<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="https://videos.grapecity.com.cn/HuoZiGe/Tutorials/v7.0/新功能视频/报表-创建报表.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script> |
1.描述
2.创建报表
创建报表前,首先需要准备好用于创建报表的数据表。
操作步骤
 创建报表。在对象管理器的报表标签上,右击,选择创建页面报表或创建RDL报表。
创建报表。在对象管理器的报表标签上,右击,选择创建页面报表或创建RDL报表。
或是选择“创建文件夹”,在文件夹中创建页面报表或创建RDL报表。
图1 创建报表

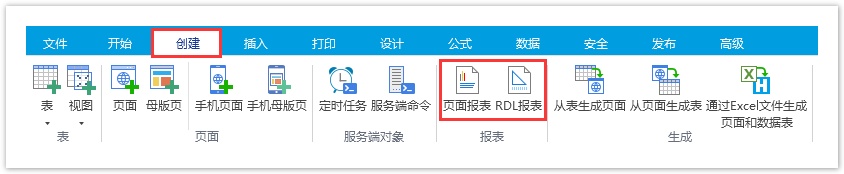
您也可以在功能区菜单栏中,单击“创建”,在报表区域,单击“页面报表”或“RDL报表”。
图2 创建报表

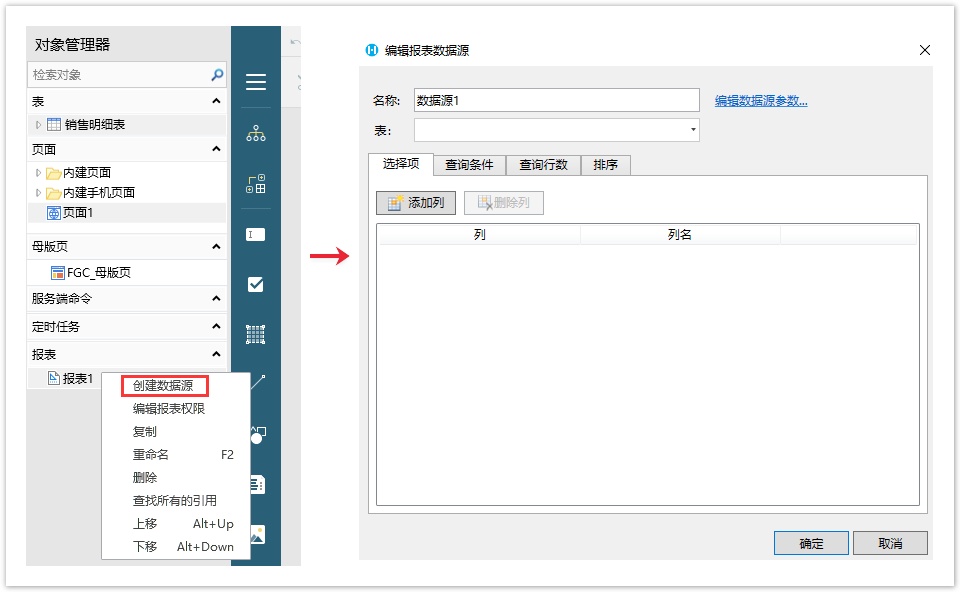
 创建数据源。选择报表,右击,在右键菜单中选择“创建数据源”,弹出编辑报表数据源对话框。
创建数据源。选择报表,右击,在右键菜单中选择“创建数据源”,弹出编辑报表数据源对话框。
图3 创建数据源

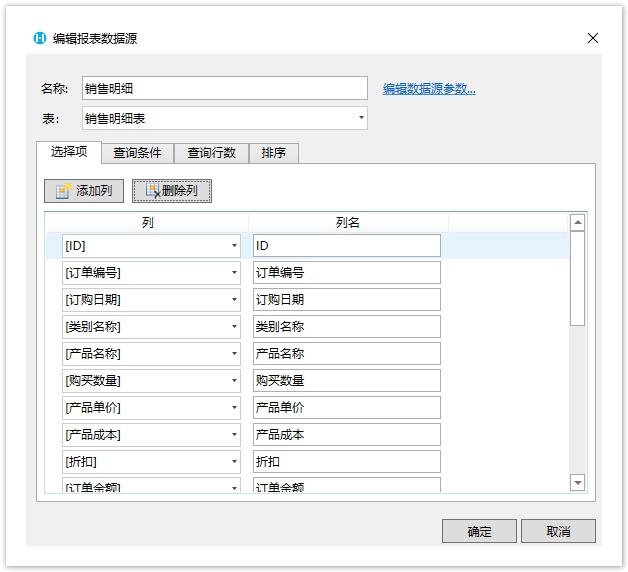
 编辑数据源。
编辑数据源。
- 名称:数据源的名称。
- 表:选择数据的来源数据表。
- 编辑数据源参数:添加的数据源参数可在查询条件、查询行数等处使用。
- 选择项:选择数据表后,默认会将数据表中的所有字段自动添加到选择项列表中。您可以根据您的需要添加或删除列。
- 查询条件:设置数据表中数据的查询条件。
- 查询行数:设置数据表中数据的查询行数。
- 排序:设置数据表中数据的排序规则。
图4 编辑数据源

