<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/与微信集成-企业微信.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
活字格可与企业微信集成,通过企业微信安全提供程序,活字格会从微信端获取和缓存用户信息。在企业微信中访问活字格应用时,就会跳转到该应用,并使用微信号自动登录。
 2.与企业微信集成
2.与企业微信集成
下面详细介绍如何将活字格与企业微信集成,在企业微信中访问活字格的应用的操作。
操作步骤
 单击qyWeixinSecurityProvider.zip,下载文件包。
单击qyWeixinSecurityProvider.zip,下载文件包。
 说明
说明
如果您需要在V7版本中使用企业微信安全提供程序,请单击qyWeixinSecurityProvider7.0.zip进行下载。 |
 上传安全提供程序包。在用户账户管理界面的“第三方”区域,单击“上传”,选择“qyWeixinSecurityProvider.zip”文件。
上传安全提供程序包。在用户账户管理界面的“第三方”区域,单击“上传”,选择“qyWeixinSecurityProvider.zip”文件。
图1 上传安全提供程序包

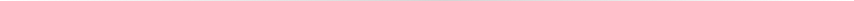
 单击“添加设置”,编辑配置信息。
单击“添加设置”,编辑配置信息。
设置完成后,单击“保存”。
图2 其他设置

- 自动同步间隔(分钟):活字格会缓存从安全提供程序获取的用户信息。自动同步间隔设置表示每隔多长时间活字格会自动同步最新的用户信息数据。默认设定为20分钟。
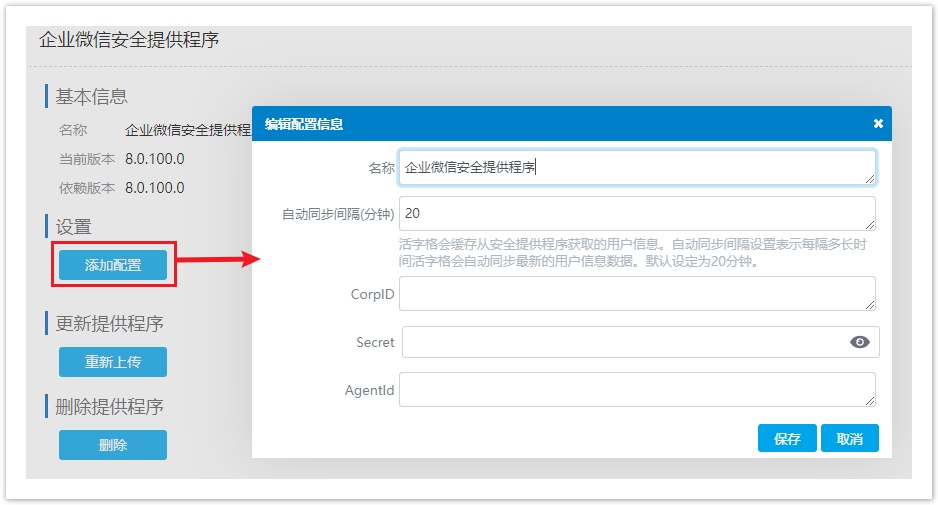
CorpID:登录企业微信号https://work.weixin.qq.com,在“我的企业”页面底端可找到企业ID即CorpID。

