<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="https://videos.grapecity.com.cn/HuoZiGe/Tutorials/V9.0/教学视频/流程命令-管理流程任务.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
在服务端通过任务的ID来管理流程任务。
2.管理流程任务
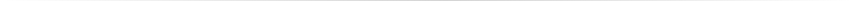
指定流程任务ID后,可选择流程管理的操作。
自定义操作名称会在命令执行后设置为任务的结束原因和审批记录中的操作名称。如果自定义操作名称为空,将使用默认操作名称。

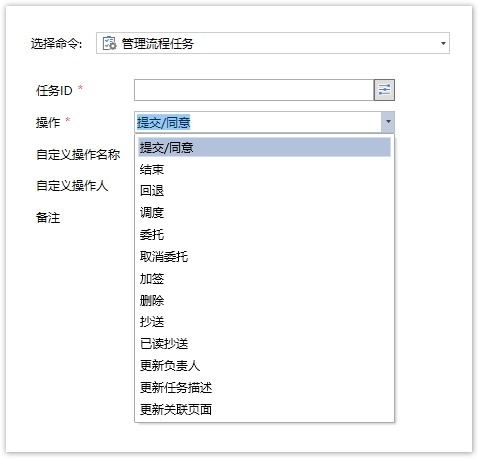
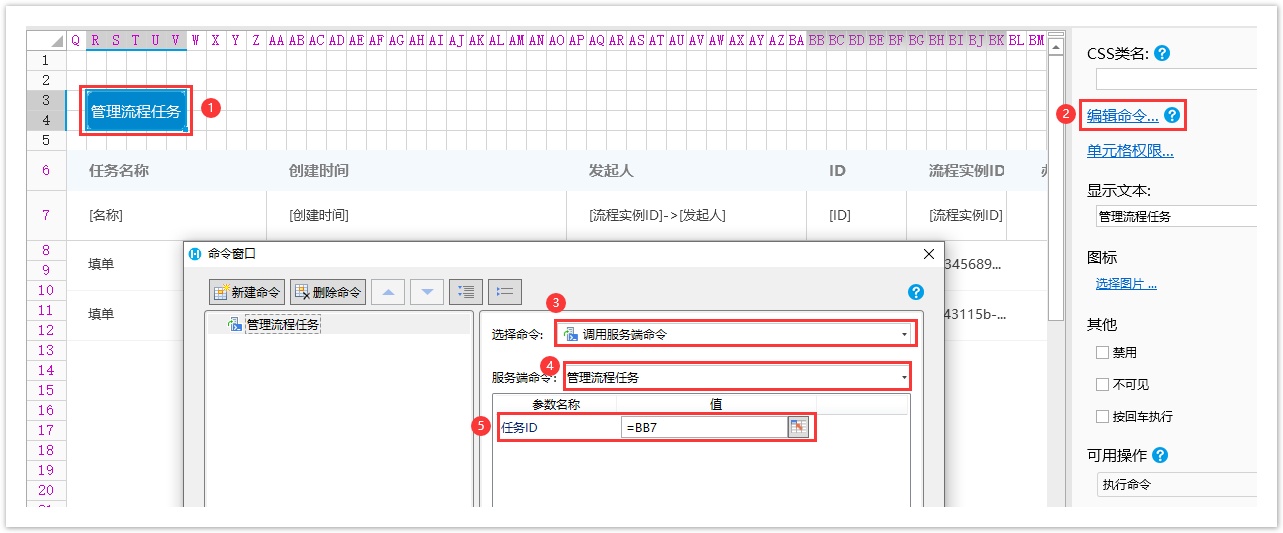
例如,创建一个服务端命令“管理流程任务”,添加参数“任务ID”,设置命令为“管理流程任务”命令。

在“FGC_我的待办”页面中,添加一个“管理流程任务”的按钮,调用“管理流程任务”服务端命令。

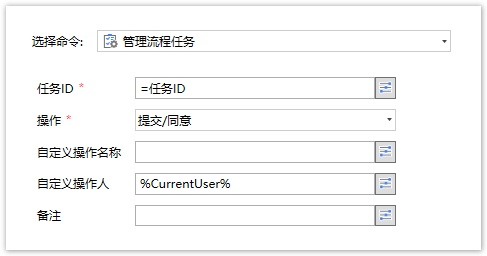
提交/同意
通过任务的 ID 完成任务的提交/同意操作,可指定自定义操作名称和操作人,并添加备注。
自定义操作名称为空时,任务的结束原因和审批记录中的操作名称为“提交任务”。

