<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="https://videos.grapecity.com.cn/HuoZiGe/Tutorials/v8.0/单元格类型-单元格样式.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
在活字格中,活字格为多种单元格提供了单元格样式,帮助您快速美化页面中的单元格。
如果预置的单元格样式不能满足您的需要,您可以新建单元格样式,自定义各种状态下的单元格的样式。
2.单元格样式
支持设置单元格样式的单元格类型包括:按钮、文本框、多行文本框、超链接、组合框、数字、日期、时间、图片、图片上传、附件上传、用户选择框、数据透视表、图文列表、菜单。
不同单元格类型预置的单元格样式不同,并且其中一些单元格类型的样式会随着主题的切换而有不同。
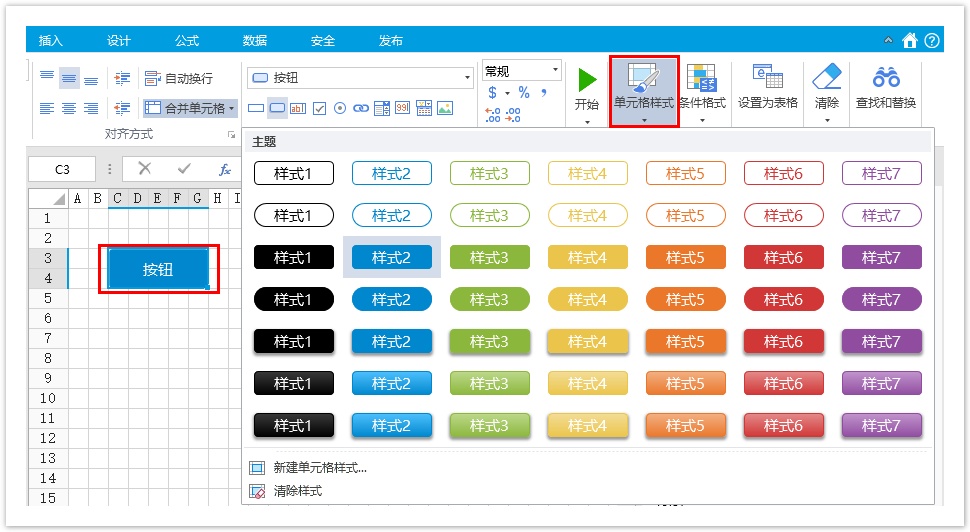
选中设置了单元格类型的单元格,如按钮,在功能区菜单栏中选择“开始->单元格样式”,在样式列表中单击一个样式以应用到单元格中。
下图为默认主题下的按钮的单元格样式。
 图1 单元格样式
图1 单元格样式

3.新建单元格样式
如果预置的单元格样式不能满足您的需要,您可以新建并应用自定义单元格样式,且您可以删除任何自定义的单元格样式。
操作步骤
 在功能区菜单栏中选择“开始->单元格样式”,弹出单元格样式列表。如图1所示。
在功能区菜单栏中选择“开始->单元格样式”,弹出单元格样式列表。如图1所示。
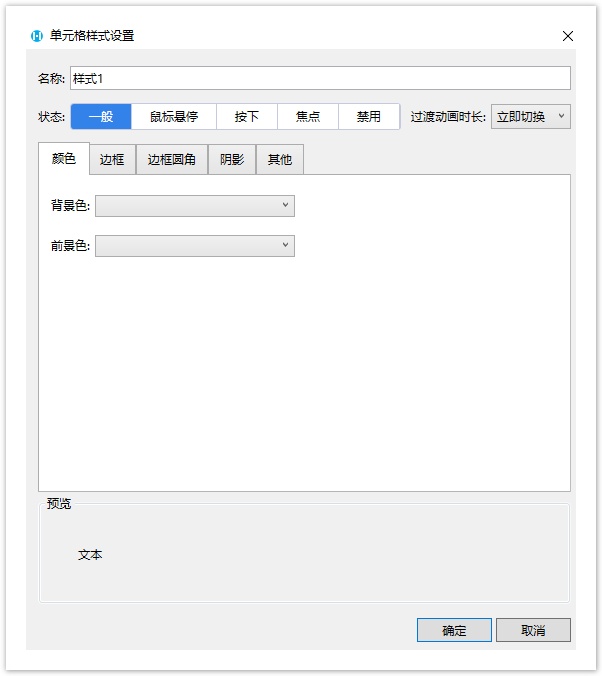
 在单元格样式列表下,单击“新建单元格样式”,弹出“单元格样式设置”对话框。
在单元格样式列表下,单击“新建单元格样式”,弹出“单元格样式设置”对话框。
图2 单元格样式设置