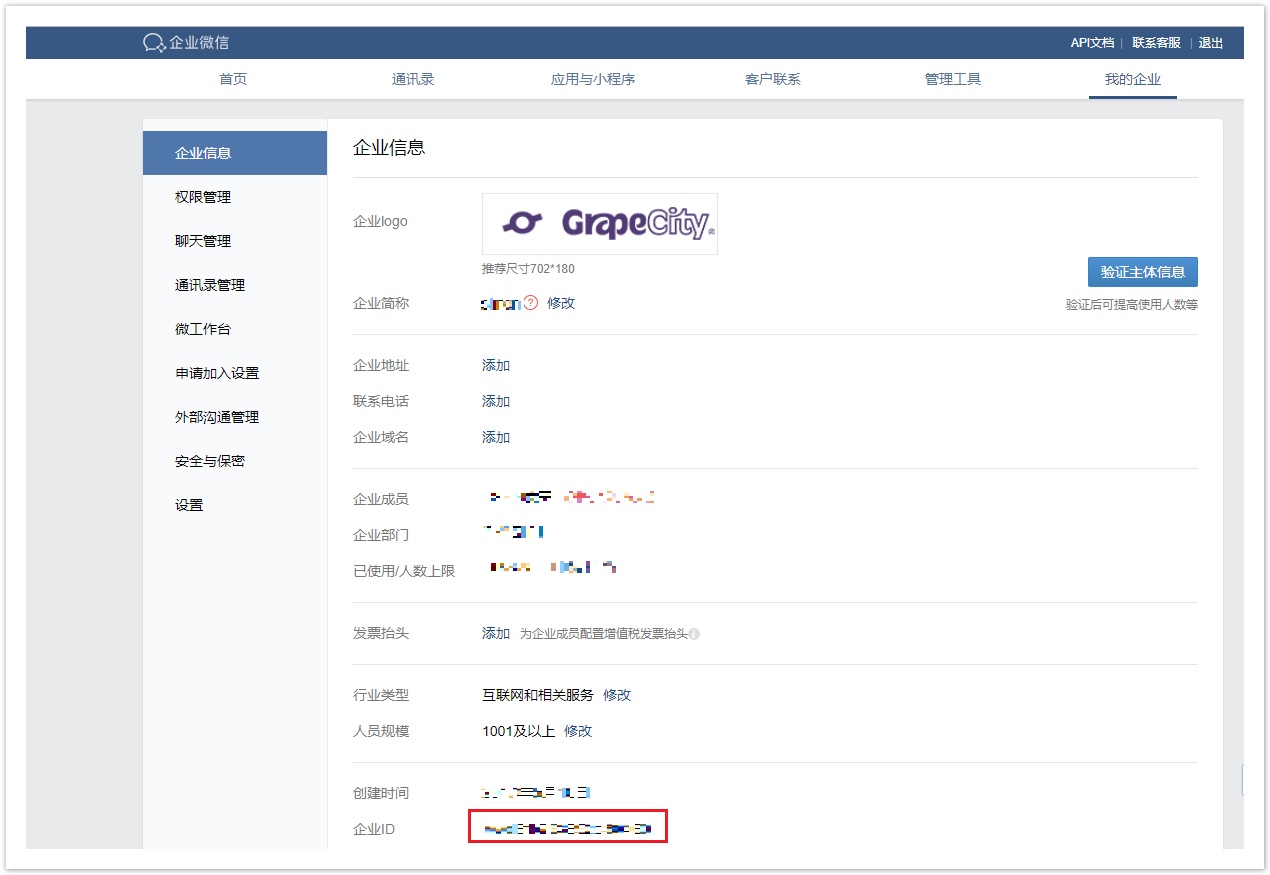
Secret:在“应用与小程序-应用”标签下,创建一个新应用或选择一个已有的自建应用。进入应用后可以找到Secret。
AgentId:在“应用与小程序-应用”标签下,创建一个新应用或选择一个已有的自建应用。进入应用后可以找到AgentId。

