<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/连接到外部数据库-连接到Oracle.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
介绍如何连接到Oracle数据库。
|
 2.配置Oracle
2.配置Oracle
连接Oracle数据库前,需要用户先配置Oracle,配置完成才能连接Oracle。
操作步骤
 下载OracleInstantClient文件压缩包至本地,解压后保存至C盘或其他固定路径下。下载链接:https://cdn.grapecity.com.cn/huozige/tools/OracleInstantClient.zip。
下载OracleInstantClient文件压缩包至本地,解压后保存至C盘或其他固定路径下。下载链接:https://cdn.grapecity.com.cn/huozige/tools/OracleInstantClient.zip。
 说明
说明
如果您的活字格为V4版本,下载V4版本对应的OracleInstantClient文件压缩包至本地,解压后保存至C盘或其他固定路径下。下载链接:http://downloads.gcpowertools.com.cn/HuoZiGe/OracleInstantClient.zip。 |
 配置系统环境变量。
配置系统环境变量。
- 在“此电脑”上右击,选择“属性-高级系统设置”,在系统属性对话框的“高级”页签中,单击右下角的“环境变量”。
Windows10系统可直接单击系统左下角的开始菜单,输入“环境”直接搜索出“编辑系统环境变量”,单击即可弹出系统设置对话框。
以下以Windows10系统为例,其他系统以实际为准。图1 系统设置

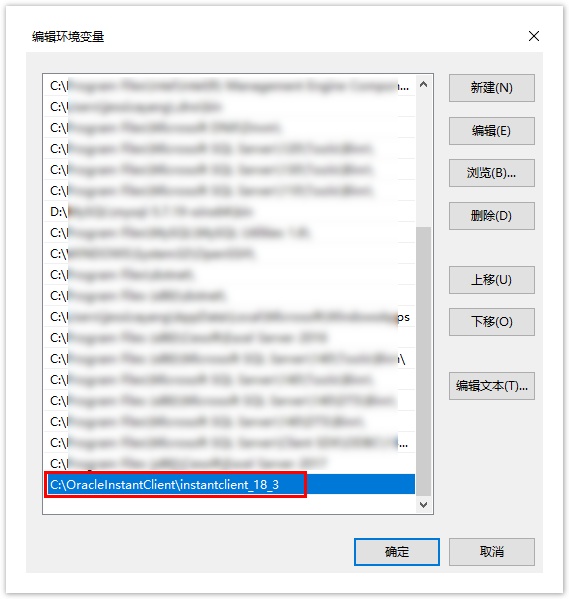
- 单击“环境变量”进入环境变量的编辑窗口,在“系统变量”下方,单击“新建”,添加两个系统变量。
①变量名:ORACLE_NAME;变量值:单击“浏览目录”,选择步骤 中文件的保存路径,选到此文件的第二级目录“instantclient_18_3”,单击“确定”。如文件保存在C盘根目录下,则变量值为C:\OracleInstantClient\instantclient_18_3。
中文件的保存路径,选到此文件的第二级目录“instantclient_18_3”,单击“确定”。如文件保存在C盘根目录下,则变量值为C:\OracleInstantClient\instantclient_18_3。
②变量名:TNS_ADMIN;变量值:同上。图2 新建环境变量

选中变量“Path”,单击“编辑”,进入编辑界面。单击右侧的“新建”,添加一个新的环境变量,变量值与上一步中的变量值相同。
图3 编辑变量

- 添加、编辑完环境变量后,单击“确定”,关闭对话框。
 使用记事本或其他文本编辑器打开“OracleInstantClient\instantclient_18_3”目录下的“tnsnames.ora”文件,进行编辑。
使用记事本或其他文本编辑器打开“OracleInstantClient\instantclient_18_3”目录下的“tnsnames.ora”文件,进行编辑。
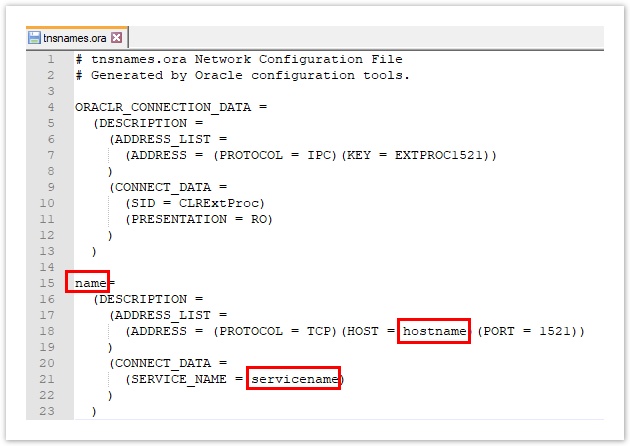
图4 编辑文件

