<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/命令-导入Excel数据到表格.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
使用导入Excel数据到表格命令,可将Excel中的数据直接导入到表格中。
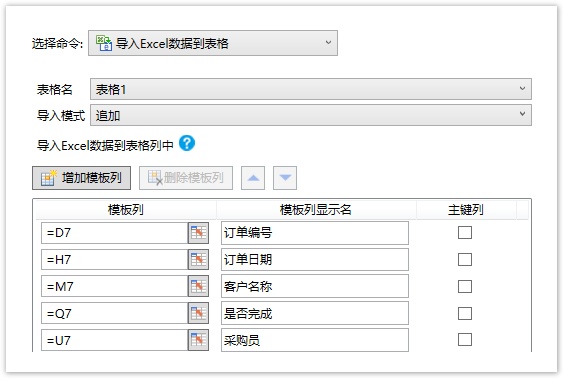
图1 导入Excel数据到表格

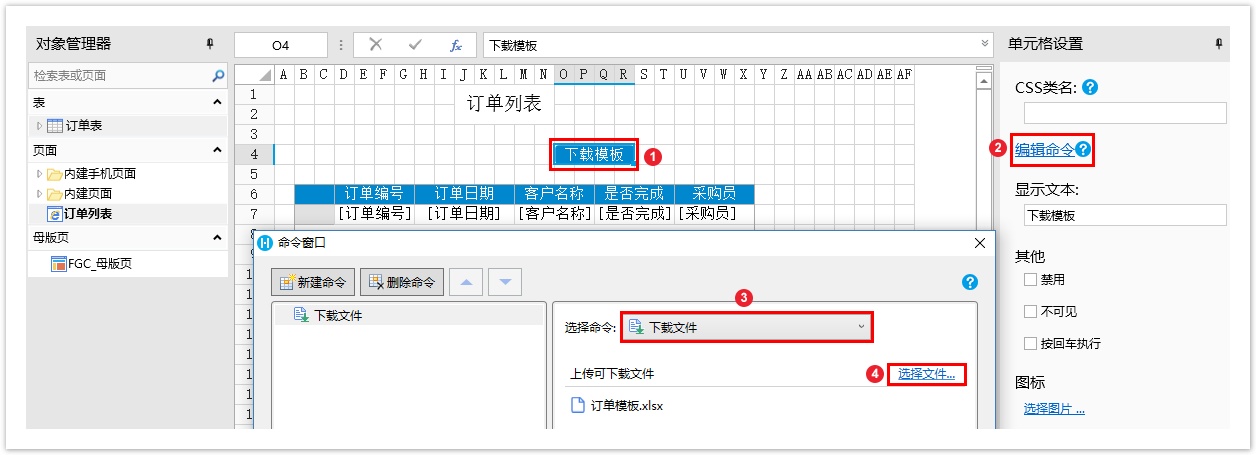
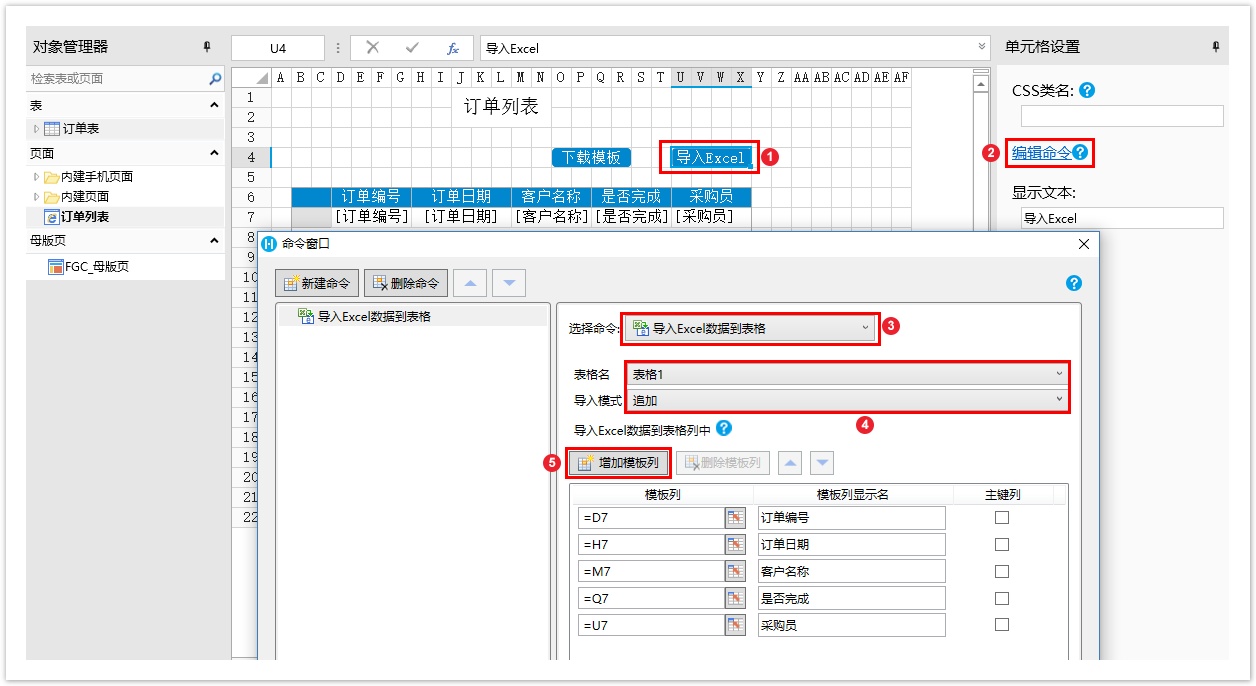
2.命令设置
在导入Excel数据到表格命令中,选择要导入数据的表格,选择完表格后,会自动的将表格中模板行的单元格及对应的标题填充在模板列及模板列显示名中。
