<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/连接到外部数据库-操作外联数据库.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
连接到外部数据库后,将数据库中的表导入到活字格后,您可以对其进行一系列操作。
 2.刷新外联数据表
2.刷新外联数据表
活字格不能完全自动实时为您更新外连数据库数据,您可以使用刷新功能来同步活字格中显示的数据。
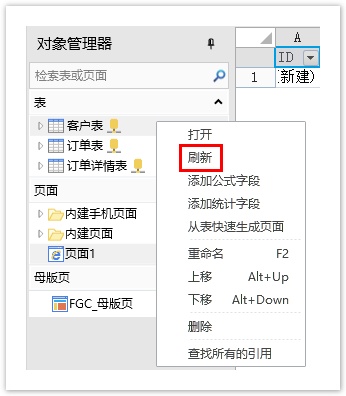
在外联数据表上右击,选择“刷新”。
图1 刷新外联数据表

或在表标签栏上右击,选择“刷新所有的外部数据表”。
图2 刷新所有的外部数据表

 3.在外联数据库中创建数据表
3.在外联数据库中创建数据表
支持在外联数据库中创建数据表。创建的数据表使用默认的dbo模式。
 说明
说明
在外联数据库中创建外联表时,活字格会自动勾选“允许活字格修改数据库或表结构”,包括增加表和列。 |
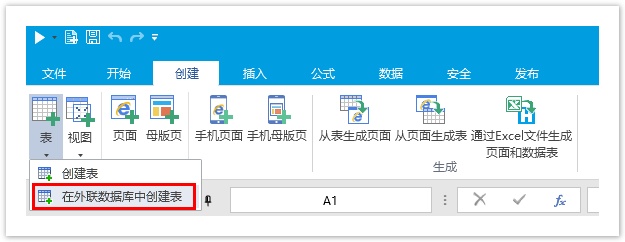
在功能区的菜单栏中,选择“创建->表->在外联数据库中创建表”。
图3 在外联数据库中创建表

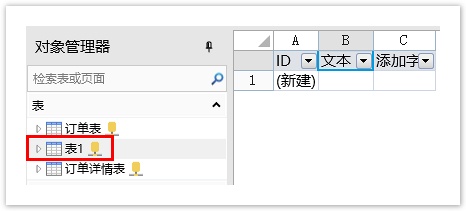
或在对象管理器表标签处右击,选择“在外联数据库中创建表”。
图4 在外联数据库中创建表

在弹出的“连接属性”对话框中,选择数据源后,使用有创建数据表权限的用户登录到服务器,连接到数据库即可创建数据表并添加字段。
图5 创建数据表

 4.删除外联表
4.删除外联表
删除外联表与删除内置的表操作相同。活字格只删除设计器中的链接关系,不删除外联数据库中的原始表。
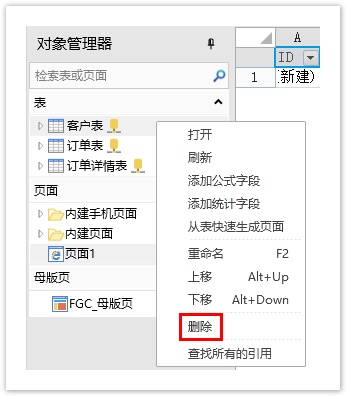
在要删除的表上右击,选择“删除”。
图6 删除外联表

 5.重命名外联表
5.重命名外联表
重命名外联表与重命名内置的表操作相同。
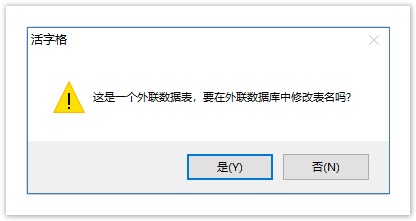
如果您勾选了“允许活字格修改数据库或表结构”,将会直接重命名表。同时会弹出对话框,选择是否要在外连数据库中修改表名。选择“是”,将会同时修改数据库中的表名;选择“否”,则只修改活字格中的外联表名。
图7 重命名外联表

 说明
说明
|
 6.设置外联表
6.设置外联表
在设计器中可设置显示外联数据表的最大行数。
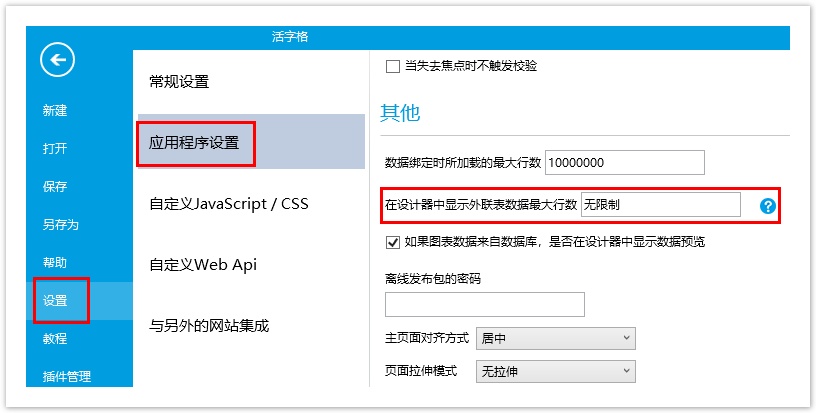
在“文件->设置->应用程序设置->其他”,设置一个大于0的整数或无限制,设置完成后刷新外联表使之生效。
图8 设置外联表