其中,name为Oracle服务器名,您可以自定义其名称;hostname为服务器的主机名称;servicename为服务名称。
编辑完成后将其保存关闭。
 重启电脑。
重启电脑。

 3.连接到Oracle
3.连接到Oracle
在活字格中连接到 Oracle 数据库的具体操作如下:
操作步骤
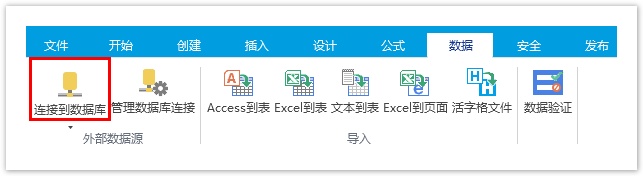
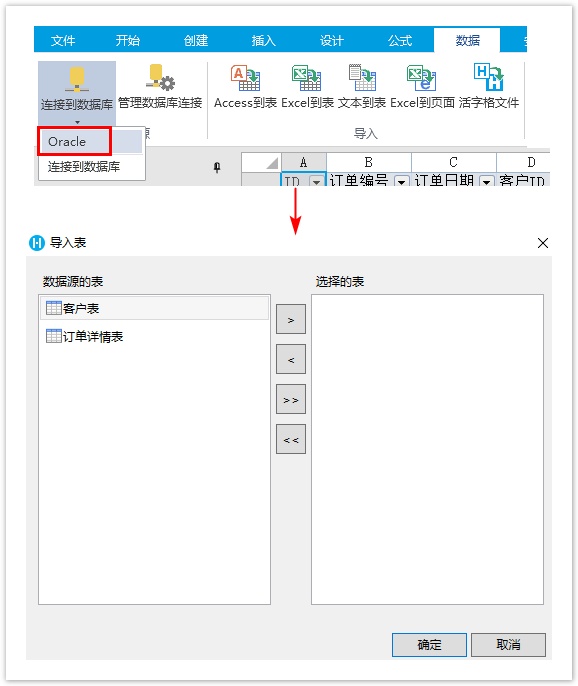
在功能区菜单栏中选择“数据->连接数据库”。

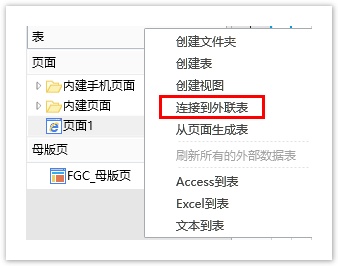
或在表的标签栏上右击,选择“连接到外联表”。
图6 连接到外联表

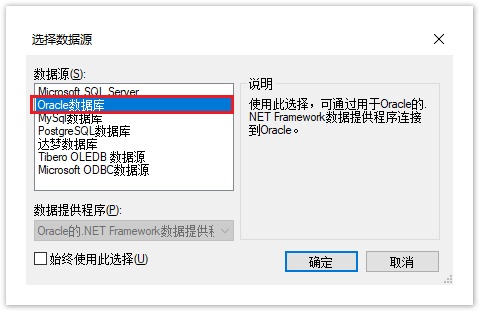
选择数据源为“Oracle数据库”。
图7 选择数据源

 说明
说明
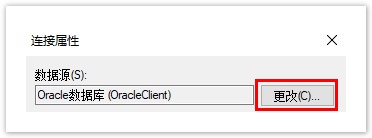
首次选择“连接到数据库”将打开“选择数据源”对话框。如果您之前已经选择了一种数据源进行连接,则将打开上一次连接的数据源的“连接属性”对话框。您可以在“连接属性”对话框中,单击“数据源”右边的“更改”,进入“选择数据源”对话框,重新选择数据源。
|
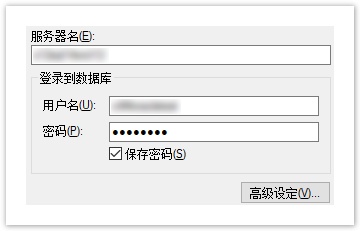
 输入服务器名、用户名和密码。
输入服务器名、用户名和密码。
图8 登录到服务器

