<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="https://videos.grapecity.com.cn/HuoZiGe/Tutorials/v8.0/单元格类型-组合框.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
将单元格设置为组合框,运行后可在下拉框中选择一个项目。组合框如图1所示。
图1 组合框
2.设置组合框
选中按钮,在属性设置区中选择“单元格设置”标签页,设置说明见表1。
表1 组合框设置说明
设置 | 说明 | |
|---|---|---|
编辑命令 | 设置当值变化时执行的命令。命令请参见第十章 命令。 | |
| 数据验证 | 设置组合框的数据验证,具体可参见页面端校验。 | |
项目 | 设置组合框下拉列表显示的项目。可自定义项目,也可以从数据库生成项目。
|
|
缺省值
指定组合框的默认值。如果输入的是公式,则由公式的结果作为默认值。
输入时匹配方式
在关闭“仅能选择输入”时生效,用于设置在组合框中输入时自动过滤下拉列表中项目的方式。
下拉按钮显示方式
您可以选择切换下拉列表按钮▼的显示方式,有总是显示、隐藏、获得焦点时显示。
水印
没有文本时显示的提示文字。
设置下拉框的宽度,单位为像素,默认该值为空,下拉框宽度与单元格等宽。
只有下拉列表中没有设置下拉子项目时可设置下拉框宽度。
默认值为5(不包含列标题)。
该设置项只影响下拉框的初始高度,最终用户依然可以手动调整大小。
仅能选择输入
勾选此项后,就不能通过键盘输入,只能通过下拉框选择。
验证项目
勾选此项后,用户只能输入下拉列表里的项目。
只在勾选“从数据库生成项目”后才出现。
如果下拉列表中项目的数量较大,建议打开这个设置。这样下拉框会快速打开,拖动滚动条会继续加载数据。
开启后,自动过滤的功能只有在项目全部加载完成后才能使用。
组合框有三个可用操作:获取显示文本、设置数据源(字符串数组)和设置数据源(对象数组)。
拖拽可用操作到页面上,可以生成操作单元格命令。
 说明
说明
其中,输入时匹配方式、下拉按钮显示方式、水印、仅能选择输入、验证项目、动态加载项目设置在手机页面中不支持。 |
3.设置项目
设置组合框下拉时的选择项目。
自定义项目
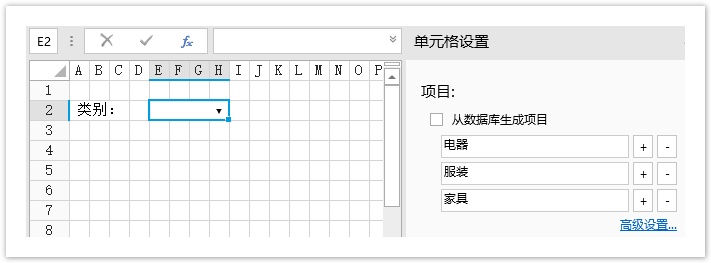
不勾选“从数据库生成项目”时,可直接定义项目名称,通过“+”“-”来增加或者减少项目。
图2 自定义项目

高级设置
在高级设置中,可以设置项目的值与显示文本、项目排序。
值与显示文本
如果希望组合框的值与显示文本不同,可在“高级设置”中进行设置。
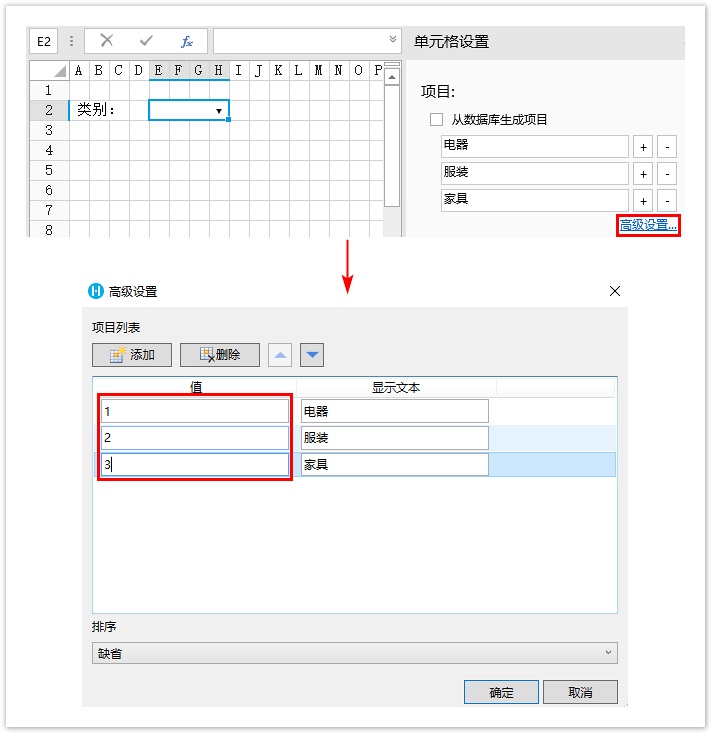
例如,单击“高级设置”,将项目中的值进行修改,如下图所示。
图3 高级设置

单击“确定”后,1、2、3为项目的值,电器、服装、家具为显示的文本,例如:
- 如果设置缺省值为“2”,则组合框中的“服装”呈选中状态,如下图:
图4 设置缺省值