 说明
说明
应用的可见范围请添加组织架构的根节点,以确保能访问到所有的用户。 |
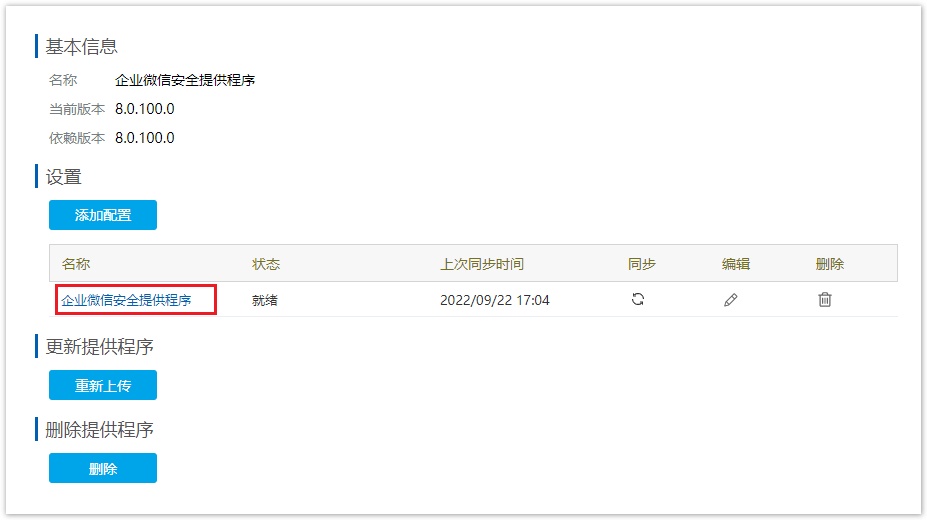
配置成功保存后,在页面中可以看到安全提供程序的信息,包括名称、状态、上次同步时间,还可以进行同步、编辑和删除操作。
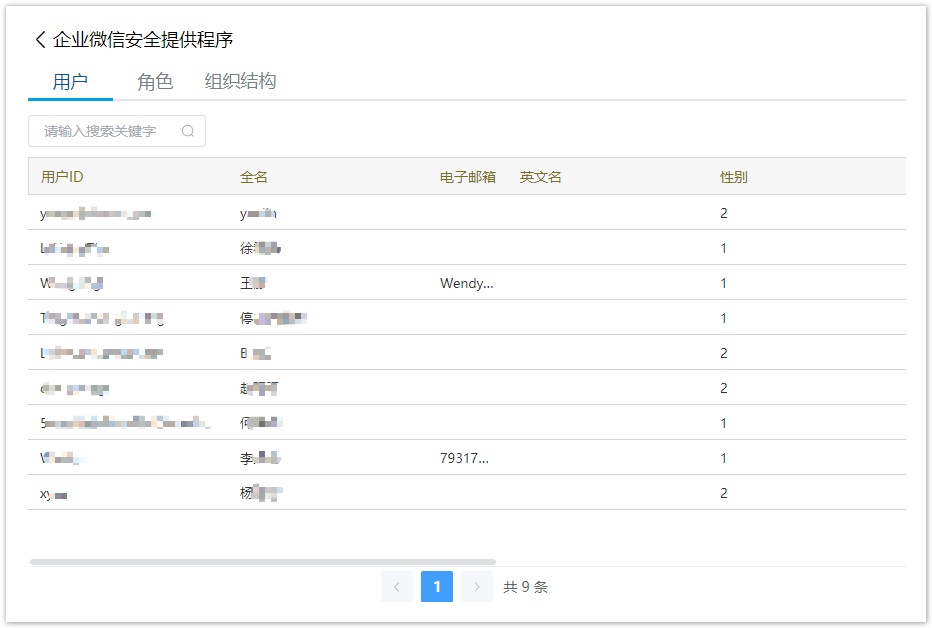
单击“企业微信安全提供程序”超链接,可以查看到从企业微信中获取的用户信息并缓存到活字格。
图3 用户信息


其中:
- 企业微信中的用户全部作为活字格用户列出;
- 企业微信中的标签为活字格中的角色;
- 企业微信中的组织架构为活字格中的组织架构。
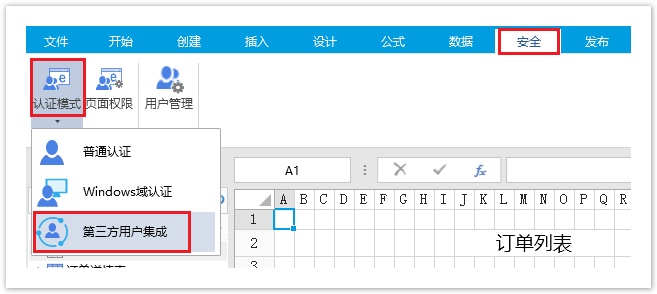
 打开设计器,在功能区菜单栏中选择“安全->认证模式”,认证模式选择“第三方用户集成”。
打开设计器,在功能区菜单栏中选择“安全->认证模式”,认证模式选择“第三方用户集成”。
图4 认证模式