 设置完成后,您可以单击“测试连接”测试和设定的服务器的连接情况。
设置完成后,您可以单击“测试连接”测试和设定的服务器的连接情况。
单击“确定”。
图9 测试结果

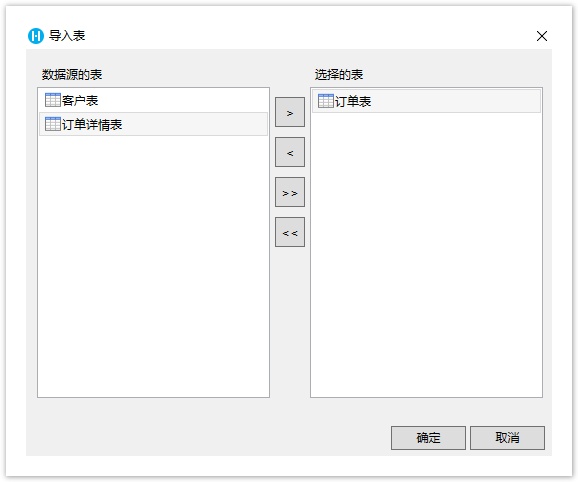
单击“确定”后,弹出“导入表”对话框,在数据源的表列表中选中要导入的表,单击“>”将选中的表移到选择的表列表,或单击“>>”将数据源的表全部移到选择的表列表中。
图10 导入表

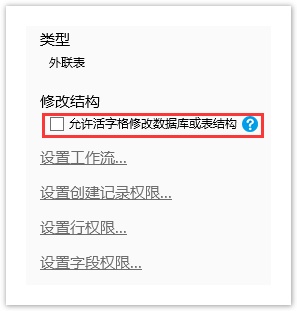
 说明
说明
|
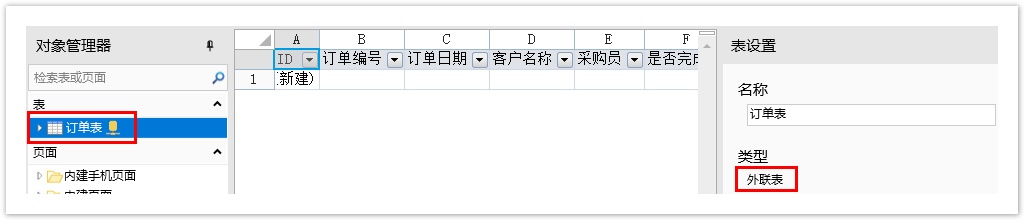
单击“确定”,即可将表导入。打开该表,在表设置中可看到其类型为“外联表”。
图8 导入的表

连接到Oracle后,再单击“连接到数据库”下的下拉按钮,会列出已连接的数据库。如下图中的Oracle,单击即可直接打开导入表的对话框。
图9 数据库列表

 说明
说明
|
4.活字格与Oracle数据库字段类型对应
在活字格中创建字段对应在Oracle数据库中的字段类型如下表所示。
活字格字段类型 | Oracl字段类型 |
|---|---|
| 用户 | NVARCHAR2(500) |
| 时间 | INTERVAL DAY TO SECOND |
| 文本 | NVARCHAR2(500) |
| 图片 | NVARCHAR2(500) |
| 整数 | NUMBER |
| 小数 | NUMBER |
| 日期 | DATE |
| 是/否 | NUMBER(1) |
| 附件 | NVARCHAR2(500) |
活字格支持一部分的Oracle字段类型,不支持的字段类型会全部转换为文本类型。
Oracle中的字段类型对应在活字格中的字段类型如下表所示。
| Oracle字段类型 | 活字格字段类型 |
|---|---|
| CHAR | 文本 |
| CLOB | 文本(Oracle版本大于19.13) |
| DATE | 日期 |
| INTERVAL DAY TO SECOND | 时间 |
| NCHAR | 文本 |
| NVARCHAR2 | 文本 |
| NCLOB | 文本(Oracle版本大于19.13) |
| NUMBER(x, 0) | 整数 |
| NUMBER(x,y) y is larger than 0. | 小数 |
| NVARCHAR2 | 文本 |
| RAW | 文本 |
| TIMESTAMP | 日期 |
| TIMESTAMP WITH LOCAL TIME ZONE | 日期 |
| TIMESTAMP WITH TIME ZONE | 日期 |
| VARCHAR | 文本 |
| VARCHAR2 | 文本 |