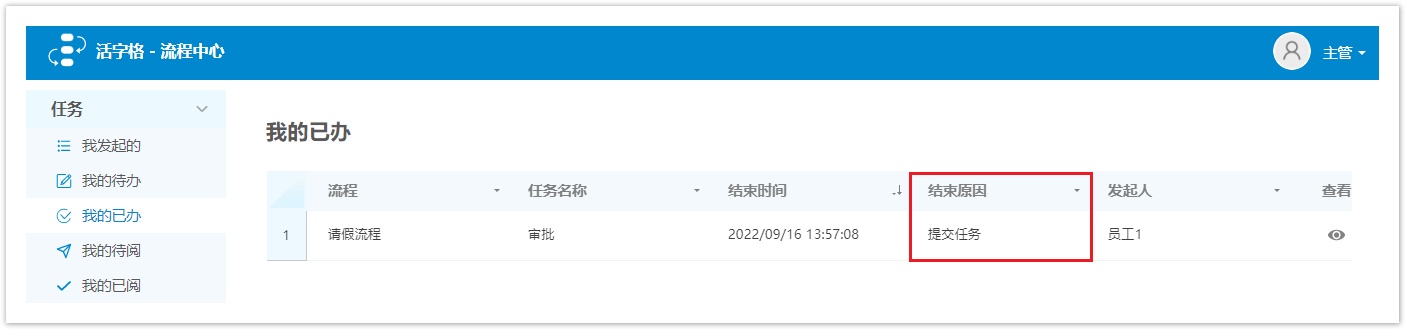
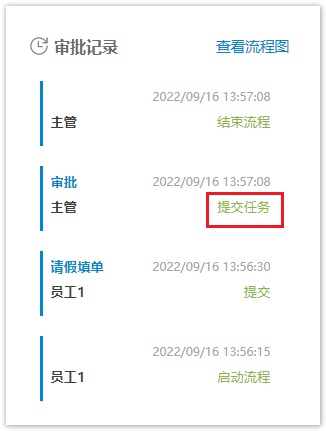
设置完成后,运行页面,单击“管理流程任务”按钮,命令执行后,在“我的已办”页面操作名称会显示在任务的结束原因中,查看审批记录可以看到操作名称。


结束
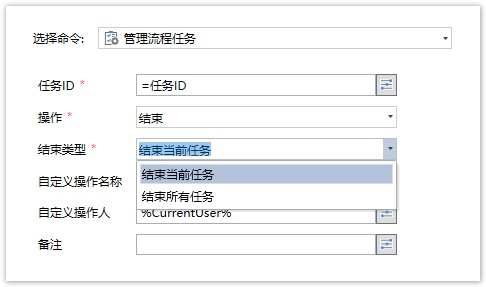
通过任务的 ID 完成任务的结束操作,可指定自定义操作名称和操作人,并添加备注。
结束类型包括结束当前任务和结束所有任务。
自定义操作名称为空时,任务的结束原因和审批记录中的操作名称为“结束当前/所有任务”。

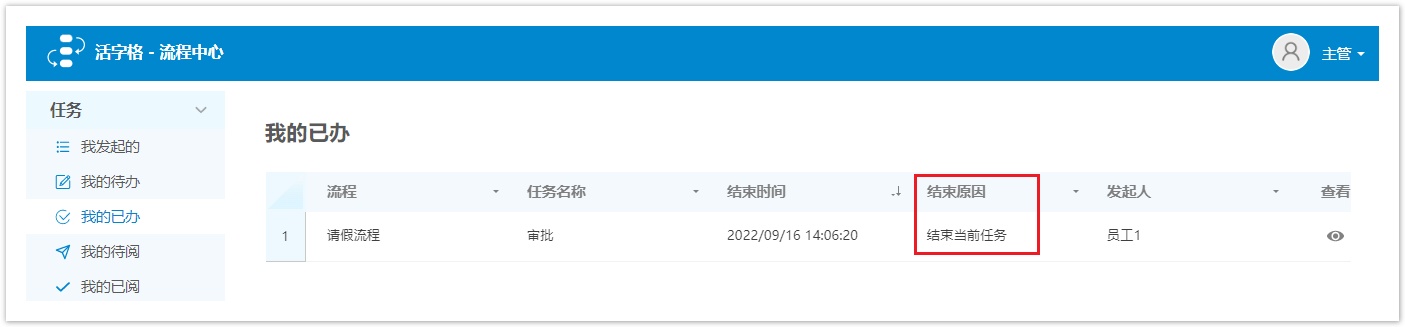
设置完成后,运行页面单击“管理流程任务”按钮,命令执行后,在“我的已办”页面操作名称会显示在任务的结束原因中,查看审批记录可以看到操作名称。