 在“名称”后的文本框中,输入样式的名称。
在“名称”后的文本框中,输入样式的名称。
 设置各状态下单元格的样式,包括一般、鼠标悬停、按下、焦点、禁用五种状态,并可设置不同状态之间切换时的过渡动画时长。
设置各状态下单元格的样式,包括一般、鼠标悬停、按下、焦点、禁用五种状态,并可设置不同状态之间切换时的过渡动画时长。
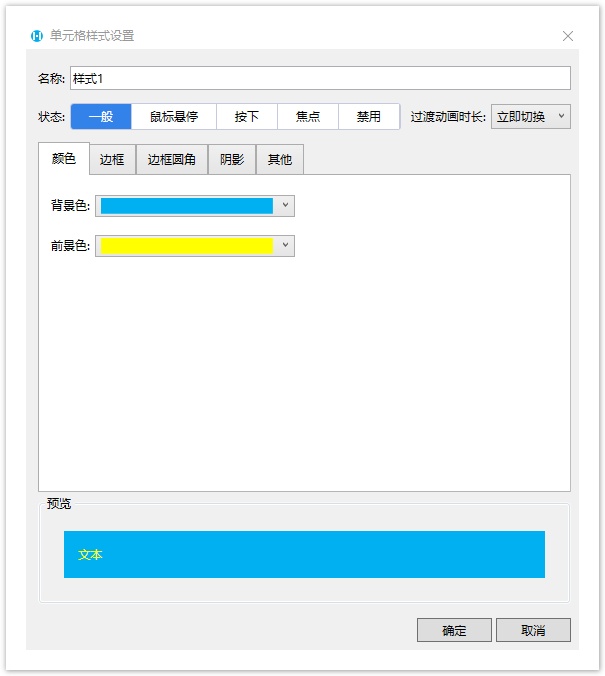
选中一个状态,设置单元格的颜色、边框、边框圆角、阴影和其他。可在下方预览区域查看单元格样式效果。
例如,选中“颜色”,设置其背景色为浅蓝,前景色为黄色,如下图所示。
图3 设置单元格样式

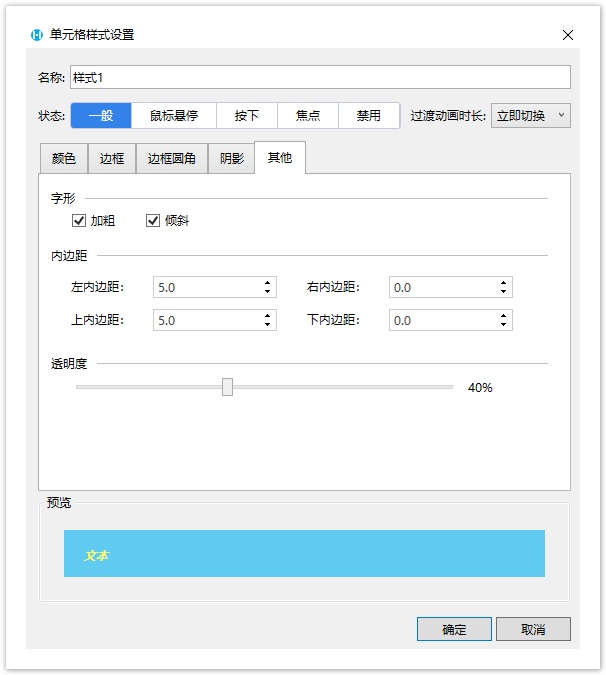
在“其他”标签下,您可以设置字形、内边距和透明度。
- 字形:包括加粗和倾斜,与开始菜单下的加粗、倾斜一样。对于按钮、超链接和附件上传框,还可以设置下划线。
- 内边距:指边框与内容之间的距离,包括左、右、上、下内边距。
- 外边距:设置附件和在表格中的按钮的单元格样式时,可以设置外边距,包括左、右、上、下外边距。
- 透明度:指整体透明度,如果您只想设置背景透明度,则应在“颜色”选项卡项中进行设置。
图4 其他设置

