<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="https://videos.grapecity.com.cn/HuoZiGe/Tutorials/v8.0/流程-流程视图.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
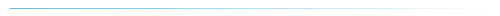
2.流程视图
自动创建的流程视图如下图所示。
流程定义视图
| 字段 | 说明 |
|---|---|
| ID | 流程定义的ID,默认为 GUID。 |
| 标题 | 流程定义的标题。 |
| 描述 | 流程定义的描述。 |
| 版本号 | 相同流程的自增版本。 |
| 挂起状态 | 流程定义是否挂起,2表示挂起,1表示不挂起。 |
流程实例视图
| 字段 | 说明 |
|---|---|
| ID | 流程实例的ID,默认为 GUID。 |
| 流程定义ID | 流程定义的ID。 |
| 名称 | 流程实例的名称。 |
| 发起人 | 流程实例的发起人。 |
| 开始时间 | 流程实例初始化的时间。 |
| 结束时间 | 流程实例结束的时间。 |
| 持续时间 | 流程实例的持续时间。 |
| 结束原因 | 流程实例结束的原因。 |
全部任务视图
| 字段 | 说明 |
|---|---|
| ID | 全部任务的ID,默认为 GUID。 |
| 流程实例ID | 流程实例的ID。 |
| 流程定义ID | 流程定义的ID。 |
| 名称 | 任务的名称。默认情况下与流程的节点名称相同。 |
| 描述 | 任务的描述。 |
