<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="https://videos.grapecity.com.cn/HuoZiGe/Tutorials/v7.0/新功能视频/关键字.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
在活字格中有一些有特别意义的字符串,以%开头并且以%结尾,叫做关键字。
活字格提供了一系列关键字,可以方便的获取应用程序中的一些特殊数据,如当前登录用户的一些属性信息。
2.关键字
关键字可以用于在页面上显示信息、结合查询命令查询特定的记录、结合条件命令控制特定的流程、结合数据表操作命令更新特定的值到数据库中等。
灵活使用关键字可以使得应用程序的功能更灵活,权限控制更细致。
表1 关键字列表
| 类别 | 关键字 | 属性 | 说明 |
|---|---|---|---|
| 登录用户信息 | %CurrentUser.UserName% | 用户名 | 返回登录用户的用户名。 |
| %CurrentUser.Role% | 角色 | 返回登录用户的角色。如果登录用户有多个角色,用逗号分隔开。 | |
| %CurrentUser.OrganizationSuperior% | 组织上级 | 返回登录用户的组织上级。如果登录用户有多名组织上级,用逗号隔开。 | |
| %CurrentUser.FullName% | 全名 | 返回登录用户的全名。 | |
| %CurrentUser.Email% | 邮件地址 | 返回登录用户的邮件地址。 | |
| %CurrentUser.[PropertyName]% | 自定义属性 | 返回登录用户的自定义属性值。 | |
| %CurrentUser.[OrganizationLevelName]% | 指定组织级别的值 | 返回登录用户的指定组织级别的值。 | |
| %CurrentUser% | 登录用户 | 返回登录用户的值。 | |
| 工作流 | %AssignTo% | 担当者 | 担当者。 |
| %Creator% | 创建者 | 创建者。 | |
| %LastModifier% | 最后修改者 | 最后修改者。 | |
| %RelatedAssignTo% | 相关担当者 | 此关键字只在发送邮件命令中的“收件人”中使用。 当一个流程中有多个担当者时,其中的部分担当者已结束了此流程,剩余未结束流程的担当者则为相关担当者。 选择此关键字后则会给未结束流程的担当者,即相关担当者发送邮件。 | |
| %HistoryPartner% | 历史参与者 | 此关键字只在发送邮件命令中的“收件人”中使用。 流程中的所有担当者。 | |
| 其他 | %Null% | Null | 表示未定义状态(空)。 |
| %GUID% | GUID | 返回GUID作为值,只能在“数据表操作”命令中使用。 | |
| %AutoGeneratedID% | 自动生成ID | 只能在“设置单元格属性”命令中使用。 | |
| %PageName% | 页面名称 | 返回当前页面的名称。 | |
| %ViewportHeight% | 浏览器高度 | 浏览器可视区域的高度。 | |
| %ViewportWidth% | 浏览器宽度 | 浏览器可视区域的宽度。 |
3.插入关键字
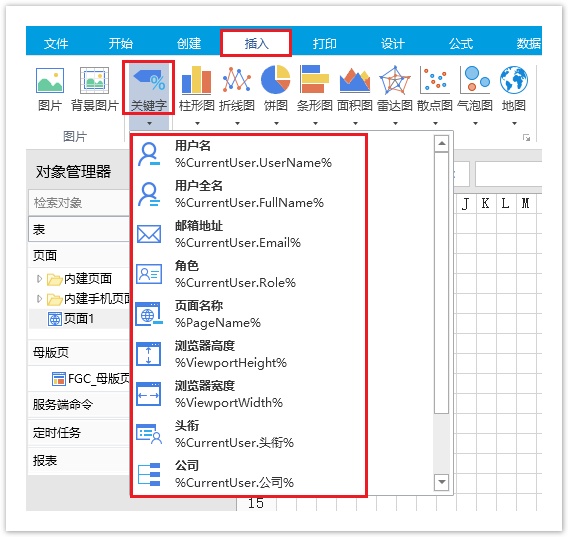
选择“插入->关键字”,在关键字列表中单击一个即可将关键字插入到页面中。
图1 插入关键字

其中,用户名、用户全名、邮箱地址、角色为用户的基本属性,头衔为自定义属性,公司、事业部、部门、项目为组织级别。
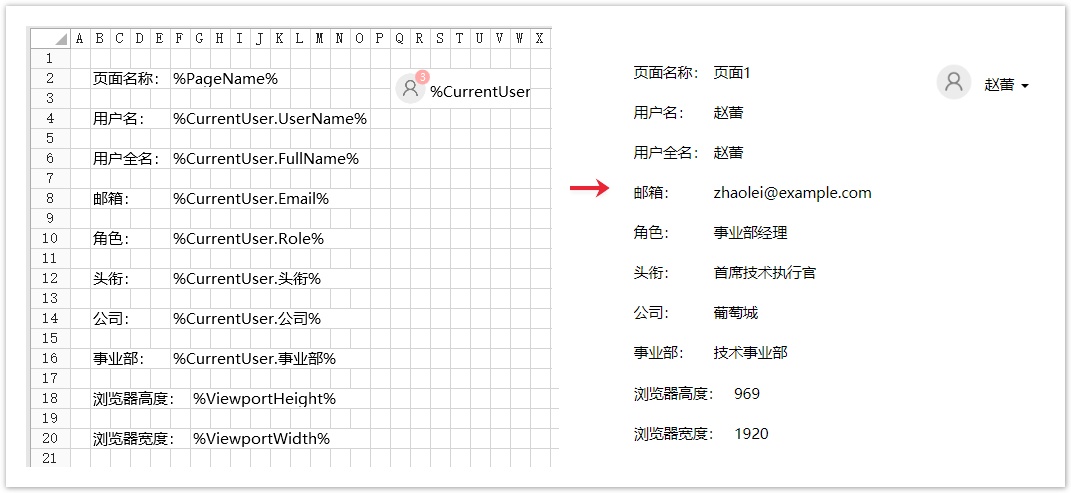
例如,在页面上插入关键字,运行后在页面中就能显示出页面名称及登录用户的属性信息。
图2 关键字