<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v6.0/教学视频/打印-打印重复区.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script> |
1.描述
在活字格中,您可以打印指定页面。当您导出的每个页面上有不同的信息,又想在每个页面的特定位置显示相同的内容时,您可以进行打印重复区设置。
设置打印标题可以将顶端和左边的标题数据显示在每个打印页上,设置打印重复区域可以将相同头部和底部区域的内容显示在每个打印页上。
2.打印标题
如果打印的页面中数据较多,打印结果为多个页面,您可以通过设置顶端标题行和左边标题列,将标题数据显示在每个打印页上。
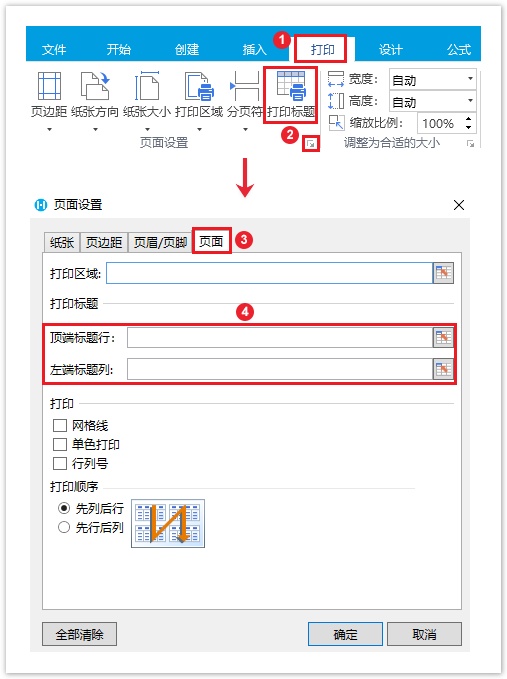
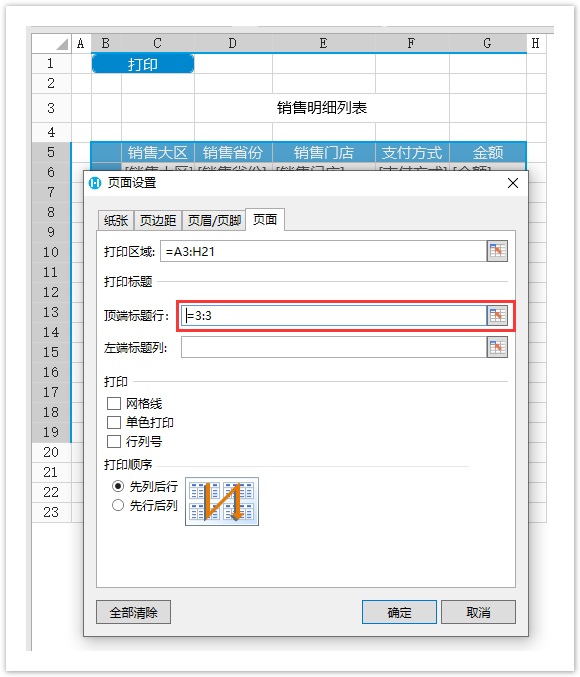
在功能区菜单栏中,选择“打印->打印标题”,或单击![]() ,弹出页面设置对话框,单击“页面”页签,在打印标题区域,可设置顶端标题行和左边标题列。
,弹出页面设置对话框,单击“页面”页签,在打印标题区域,可设置顶端标题行和左边标题列。
图1 打印标题

