<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v6.0/教学视频/打印-页面设置.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script> |
1.描述
如果您需要打印页面,您可以对页面进行设置,以满足您对打印的需求。页面设置信息会用于导出Excel以及导出PDF。
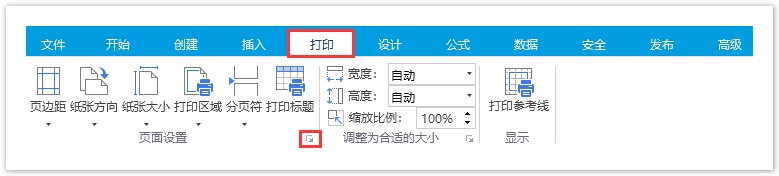
在功能区菜单栏中选择“打印”,单击页面设置区域右下角的![]() ,就会弹出页面设置对话框,您可以设置纸张、页边距、页眉/页脚和页面。
,就会弹出页面设置对话框,您可以设置纸张、页边距、页眉/页脚和页面。
图1 页面设置

2.纸张设置
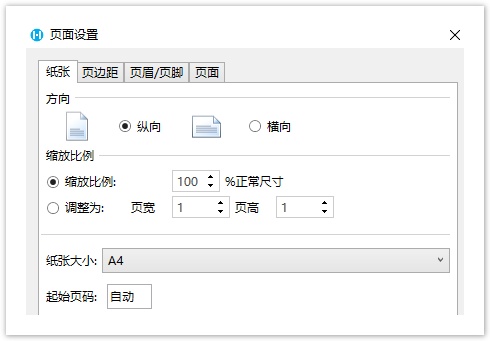
在页面设置对话框中,单击“纸张”页签,您可以对纸张的方向、缩放比例、纸张大小和起始页码进行设置。
图2 纸张设置

方向
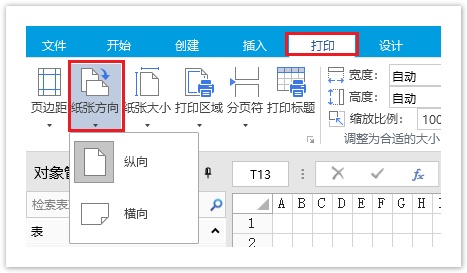
选择纵向或横向。您也可以在功能区菜单栏中选择“打印”,单击“纸张方向”的下拉按钮,直接选择纵向或横向。
图3 纸张方向

缩放
在打印时放大或缩小页面或选定的区域,使其适合指定的页数。
缩放比例:选择“缩放比例”时,可在“% 正常尺寸”框中输入百分比。
调整为:选择“调整为”时,可在“页宽”和“页高”框中输入数字。
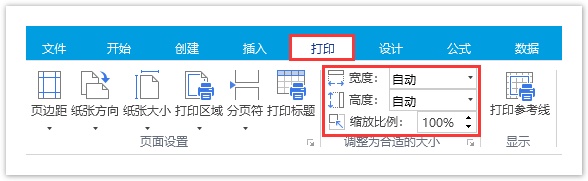
您也可以在功能区菜单栏中选择“打印”,直接在“调整为合适的大小”区域,设置宽度、高度和缩放比例。
图4 缩放

纸张大小
在此框中,单击下拉可在列表中选择纸张大小,如“A4”、“A5”或其他大小选项。
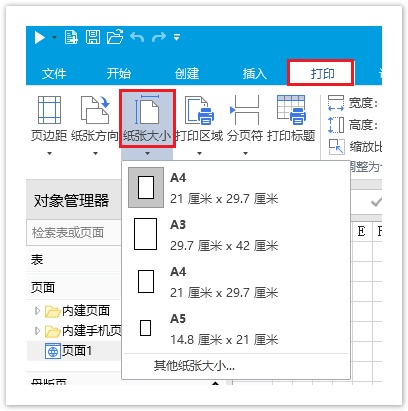
您也可以在功能区菜单栏中选择“打印”,单击“纸张大小”的下拉按钮,直接选择纸张大小。
图5 纸张大小

