1.描述
活字格中支持图文列表单元格类型,在自定义模板区域显示表格的数据。因此,可使用图文列表单元格以卡片视图形式来显示数据。
2.设置图文列表
图文列表显示表格中的数据,因此页面中需要绑定表格。
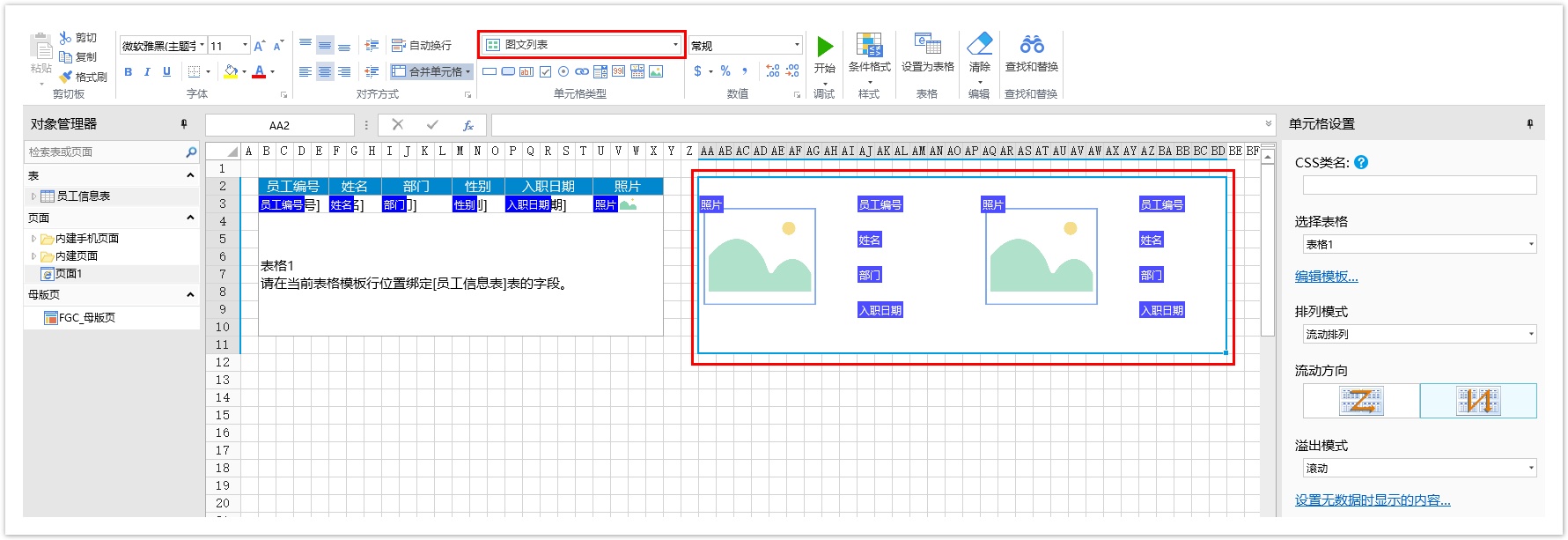
在页面中选中一片区域,设置其单元格类型为图文列表。
图1 图文列表
表1 图文列表设置说明
设置 | 说明 |
|---|---|
| 选择表格 | 选择要在图文列表单元格中显示数据的表格。默认选择页面中的一个表格。 |
| 编辑模板 | 设置图文列表单元格中显示的内容。具体请见编辑模板。 |
