<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v6.0/教学视频/软件许可-反激活活字格服务端.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
一个激活码被激活后就不能在其他服务端上再次使用。如果需要迁移服务端,需要在原服务端上进行反激活操作,反激活后原服务端将不能继续使用,但反激活的激活码可以在新的服务端上激活使用。
|
2.在线反激活活字格服务端
反激活活字格服务端,需要先反激活用户认证许可,再反激活服务器许可。下面介绍在线反激活活字格服务端的操作步骤。
操作步骤
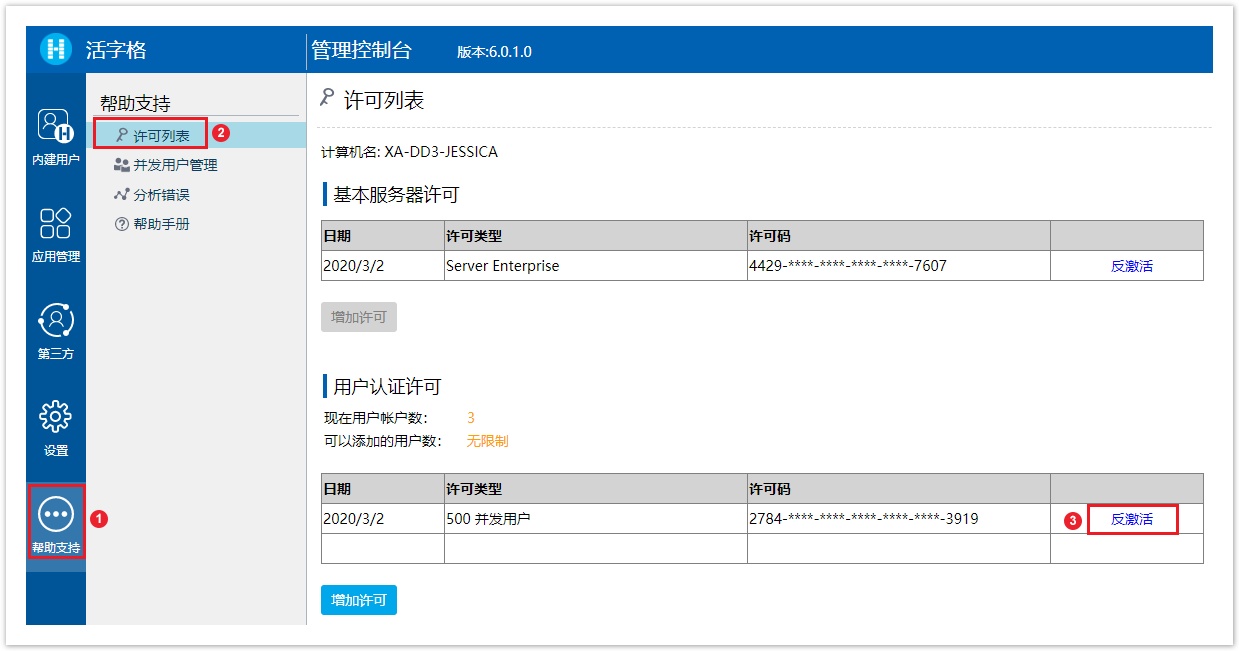
![]() 登录活字格管理控制台,选择“帮助支持->许可列表”。
登录活字格管理控制台,选择“帮助支持->许可列表”。
![]() 在许可列表的用户认证许可中,单击“反激活”。
在许可列表的用户认证许可中,单击“反激活”。
图1 反激活用户认证许可