 编辑报表。
编辑报表。
①添加组件元素。
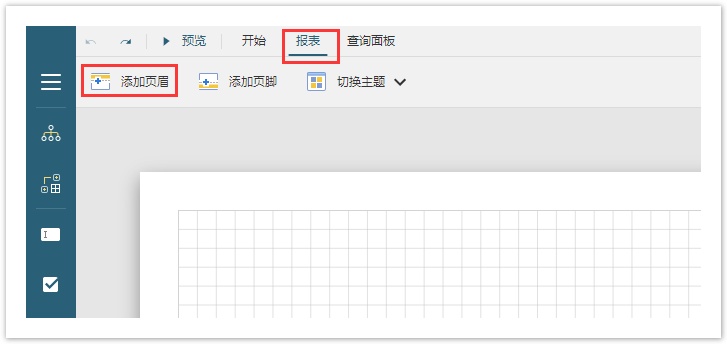
添加页眉。单击“报表->添加页眉”。

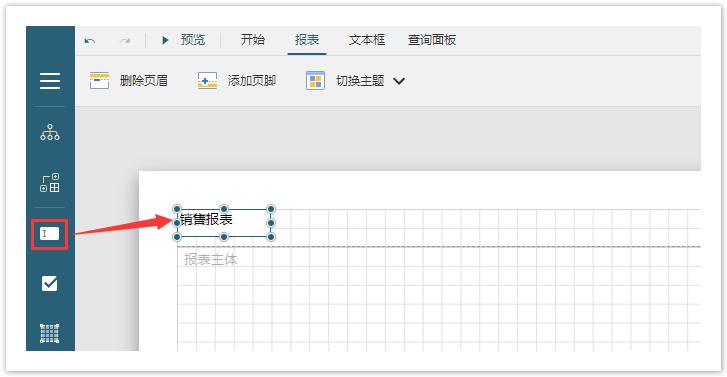
拖拽一个文本框到页眉区域,并输入“销售报表”。

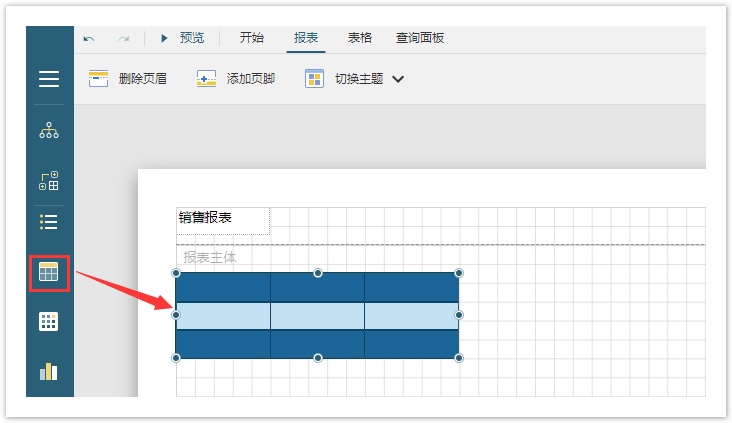
拖拽一个表格至报表主体区域。

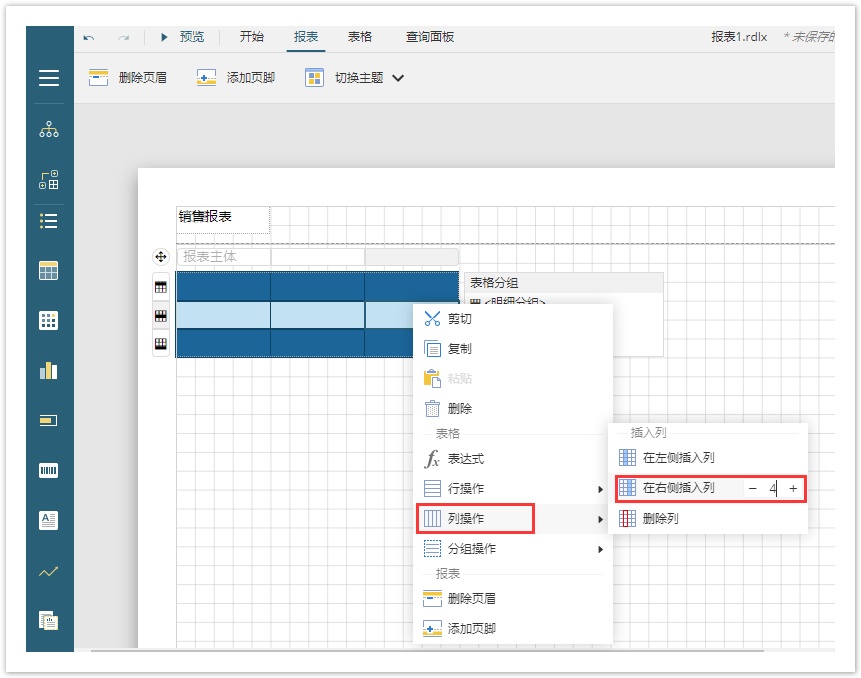
鼠标右击最后一列的一个单元格,在弹出菜单中选择“列操作->在右侧插入列”,将数字调整成“4”,添加4列,然后单击“在右侧插入列”,就会插入4列。

