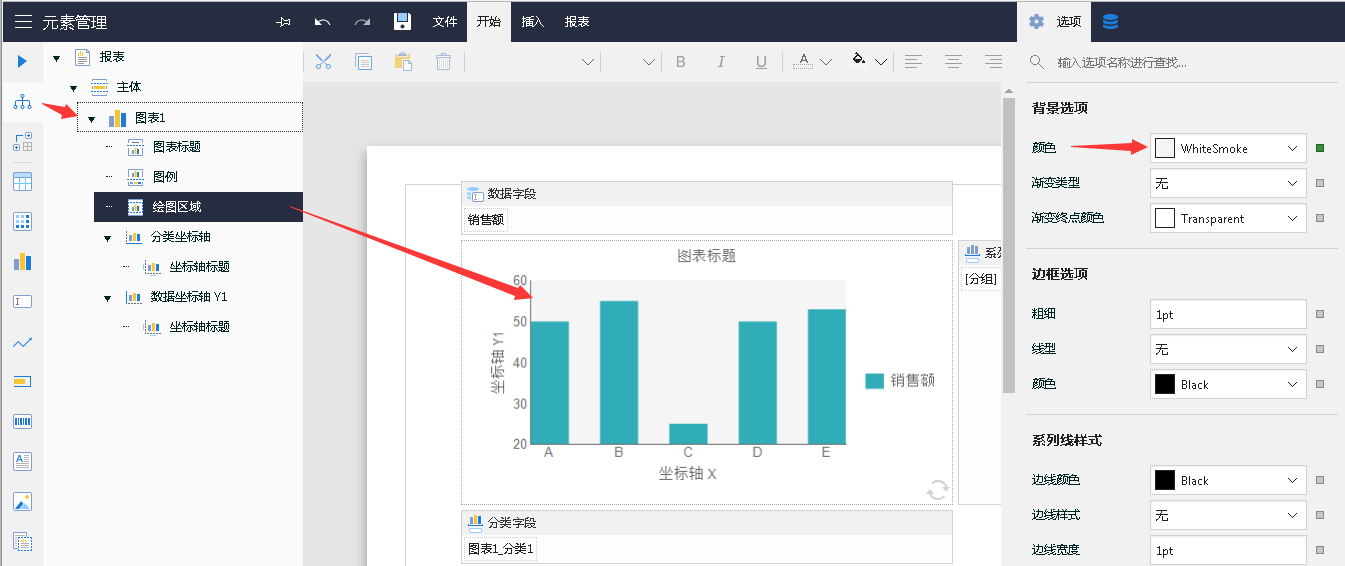
注意是在【元素管理】中选中【绘图区域】,而不是选中整个图表,再设置背景颜色。如下图:
技巧4:图形与轴线之间留空
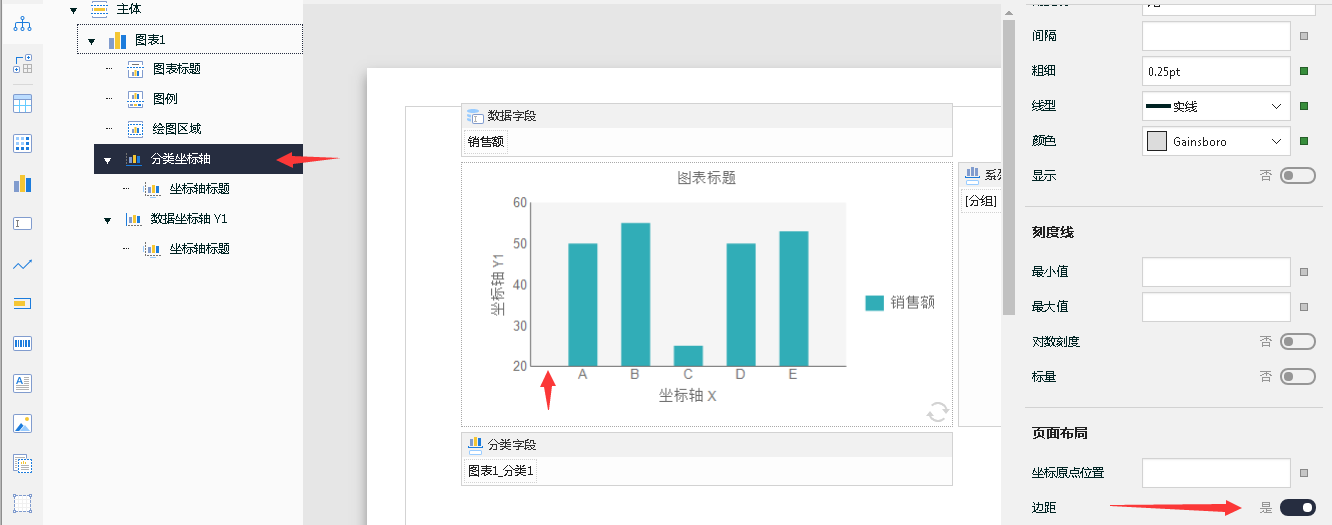
柱形图或条形图中,如果第一个柱形紧贴Y轴,不太美观。对此,可勾选X轴的【边距】选项,使得第一个柱形与Y轴之间留出空隙。如下图:
此外,一般还应设置坐标轴的【端点样式】为【箭头】。
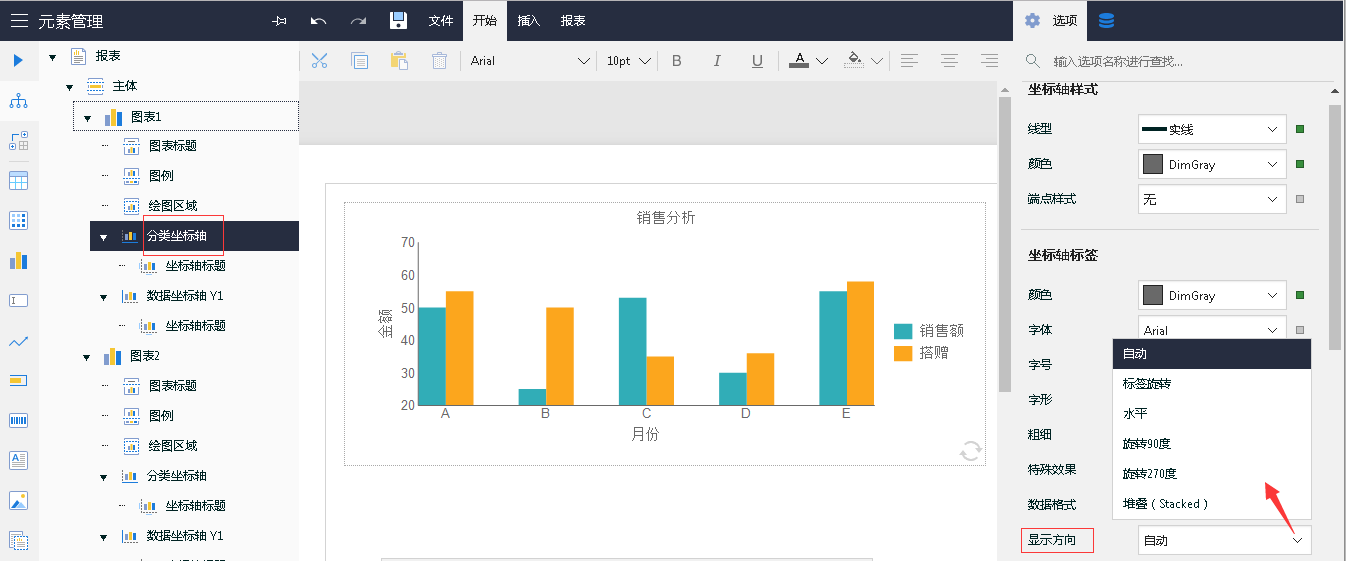
技巧5:设置X轴标签文字方向
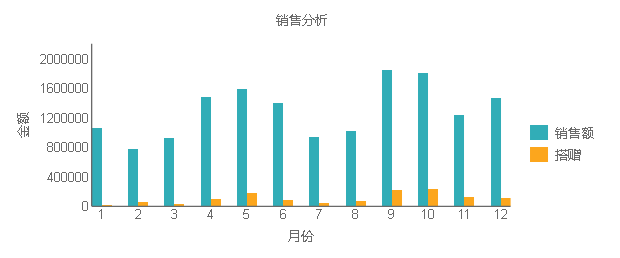
X轴坐标点的标记,往往是类别字段的值,比如月份、部门名称等。有时这些字段值可能比较长,导致多个X轴点的文字叠在一起。通过设置【分类坐标轴】标签文字的【显示方向】,可解决此问题。如下图:
如果X轴点数据实在太多,应考虑缩小标签字体,或者拉大图表宽度。
技巧6:设置图例
图例可以清楚地说明每一个【系列】所代表的含义。
柱形图中的系列,是指一个X轴数据点对应的多个Y轴数据。如下图:
这种多系列图表中,图例可以清楚地说明每一个柱形所代表的含义。上图中右侧的图例,就是为了说明哪些柱形是销售额,哪个柱形是搭赠费用。
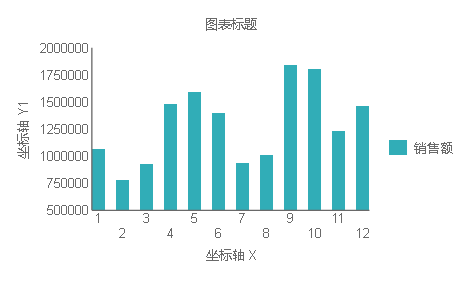
如果是一个单系列的柱形图,图例就失去显示的意义了。对此可设置图例不显示。
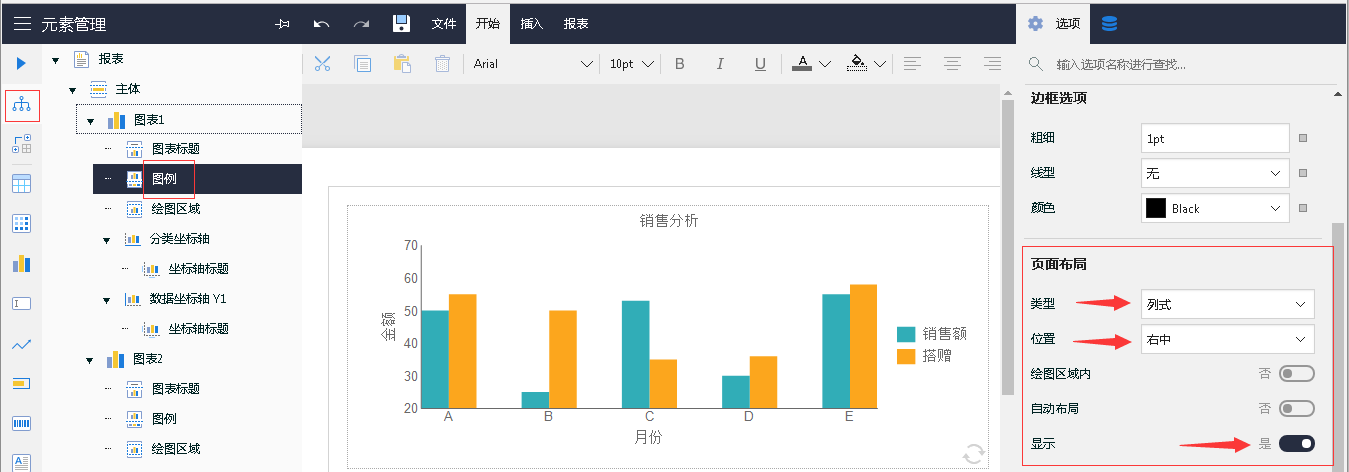
设置图例的方法是:
点击工具箱顶部的【元素管理】图标,展开图表的元素。选中【图例】,如下图:
对于单系列图表,将【显示】设置为【否】;对于多系列图表,设置【类型】和【位置】使之更美观。另外,还可以设置图例的字体、颜色等,使之与图表其他元素更为协调。