| 排列模式 | 支持三种排列模式:
|
| 溢出模式 | 支持三种溢出模式:溢出、滚动和剪切。 |
| 设置无数据时显示的内容 | 设置当图文列表单元格中没有数据时显示的图片和文本。
|
3.编辑模板
选择要显示数据的表格后,单击“编辑模板”。
在模板页面,选择单元格或选择一个单元格区域将其合并后,在单元格设置中设置关联列。
图2 设置关联列
说明
父页面快照
在模板页面下方显示父页面的快照,方便您查看父页面的内容,以设计模板页面。
返回父页面
从模板页面返回父页面,或直接在页面列表中打开父页面。
4.设置排列模式
支持三种排列模式:
- 竖向排列:所有项目显示在一列。
- 横向排列:所有项目显示在一行。
- 流动排列:所有项目显示在多个行和列。可设置流动方向为按行流动和按列流动。
竖向排列
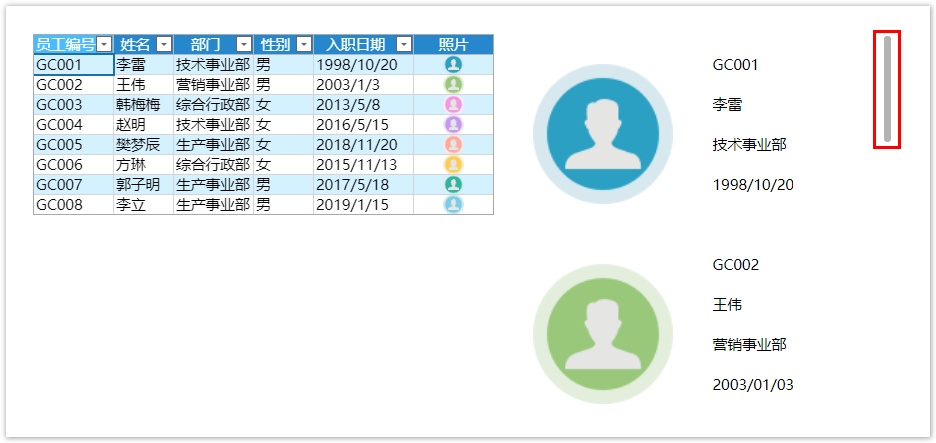
所有项目显示在一列。数据不能完全显示时,会在竖向方向出现滚动条。
图3 竖向排列
横向排列
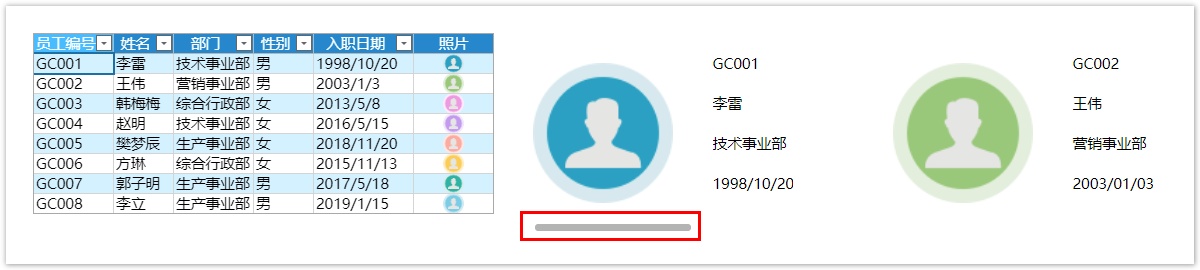
所有项目显示在一行。数据不能完全显示时,会在横向方向出现滚动条。
图4 横向排列
流动排列
所有项目显示在多个行和列。可设置流动方向为按行流动和按列流动。
