<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/自动编号.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
当您打开数据表时,您可以在功能区的菜单中选择“表工具-字段”,对字段进行自动编号设置。
 2.自动编号
2.自动编号
只有字段类型为“文本”时,才能设置自动编号。
图1 自动编号

在“自动编号”对话框,勾选“开启”,就可以进行自动编号设置。
图2 自动编号设置

表1 自动编号设置说明
| 设置 | 说明 |
|---|---|
| 编号组成 | 组成类别分为五种:固定文字、登录用户信息、日期、顺序号位数和字段。其中顺序号是必须包含的,且只能包含一个。
可新加、删除、上移、下移编号组成部分。 |
| 示例 | 根据已设置的编号组成生成编号的示例预览。 |
| 生成时机 |
|
| 冲突处理 | 勾选此项后,如果编号已存在,则在保存时重新设置一个编号。 |
| 废号重用模式 | 一般情况下,表中的编号都是连续的。如果删除了表中的记录,则会导致断号,被删除的记录中的编号也被称为废号。如果希望表中的编号一直保持连续,不因为删除记录而导致断号,则应该选择“重用”废号。这样,下一次生成编号时,会优先使用废号。 |
 说明
说明
|
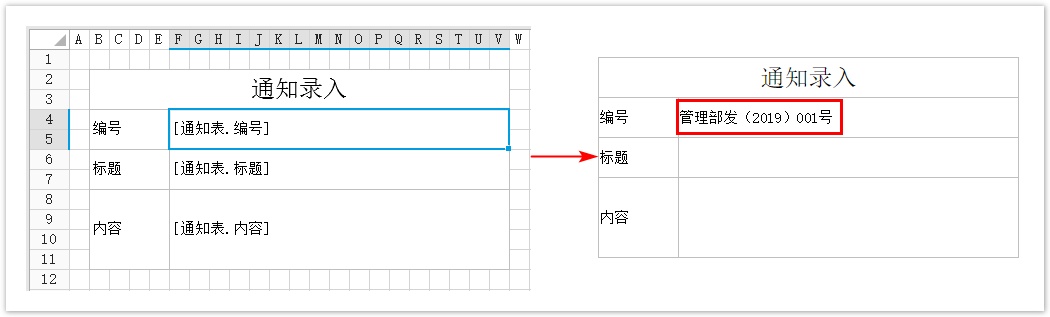
例如,在通知表中,有编号、标题、内容字段,想要在打开如下的通知录入页面时,“编号”单元格上自动生成一个类似“管理部发(2019)001号”的编号。
图3 通知录入
操作步骤
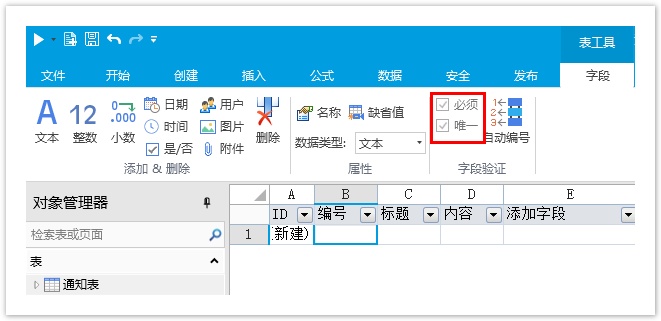
 打开通知表,选中“编号”字段,在功能区菜单栏选择“表工具-字段-字段验证”,单击“自动编号”。
打开通知表,选中“编号”字段,在功能区菜单栏选择“表工具-字段-字段验证”,单击“自动编号”。
图4 设置通知编号

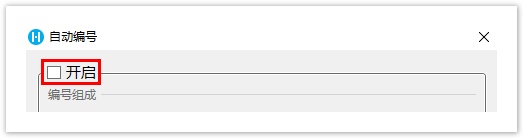
 在“自动编号”对话框中,勾选“开启”,开启自动编号。
在“自动编号”对话框中,勾选“开启”,开启自动编号。
图5 开启自动编号

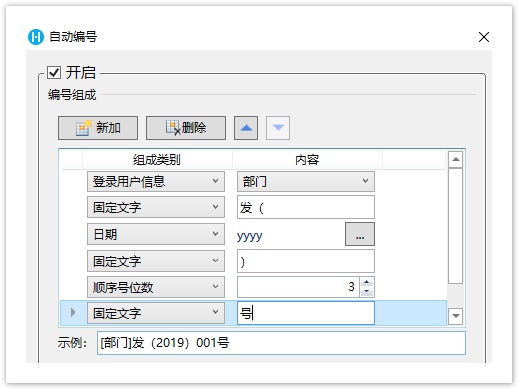
 设置编号的组成部分。单击“新加”,创建编号的组成类别及内容,如下图所示。
设置编号的组成部分。单击“新加”,创建编号的组成类别及内容,如下图所示。
图6 设置编号组成

说明
编号组成的第一项的“登录用户信息”的内容选择了“部门”,“部门”为组织级别,请参见创建组织结构。 |
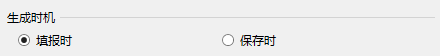
 设置编号的生成时机。可选择“填报时”或“保存时”,本例中选择“填报时”,即页面打开时就会生成编号;如果选择“保存时”,则编号在保存记录时才生成。
设置编号的生成时机。可选择“填报时”或“保存时”,本例中选择“填报时”,即页面打开时就会生成编号;如果选择“保存时”,则编号在保存记录时才生成。
图7 设置生成时机

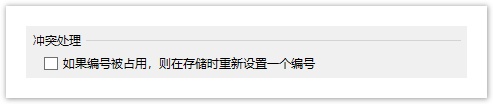
 设置编号的冲突处理原则。勾选复选框后,如果编号被占用,则在存储时重新设置一个编号。本例中不勾选复选框。
设置编号的冲突处理原则。勾选复选框后,如果编号被占用,则在存储时重新设置一个编号。本例中不勾选复选框。
图8 冲突处理

例如,管理部的用户甲与用户乙同时打开“通知录入”页面,页面上显示的自动编号都是“管理部发(2019)001号”,用户甲先提交,后用户乙提交时就会有冲突,因为表中已经有了编号“管理部发(2018)001号”。
- 如果不勾选:提交失败,弹出错误提示“自动编号已存在,请重新提交数据”,编号更新为“管理部发(2019)002号”,再次提交则成功。
- 如果勾选:提交成功,但存入通知表的编号为“管理部发(2018)002号”。
 设置废号重用模式,可选择“不重用”或“重用”。
设置废号重用模式,可选择“不重用”或“重用”。
一般情况下,表中的编号都是连续的,如果删除了表中的记录,则会导致断号。而被删除的记录中的编号则为废号。如果希望表中的编号一直保持连续,不因为删除记录而导致断号,则选择“重用”废号,下一次生成编号时,会优先使用废号。
本例中选择“不重用”。
图9 设置废号重用模式

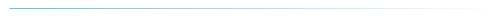
 设置完成后,单击“确定”,此时字段的“必须”与“唯一”验证会自动勾选开启,且不能取消。如果是外联表,则不会自动开启字段的“必须”与“唯一”验证。
设置完成后,单击“确定”,此时字段的“必须”与“唯一”验证会自动勾选开启,且不能取消。如果是外联表,则不会自动开启字段的“必须”与“唯一”验证。
 在页面中绑定字段后,运行工程,以部门为管理部的用户登录通知录入页面,此时会发现编号已自动生成。
在页面中绑定字段后,运行工程,以部门为管理部的用户登录通知录入页面,此时会发现编号已自动生成。
图11 自动编号