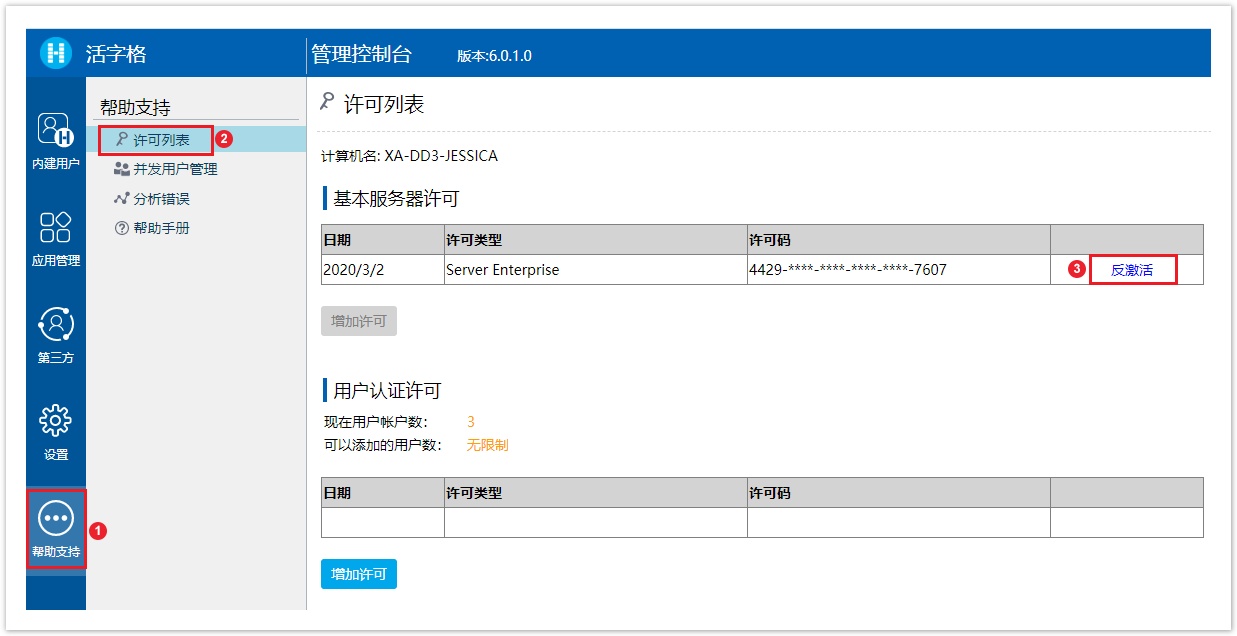
![]() 反激活用户认证许可后,再反激活基本服务器许可。
反激活用户认证许可后,再反激活基本服务器许可。
图2 反激活服务器许可

![]() 反激活完成后,激活码被释放,可以在其他服务端上再次激活使用。
反激活完成后,激活码被释放,可以在其他服务端上再次激活使用。
![]()
 说明
说明
只有拥有“许可列表-反激活”权限的用户才能进行反激活操作。权限设置请参见分配角色的权限。 |
3.离线反激活活字格服务端
如果无法连接激活服务器,您可以离线反激活。下面介绍离线反激活活字格服务端的操作步骤。
操作步骤
![]() 登录活字格管理控制台,选择“帮助支持->许可列表”。
登录活字格管理控制台,选择“帮助支持->许可列表”。
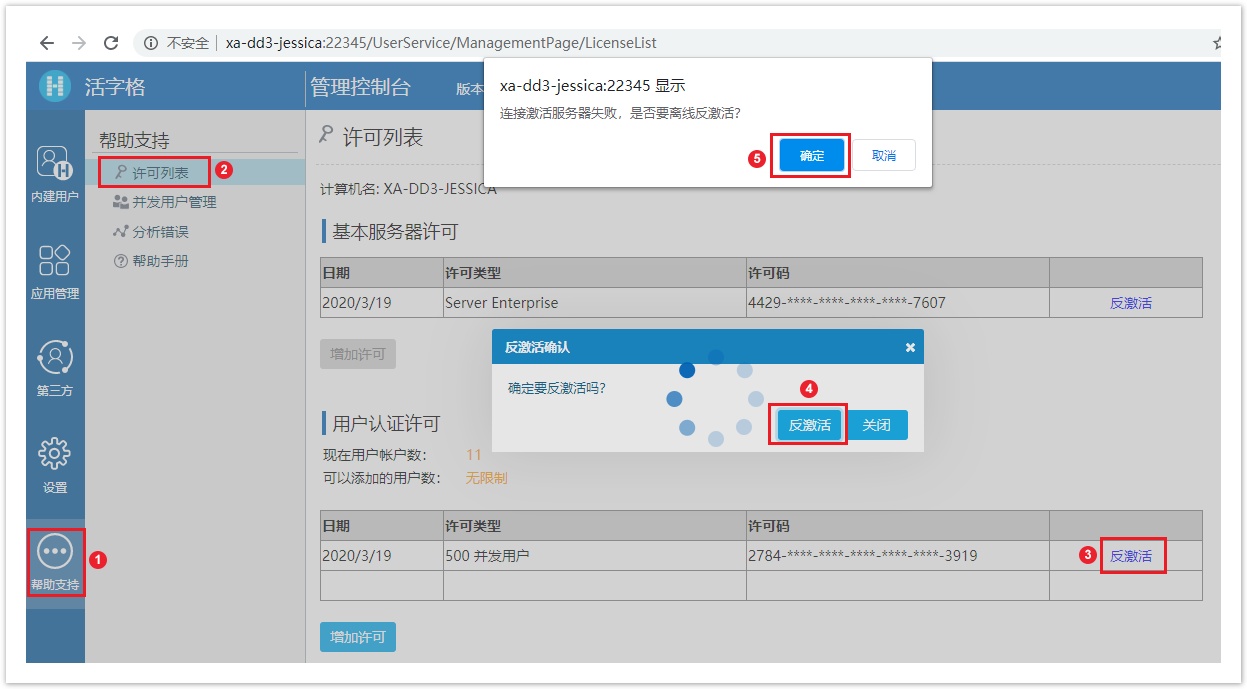
![]() 在许可列表的用户认证许可中,单击“反激活”,弹出确认对话框,单击“反激活”。
在许可列表的用户认证许可中,单击“反激活”,弹出确认对话框,单击“反激活”。
![]() 连接激活服务器失败时,不能在线反激活,会弹出提示离线反激活对话框,单击“确定”。
连接激活服务器失败时,不能在线反激活,会弹出提示离线反激活对话框,单击“确定”。
图3 离线反激活用户认证许可