 7.在外联数据库中创建视图
7.在外联数据库中创建视图
支持在外联数据库中创建数据视图。
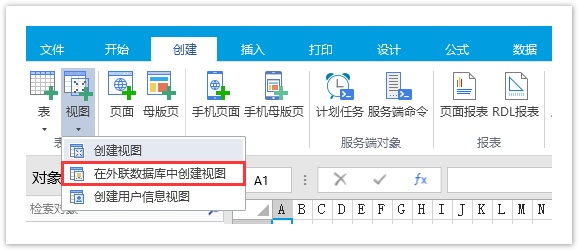
在功能区的菜单栏中,选择“创建->视图->在外联数据库中创建视图”。
图9 在外联数据库中创建视图

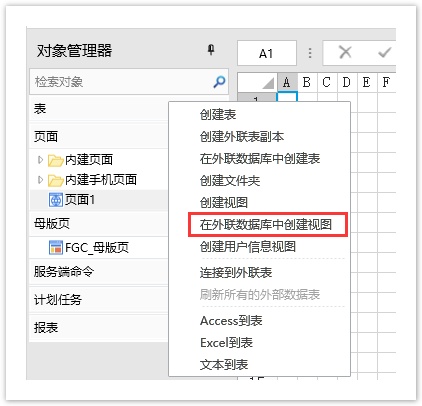
或在对象管理器表标签处右击,选择“在外联数据库中创建视图”。
图10 在外联数据库中创建视图

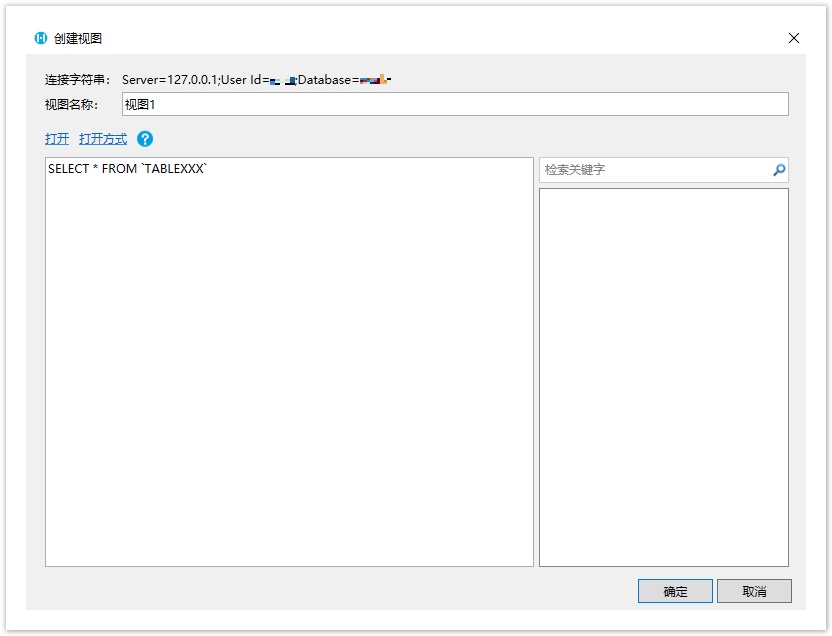
在弹出的“连接属性”对话框中,选择数据源后,连接到数据库即可打开创建视图的对话框,您可以编辑视图名称及SQL语句,创建视图。
图11 创建视图

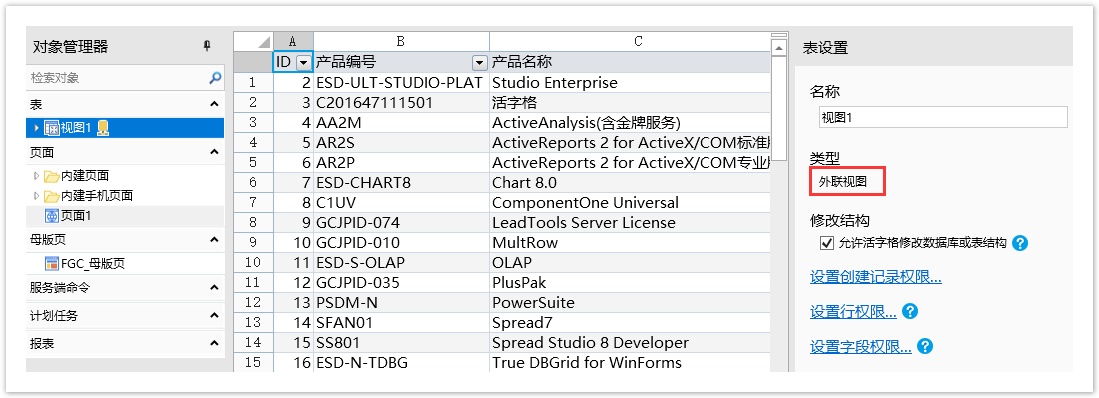
创建视图后,打开视图,可以看到类型为外联视图,并且默认勾选了“允许活字格修改数据库或者表结构”。
图12 视图

您可以编辑/删除/重命名视图,选中视图,右击,在右键菜单中选择。
图13 编辑视图