回退
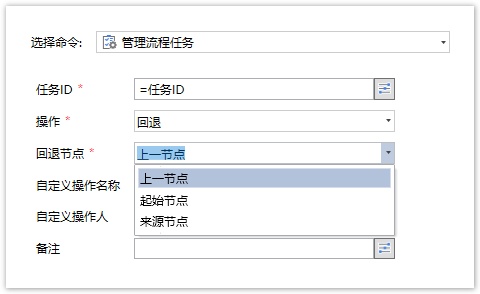
通过任务的 ID 完成任务的回退操作,可指定自定义操作名称和操作人,并添加备注。
回退节点可选择“上一节点”、“起始节点”、“来源节点”。
自定义操作名称为空时,任务的结束原因和审批记录中的操作名称为“回退到前一个任务/起始任务/进入到当前任务的任务”。

在“我的已办”页面中添加“管理流程任务”按钮。
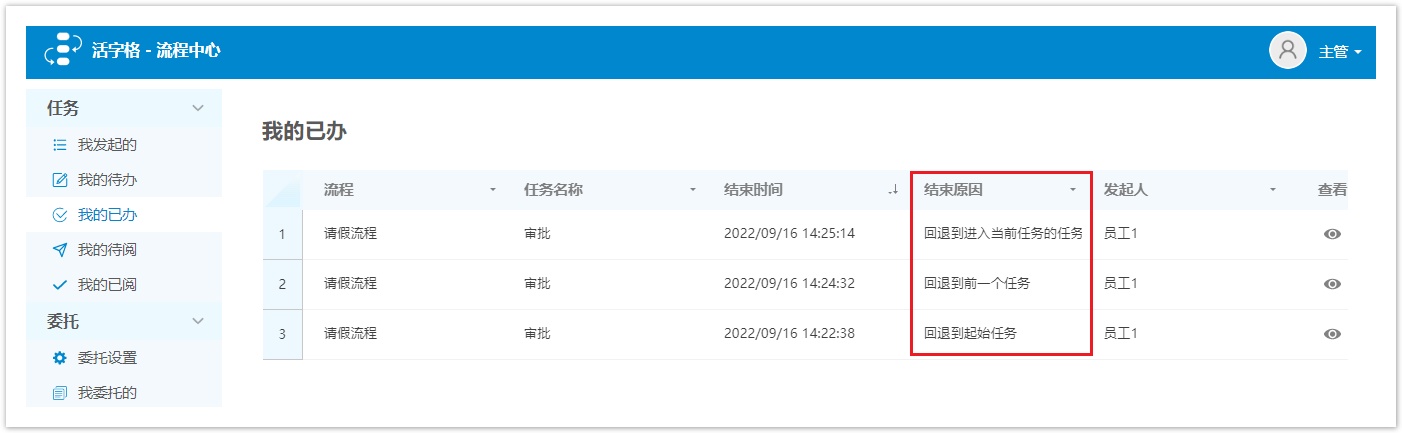
设置完成后,运行页面,在“我的已办”页面中单击“管理流程任务”按钮,命令执行后,在“我的已办”页面操作名称会显示在任务的结束原因中,查看审批记录可以看到操作名称。


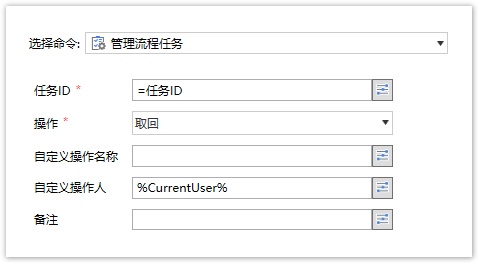
取回
通过任务的 ID 完成任务的取回操作,可指定自定义操作名称和操作人,并添加备注。
自定义操作名称为空时,任务的结束原因和审批记录中的操作名称为“取回任务”。

在“我的已办”页面中设置“管理流程任务”按钮。
设置完成后,运行页面,单击“我的已办”页面中的“管理流程任务”按钮,命令执行后,已提交的流程会重新显示在“我的待办”页面中。查看审批记录可以看到操作名称。

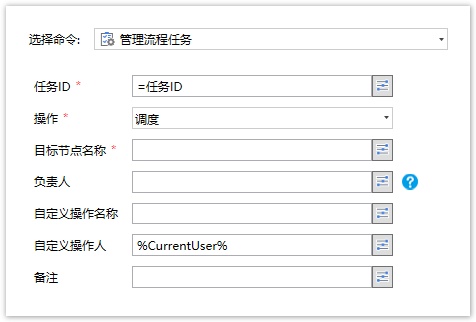
调度
通过任务的 ID 完成任务的调度操作,可指定自定义操作名称和操作人,并添加备注。
需要设置目标节点名称和负责人,将当前任务调度到目标节点。
自定义操作名称为空时,任务的结束原因和审批记录中的操作名称为“调度任务”。