| 负责人 | 处理流程任务的用户。 |
| 开始时间 | 任务初始化的时间。 |
| 结束时间 | 任务结束的时间。 |
| 持续时间 | 任务的持续时间。 |
| 关联页面 | 关联页面,默认情况下来自流程节点的配置。 |
| 结束原因 | 任务结束的原因。 |
| 类型 | 任务的类型。 |
| 阻塞类型 | 阻塞的类型。 |
运行任务视图
| 字段 | 说明 |
|---|---|
| ID | 正在运行任务的ID,默认为 GUID。 |
| 流程实例ID | 流程实例的ID。 |
| 流程定义ID | 流程定义的ID。 |
| 名称 | 任务的名称。默认情况下与流程的节点名称相同。 |
| 描述 | 任务的描述。 |
| 负责人 | 处理流程任务的用户。 |
| 创建时间 | 任务创建的时间。 |
| 挂起状态 | 任务是否挂起,2表示挂起,1表示不挂起。 |
| 关联页面 | 关联页面,默认情况下来自流程节点的配置。 |
| 类型 | 任务的类型。 |
| 阻塞类型 | 阻塞的类型。 |
审批记录视图
| 字段 | 说明 |
|---|---|
| ID | 审批记录的ID,默认为 GUID。 |
| 类型 | 枚举字符串,用于标识不同的审批操作。 |
| 创建时间 | 审批操作发生的时间。 |
| 审批人 | 处理审批操作的用户。 |
| 任务ID | 任务的ID。 |
| 流程实例ID | 流程实例的ID。 |
| 操作 | 审批操作。 |
| 备注 | 用户或系统生成的备注。 |
| 系统备注 | 系统自动生成的备注信息。 |
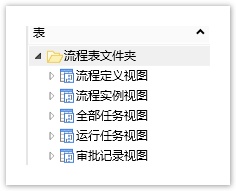