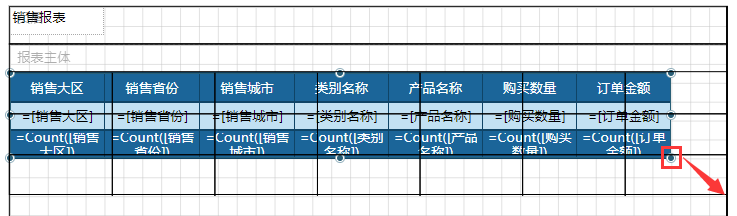
②绑定数据。选中表格第二行的单元格,单击单元格内右侧的 ,选择数据源中的字段进行绑定。数据绑定后会自动填充表头标题和表尾汇总。
,选择数据源中的字段进行绑定。数据绑定后会自动填充表头标题和表尾汇总。

③外观优化。选中整个表格,将其拉宽至报表主体边框。

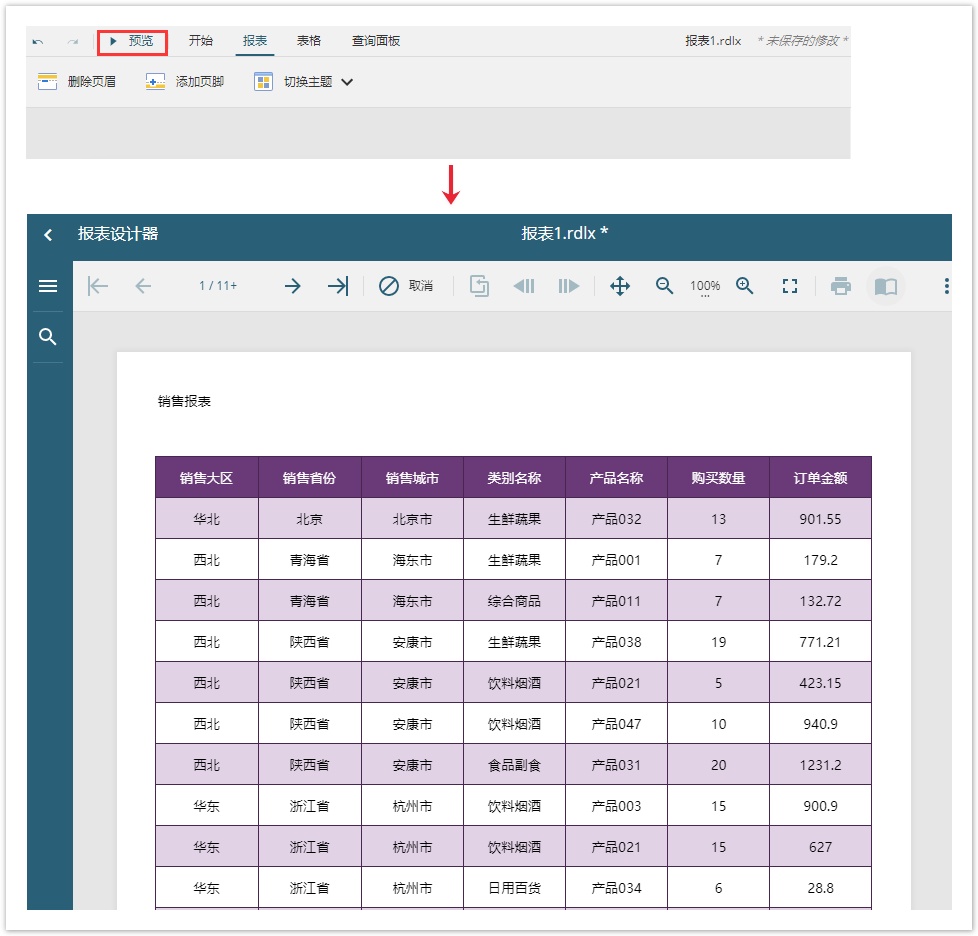
在右侧的属性设置面板,设置其样式,例如选中表格设置主题颜色为“主题色6-交替行颜色”,如下图所示。