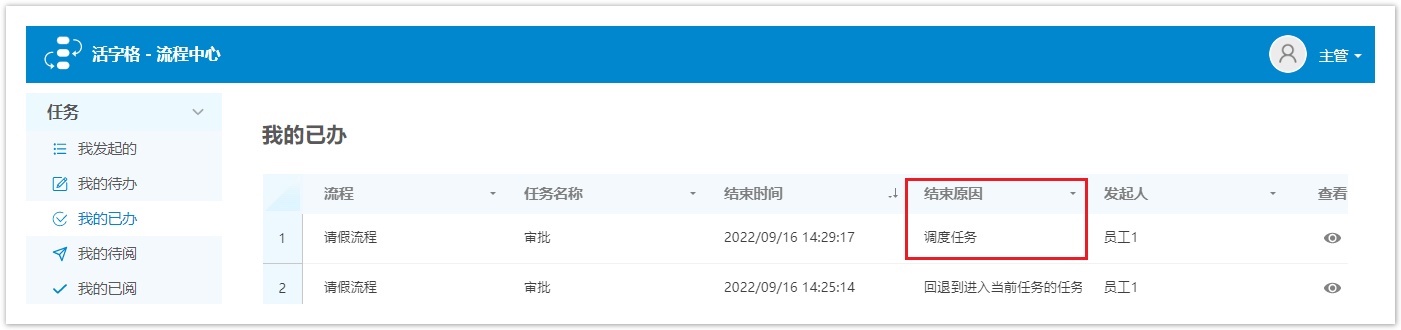
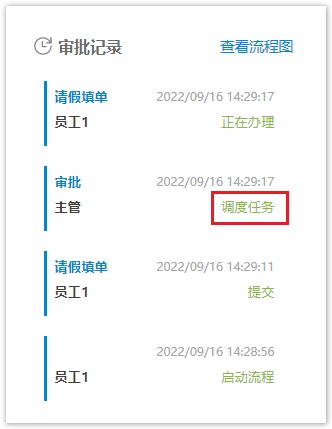
设置完成后,运行页面单击“管理流程任务”按钮,命令执行后,在“我的已办”页面操作名称会显示在任务的结束原因中,查看审批记录可以看到操作名称。


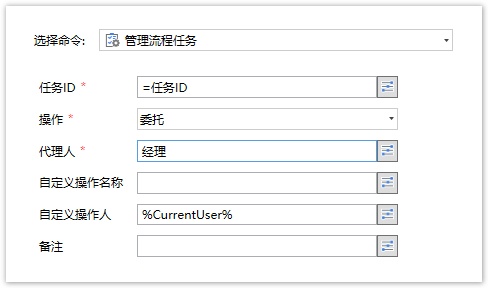
委托
通过任务的 ID 完成任务的委托操作,将任务委托给其他用户。可指定自定义操作名称和操作人,并添加备注。
需要设置代理人,将当前任务委托给指定的用户。委托操作只能选择单个用户。
自定义操作名称为空时,任务的结束原因和审批记录中的操作名称为“委托任务”。