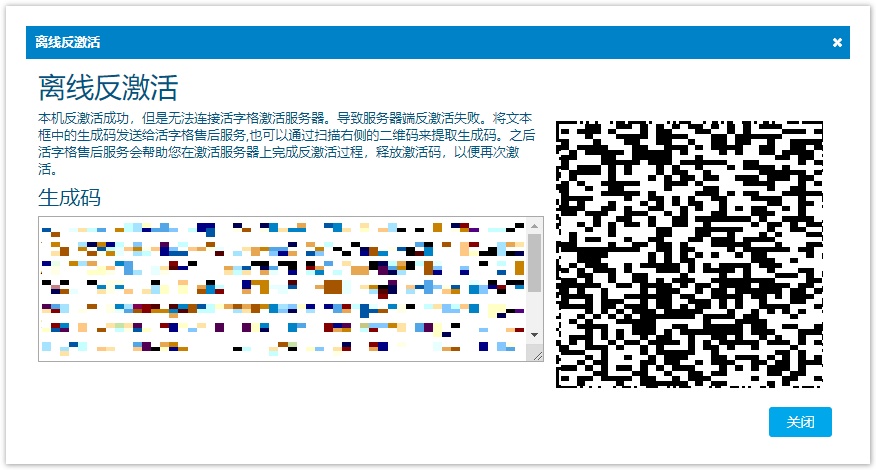
![]() 确定反激活后,会弹出离线反激活对话框,提示您本机反激活成功,但是无法连接活字格激活服务器,导致服务器端反激活失败。
确定反激活后,会弹出离线反激活对话框,提示您本机反激活成功,但是无法连接活字格激活服务器,导致服务器端反激活失败。
您需要将文本框中的生成码发送给活字格售后服务,也可以通过扫描右侧的二维码来提取生成码。
图4 离线反激活

![]() 将生成码发送给活字格售后服务后,他们会帮助您在激活服务器上完成反激活过程,释放激活码,以便再次激活。您就可以关闭离线反激活的对话框。
将生成码发送给活字格售后服务后,他们会帮助您在激活服务器上完成反激活过程,释放激活码,以便再次激活。您就可以关闭离线反激活的对话框。
请确保离线反激活码已经被复制,一旦关闭该对话框,您将无法再次获取该反激活码。
图5 关闭提示

![]() 离线反激活用户认证许可后,您可以重复以上步骤,继续离线反激活服务器许可。
离线反激活用户认证许可后,您可以重复以上步骤,继续离线反激活服务器许可。
![]() 反激活完成后,激活码被释放,可以在其他服务端上再次激活使用。
反激活完成后,激活码被释放,可以在其他服务端上再次激活使用。
![]()
![]()