单击设计器菜单栏的预览按钮,预览报表。

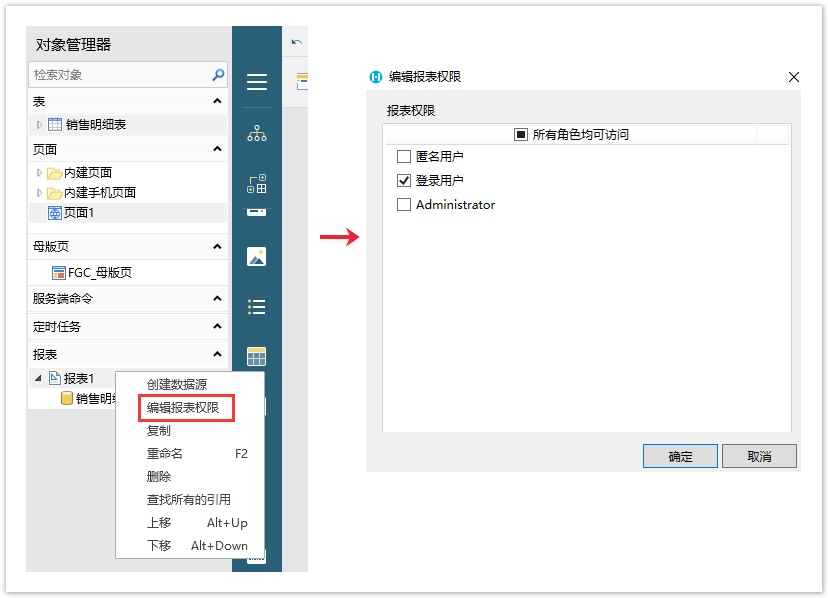
 编辑报表权限。选择报表,右击,在右键菜单中选择“编辑报表权限”。在弹出的对话框中,选择可以查看和导出报表的角色。
编辑报表权限。选择报表,右击,在右键菜单中选择“编辑报表权限”。在弹出的对话框中,选择可以查看和导出报表的角色。