顶端标题行
单击顶端标题行后的![]() ,选择要在页面中重复的标题行。
,选择要在页面中重复的标题行。
图2 顶端标题行

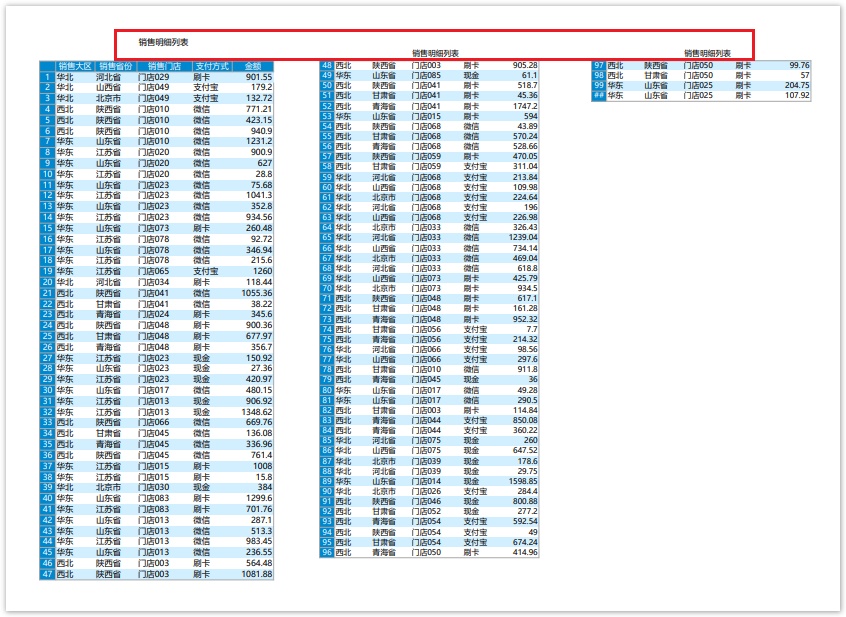
运行后,单击“打印”按钮,将页面导出到PDF中,您会看到在导出的页面中,每一页都会重复显示设置的标题行内容。
图3 打印页面

左边标题列
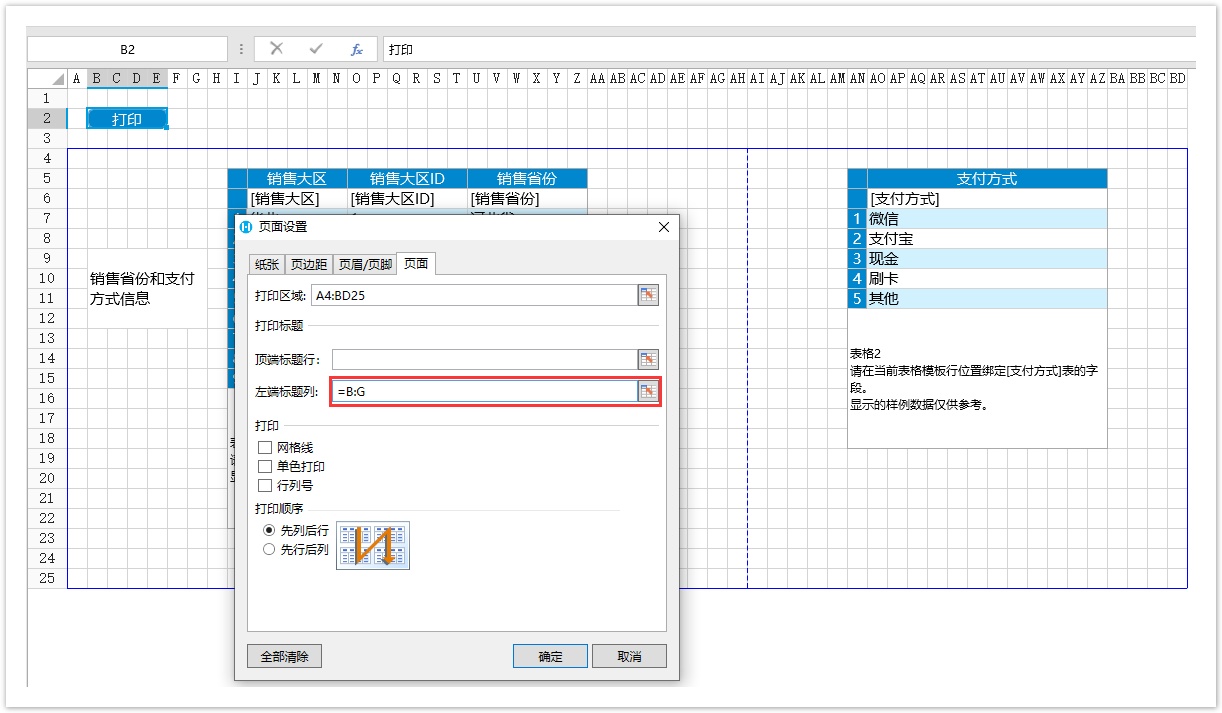
单击左边标题列行后的![]() ,选择要在页面中重复的标题列。
,选择要在页面中重复的标题列。
图4 顶端标题行