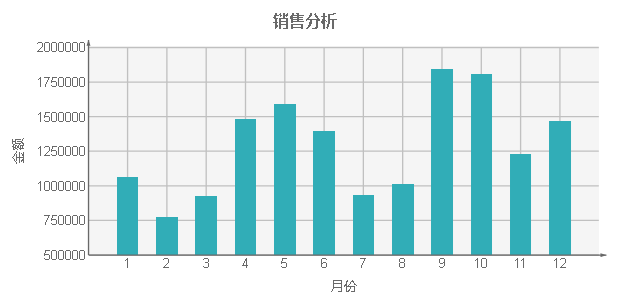
下图为原始的柱形图:
经过以上步骤的设置,预览效果如下图:
(三)报表外观其他设计技巧
以下为一些与报表外观有关的设计提示。
提示1:
字体设置,建议一律使用【微软雅黑】。
提示2:
颜色设置,单张报表中的颜色不宜过多,也不宜过少。
关于颜色搭配,建议参考专业的平面设计网站,例如:
https://coolors.co/browser/best/1
提示3:
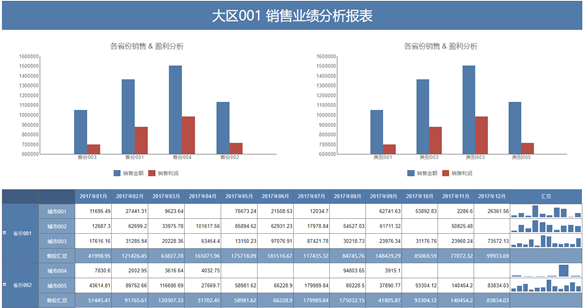
布局设计,建议采用上图下表的结构。
在图形和表格混排的报表中,应将图形放在上面、表格放在下面,如下图:
原因是,表格的行数会随数据记录条数变化而变化,有时甚至多达数十页。如果将表格放在上面、图表放在下面,预览时第一页中可能根本看不到图表。将图表放在上面,不仅更美观,也便于管理人员先掌握概况、再分析具体数据。