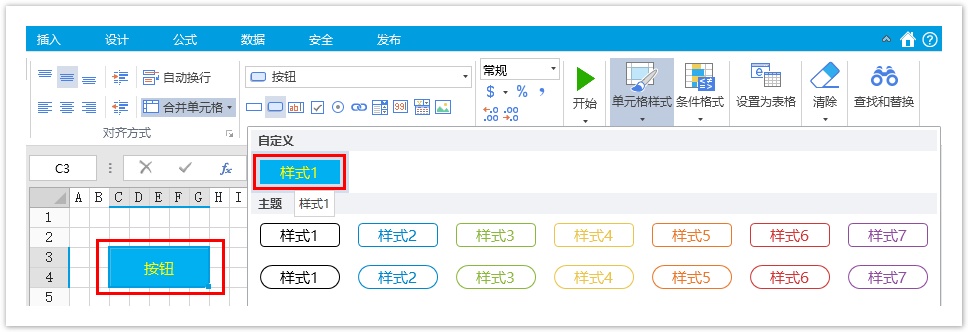
 单击“确定”后,按钮单元格已应用此样式,再单击“单元格样式”后,此自定义样式会在样式列表顶部列出。
单击“确定”后,按钮单元格已应用此样式,再单击“单元格样式”后,此自定义样式会在样式列表顶部列出。
图5 自定义样式


4.操作单元格样式
对于自定义单元格样式,您可以对其进行修改、删除、复制和设为默认样式操作。
对于内置单元格样式,您可以对其进行修改、复制、重置和设为默认样式操作。
修改单元格样式
自定义单元格样式与内置单元格样式都可以被修改。
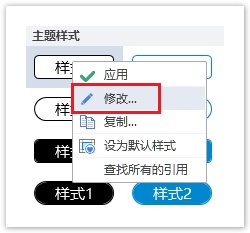
右击要修改的单元格样式,选择“修改”,在弹出的“单元格样式设置”对话框中对样式进行修改。
图6 修改单元格样式

删除自定义单元格样式
只有自定义的单元格样式可以被删除。
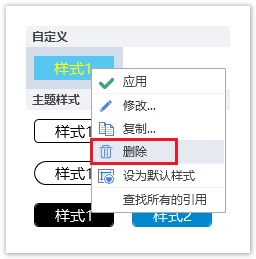
右击要删除的自定义单元格样式,选择“删除”。
图7 删除自定义单元格样式

复制单元格样式
自定义单元格样式与内置单元格样式都可以被复制,并且可以对复制后的单元格样式进行修改。
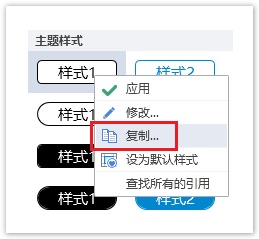
右击要复制的单元格样式,选择“复制”,在弹出的“单元格样式设置”对话框中对单元格样式进行修改。
图8 复制单元格样式

重置内置单元格样式
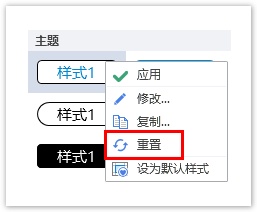
只有内置的单元格样式可以被重置。内置的单元格样式被修改后,可使用“重置”将其恢复到最初的状态。
图9 重置单元格样式

设为默认样式
自定义单元格样式与内置单元格样式都可以被设为默认样式。
将一个单元格样式设置默认样式后,在该活字格工程文件中选择单元格设置为该类型的单元格时,其样式都为此样式。
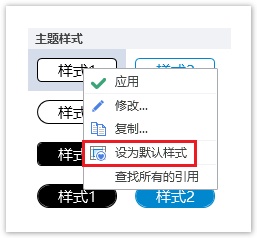
图10 设为默认样式

查找所有的引用
单元格应用样式后,您可以查找所有应用了该样式的单元格。
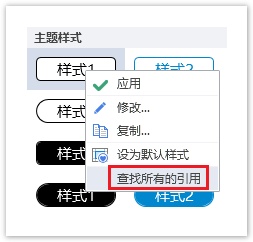
图11 查找所有的引用

清除样式
单元格应用样式后,您可以清除样式,使单元格不应用任何的样式,恢复到最原始的状态。
选中单元格,单击“单元格样式”后选择最底部的“清除样式”。
图12 清除样式