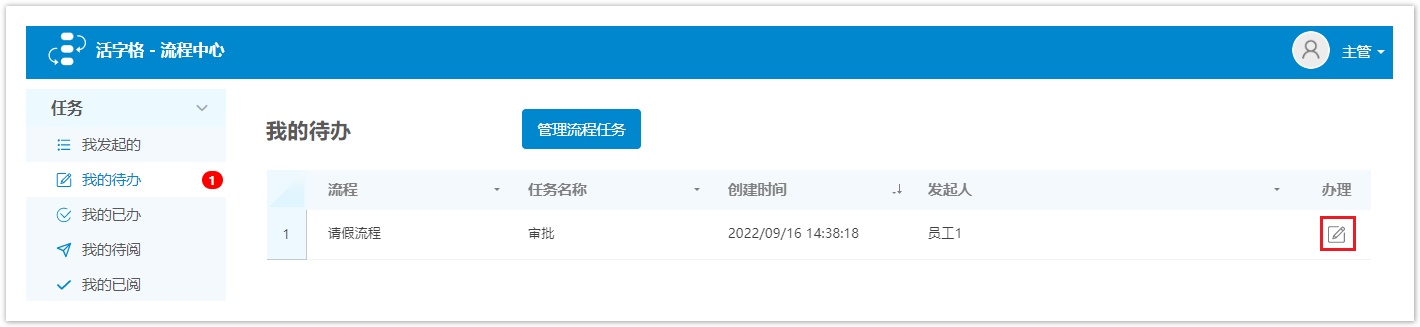
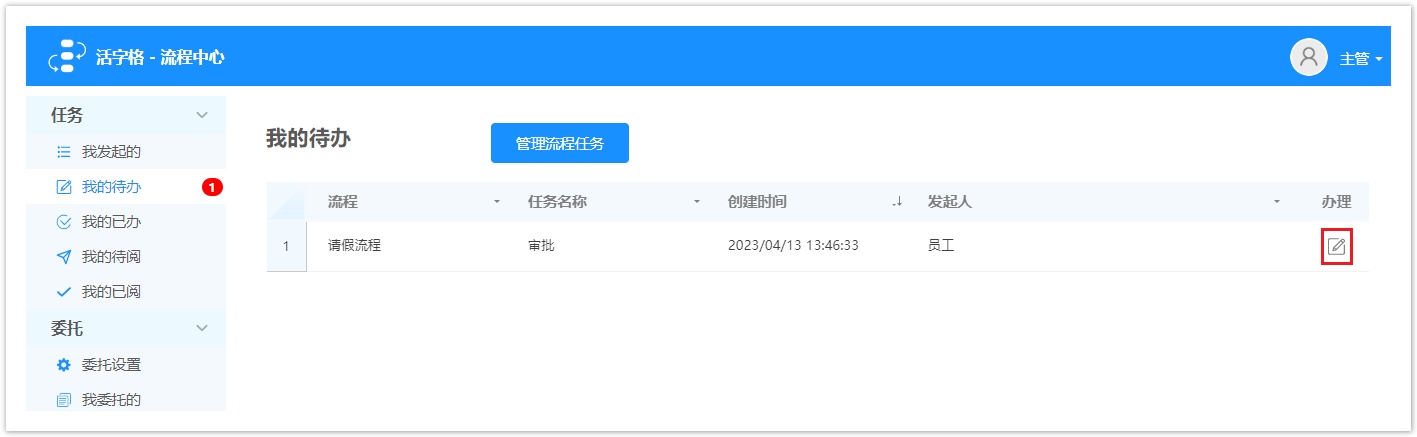
设置完成后,运行页面单击“管理流程任务”按钮,将任务委托给指定的代理人。命令执行后,在“我的待办”页面单击办理下的 ,查看审批记录可以看到操作名称。
,查看审批记录可以看到操作名称。


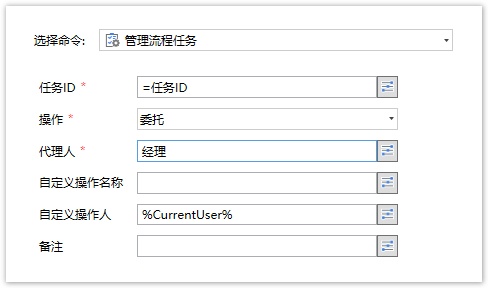
取消委托
通过任务的 ID 完成取消任务的委托操作。可指定自定义操作名称和操作人,并添加备注。
需要设置代理人,将当前任务委托给指定的用户。委托操作只能选择单个用户。
自定义操作名称为空时,任务的结束原因和审批记录中的操作名称为“委托任务”。

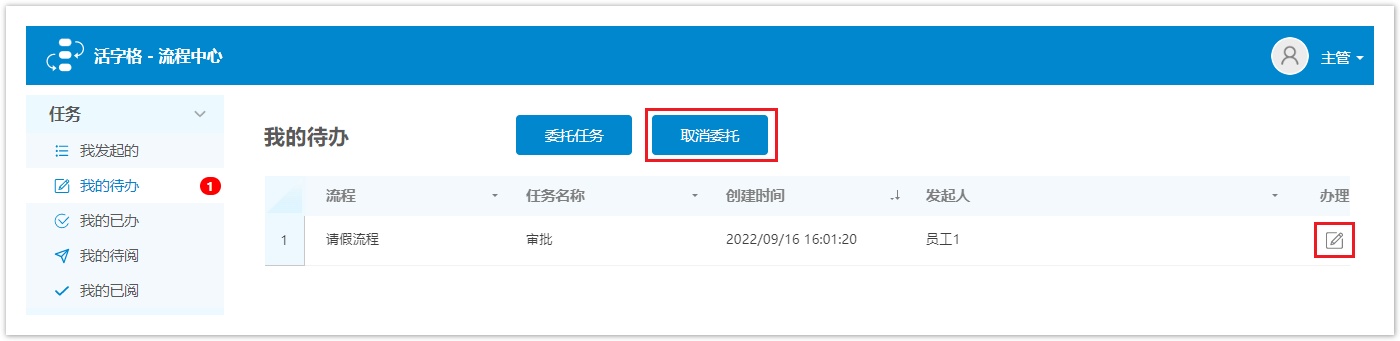
设置完成后,运行页面。员工1发起流程,主管单击“委托任务”按钮委托任务后,单击“取消委托”按钮,将任务委托取消。命令执行后,任务就会取消委托,任务就会从代理人经理回到主管处。
在“我的待办”页面单击办理下的 ,查看审批记录可以看到操作名称。
,查看审批记录可以看到操作名称。