起始页码
默认为自动,即如果是从第一页开始打印,则从 1 开始对页码编号;如果不是从第一页开始打印,则从下一个顺序数开始编号。 您也可以输入一个指定的起始页码。
3.页边距设置
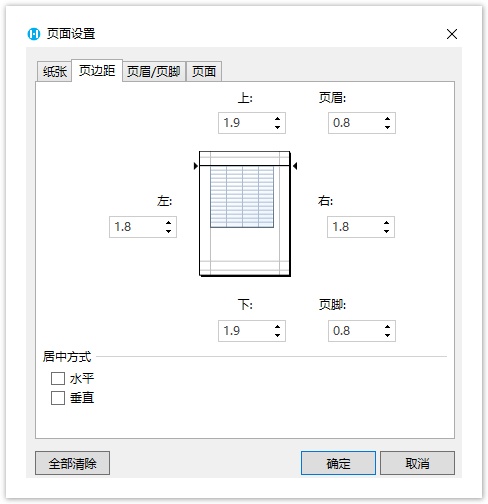
在页面设置对话框中,单击“页边距”页签,您可以对页边距进行自定义设置。
图6 页边距设置

输入页边距设置,在预览框中查看结果。
上、下、左、右:调整“上”、“下”、“左”和“右”框中的尺寸,指定数据与打印页面边缘的距离。
页眉或页脚:在“页眉”框或“页脚”框中输入数字,调整标题和页面顶部之间的距离,或页脚和页面底部之间的距离。 距离应小于页边距设置,以防止页眉或页脚与数据重叠。
居中方式:勾选“水平”,数据会在页边距内水平居中;勾选“垂直”,数据会在页边距内垂直居中。
4.页眉/页脚设置
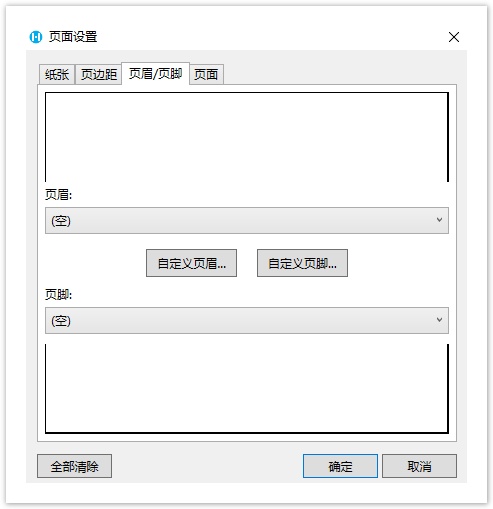
在页面设置对话框中,单击“页眉/页脚”页签,您可以设置页面的页眉和页脚。
图7 页眉、页脚设置

页眉
单击“页眉”框的下拉按钮,您可以选择一个内置页眉,或单击“自定义页眉”,自定义要打印的页面的页眉。
页脚
单击“页脚”框的下拉按钮,您可以选择一个内置页脚,或单击“自定义页脚”,自定义要打印的页面的页脚。
|
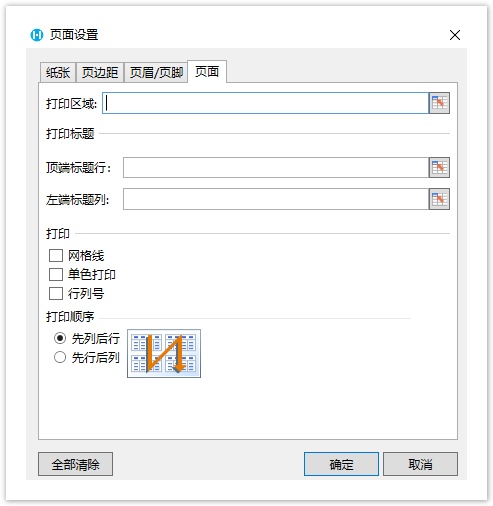
5.页面设置
在页面设置对话框中,单击“页面”页签,您可以设置设置打印区域、打印标题及顺序。
图8 页面设置