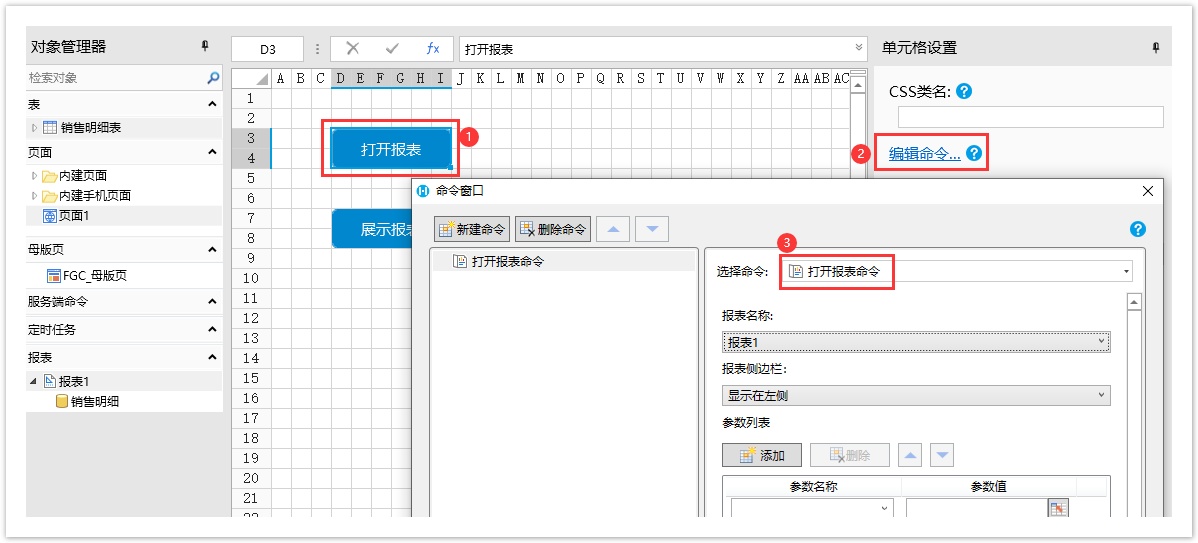
 展示报表。创建报表后,可以使用新增的两个报表命令来展示报表:打开报表命令和导出报表命令。
展示报表。创建报表后,可以使用新增的两个报表命令来展示报表:打开报表命令和导出报表命令。


运行页面,在页面中单击“打开报表”按钮,就会在浏览器中打开一个标签页,显示报表。

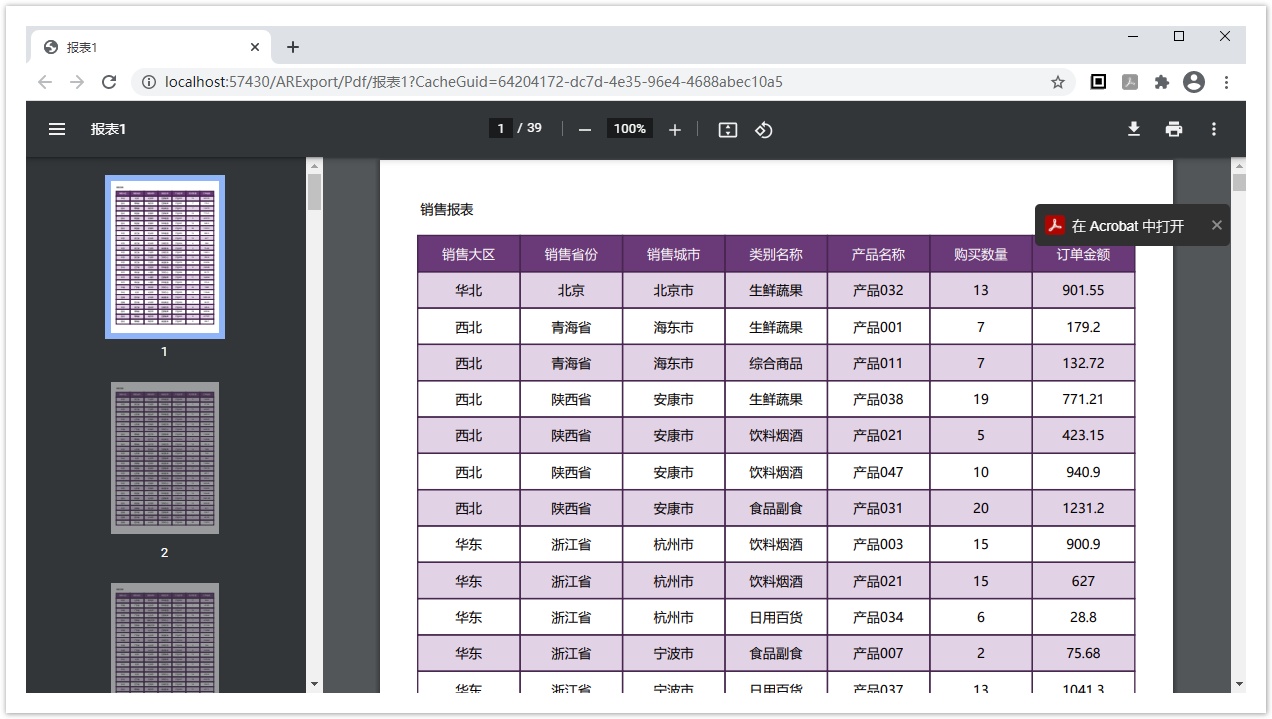
单击“导出报表”按钮,就会将报表导出到PDF中。