<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/建立业务数据-创建字段.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
在数据表中,每一个子项(列)为一个“字段”。通过在数据表中创建列(字段)来存储数据,每一行字段(列)的组合被称为“记录”。
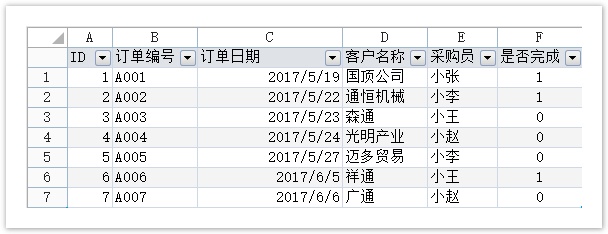
如下图的订单表所示,该表中有“ID”、“订单编号”、“订单日期”、“客户名称”、“采购员”、“是否完成”六个字段,有七条记录。其中ID为自增字段,不可编辑。
图1 订单表
 2.字段类型
2.字段类型
基于可能存储的数据,活字格中给字段提供了如下类型:
表1 字段说明
类型 | 说明 | |
|---|---|---|
文本 | 存储文本信息。 | |
整数 | 存储整数信息。 | |
小数 | 存储带小数的数字信息。 | |
日期 | 存储日期信息。有年、季度、月、日四个子字段。 | |
时间 | 存储时间信息。 | |
是/否 | 存储是/否信息,在数据库中实际存储的值为“1”或“0”,其中“1”代表“是”,“0”代表“否”。 | |
用户 | 存储用户信息 (SQL Server和Oracle中可由文本列类型转换)。有全名、邮件、角色、自定义属性、组织上级等子字段。
|
|
图片
将图片存储为“GUID_文件名”(SQL Server和Oracle中可由文本列类型转换)。
附件
将附件存储为“GUID_文件名”(SQL Server和Oracle中可由文本列类型转换)。
 3.创建字段
3.创建字段
在数据表中创建字段的步骤如下:
操作步骤
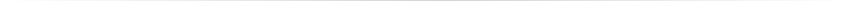
 在数据表中,单击第一行最后一个单元格(内容为“添加字段”)的下拉按钮,在下拉列表中选择字段类型。新添加的字段会出现在当前列的旁边,您可以继续添加需要的字段。
在数据表中,单击第一行最后一个单元格(内容为“添加字段”)的下拉按钮,在下拉列表中选择字段类型。新添加的字段会出现在当前列的旁边,您可以继续添加需要的字段。
图2 创建字段

 说明
说明
ID字段是创建表后自动添加的一个字段。当用户添加记录时,ID字段会自动生成记录的序列号。用户不能删除该字段,也不能修改该字段的值。 |
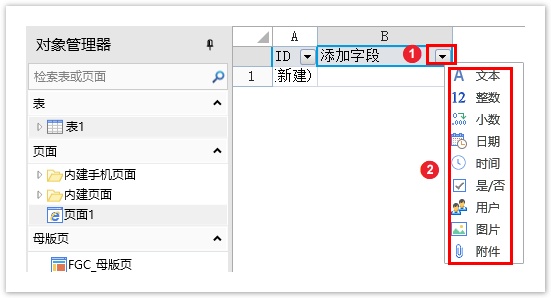
 命名字段。右击字段名所在单元格,在弹出的菜单中选择“重命名”,修改字段名称。也可以双击字段名所在单元格修改字段名称。
命名字段。右击字段名所在单元格,在弹出的菜单中选择“重命名”,修改字段名称。也可以双击字段名所在单元格修改字段名称。
图3 命名字段

 说明
说明
|

 4.字段操作
4.字段操作
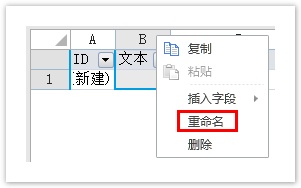
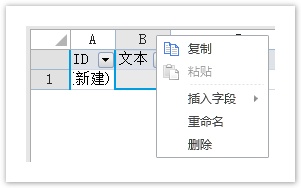
创建完字段后,您可以选中字段,对字段进行复制、粘贴、重命名、删除等操作。
图4 字段操作

 说明
说明
删除字段时,您也可以选择字段所在的列,右击选择“删除”。删除字段以后,相关的数据也会被删除,请谨慎操作。 |
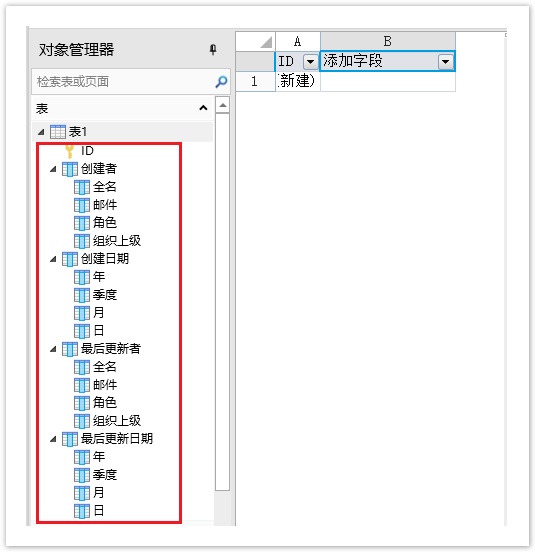
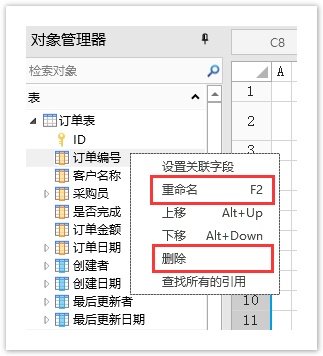
您也可以展开数据表,选中一个字段,右击,在右键菜单中选择重命名字段和删除字段。
图5 重命名和删除字段

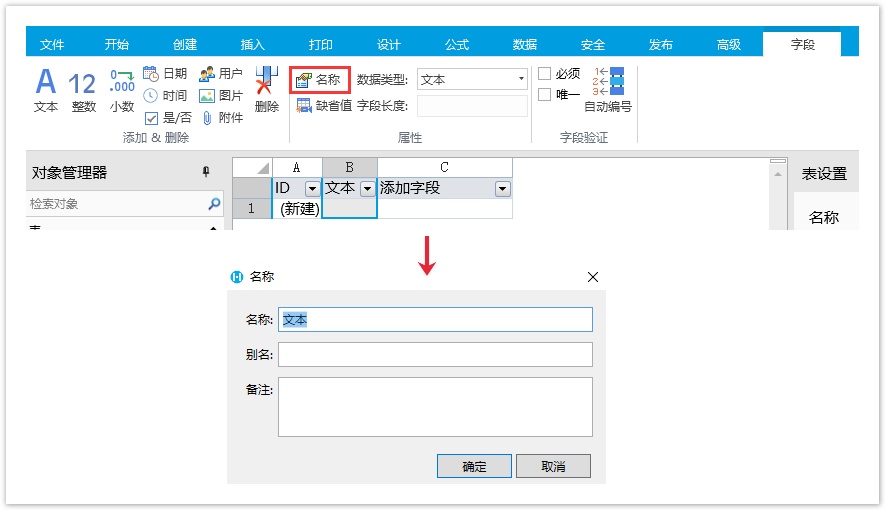
设置字段名称
创建完字段后,选中字段,在功能区菜单栏中选择“字段->名称”,会弹出名称设置对话框,您可以设置字段的别名和备注。
图6 设置字段名称



 说明
说明