<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/单元格类型-用户选择框.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
将单元格设置为用户选择框类型。运行后,从用户管理网站中添加的用户中选择一个用户。
在用户管理网站添加用户的操作具体请参见创建用户。用户选择框如下图所示。
图1 用户选择框
2.设置用户选择框
选中用户选择框,在属性设置区中选择“单元格设置”标签页,设置说明见下表。
表1 用户选择框设置说明
设置 | 说明 |
|---|---|
编辑命令 | 设置当值变化时执行的命令。命令请参见第十章 命令。 |
| 数据验证 | 设置用户选择框的数据验证,具体可参见页面端校验。 |
缺省值 | 指定用户选择框中默认显示的用户名,如果输入的是公式,则由公式的结果作为默认值。 |
角色 | 指定下拉列表中只显示某个角色的用户。 |
显示列 | 指定用户组合框中要显示的列名,如用户名、全名、邮件或自定义列名。 |
下拉框显示的列 | 指定用户选择框的下拉列表中要显示的列名,如用户名、全名、邮件或自定义列名,可多选。 |
输入时匹配方式 | 在关闭“仅能选择输入”时生效,用于设置在用户选择框中输入时自动过滤下拉列表中项目的方式。 |
水印 | 没有显示文本时显示的提示文字。 |
只读 | 勾选此项后,不能修改用户选择框的值。 |
仅能选择输入 | 勾选此项后,不能通过键盘输入用户,只能通过下拉框选择用户。 |
| 获得焦点时全选文本内容 | 勾选此项后,当用户选择框获得焦点时,其中的文本内容会被全部选中,这时您就可以直接编辑文本内容。 |
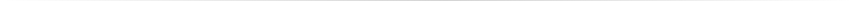
例如,在用户管理中已经添加了如下的用户:
图2 用户管理

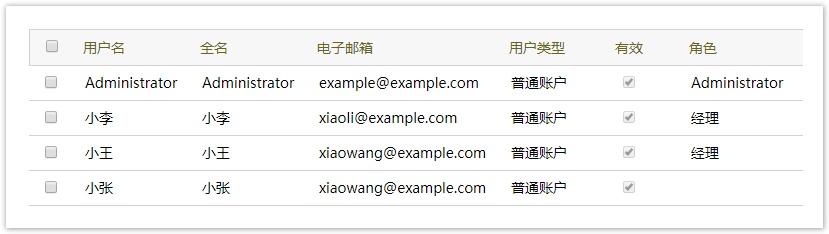
在页面中选择一个单元格区域,设置其单元格类型为“用户选择框”,并在其单元格设置中,设置角色为“经理”,显示列为“用户名”,下拉框显示的列为“用户名”和“邮件”,如下图所示。
图3 设置用户选择框

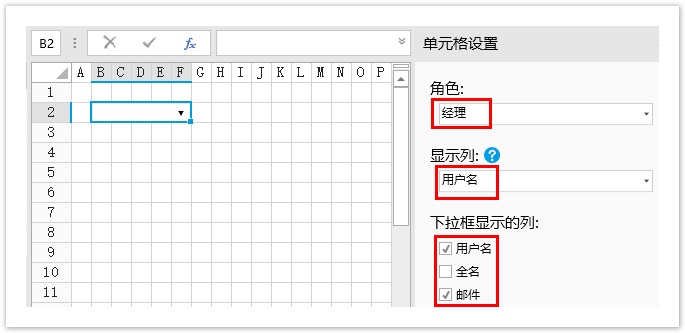
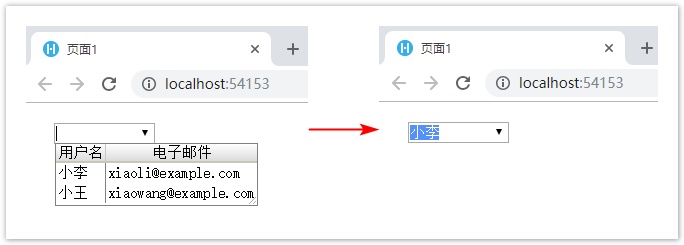
运行后,单击下拉按钮,只列出了角色为“经理”的“小李”,并在下拉框中显示他的用户名和电子邮件。选择“小李”后,其用户名会在用户选择框显示,如下图所示。
图4 运行结果

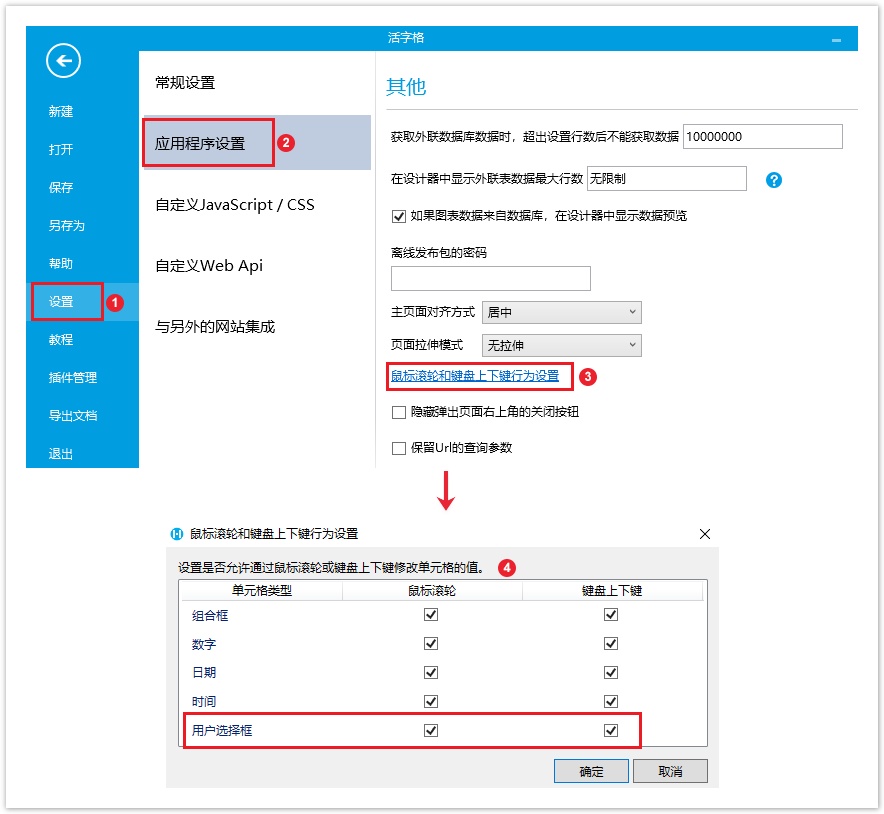
鼠标滚轮和键盘上下键行为设置
您可以设置是否允许通过鼠标滚轮和键盘上下键来修改用户选择框单元格的值。
在功能区菜单中,选择文件,然后选择“设置->应用程序设置”,在其他设置区域,单击“鼠标滚轮和键盘上下键行为设置”超链接,弹出对话框。
在对话框中,您可以勾选或取消勾选用户选择框后对应的鼠标滚轮和键盘上下键的复选框即可。
- 勾选复选框,则运行后在页面中可以通过鼠标滚轮和键盘上下键来修改用户选择框单元格的值;
- 不勾选复选框,则运行后在页面中不可以通过鼠标滚轮和键盘上下键来修改用户选择框单元格的值。
图2 鼠标滚轮和键盘上下键行为设置