打印区域
单击“打印区域”后的![]() 以选择要打印的单元格区域。
以选择要打印的单元格区域。
打印标题
您可以设置打印顶端标题行和左边标题列。
- 顶端标题行:单击“顶端标题行”后的
 选择要作为每一页的水平标题的单元格区域。
选择要作为每一页的水平标题的单元格区域。 - 左边标题列:单击“左边标题列”后的
 选择要作为每一页的垂直标题的单元格区域。
选择要作为每一页的垂直标题的单元格区域。
打印
网格线:勾选“网格线”后,会将页面中的网格线打印出来。 默认情况下不打印网格线。
单色打印:如果使用彩色打印机,但又希望在打印时仅使用单色,请勾选“单色打印”复选框。 默认情况下,此选项处于关闭状态。 如果打印机只能使用单色打印,则无需选中该选项。
行列号:勾选“行号列标”复选框,打印页面时会将行列的标题打印出来。
打印顺序
您可以选择打印顺序为“先列后行”或“先行后列”,控制数据的编号和打印顺序(如果不适合在一页上显示)。
6.分页符
分页符是将页面分成单独的页面以便打印的分隔线。插入的分页符为水平分页符。
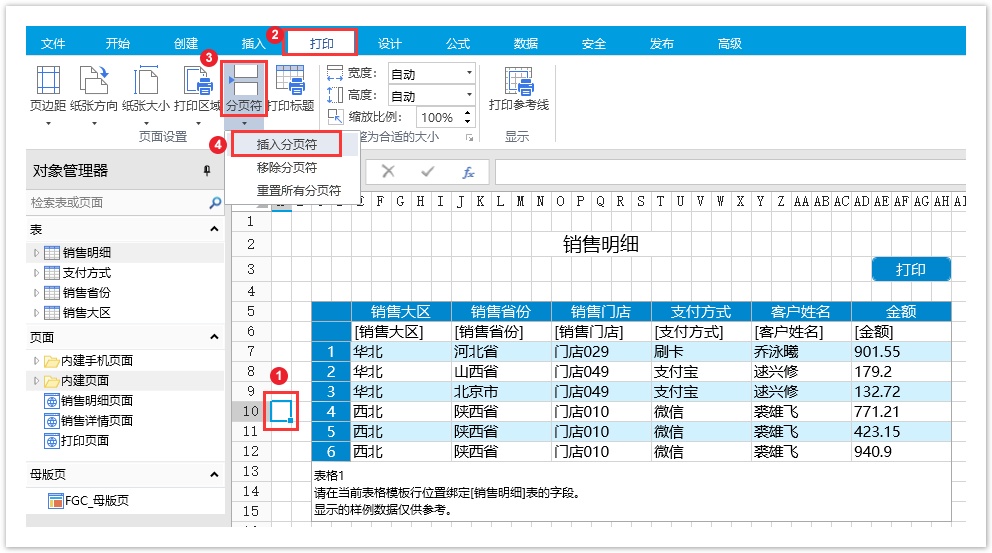
插入分页符
在页面中选择要插入分页符的单元格或一行单元格,选择功能区菜单栏中的“打印->分页符->插入分页符”。
图9 插入分页符