单击“增加模板列”可以自定义模板列单元格及模板列的显示名。
表1 导入Excel数据到表格设置说明
设置 | 说明 |
|---|---|
| 表格名 | 选择导入的表格。 |
| 导入模式 | 选择一种导入模式:追加、合并和替换。
|
| 模板列 | 选择导入的表格中的模板列。 |
| 模板列显示名 | 设置Excel中对应的列名。模板列显示名必须与导入的Excel的列名要完全一致,否则会显示错误信息。 模板列显示名支持换行输入。 |
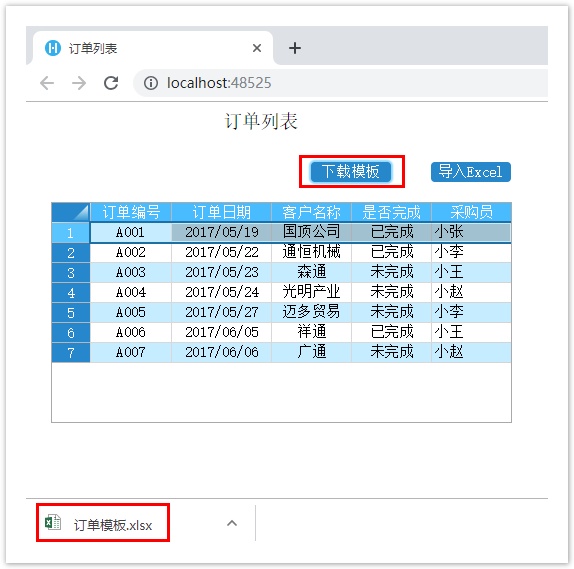
3.导入Excel数据到表格
“导入Excel”按钮,设置其命令为“导入Excel数据到表格”,选择导入的表格“表格1”和导入模式“追加”。选择表格1后模板列和模板列显示名会自动填充。

