<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v6.0/教学视频/设计与美化-主题.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
活字格提供了12个主题供您选择使用,您可以直接使用主题进行应用的美化,也可以对主题进行自定义设计。
本节介绍如何设置与应用主题。
 2.应用主题
2.应用主题
主题中包括主题颜色、主题字体和主题图片。
应用主题后,所有设置了主题颜色、主题字体、主题图片的元素都会应用新的主题颜色、主题字体和主题图片,并且所有进行颜色设置的地方都会更新为相应的颜色。
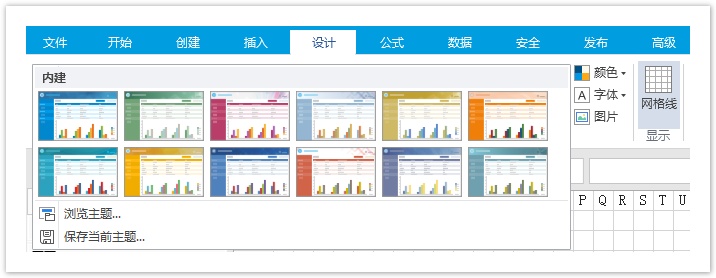
图1 设计

图2 内置主题

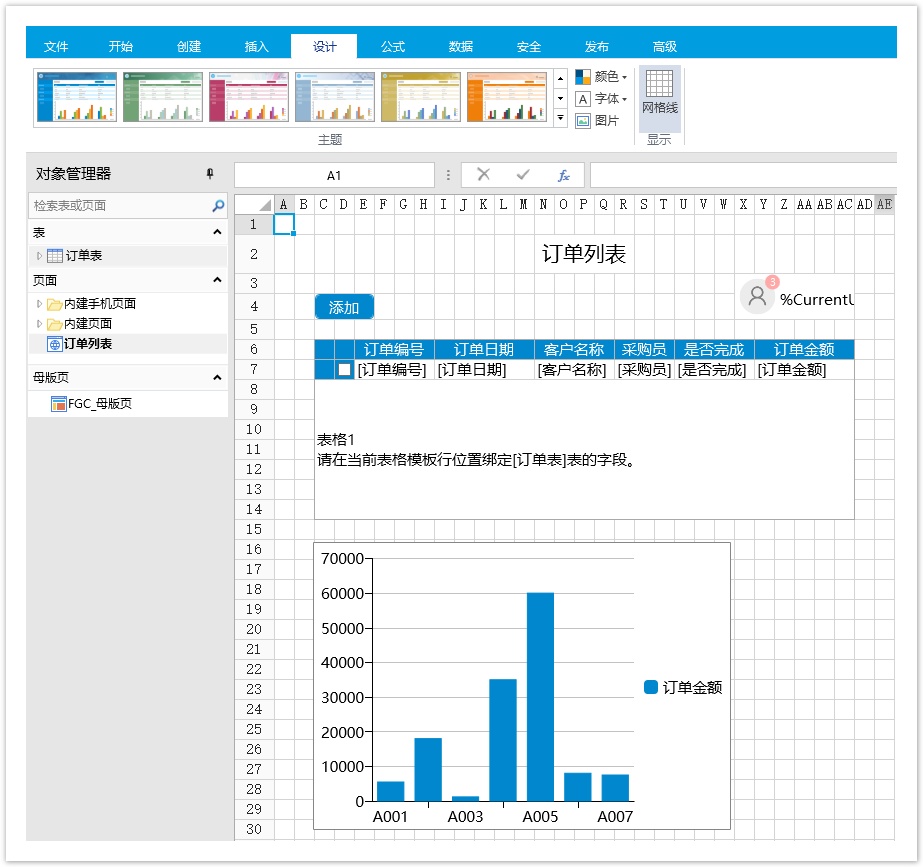
例如,在设计器中应用默认的主题时显示如下:
图3 默认主题

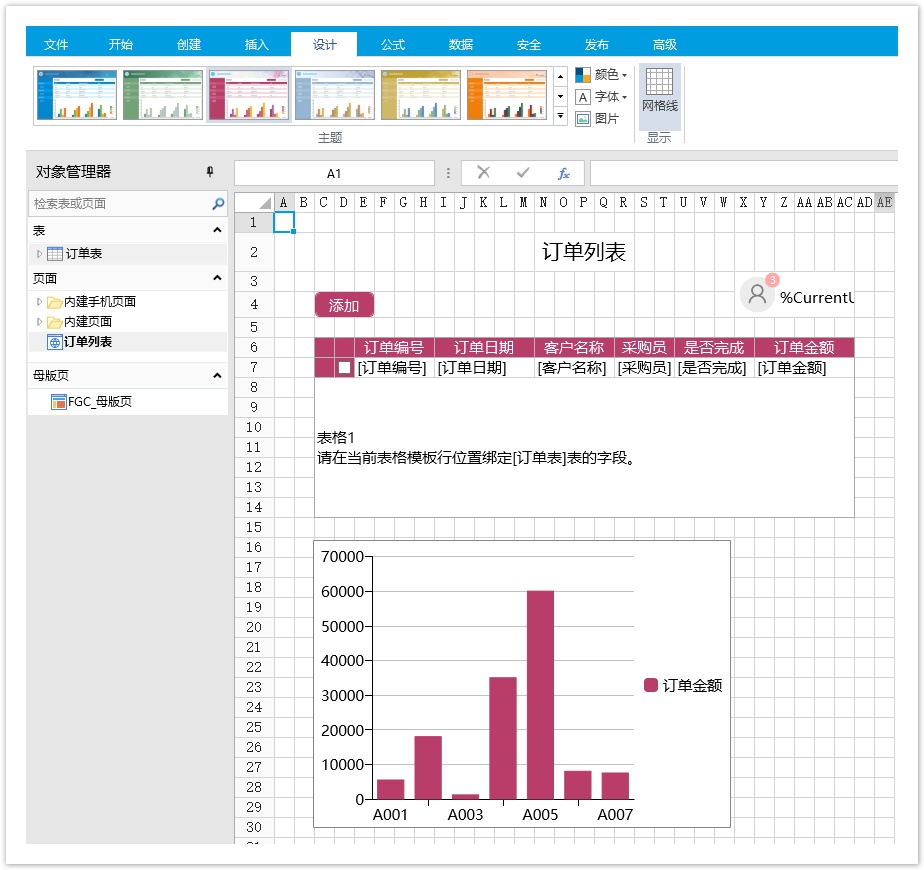
单击第三个红色主题,应用主题后显示如下:
图4 应用主题

 2.主题颜色
2.主题颜色
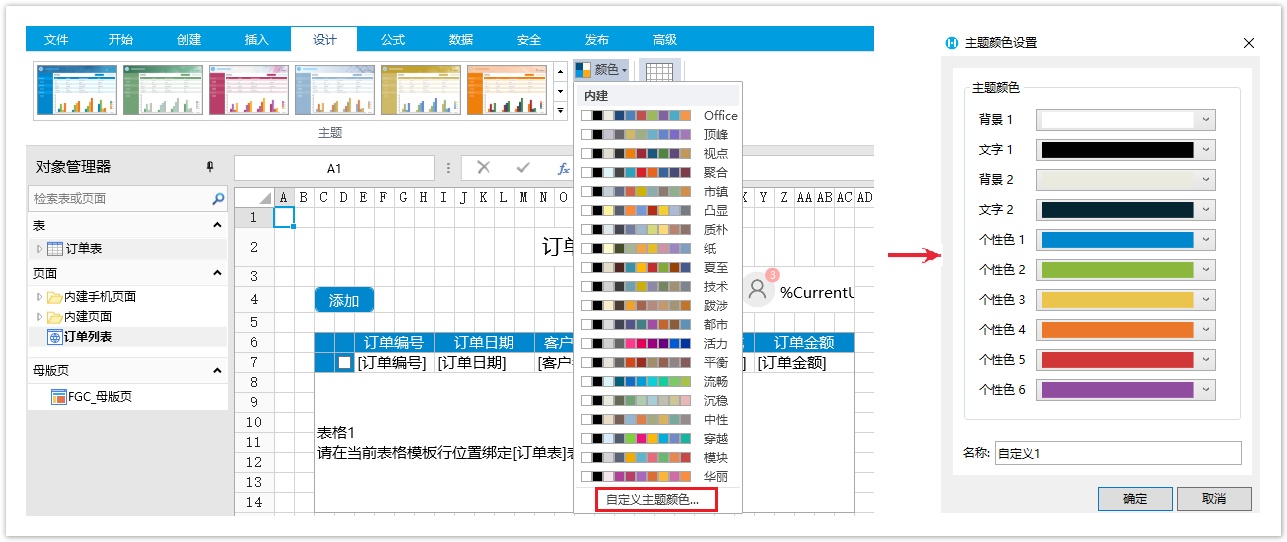
