<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v6.0/教学视频/图表-数据源的选择.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
在活字格中,插入图表时可选择的数据源有三种:单元格数据、表格数据和数据透视表数据。
以单元格和以表格为数据源在选择数据时横纵轴有一些不同:
- 在以单元格为数据源时,活字格的图表操作与Excel的操作基本一致;
- 以表格为数据源时,只能选择模板行的一个单元格来表示一列数据,不能选择多个单元格。
本节介绍以单元格、表格和数据透视表为数据源制作图表。
在以单元格为数据源时,活字格的图表操作与Excel的操作基本一致。下面详细介绍以单元格为数据源插入图表及其设置。
操作步骤
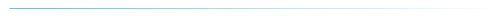
![]() 选择一片单元格区域作为数据源,在功能区菜单栏中选择“插入”。
选择一片单元格区域作为数据源,在功能区菜单栏中选择“插入”。
图1 选择单元格区域

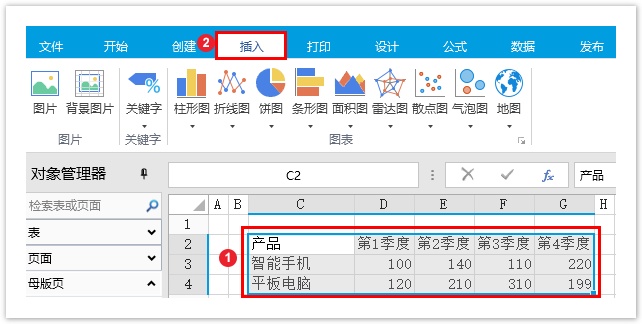
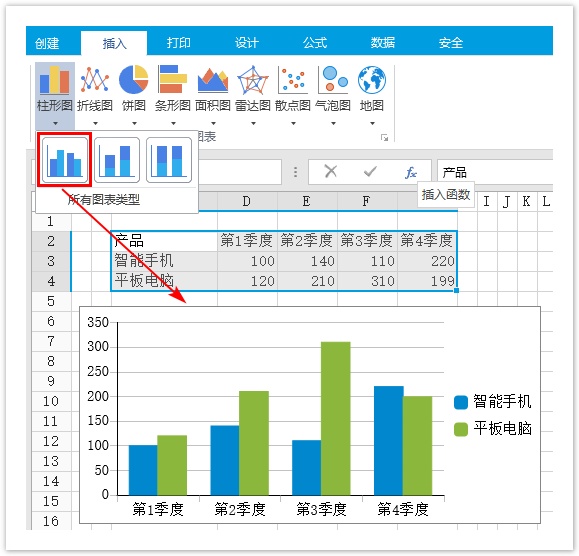
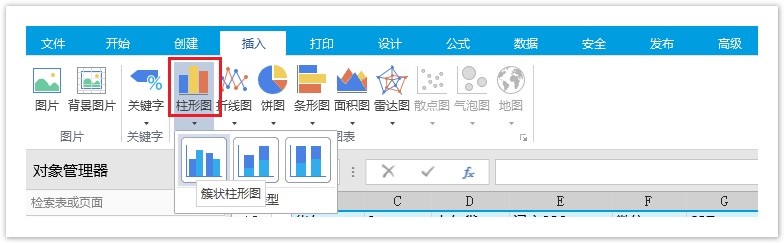
![]() 在图表区域选择一个图表类型,每个图表类型又会分为几个子图表类型,单击即可在下方列出该图表类型下的所有子图表类型,选择子类型后即可直接插入。
在图表区域选择一个图表类型,每个图表类型又会分为几个子图表类型,单击即可在下方列出该图表类型下的所有子图表类型,选择子类型后即可直接插入。
例如选择簇状柱形图,如下图所示。
图2 子图表类型