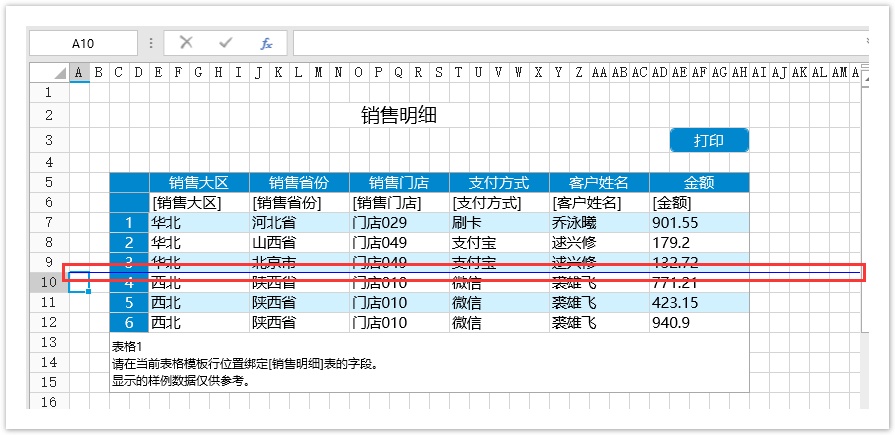
插入分页符后,在选择的单元格的上方就会出现一条分页符。
图10 分页符

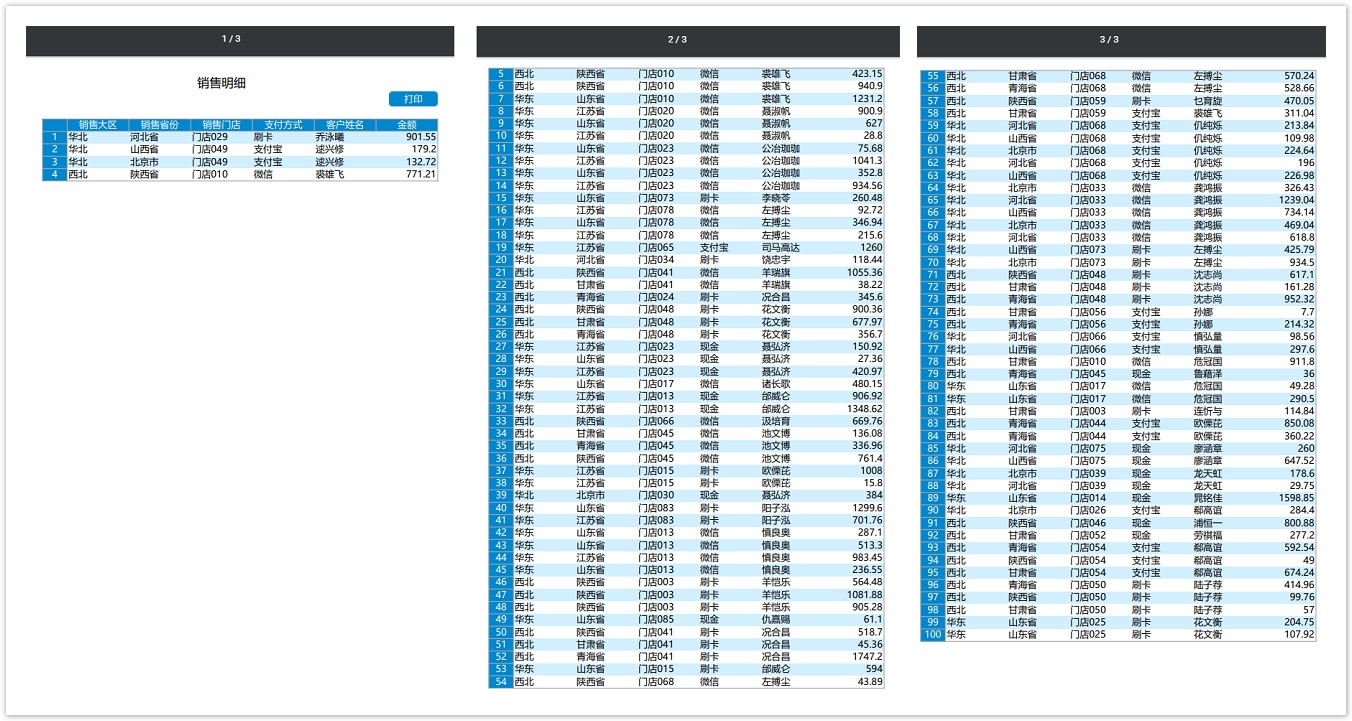
运行后,打印页面,就会在分页符所在位置将页面进行分页。
图11 打印页面

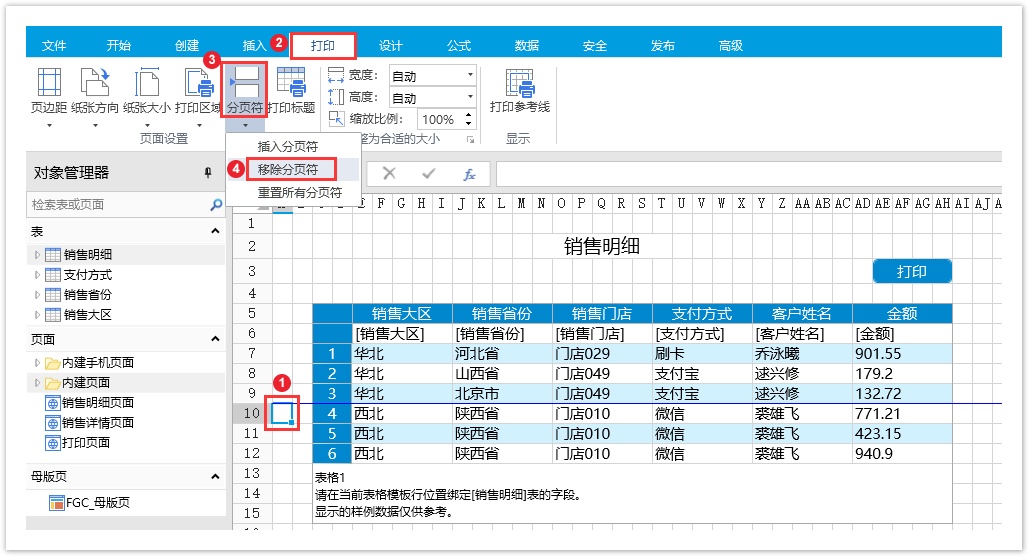
移除分页符
选择分页符下的任意一个单元格,选择功能区菜单栏中的“打印->分页符->移除分页符”。
图12 移除分页符