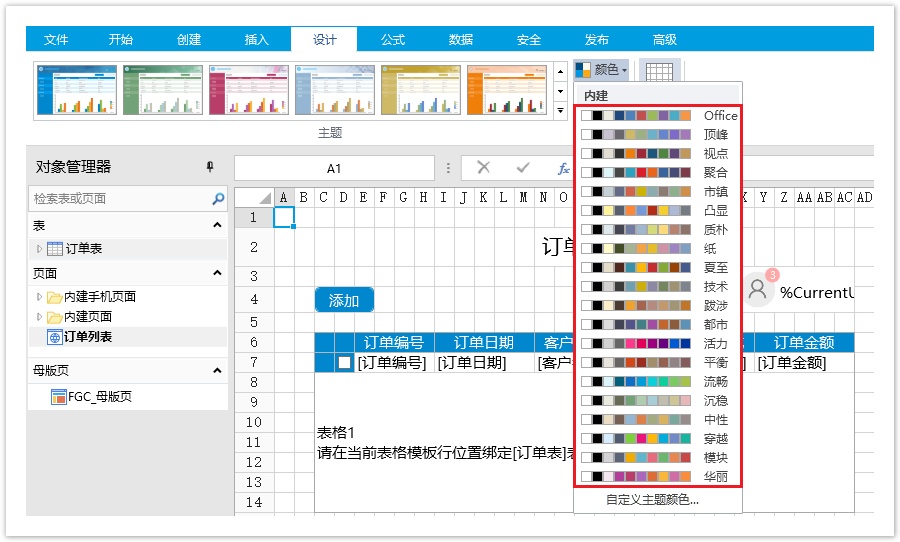
选择主题后,您可以为您的主题选择一个主题系列颜色。更改颜色后,所有设置了主题颜色的元素都会应用新的主题颜色,并且所有进行颜色设置的地方都会更新为相应的颜色。
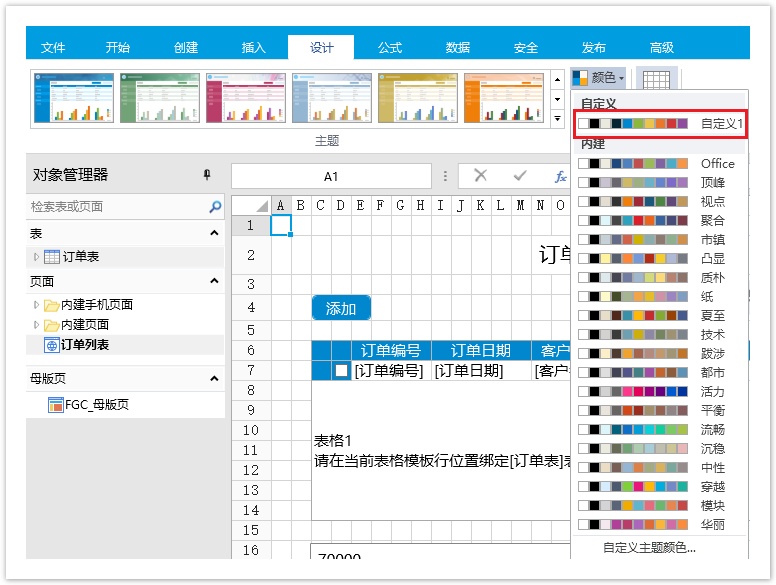
单击颜色后的下拉按钮,在内建的颜色列表中选择一个颜色进行应用。
图5 内建主题颜色

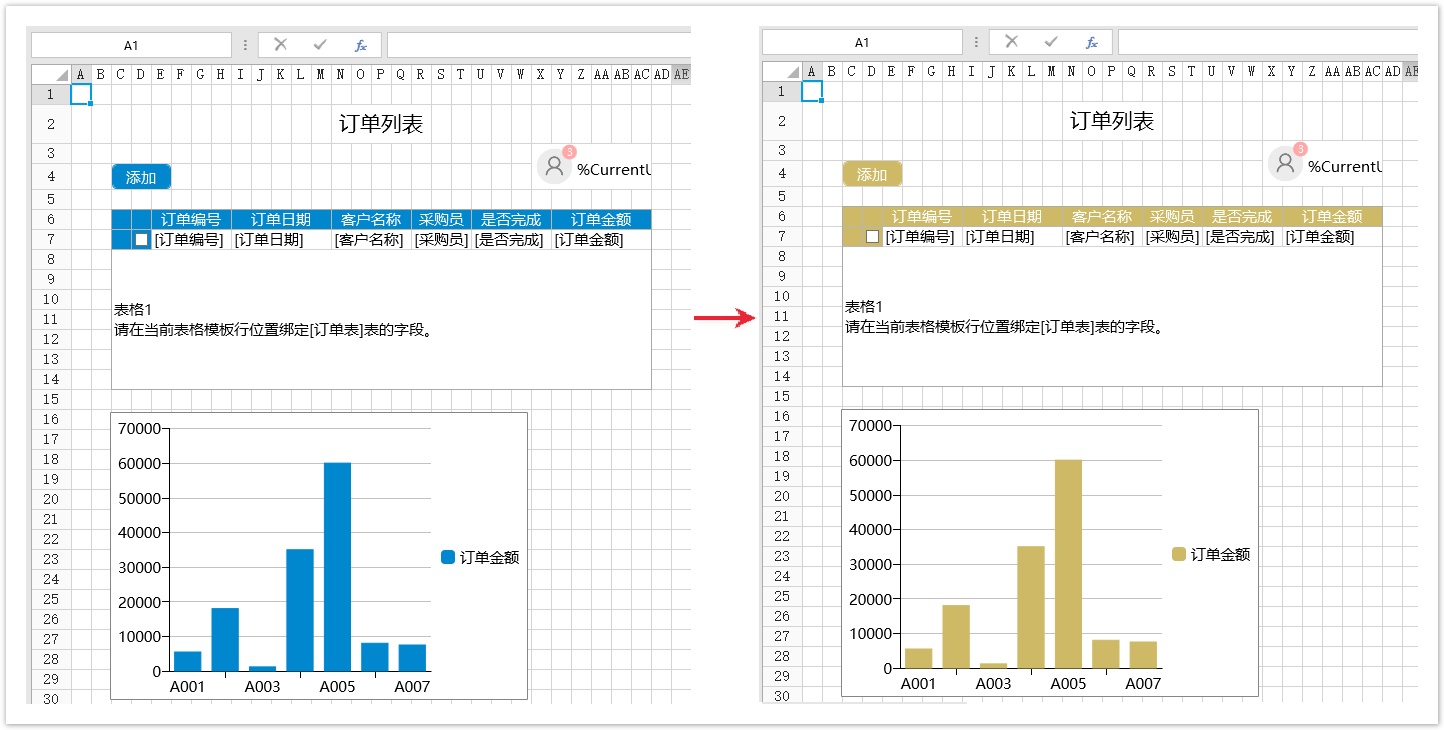
例如,选择主题颜色“顶峰”,在设计器中元素的颜色变化如下:
图6 应用主题颜色

自定义主题颜色