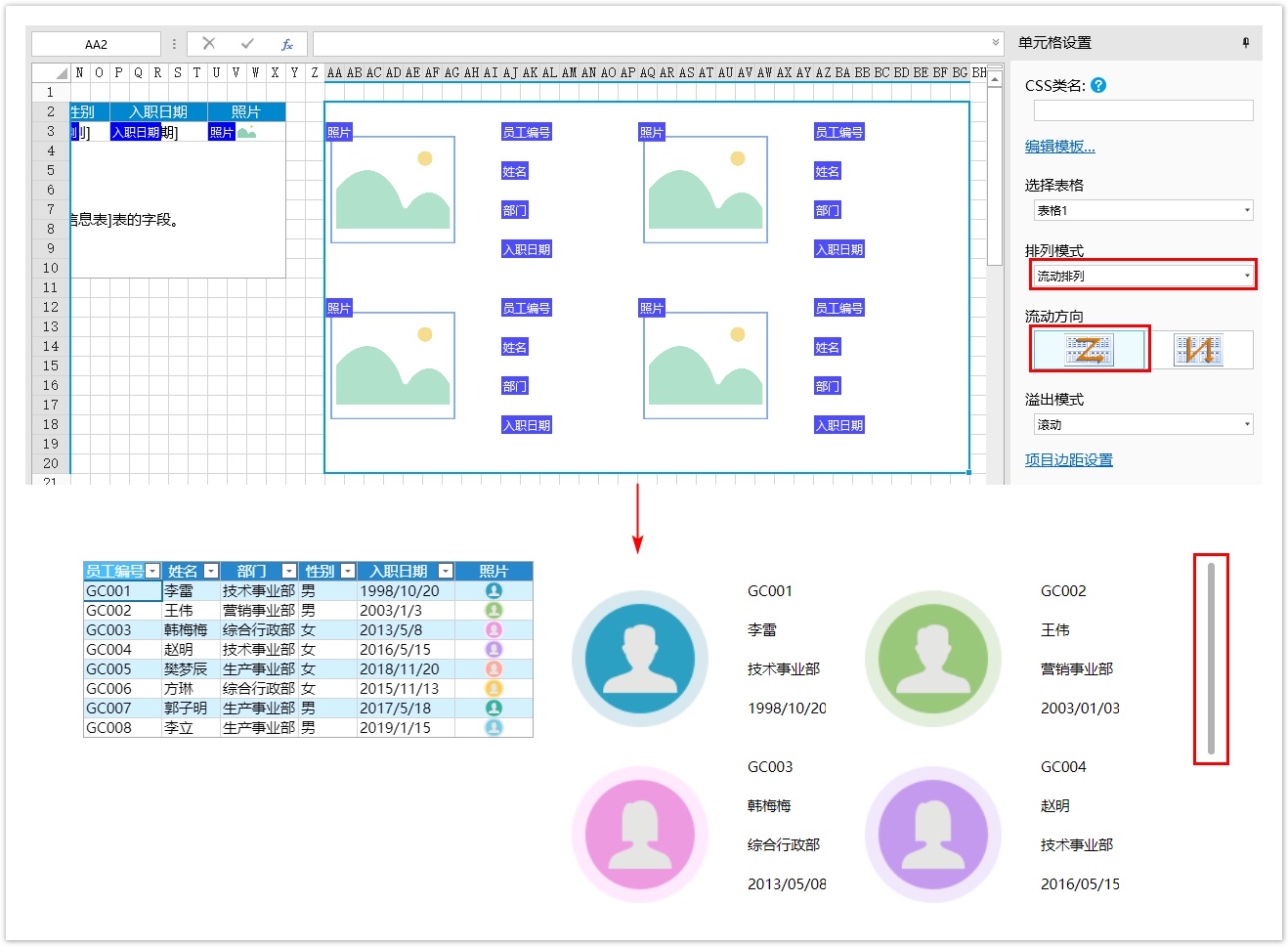
- 按行流动:一行空间不足时流动到下一行。
图5 按行流动
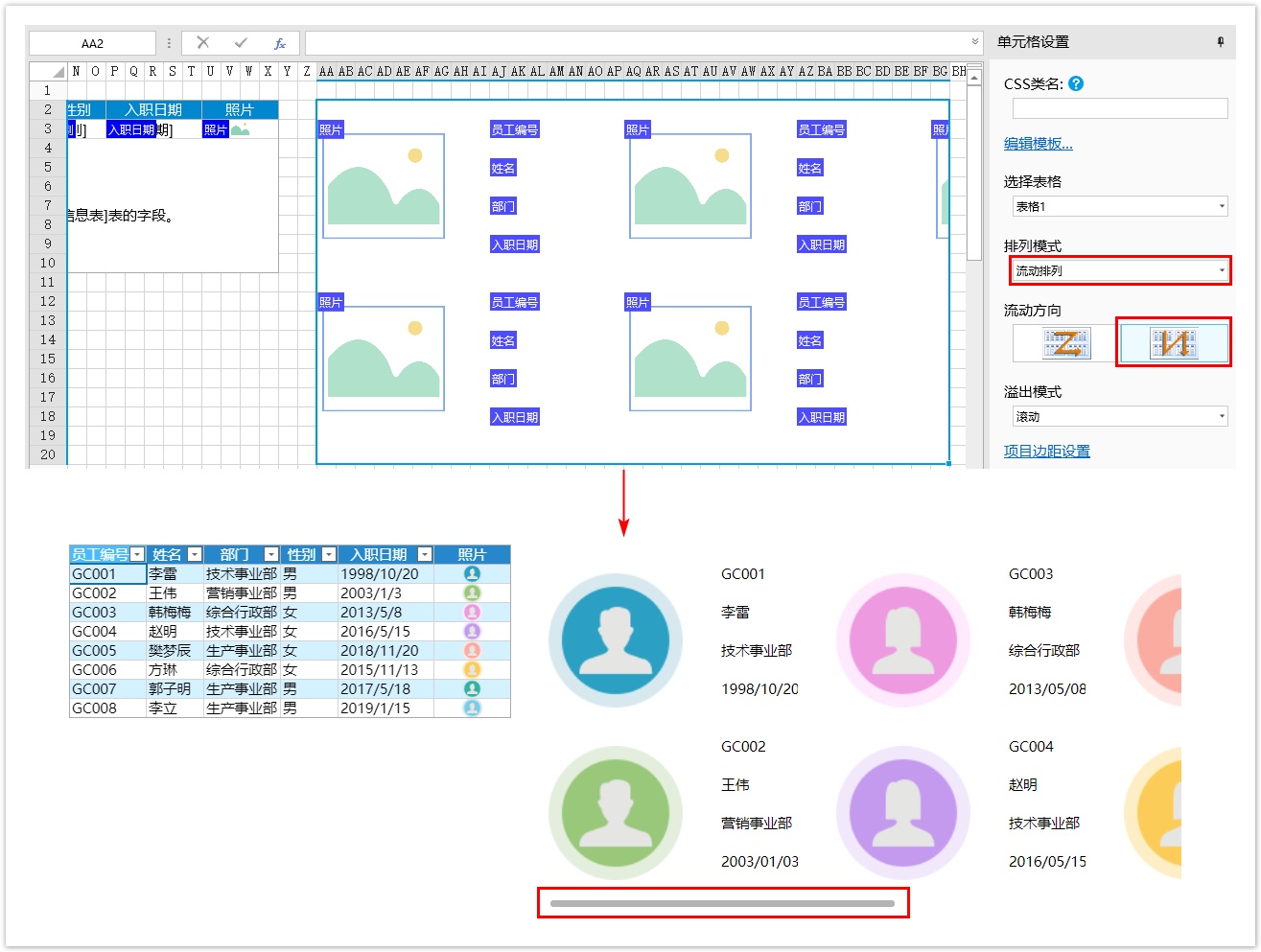
- 按列流动:一行空间不足时流动到下一行。
图6 按列流动
5.更新数据
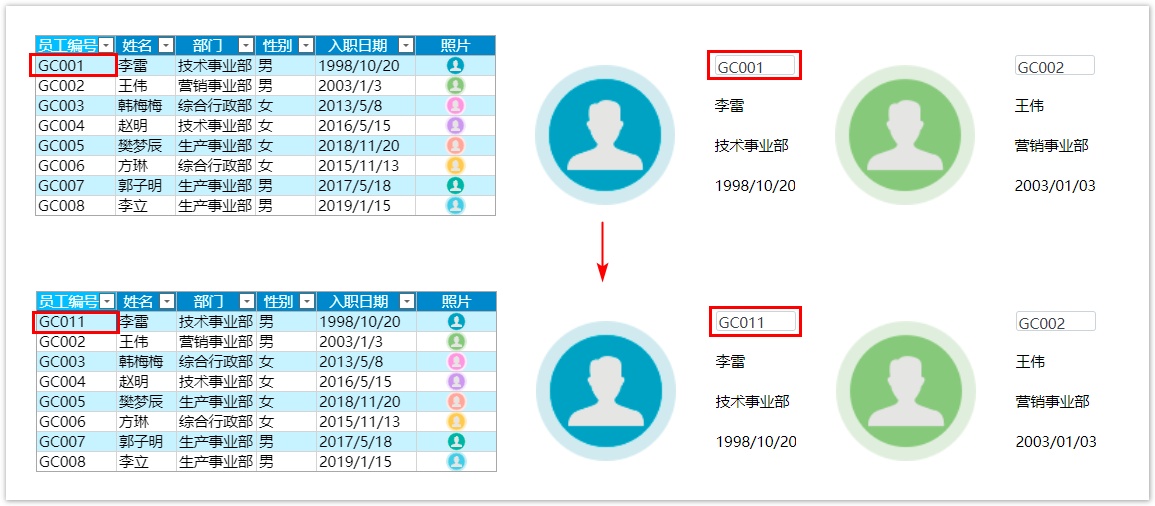
在图文列表单元格中可直接修改表格中的数据,并更新到数据库中。
例如,将模板页面中的单元格设置为可输入类型的单元格(如文本框),运行后修改图文列表单元格中的数据,如下图所示。