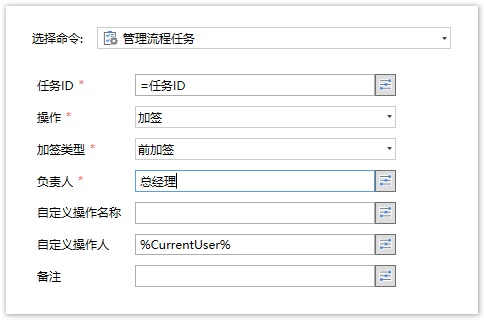
加签
将其他用户添加到当前任务中。加签类型包括前加签和后加签。
通过任务的 ID 完成任务的加签操作。可指定自定义操作名称和操作人,并添加备注。
需要设置负责人,将当前任务加签给指定的用户。
自定义操作名称为空时,任务的结束原因和审批记录中的操作名称为“加签任务”。

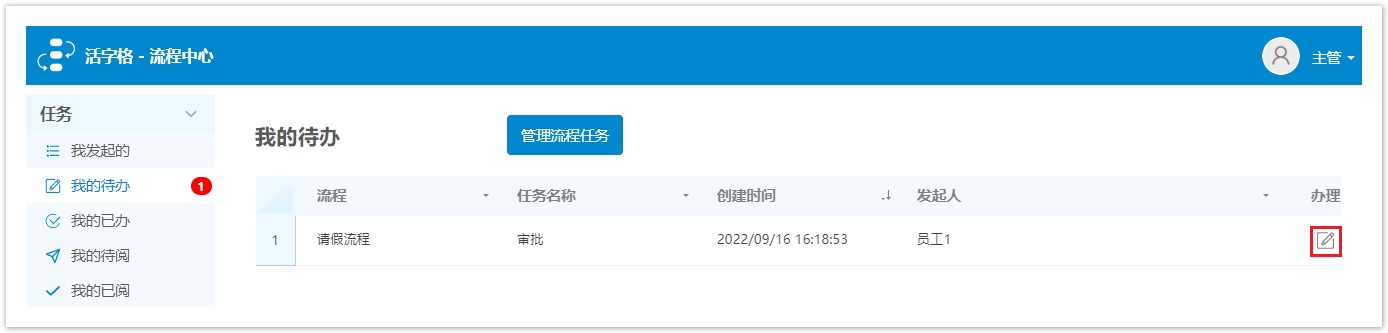
设置完成后,运行页面单击“管理流程任务”按钮,命令执行后,在“我的待办”页面单击办理下的 ,查看审批记录可以看到操作名称。
,查看审批记录可以看到操作名称。


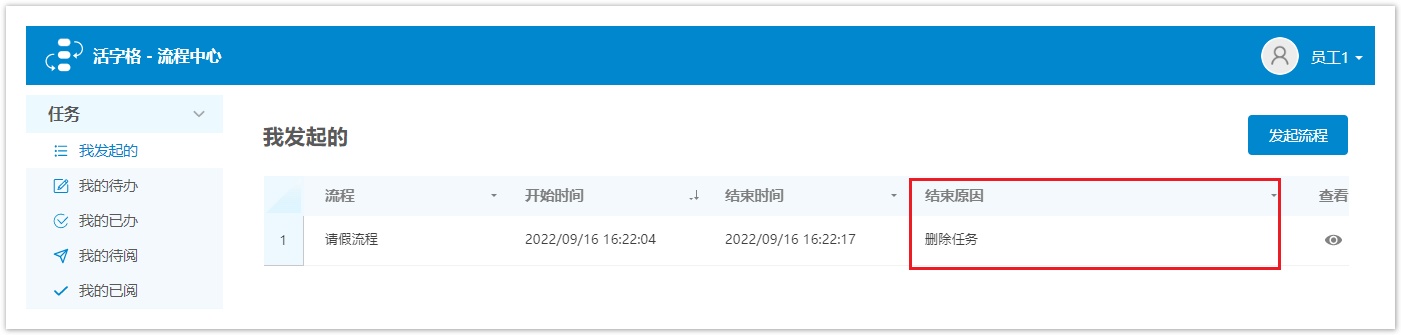
删除
通过任务的 ID 完成任务的删除操作,并删除任务的历史数据。删除时会触发任务取消事件。多人节点删除任务时,无论抢签会签,会直接导致所有人的任务全部取消(相当于有一个人拒绝)。
自定义操作名称为空时,任务的结束原因操作名称为“删除任务”。