 3.主题字体
3.主题字体
选择主题后,您可以为您的主题选择一个字体。更改字体后,所有设置了主题字体的元素都会应用新的主题字体。
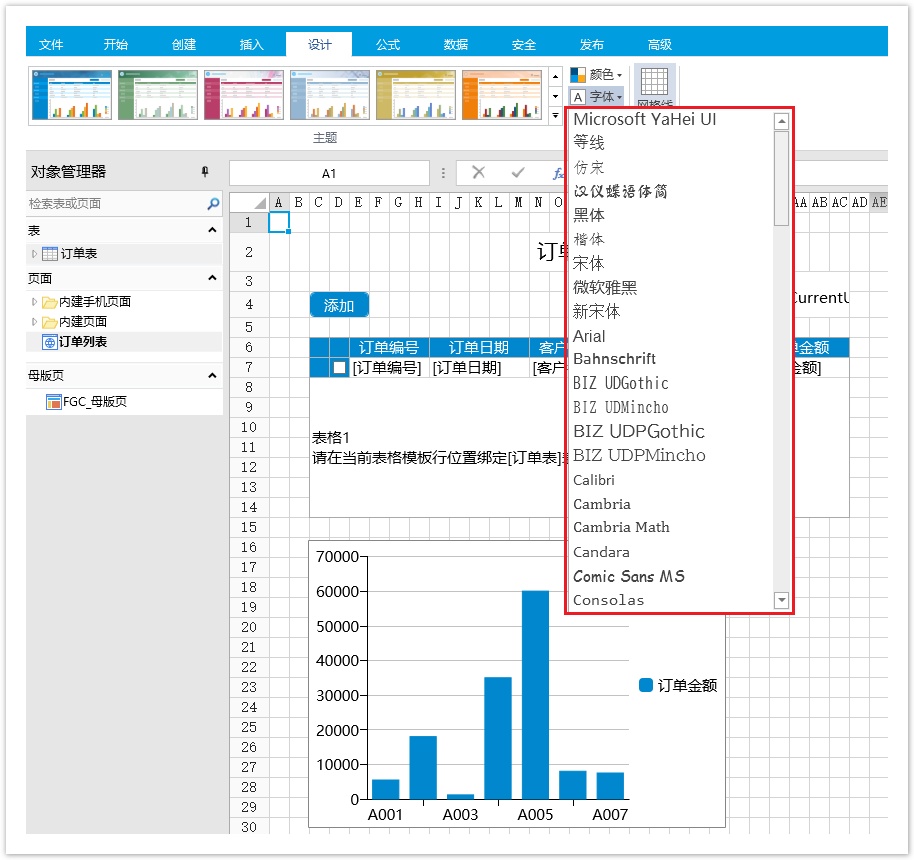
单击字体后的下拉按钮,在字体列表中选择一个字体进行应用。
图9 主题字体

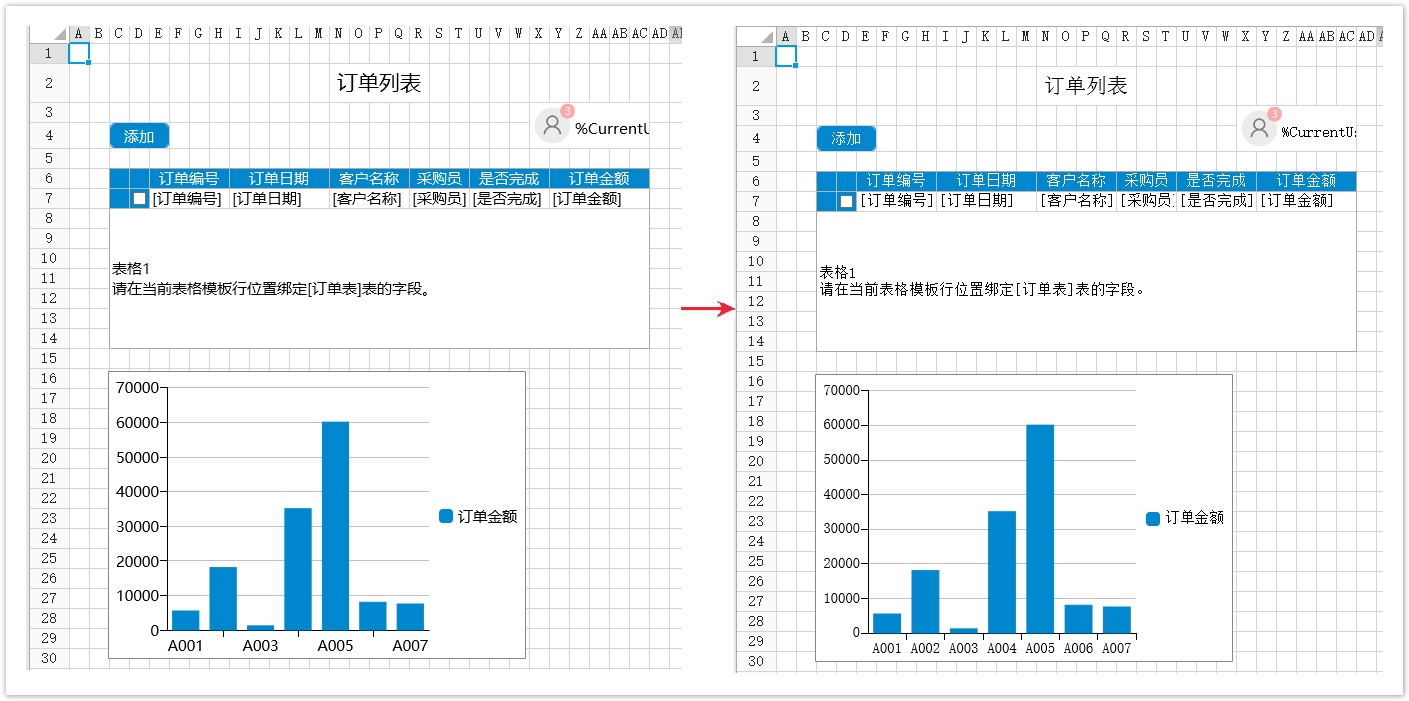
例如,选择字体“宋体”,在设计器中元素的字体变化如下:
图10 更改主题字体

 4.主题图片
4.主题图片
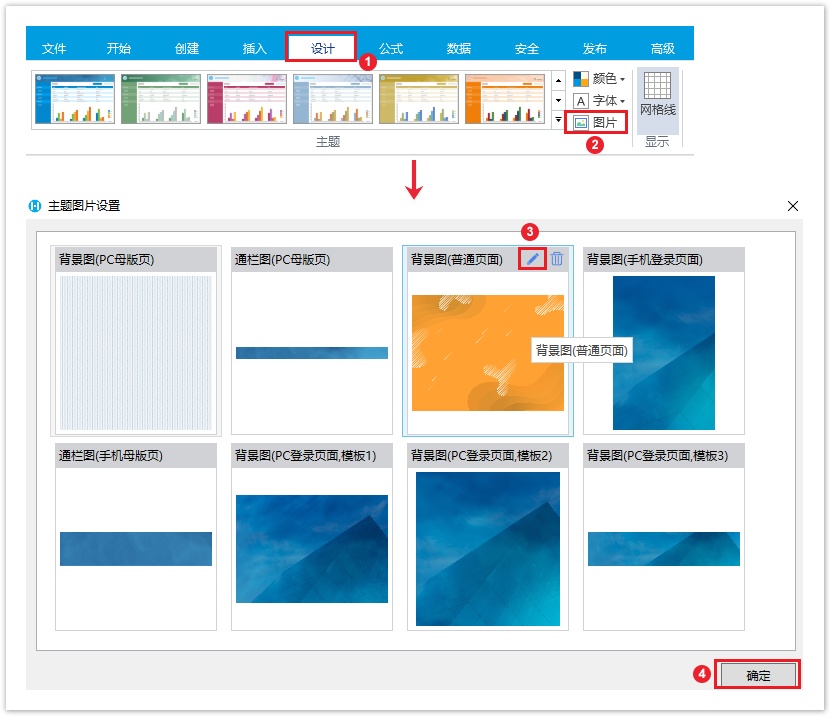