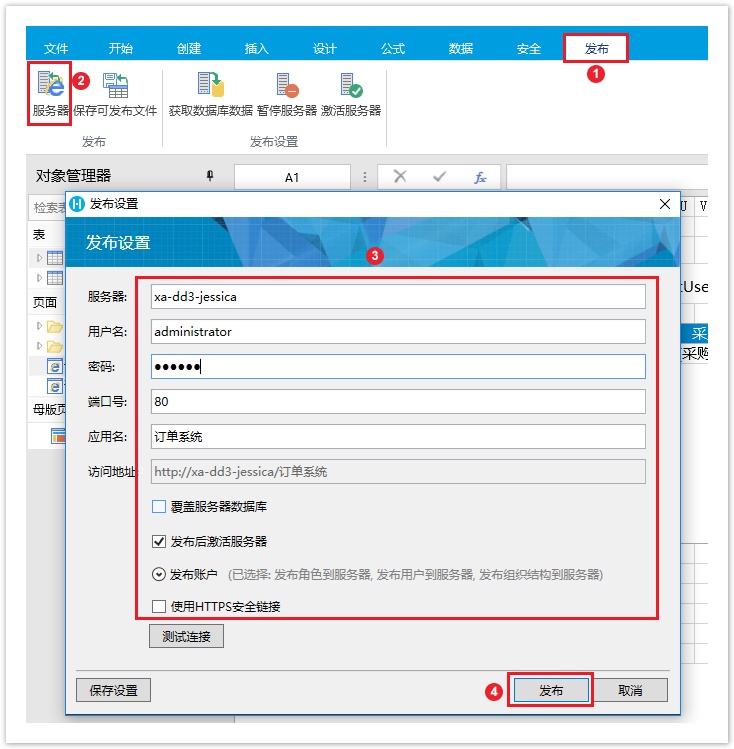
 发布应用。在功能区菜单栏中,选择“发布->服务器”,弹出发布设置对话框,设置完成后发布应用。
发布应用。在功能区菜单栏中,选择“发布->服务器”,弹出发布设置对话框,设置完成后发布应用。
图5 发布应用

 发布后,设置应用的域名。
发布后,设置应用的域名。
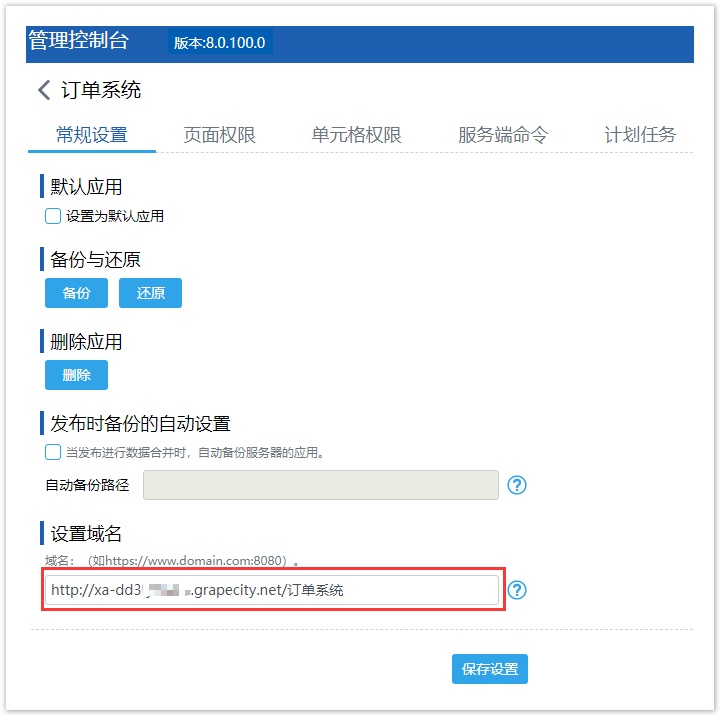
打开活字格管理控制台,在应用的常规设置的设置域名的输入框中输入域名后,单击“保存设置”,并重启应用。
图6 设置域名

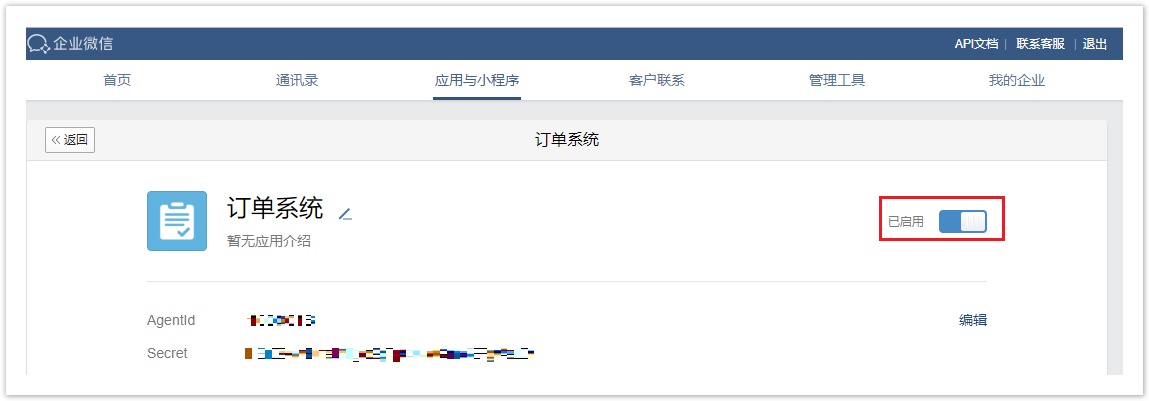
 登录企业微信号https://work.weixin.qq.com,在“企业应用”页签,选择一个应用并启用该应用。
登录企业微信号https://work.weixin.qq.com,在“企业应用”页签,选择一个应用并启用该应用。
图7 启用应用