设置完成后,运行页面单击“管理流程任务”按钮,命令执行后,被其他人执行删除操作后,流程发起人可在“我发起的”页面操作查看到结束原因为“删除任务”。

抄送
通过任务的 ID 将任务抄送给指定的用户。可指定自定义操作名称和操作人,并添加备注。
自定义操作名称为空时,审批记录中的操作名称为“抄送任务”。

设置完成后,运行页面单击“管理流程任务”按钮,命令执行后,在“我的待办”页面单击办理下的 ,查看审批记录可以看到操作名称。
,查看审批记录可以看到操作名称。


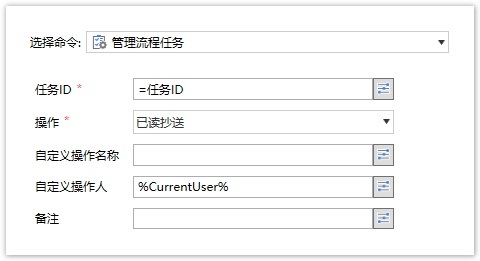
已读抄送
通过任务的 ID 将抄送任务设置为已读状态。可指定自定义操作名称和操作人,并添加备注。
自定义操作名称为空时,审批记录中的操作名称为“已读抄送任务”。

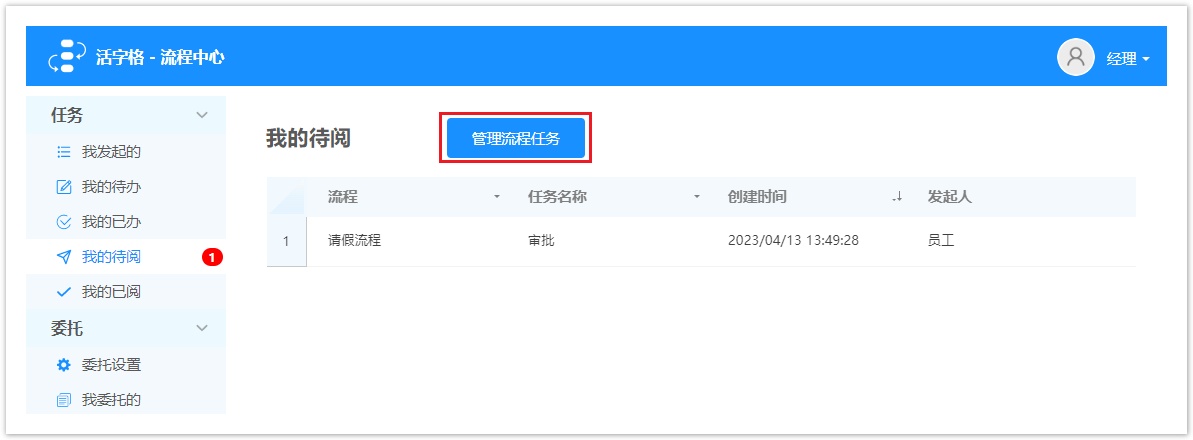
设置完成后,运行页面,在“我的待阅”页面单击“管理流程任务”按钮。

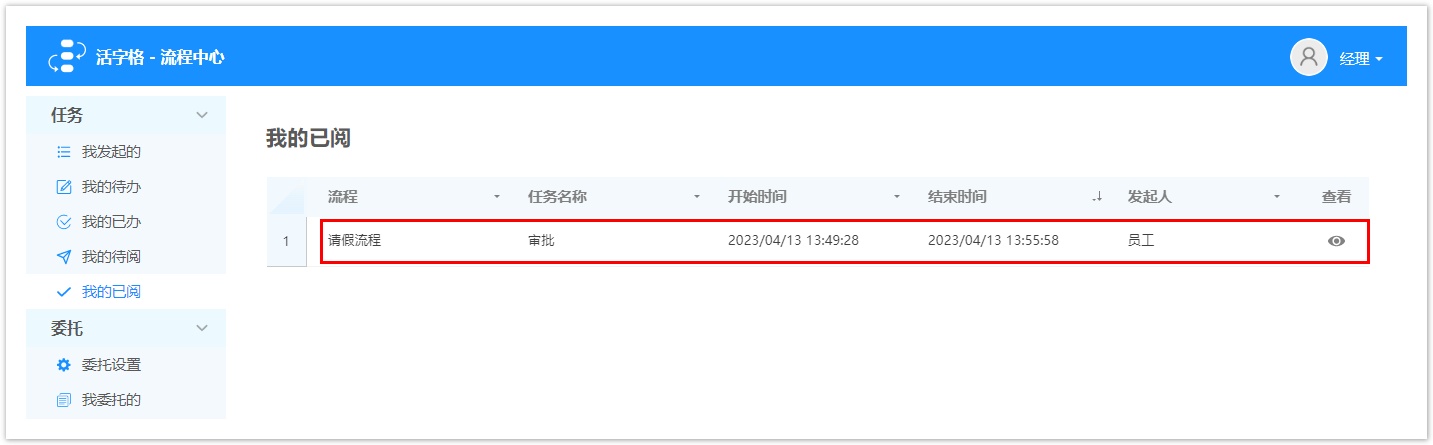
命令执行后,在“我的已阅”页面中,可以看到已阅的任务。查看审批记录可以看到操作名称。