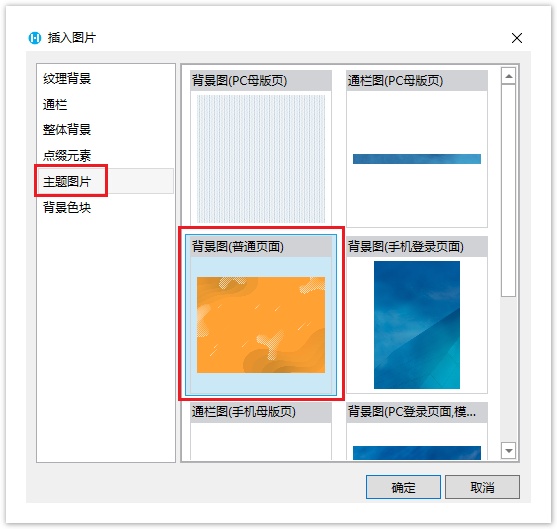
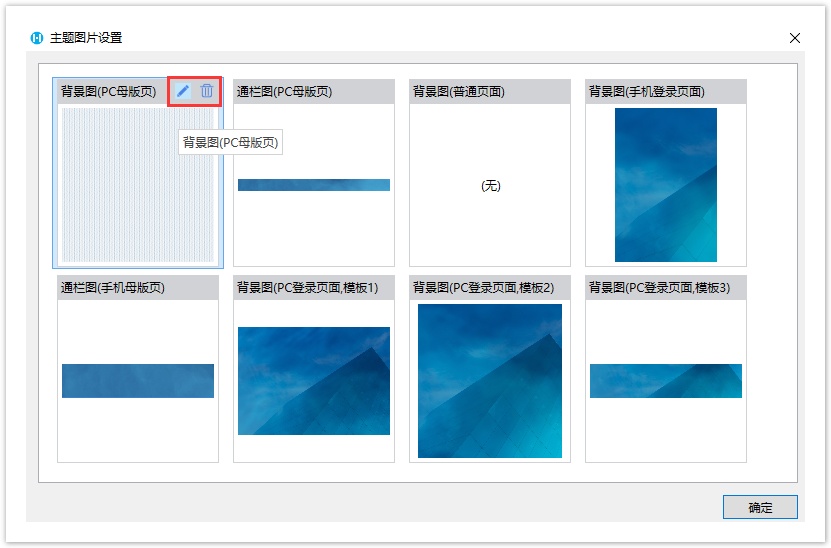
选择主题后,您可以设置主题图片。单击图片,弹出主题图片设置对话框。
对话框中包括8种图片:PC母版页的背景图,PC母版页的通栏图,普通页面的背景图,手机登录页面的背景图,手机母版页的通栏图,PC登录页面的三种不同大小的背景图。
您可以对主题图片进行编辑或删除,选中图片,单击![]() 进行编辑,选择您需要的图片上传,或单击
进行编辑,选择您需要的图片上传,或单击![]() 将背景图片删除。
将背景图片删除。
