<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/网站维护-数据合并与迁移.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
发布一个已经存在的应用程序,在覆盖服务器数据库时支持选择半覆盖或全覆盖。
2.发布网站
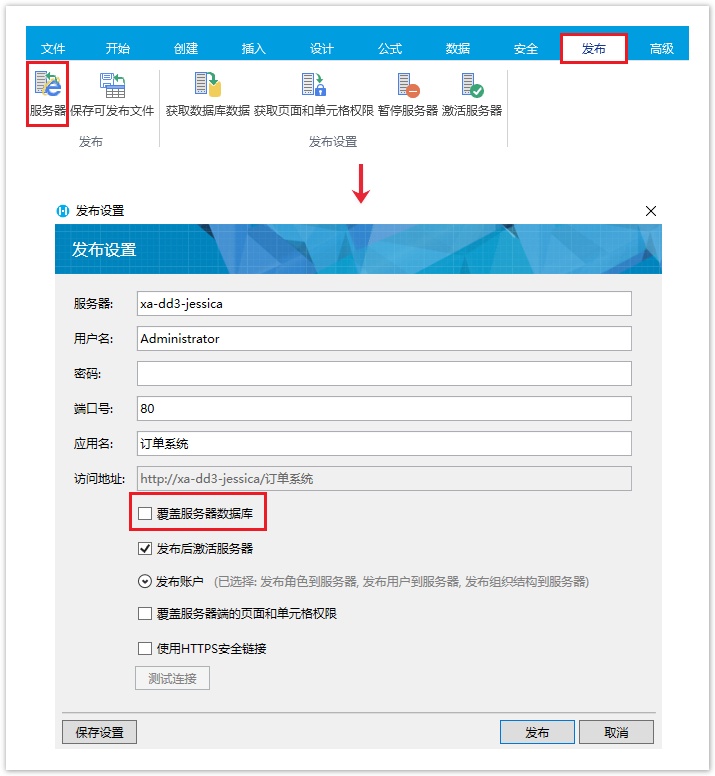
在设计器的功能区菜单栏中,选择“发布->服务器”,勾选“覆盖服务器数据库”。
图1 发布网站

3.数据合并与迁移
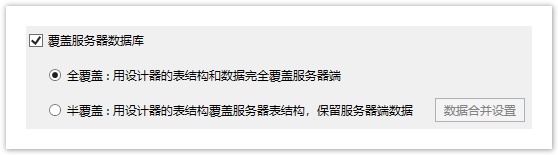
勾选“覆盖服务器数据库”后,有以下两种选择:
图3 覆盖数据库

- 全覆盖:用设计器的表结构和数据完全覆盖服务器端数据;
- 半覆盖:用设计器的表结构覆盖服务器表结构,保留服务器端数据。
数据合并设置
勾选半覆盖后,您需要进行数据合并设置,如下图所示:
图4 数据合并设置

在“数据合并设置”对话框顶部,有两个选项:所有项和待处理项。每一项都分为左右两个区域。左侧是设计器中的数据库模式,右侧是服务器数据库模式。
对话框打开时会自动匹配同名的表和列,也可在右侧组合框中选择一个表或列来匹配映射信息。
- 如果没有对应的表或列项,项目区域的背景会变成红色,提醒您处理。
- 如果未解决的项是设计好的新表或列,可以选择“新建”或“新建并保留设计器数据”。
- 新建:不保留设计器数据;
- 新建并保留设计器数据:仅在数据表项目中使用,并且保留设计器数据。
如果选择数据表项目上的“新建”或“新建并保留设计器数据”,下面的列将自动设置为“新建”。
如果设计器数据表列和服务器数据表列的数据类型不同,会提示您:数据类型不匹配,可能会导致数据丢失。请您根据实际业务情况进行修改。
设计器和数据库类型对应如下表:
表1 数据类型对应关系
设计器数据类型 | 数据库数据类型 |
|---|---|
| 文本 | string |
| 整数 | long |
| 小数 | double |
| 日期 | double |
| 时间 | double |
| 是否 | long |
| 用户 | string |
| 图片 | string |
| 附件 | string |
当所有的项目都已经正确设置完成(没有项背景为红色),单击“确定”,映射信息将保存在发布设置对话框中。
- 如果不关闭发布设置对话框,并再次单击“数据合并设置”,上一次保存的设置将被自动加载。
- 关闭发布设置对话框或更改发布应用程序名称,保存的映射信息将被清除,需重新设置。
设置完映射信息后,单击发布设置对话框上的“发布”来执行发布过程。设计器就会将映射信息发送到服务器,服务器将复制服务器数据库以执行迁移过程。
自动备份设置
如果选择发布应用勾选“覆盖服务器数据库”为半覆盖,可设置该应用在发布时自动备份应用。
在管理控制台所有应用列表里,单击需要备份的网站,进入应用的常规设置页面。
在发布时备份的自动设置区域,勾选“当发布进行数据合并时,自动备份服务器端的应用”,并且设置自动备份路径。
图5 自动备份设置

 说明
说明
|