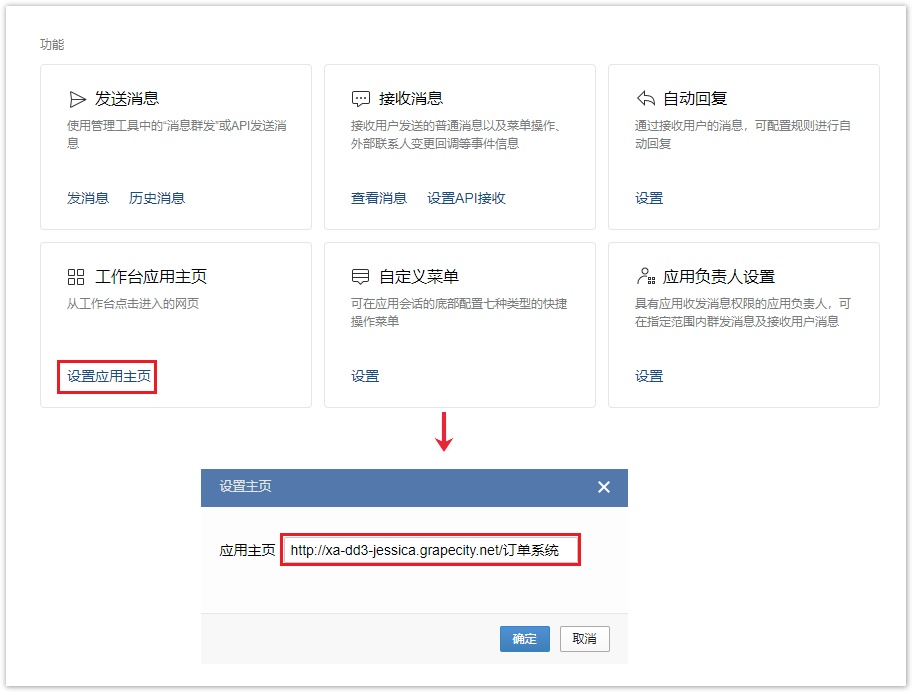
 设置工作台应用主页。单击工作台应用主页下的“已启用设置应用主页”,设置地址为活字格发布的网站主页地址,即步骤
设置工作台应用主页。单击工作台应用主页下的“已启用设置应用主页”,设置地址为活字格发布的网站主页地址,即步骤 中设置的应用的域名。
中设置的应用的域名。
图8 设置工作台应用主页

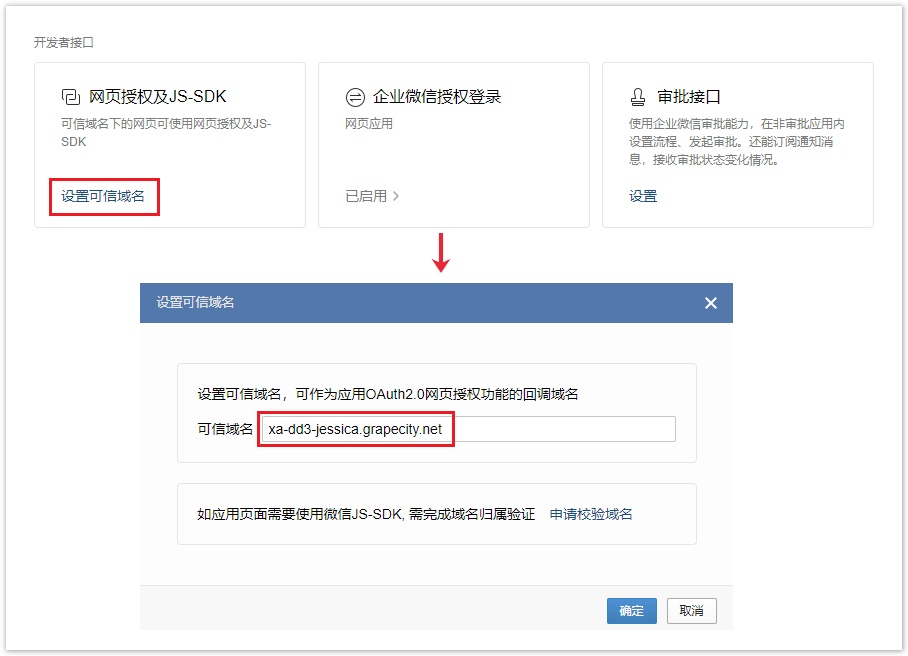
 设置可信域名。在“网页授权及JS-SDK”下单击“设置可信域名”,将根域名即活字格发布的网站地址设置为可信域名。
设置可信域名。在“网页授权及JS-SDK”下单击“设置可信域名”,将根域名即活字格发布的网站地址设置为可信域名。
图9 设置可信域名