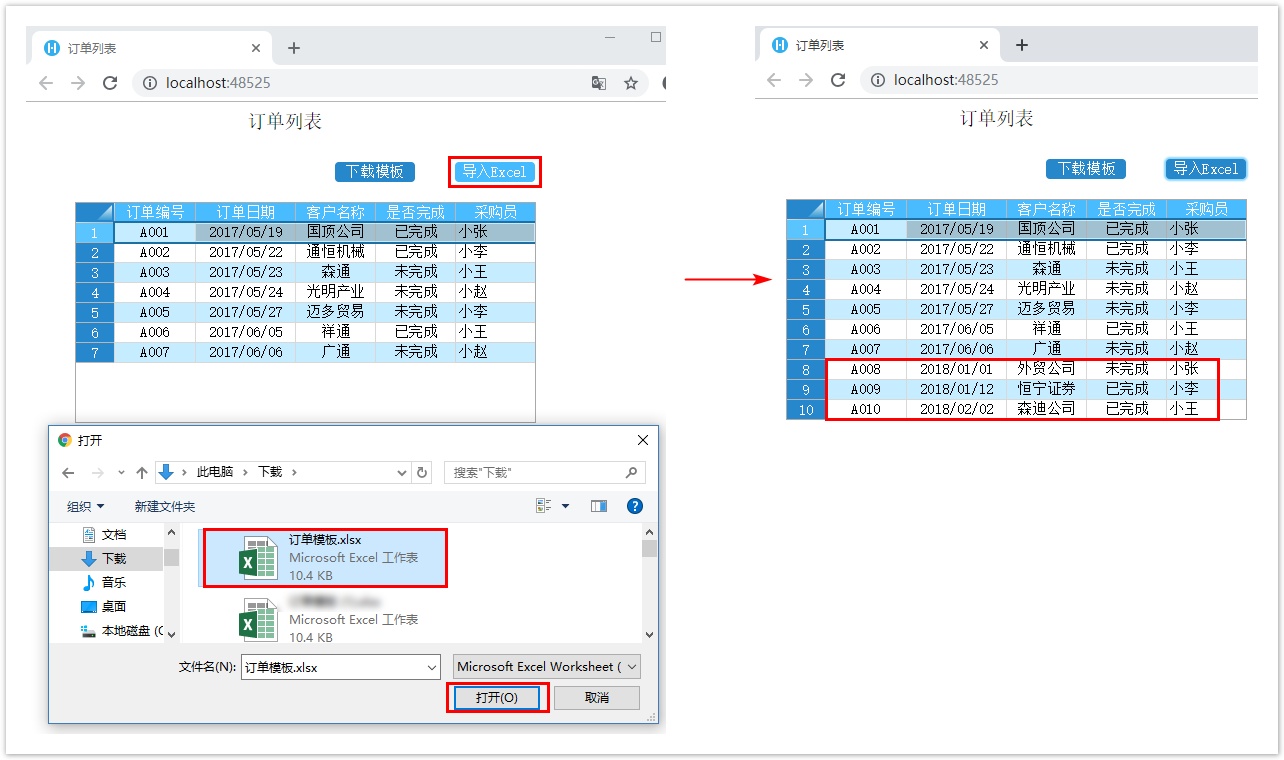
单击“导入Excel”按钮,选择要填好数据的的“订单模板.xlsx”文件后,单击“打开”,就会将选择的订单数据Excel文件中的数据导入到表格中。
 说明
说明
|
4.导入模式
导入Excel数据到表格时,有三种导入模式:
- 追加:将Excel中的数据在表格原有数据基础上追加到其后。
- 合并:将Excel和表格中的数据合并在一起。
- 替换:基于Excel的数据覆盖表格的数据。
追加
将Excel中的数据在表格原有数据基础上追加到其后。如图7所示。
合并
选择合并模式时,您必须指定一个或多个列作为主键,在导入Excel数据时,活字格将使用主键列数据作为查询信息来比较Excel和表格中的数据。
合并模式中会将Excel和表格中都存在的数据,更新为Excel中的数据,其余数据都保留合并到表格中。
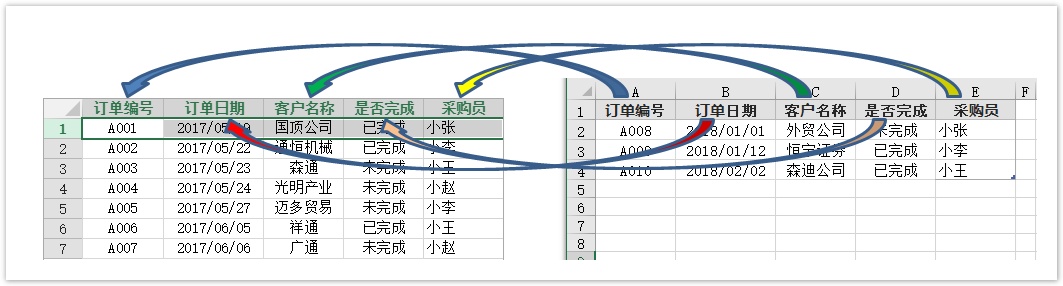
例如,Excel和表格中的数据如下图所示。
图8 Excel和表格中数据

选择模式为合并,设置“订单编号”为主键,导入Excel中数据后,显示如下。
图9 合并结果

替换
选择替换模式时,您必须指定一个或多个列作为主键,在导入Excel数据时,活字格将使用主键列数据作为查询信息来比较Excel和表格中的数据。
替换模式将基于Excel的数据覆盖表格的数据:
- 删除Excel中不存在但表格中存在的数据;
- 添加Excel中存在但表格中不存在的数据;
- 更新Excel和表格中都存在的数据。
例如,Excel和表格中的数据如下图所示。
图10 Excel和表格中数据

选择模式为替换,设置“订单编号”为主键,导入Excel中数据后,显示如下。
图11 替换结果