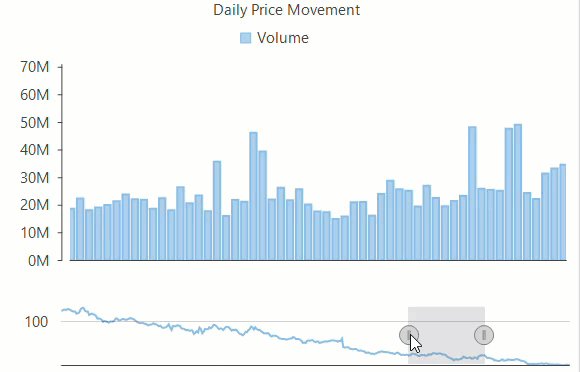
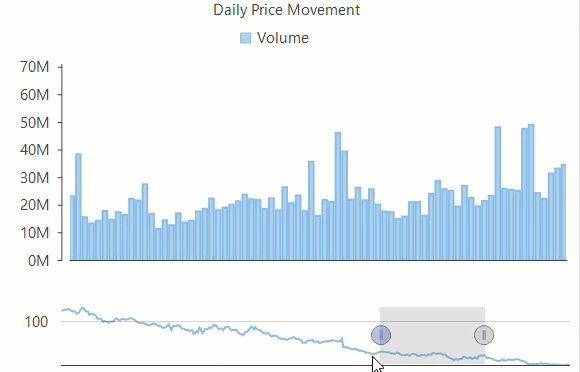
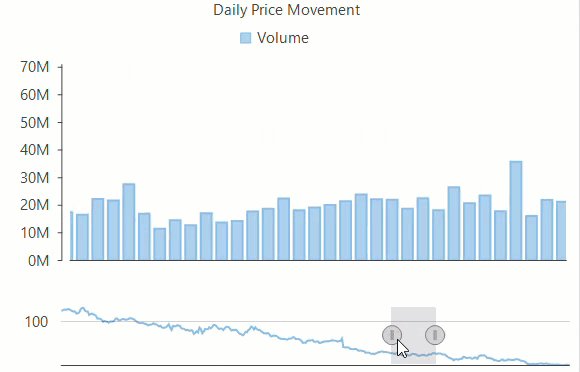
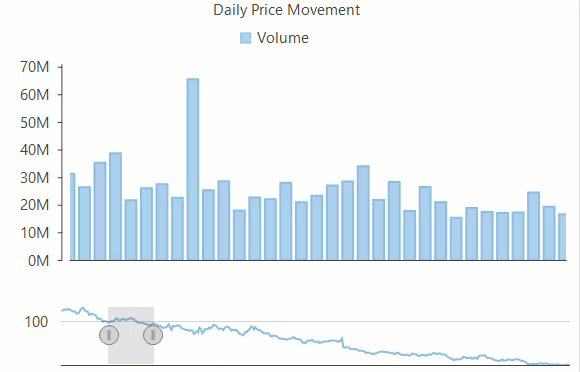
范围选择器是一种滚动海量数据图表的现代方法。在这种情况下,将显示另一个宽视图图表,而不是通常的滚动条,以便最终用户可以更精确,更有效地选择所需范围。与轴滚动条一样,范围选择器还充当最终用户的工具,以详细分析所选数据范围。股票图分析是范围选择器的一个很好的用例示例。
FlexChart提供C1.Win.Chart.Interaction命名空间的 RangeSelector类,以实现范围选择器。要将范围选择器添加到图表,您需要创建FlexChart类的两个实例,一个实例用于选择范围,另一实例 用于显示所选范围。设置两个图表,最后,将范围选择器FlexChart的实例传递给RangeSelector类。默认情况下,范围选择器会显示两个滑块,这两个滑块使用UpperValue和 LowerValue属性定义当前选择的范围 。当用户在运行时拖动选择的范围并触发ValueChanged事件时,上下限值会更改 。
CS
private void SetupRangeSelector()
{
if (_rsXRangeSelector != null)
return;
_rsXRangeSelector = new C1.Win.Chart.Interaction.RangeSelector(_fcChartRangeSelector);
//Handle event so axis values change as range selection changes
_rsXRangeSelector.ValueChanged += (s, e) =>
{
flexChart1.AxisX.Min = _rsXRangeSelector.LowerValue;
flexChart1.AxisX.Max = _rsXRangeSelector.UpperValue;
};
_rsXRangeSelector.LowerValue = _rsXRangeSelector.UpperValue - 90;
}
在此示例中,以以下方式完成了两个图表的设置:
CS
/// <summary>
/// Method for initializing FlexChart
/// </summary
protected void SetupChart()
{
//Getting data
var data = GetQuotes();
//Getting the lowest/highest quote price
var minPrice = data.Min((q) => q.Low);
var maxPrice = data.Max((q) => q.High);
//Sorting data by Volume
var orderedVolume = data.OrderBy((q) => q.Volume);
flexChart1.Series.Clear();
//Setting FlexChart's Header
this.flexChart1.Header.Content = "Daily Price Movement";
//Passing data in FlexChart
this.flexChart1.DataSource = data;
//Binding chart's AxisX to 'Date' so dates appear in Horizontal axis
this.flexChart1.BindingX = "Date";
//Binding FlexChart to 'Volume' so their market share appears in Vertical axis
var _sVolume = new Series
{
Name = "Volume",
Binding = "Volume",
AxisY = new Axis { Position = Position.Left, Format = "#,##0,,M" },
};
this.flexChart1.Series.Add(_sVolume);
this.flexChart1.AxisY.Min = 2 * minPrice - maxPrice;
//Positioning legend's at Top since as there axes at both left, right of FlexChart
this.flexChart1.Legend.Position = Position.Top;
#region setuprangeselector
//Setup Range Selector Chart
//Setting ChartType for RangeSelection chart
_fcChartRangeSelector.ChartType = ChartType.Line;
//Passing data in RangeSelection chart
_fcChartRangeSelector.DataSource = this.flexChart1.DataSource;
//Binding chart's AxisX to 'Date' so dates appear in Horizontal axis
_fcChartRangeSelector.BindingX = "Date";
//Adding a new Series for High quote, hence binding it to "High" field
_fcChartRangeSelector.Series.Add(new Series { Binding = "High" });
_fcChartRangeSelector.Rendered += (s, e) =>
{
SetupRangeSelector();
};
}