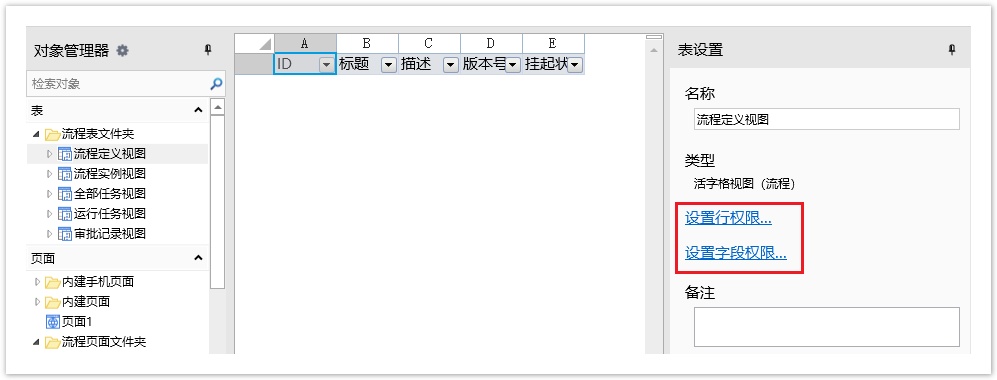
3.视图权限
设置行/字段权限后,可以使不同的用户有不同的权限去访问视图中的数据,起到数据保护的作用。
行/字段权限是一组授权项目的集合,多个授权项目之间是“或”的关系,即符合任何一个授权项目的条件,就有相应的权限。
一个任务应该被它的流程实例的所有担当者访问。 一个流程实例的所有担当者就是“流程参与人”。
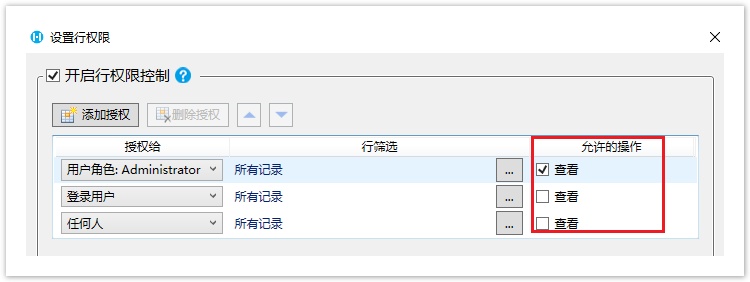
单击“添加授权”,即可设置授权给的用户、行筛选的条件及允许的操作。
选中一行权限控制,单击“删除授权”即可删除。
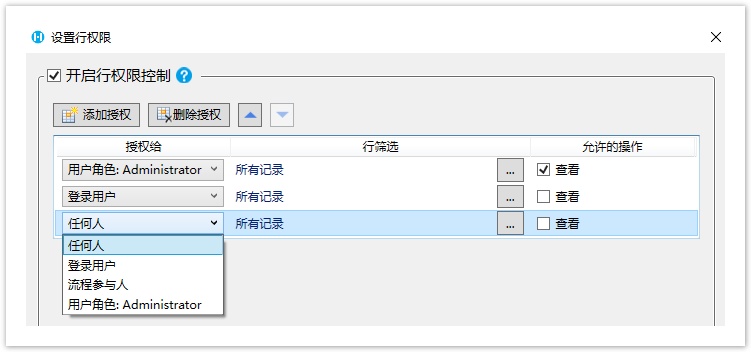
- 设置授权给的用户,单击下拉箭头可选择任何人、登录用户、流程参与人及用户角色。

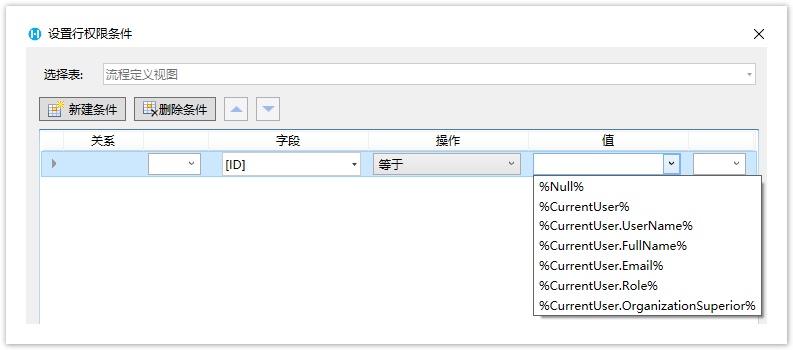
- 设置行筛选,满足条件的记录将被筛选出来,使得授权用户能够进行相应操作。
单击,在弹出的设置行权限对话框中设置条件。

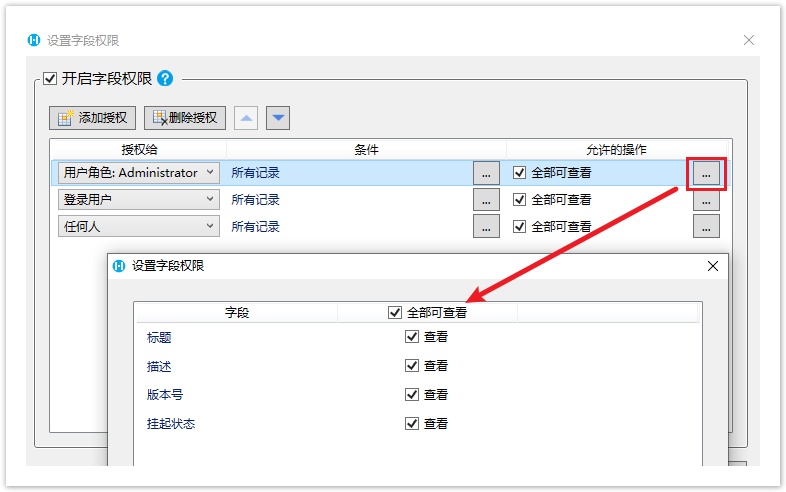
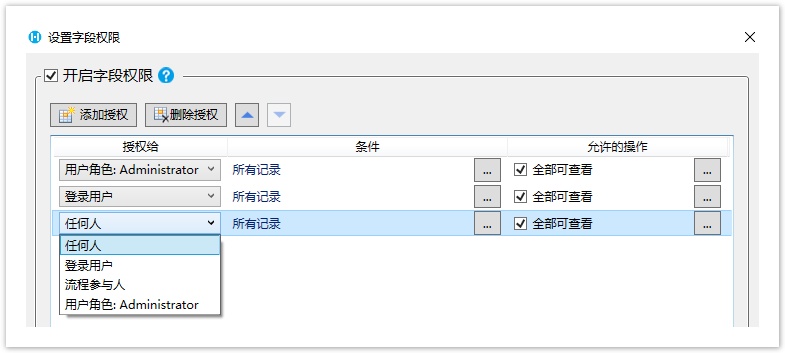
单击“添加授权”,即可设置授权给的用户、条件及允许的操作。
选中一行权限控制,单击“删除授权”即可删除。
- 设置授权给的用户,单击下拉箭头可选择任何人、登录用户、流程参与人及用户角色。

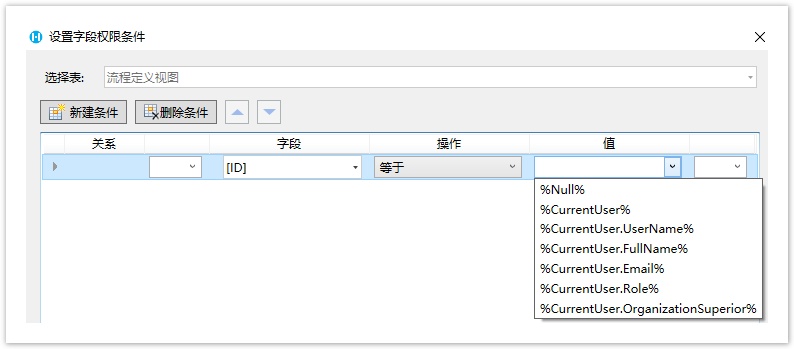
- 设置字段权限的条件,满足条件的记录将被筛选出来,使得授权用户能够进行相应操作。
单击,在弹出的设置字段权限对话框中设置条件。