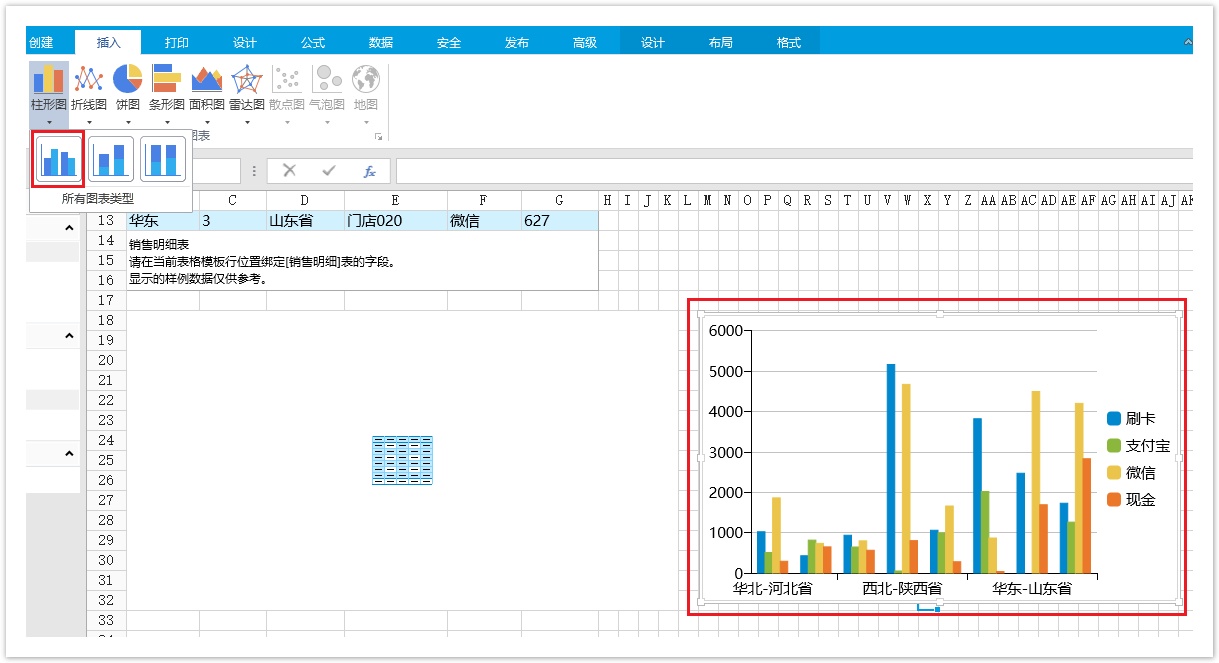
![]() 选择一个图表类型,即可插入图表。例如插入簇状柱形图,如下图所示。
选择一个图表类型,即可插入图表。例如插入簇状柱形图,如下图所示。
图3 插入图表

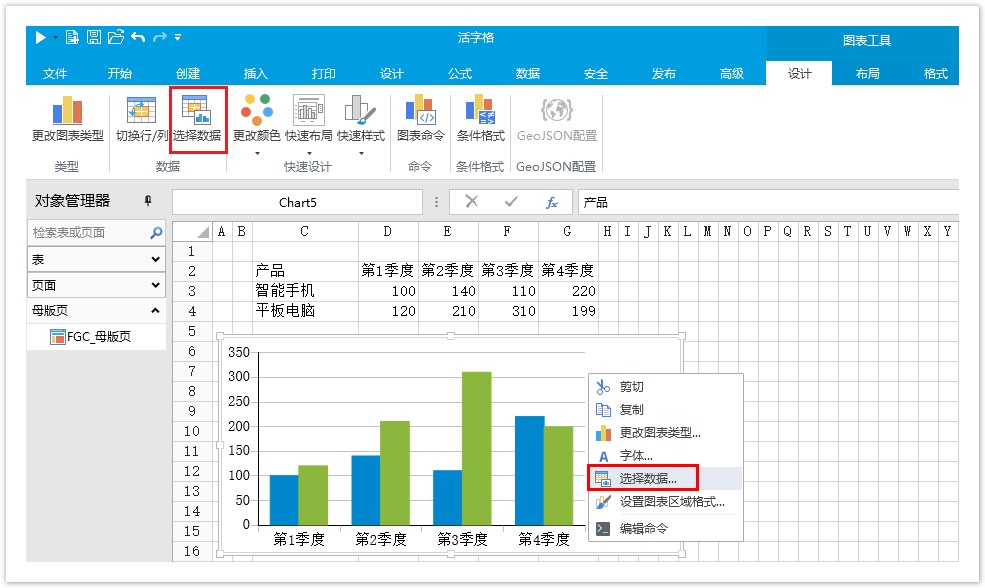
![]() 选择数据源。在功能区菜单栏中选择“图表工具-设计->选择数据”,或在图表上右击,在弹出菜单中选择“选择数据”,可进一步更改和重新排列图表中显示的数据。
选择数据源。在功能区菜单栏中选择“图表工具-设计->选择数据”,或在图表上右击,在弹出菜单中选择“选择数据”,可进一步更改和重新排列图表中显示的数据。
图4 选择数据