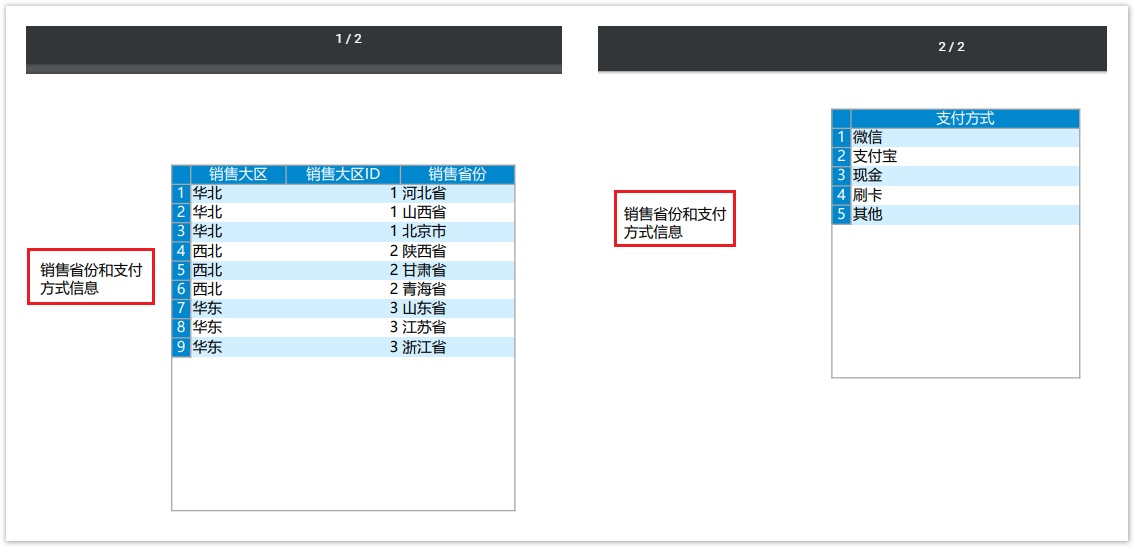
运行后,单击“打印”按钮,将页面导出到PDF中,您会看到在导出的页面中,每一页都会重复显示设置的标题列内容。
图5 打印页面

3.打印重复区
通常,当页面中有多个表格,并且希望在每个页面中重复它们的头部和底部的内容时,可以使用此功能。
您可以在页面中设置多个打印重复区。下面以在页面中设置一个打印重复区为例,来介绍此功能。
设置重复区
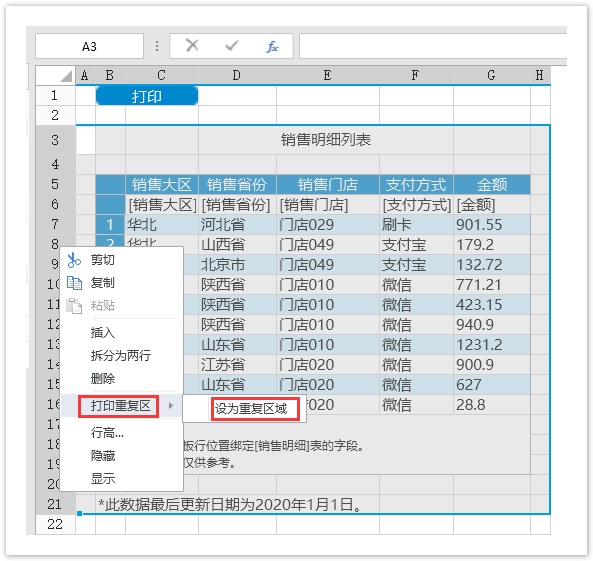
在页面中,有一个打印按钮,命令为“打印/导出页面到PDF”。选择页面上要重复打印的区域,在行索引列右击,选择右键菜单中的“打印重复区->设为重复区域”。
图6 设置重复区

设置重复区域后,重复区域的行索引的颜色将会发生变化。
设置头部
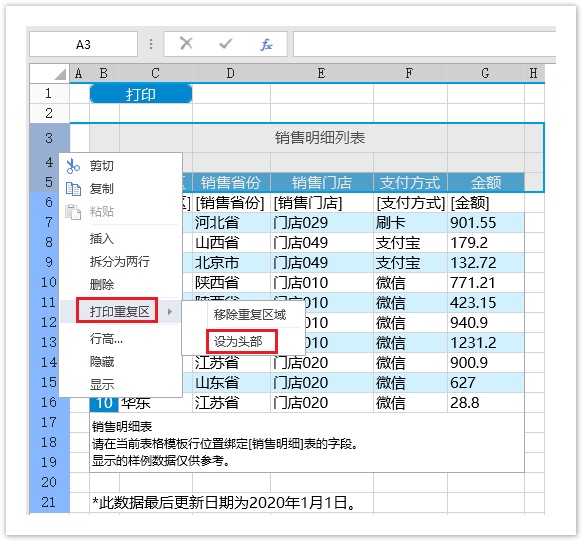
设置重复区域的头部,在重复区域的最上方,选择要重复的头部区域,右击,在右键菜单中选择“打印重复区->设为头部”。
图7 设置头部