图11 主题图片

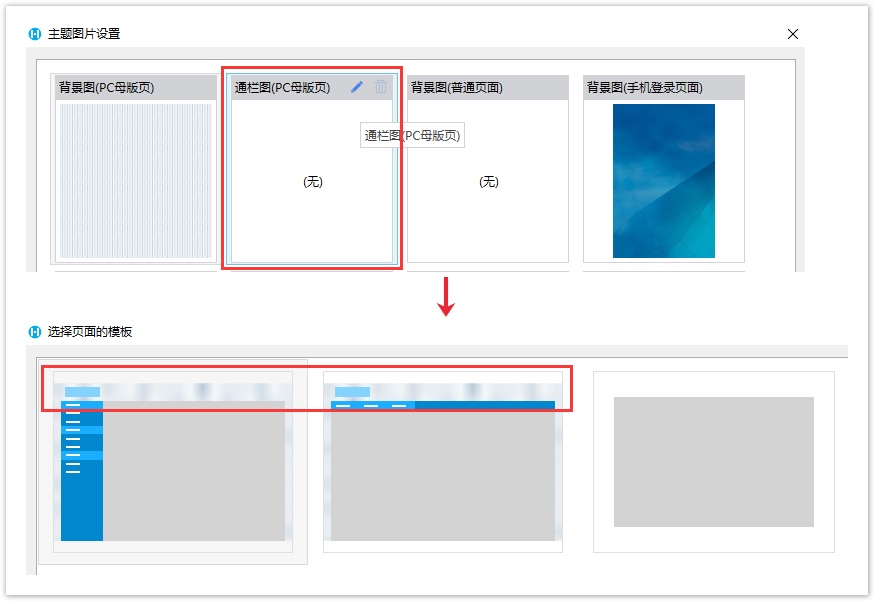
例如,单击![]() 删除PC母版页的通栏图后,再创建母版页,会看到母版中没有通栏。
删除PC母版页的通栏图后,再创建母版页,会看到母版中没有通栏。
图12 编辑主题图片

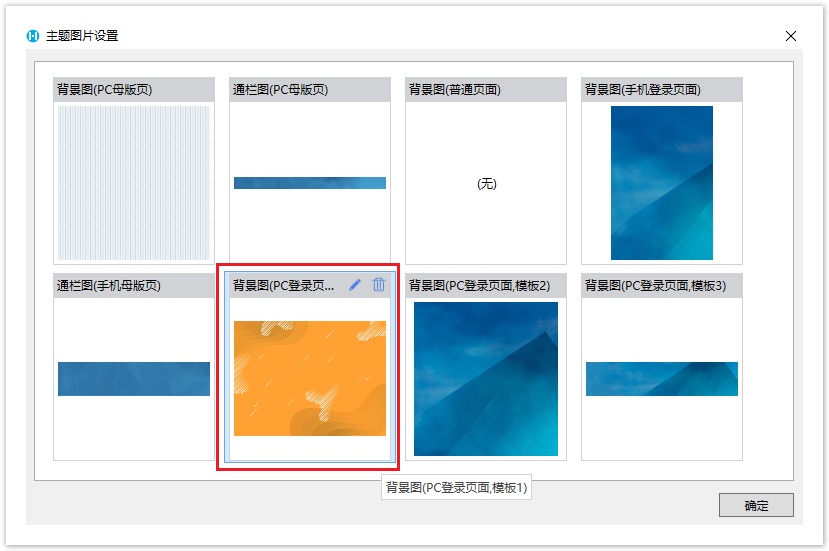
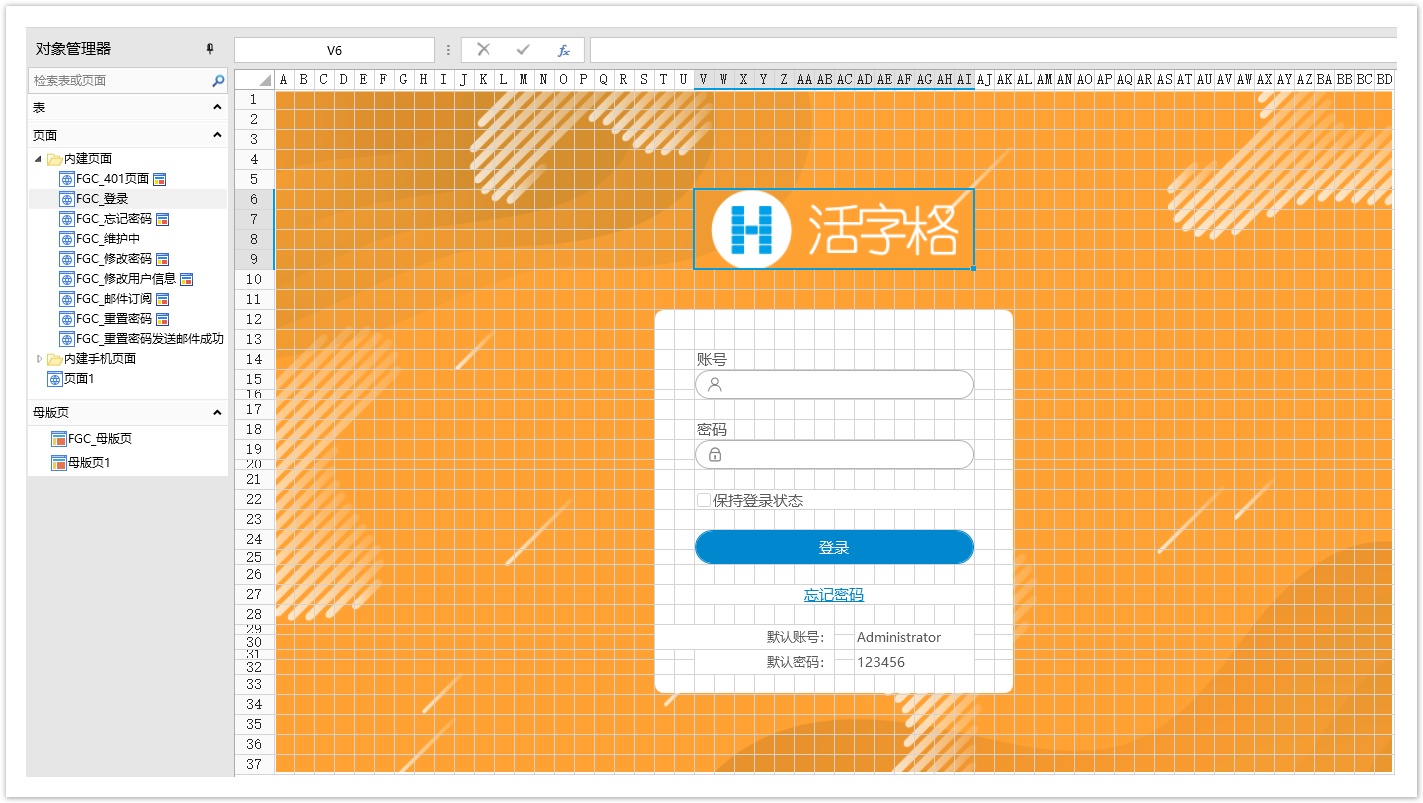
选中PC登录页面的背景图,单击![]() 进行编辑,选择一个图片上传后,单击“确定”。然后打开内建页面中的“FGC_登录”页面,您会看到页面的背景图片已经更新为上传的背景图片。