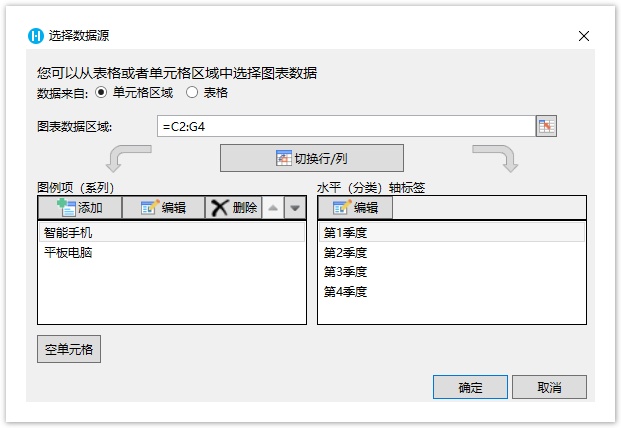
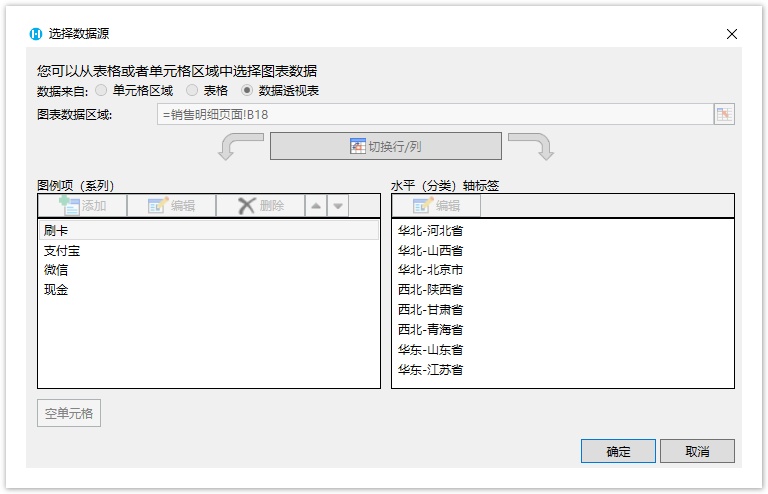
此时数据来自单元格区域,您可以进行如下设置,操作与在Excel中相同:
- 图表数据区域:直接输入或单击图表数据区域后的
 ,重新选择图表区域;
,重新选择图表区域; - 切换行/列:单击“切换行/列”快速更改数据的绘制方式。例如,您创建的图表所需的轴上不显示工作表数据,或者您希望在水平 (分类) 轴上显示的数据行,显示垂直 (数值) 轴上。
- 图例项(系列):添加、编辑、删除、上移或下移图例项(系列);
- 水平(分类)轴标签:编辑水平(分类)轴标签。
图5 选择数据源

