<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/连接到外部数据库-连接到SQL Server.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
介绍如何连接到SQL Server数据库。
|
 2.连接到SQL Server
2.连接到SQL Server
操作步骤
 在功能区菜单栏中选择“数据->连接数据库”。
在功能区菜单栏中选择“数据->连接数据库”。
图1 连接到数据库

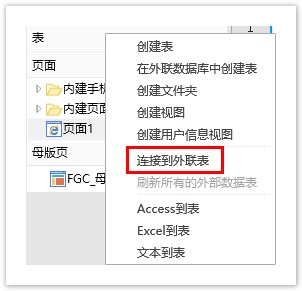
或在表的标签栏上右击,选择“连接到外联表”。
图2 连接到外联表

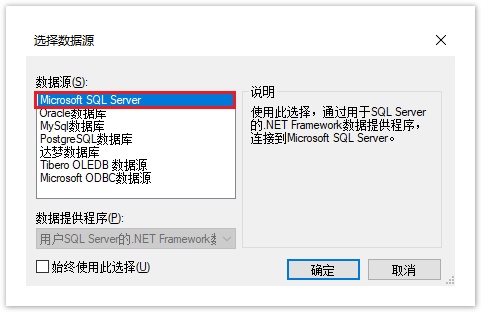
 选择数据源为“Microsoft SQL Server (SQLClient)”。
选择数据源为“Microsoft SQL Server (SQLClient)”。
图3 选择数据源

 说明
说明
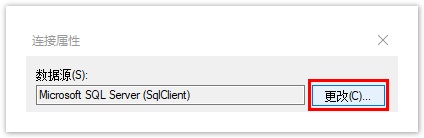
首次选择“连接到数据库”将打开“选择数据源”对话框。如果您之前已经选择了一种数据源进行连接,则将打开上一次连接的数据源的“连接属性”对话框。您可以在“连接属性”对话框中,单击“数据源”右边的“更改”,进入“选择数据源”对话框,重新选择数据源。
|
 选择Microsoft SQL Server服务器,并指定登录到服务器的方式。
选择Microsoft SQL Server服务器,并指定登录到服务器的方式。
您可以使用Windows身份验证方式登录,或使用SQL Server身份验证方式登录,并输入用户名和密码。
图4 登录到服务器

 说明
说明
如果您想以Windows身份验证方式连接SQL Server数据库,您需要更改活字格服务器的执行帐户为Windows身份验证下的有效帐户。默认情况下,活字格服务器的执行帐户为本地系统。在Windows的“控制面板->系统和安全->管理工具->服务”,打开“Forguncy Sever Service”。 |
 选择或输入数据库名称,连接到数据库。
选择或输入数据库名称,连接到数据库。
图5 连接到数据库

 设置完成后,您可以单击“测试连接”测试和设定的服务器的连接情况。
设置完成后,您可以单击“测试连接”测试和设定的服务器的连接情况。
单击“确定”。
图6 测试结果

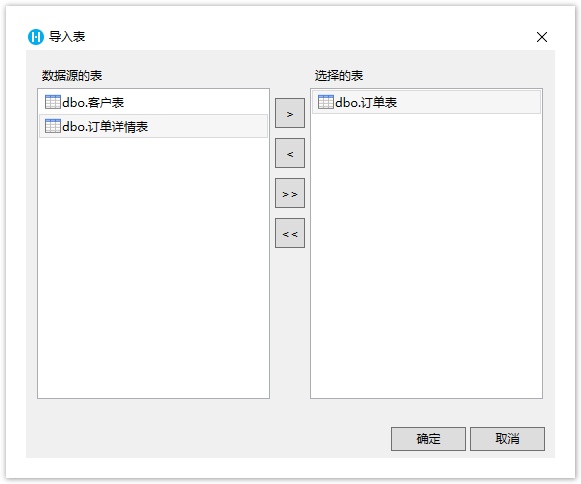
 单击“确定”后,弹出“导入表”对话框,在数据源的表列表中选中要导入的表,单击“>”将选中的表移到选择的表列表,或单击“>>”将数据源的表全部移到选择的表列表中。
单击“确定”后,弹出“导入表”对话框,在数据源的表列表中选中要导入的表,单击“>”将选中的表移到选择的表列表,或单击“>>”将数据源的表全部移到选择的表列表中。
图7 导入表

 说明
说明
|
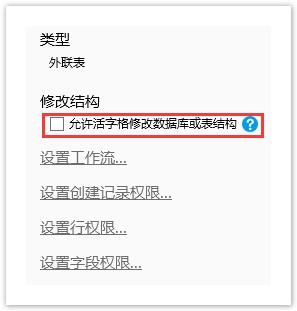
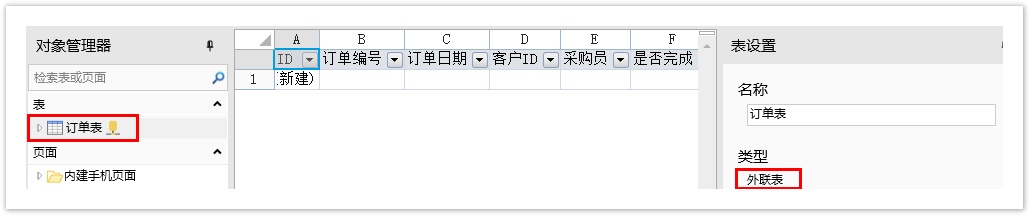
 单击“确定”,即可将表导入。打开该表,在表设置中可看到其类型为“外联表”。
单击“确定”,即可将表导入。打开该表,在表设置中可看到其类型为“外联表”。
图8 导入的表

连接到SQL Server后,再单击“连接到数据库”下的下拉按钮,会列出已连接的数据库。如下图中的SqlServer,单击即可直接打开导入表的对话框。
图9 数据库列表


 说明
说明
|
3.活字格与SQL Server数据库字段类型
在活字格中创建字段对应在SQL Server数据库中的字段类型如下表所示。
活字格字段类型 | SQL Server字段类型 |
|---|---|
用户 | nvarchar(500) |
时间 | time(7) |
文本 | nvarchar(500) |
图片 | nvarchar(500) |
整数 | bigint |
小数 | float(53) |
日期 | datetime |
是/否 | bit |
附件 | nvarchar(500) |
活字格支持一部分的SQL Server字段类型,不支持的字段类型会全部转换为文本类型。
SQL Server中的字段类型对应在活字格中的字段类型如下表所示。
SQL Server字段类型 | 活字格字段类型 |
|---|---|
| bigint | 整数 |
| bit | 是/否 |
| char | 文本 |
| date | 日期 |
| datetime | 日期 |
| datetime2 | 日期 |
| datetimeoffset | 文本 |
| decimal | 小数 |
| float | 小数 |
| Image | 文本 |
| int | 整数 |
| money | 小数 |
| nchar | 文本 |
| ntext | 文本 |
| numeric | 小数 |
| nvarchar | 文本 |
| nvarchar(max) | 文本 |
| real | 小数 |
| smalldatetime | 日期 |
| smallint | 整数 |
| smallmoney | 小数 |
| sql_variant | 文本 |
| sysname | 文本 |
| text | 文本 |
| time | 时间 |
| tinyint | 文本 |
| uniqueidentifier | 文本 |
| varchar | 文本 |
| varchar(max) | 文本 |