进行编辑,选择一个图片上传后,单击“确定”。然后打开内建页面中的“FGC_登录”页面,您会看到页面的背景图片已经更新为上传的背景图片。
图13 编辑背景图片

图14 背景图片更新

修改背景图片后可通过切换主题将主题图片重置。
 说明
说明
默认普通页面没有应用背景图片。如需对普通页面的背景图片进行统一管理及更新,您需要进行以下操作:①设置主题中的图片。单击“设计->图片”,在主题图片设置对话框中,选择背景图(普通页面)的 |
 5.保存与浏览主题
5.保存与浏览主题
选择主题后,您可以修改主题的颜色、字体和图片,并且您可以将修改后的主题保存,保存后还可以再加载并应用到活字格中。
保存主题
修改主题的颜色、字体和图片后,单击![]() ,选择“保存当前主题”,然后设置保存的路径及文件名即可。
,选择“保存当前主题”,然后设置保存的路径及文件名即可。
保存的主题后缀名为“.fgctheme”。
图15 保存主题

浏览主题
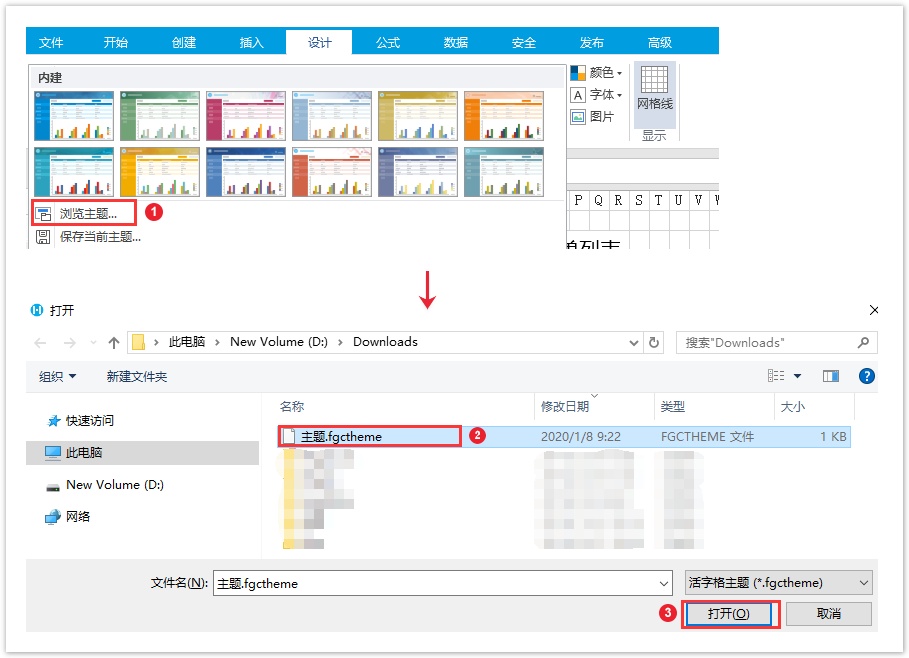
将主题保存到本地后,可以通过“浏览主题”来选择并应用主题。
单击“浏览主题”,选择主题所在的文件夹,选择后缀名为“.fgctheme”的文件后,单击“打开”即可。
图16 浏览主题