<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/网站发布-离线发布.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
在活字格设计器可以直接发布网站到活字格管理控制台。但有时活字格设计器无法通过网络直接连接到活字格管理控制台,您可以离线发布网站。
2.保存可发布文件
将创建的应用程序保存为可以在活字格服务端直接发布的文件格式(.fgccbs)。
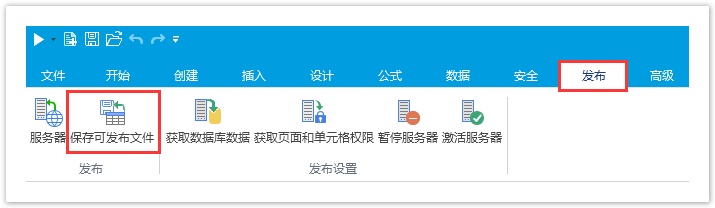
在设计器的功能区菜单栏中,选择“发布->保存可发布文件”,将文件保存至本地。
图1 保存可发布文件

3.离线发布网站
将保存的可发布文件(.fgccbs文件)拷贝至活字格管理控制台所在机器,即可离线发布网站。
在活字格管理控制台的安装路径下,找到“OfflinePublishTool.exe”,双击可直接打开发布设置窗口,无需安装。
图2 离线发布网站

进行如下设置后,单击“确定”发布网站。
表1 离线发布设置说明
设置 | 说明 |
|---|---|
| 文件路径 | 选择离线发布文件(.fgccbs文件)。 |
| 应用名 | 发布的网站名称,如果服务端已有同名的应用,新发布的应用会覆盖之前的网站。 |
| 端口号 | 默认值为80。如果80端口被其他应用程序占用不能使用,可以选择其他端口号,端口号的取值范围是1025到65534之间。 |
| 发布为HTTPS网站 | 如果需要发布为HTTPS网站必须提前配置活字格服务器的HTTPS设置,具体参见Https发布中的“设置HTTPS”。 |
| 覆盖服务器数据库 | 如果发布的网站在活字格管理控制台已经存在,此选项会决定是否同时覆盖原网站的数据库。如果是第一次发布网站,无论是否勾选此选项结果都是一致的。 |
| 覆盖服务器端的页面和单元格权限 | 勾选后,会将在设计器中设置的页面和单元格权限发布到服务器上,将服务器端的页面和单元格权限覆盖掉。具体请参见页面权限和单元格权限。 |
4.离线发布包的密码
给离线发布文件设置密码,使得在活字格服务器离线发布网站时,服务器会要求发布者提供对应的密码。
 说明
说明
由于活字格离线发布文件可以不使用活字格设计器,直接在活字格服务管理器中进行发布。因此,设置了密码的应用程序在发布后(发布者无密码)仅能使用三天,所以可以通过这种方式发布试用版的网站。 |
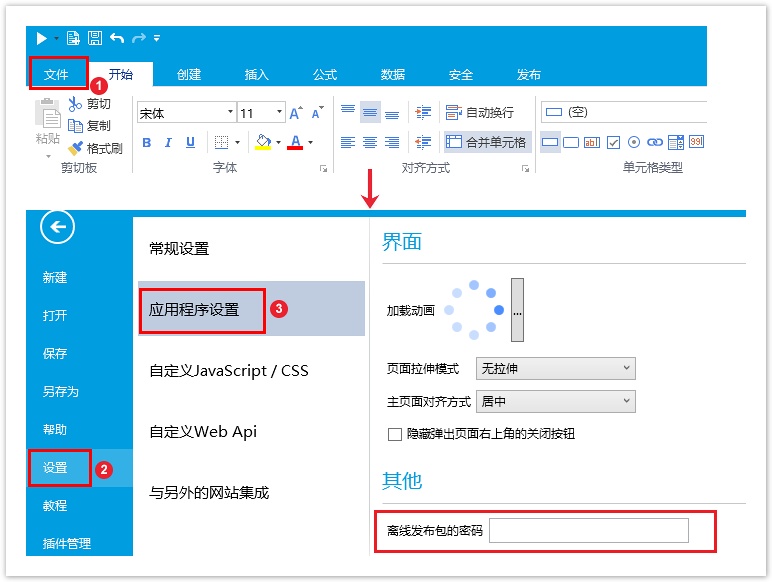
选择“文件->设置->应用程序设置”,在“其他”区域,设置离线发布包的密码。
图3 设置离线发布包密码