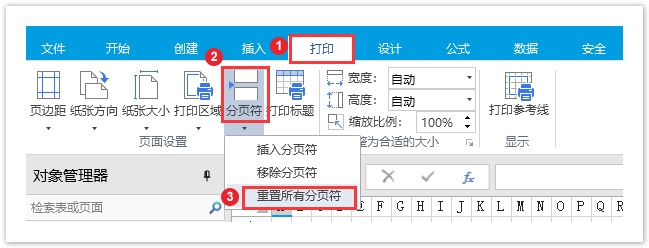
重置所有分页符
在功能区菜单栏中选择“打印->分页符->重置所有分页符”,即可删除所有的分页符。
图13 重置所有分页符

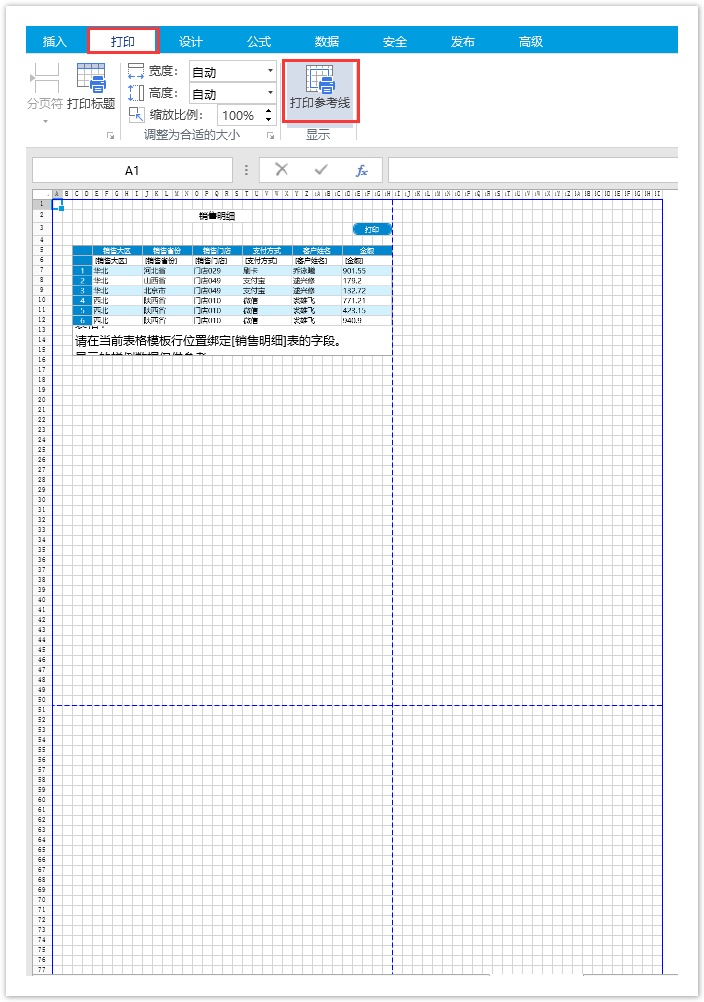
7.打印参考线
在功能区菜单栏中,选择“打印->参考线”,会出现打印参考线,包括实线和虚线,实线为打印的区域,虚线为水平和垂直分页符。垂直分页符为活字格自动添加的分页符。
图14 打印参考线