![]()
 3.以表格为数据源
3.以表格为数据源

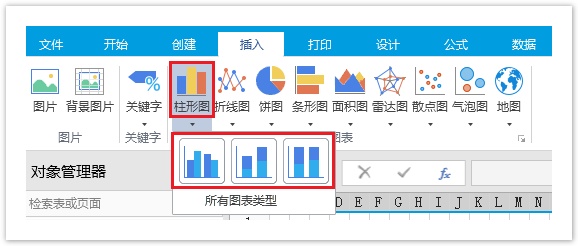
![]() 在图表区域选择一个图表类型,每个图表类型又会分为几个子图表类型,单击即可在下方列出该图表类型下的所有子图表类型,选择子类型后即可直接插入。
在图表区域选择一个图表类型,每个图表类型又会分为几个子图表类型,单击即可在下方列出该图表类型下的所有子图表类型,选择子类型后即可直接插入。
例如选择簇状柱形图,如下图所示。
图7 子图表类型

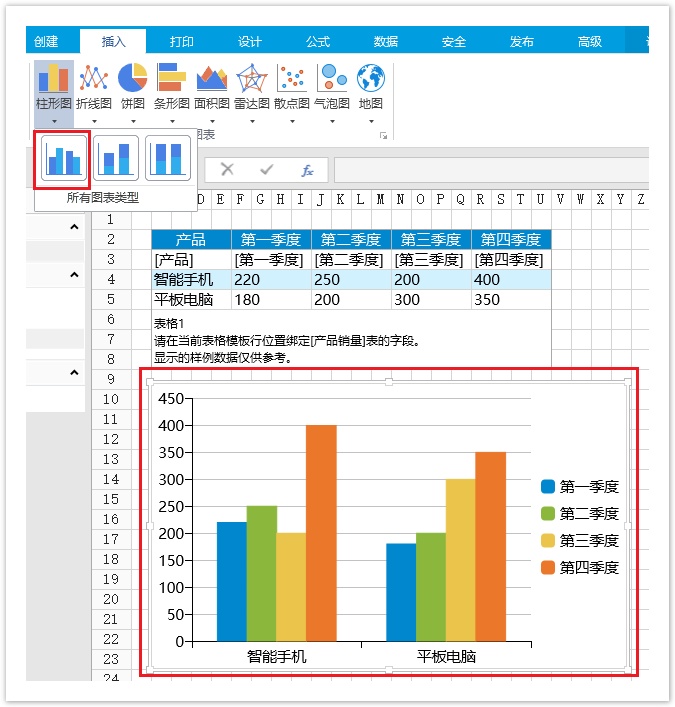
![]() 选择一个图表类型,即可插入图表。例如插入簇状柱形图,如下图所示。
选择一个图表类型,即可插入图表。例如插入簇状柱形图,如下图所示。
图8 插入图表

![]() 选择数据源。在功能区菜单栏中选择“设计->选择数据”,或在图表上右击,在弹出菜单中选择“选择数据”,可进一步更改和重新排列图表中显示的数据。
选择数据源。在功能区菜单栏中选择“设计->选择数据”,或在图表上右击,在弹出菜单中选择“选择数据”,可进一步更改和重新排列图表中显示的数据。
图9 选择数据

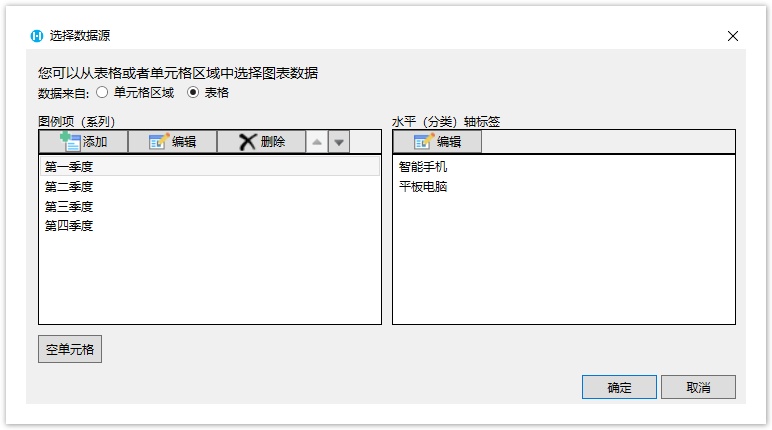
您可以进行如下设置:
- 添加、编辑、删除、上移或下移图例项(系列);
- 编辑水平(分类)轴标签。