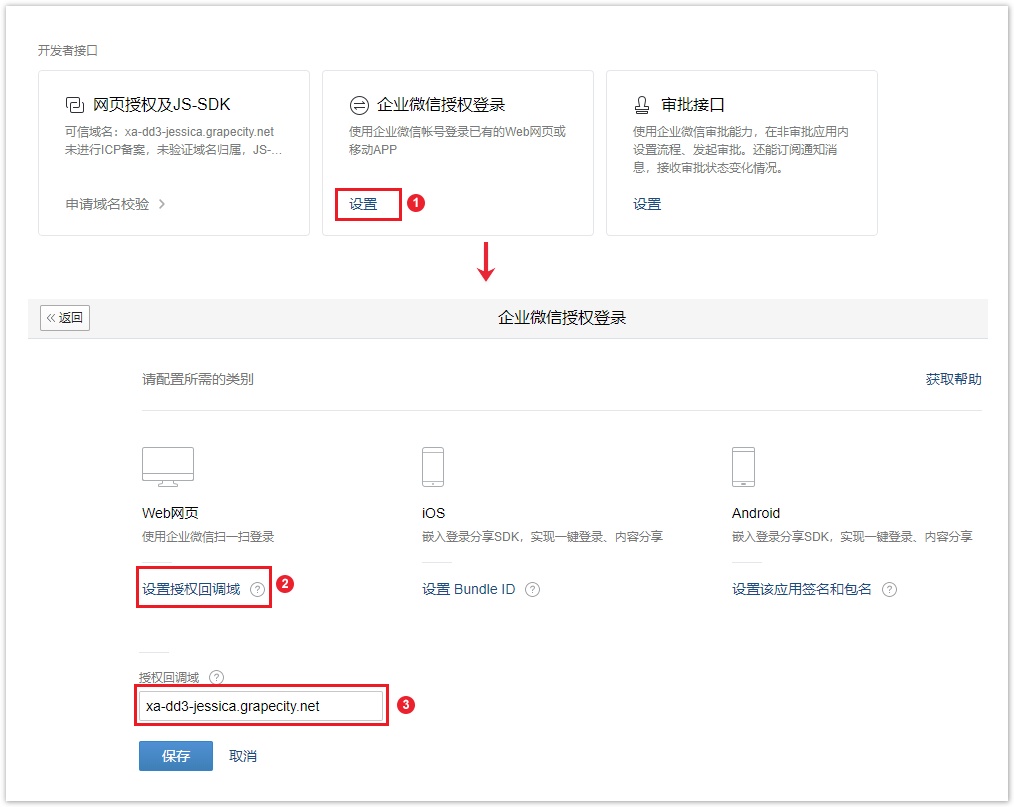
 单击“企业微信授权登录”下的“设置”,在“企业微信授权登录”页面单击“设置授权回调域”,设置根域名即活字格发布的网站地址为“授权回调域”。
单击“企业微信授权登录”下的“设置”,在“企业微信授权登录”页面单击“设置授权回调域”,设置根域名即活字格发布的网站地址为“授权回调域”。
图10 设置授权回调域

以上均设置完成后,确认允许单点登录的用户的微信账号在活字格的用户账户管理平台中已存在。
在企业微信中访问活字格应用时,就会跳转到该应用,并使用微信号自动登录。
图11 访问活字格应用