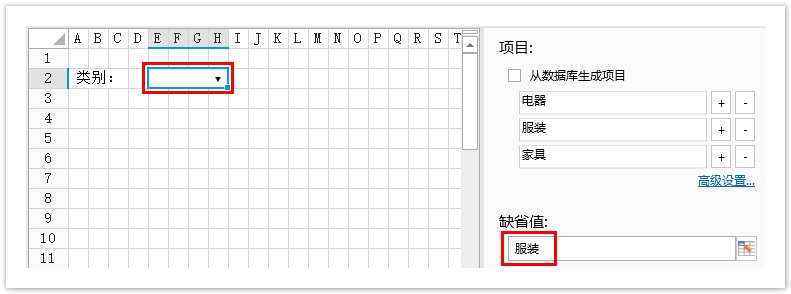
- 如果设置缺省值为“服装”,则组合框中的“服装”不会呈选中状态,如下图:
图5 设置缺省值

项目排序
对项目进行排序,有三种排序方式:缺省、升序和降序。
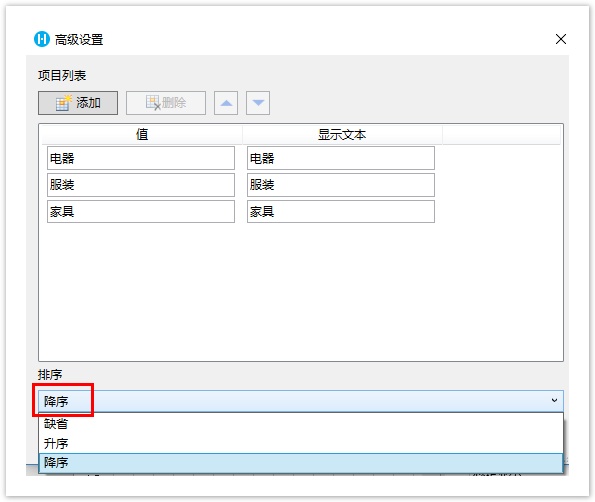
例如设置排序方式为降序,如下图所示。
图6 设置排序

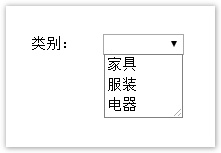
运行后,组合框显示如下:
图7 排序结果

鼠标滚轮和键盘上下键行为设置
您可以设置是否允许通过鼠标滚轮和键盘上下键来修改组合框单元格的值。
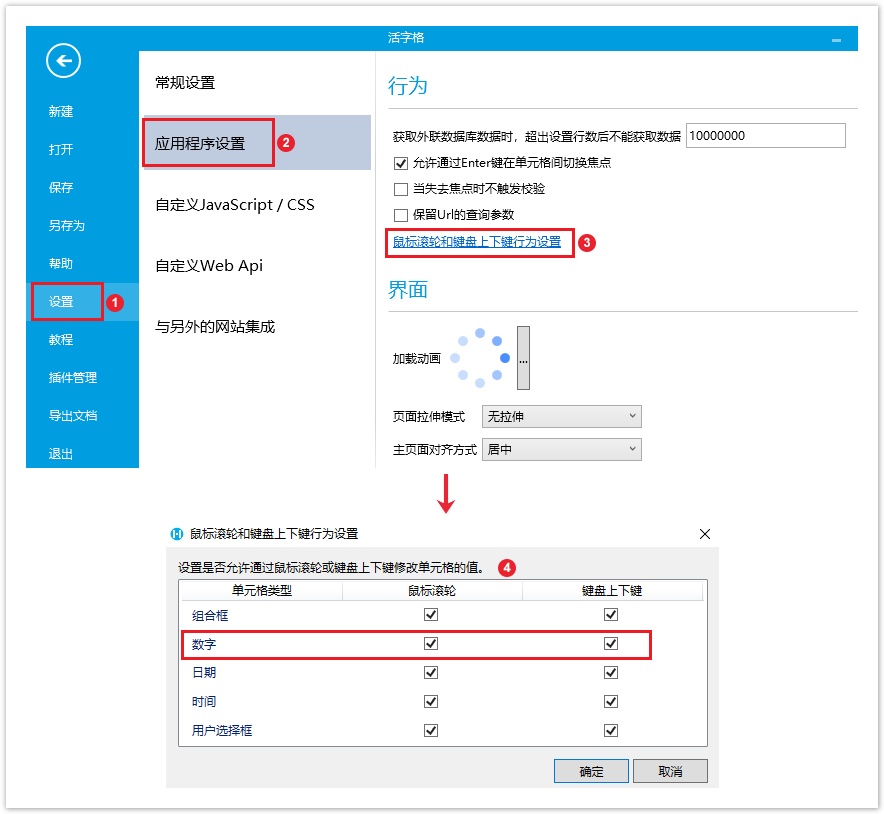
在功能区菜单中,选择文件,然后选择“设置->应用程序设置”,在行为设置区域,单击“鼠标滚轮和键盘上下键行为设置”超链接,弹出对话框。
在对话框中,您可以勾选或取消勾选组合框后对应的鼠标滚轮和键盘上下键的复选框即可。
- 勾选复选框,则运行后在页面中可以通过鼠标滚轮和键盘上下键来修改组合框单元格的值;
- 不勾选复选框,则运行后在页面中不可以通过鼠标滚轮和键盘上下键来修改组合框单元格的值。
图8 鼠标滚轮和键盘上下键行为设置