以表格为数据源时,您只能在表格中选择模板行的一个单元格,表示一列数据,不能选择多个单元格。这点与以单元格为数据源时不同。
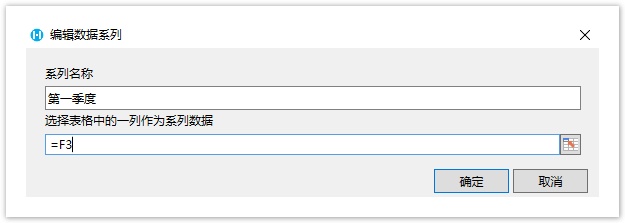
选中一个图例项(系列),单击“编辑”,即可编辑其系列名称,或更改选择的模板行中的单元格,只能选择一个单元格,即选择一列数据。
图11 编辑数据系列

![]()
 4.以数据透视表为数据源
4.以数据透视表为数据源
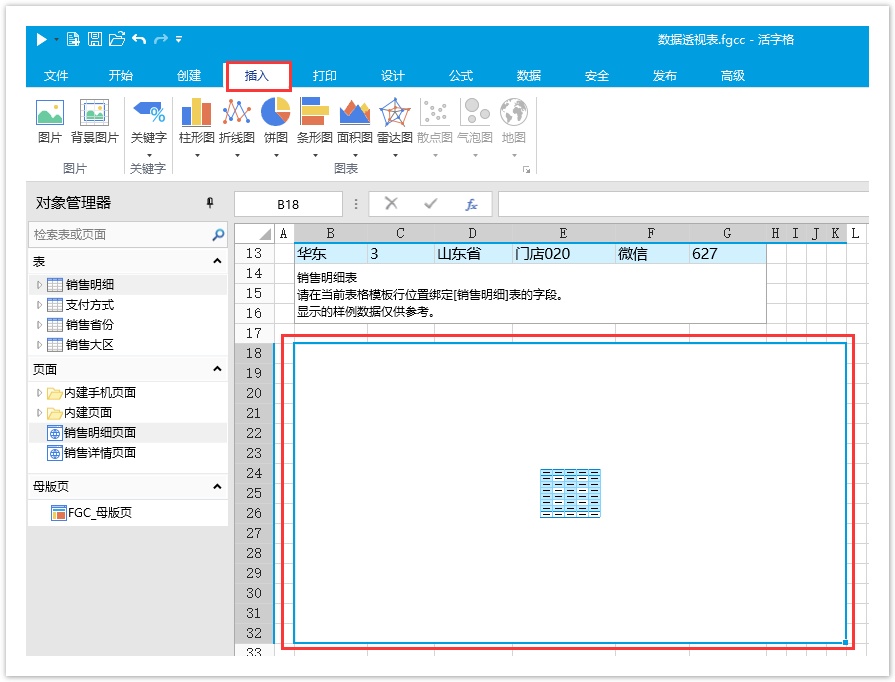
![]() 在图表区域选择一个图表类型,每个图表类型又会分为几个子图表类型,单击即可在下方列出该图表类型下的所有子图表类型,选择子类型后即可直接插入。
在图表区域选择一个图表类型,每个图表类型又会分为几个子图表类型,单击即可在下方列出该图表类型下的所有子图表类型,选择子类型后即可直接插入。
例如选择簇状柱形图,如下图所示。
图13 子图表类型

![]() 选择一个图表类型,即可插入图表。例如插入簇状柱形图,如下图所示。
选择一个图表类型,即可插入图表。例如插入簇状柱形图,如下图所示。
图14 插入图表

![]() 查看数据源。在功能区菜单栏中选择“设计->选择数据”,或在图表上右击,在弹出菜单中选择“选择数据”,会弹出选择数据源对话框,但是不能进行编辑。
查看数据源。在功能区菜单栏中选择“设计->选择数据”,或在图表上右击,在弹出菜单中选择“选择数据”,会弹出选择数据源对话框,但是不能进行编辑。
图15 选择数据

图表的数据来自数据透视表,您不能修改图表数据区域,也不能编辑图例项和水平轴标签等。

![]()
![]()