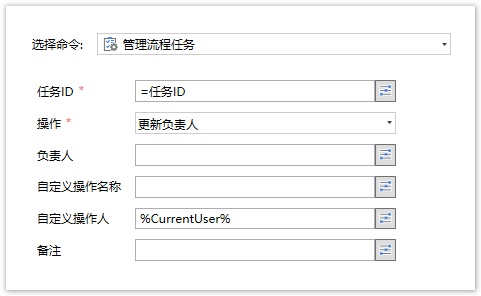
更新负责人
通过任务的 ID 更新任务的负责人,仅支持选择单个负责人。

设置完成后,运行页面单击“管理流程任务”按钮,命令执行后,被其他人执行操作后,流程发起人可在“我发起的”页面操作查看到审批记录中的“更新任务负责人”操作。

更新任务描述
通过任务的 ID 更新任务的描述。

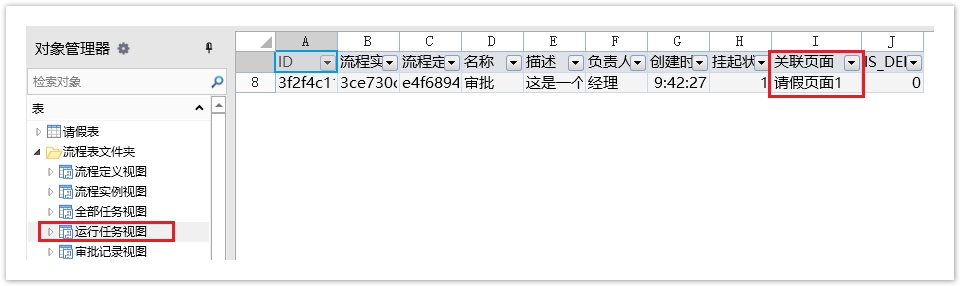
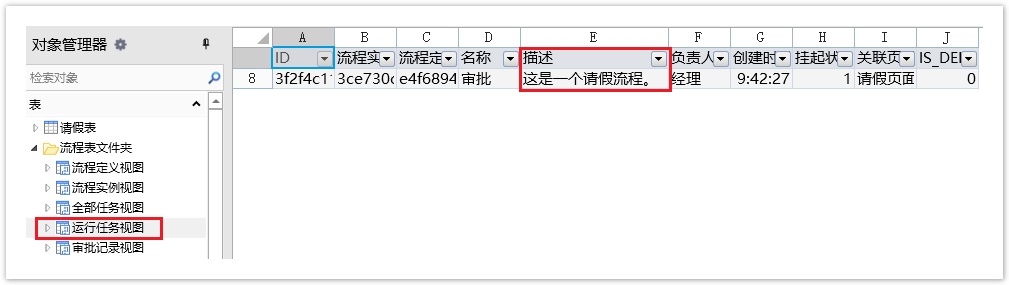
任务的描述可在“全部任务视图”和“运行任务视图”中查看。

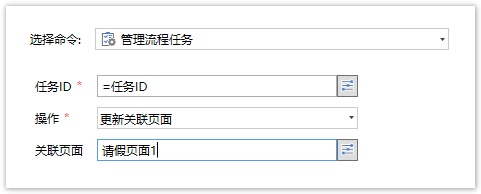
更新关联页面
通过任务的 ID 更新任务的关联页面。

关联页面可在“全部任务视图”和“运行任务视图”中查看。
关联页面没有要求必须是页面名,也可以是外部表单链接,比如活字格应用只做流程审批,第三方应用做表单填报展示,查看任务时,跳转到关联页面里的外部链接即可。