设置底部
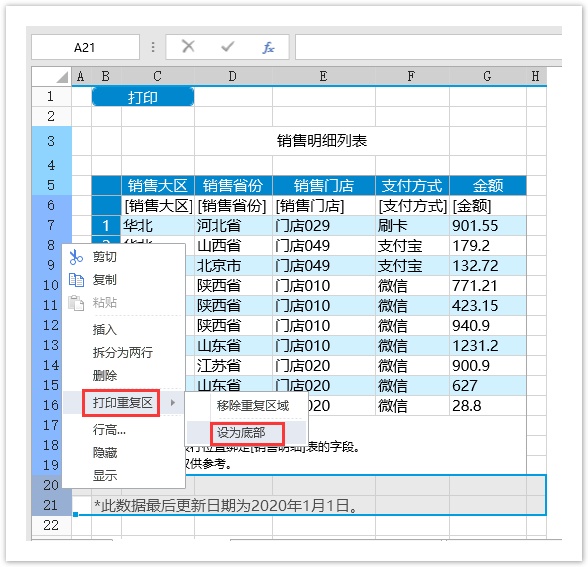
在重复区域的最下方,选择要重复的底部区域,右击,在右键菜单中选择“打印重复区->设为底部”。
图8 设置底部

设置完重复区域、头部和底部后,您会看到这三部分的行索引的颜色会有不同。
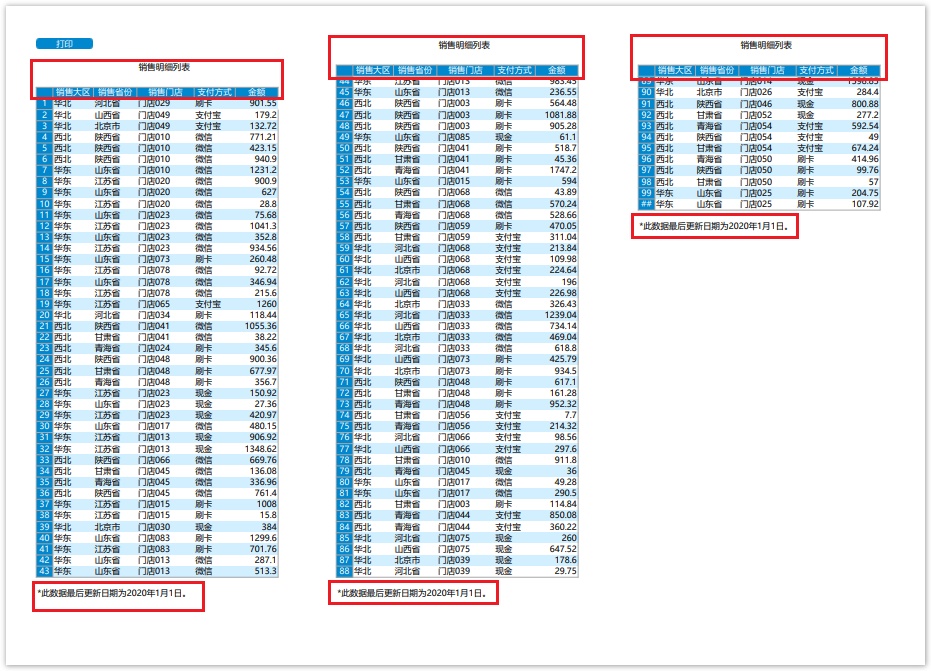
运行页面。单击“打印”按钮,您会看到打印出的每一个页面的头部和底部都显示相同的内容,也就是设置的重复区域的头部和底部。
图9 打印重复区

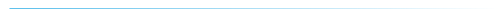
设置重复区、头部、底部后,选择重复区中的行,在行索引上右击,选择右键菜单中的“打印重复区”,您可以移除重复区域、移除头部、移除底部。
图10 移除重复区