<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/高级视频/服务端编程-04调试ScheduleAPI.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
定义一个在服务器端定时执行的方法。Schedule API可以接受两个参数,分别是开始时间和每次执行的时间间隔,如果没有指定开始时间表示服务器启动时立即开始。
本节介绍如何调试服务端自定义Schedule API。
 2.调试服务端自定义Schedule API
2.调试服务端自定义Schedule API
下面的示例中为您介绍如何调用并调试服务器端的Schedule函数。
操作步骤
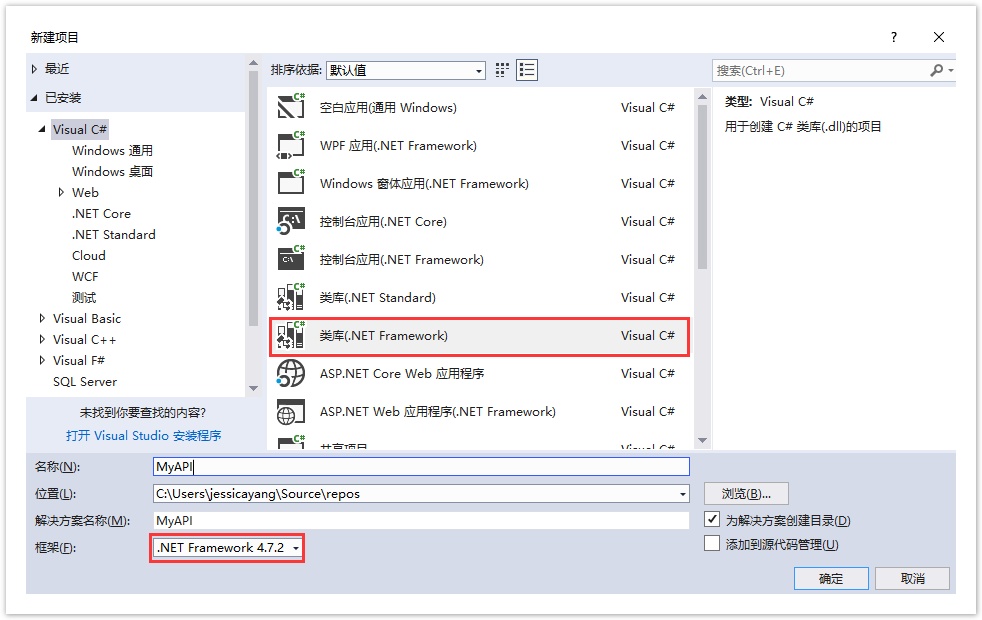
在Visual Studio中创建类库项目。设置项目的Framework框架为.NET Framework 4.7.2,如下图所示。

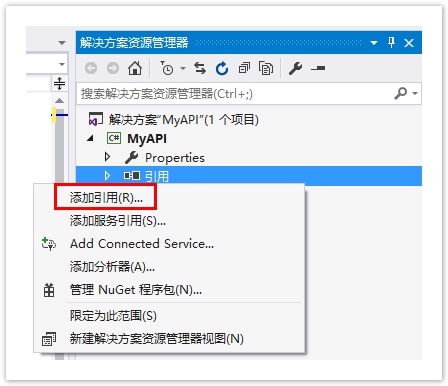
在解决方案资源管理器下,右击“引用”,选择“添加引用”。

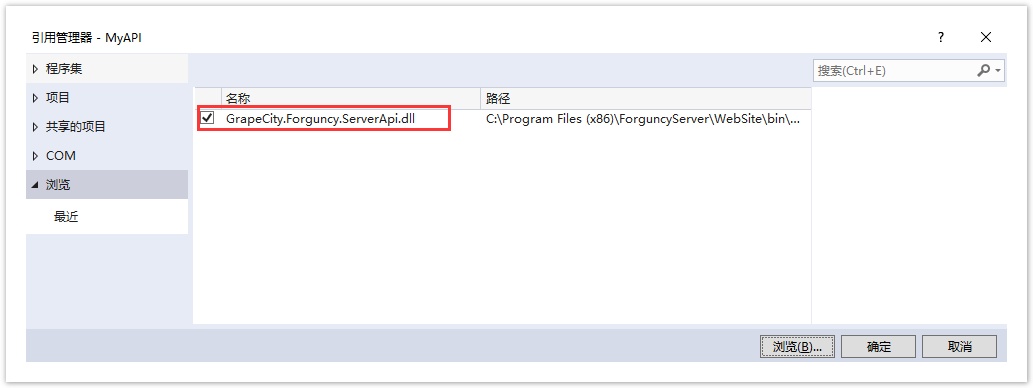
![]() 单击“浏览”,在活字格的安装目录下找到“GrapeCity.Forguncy.ServerApi.dll”文件并将其添加为该工程的引用。
单击“浏览”,在活字格的安装目录下找到“GrapeCity.Forguncy.ServerApi.dll”文件并将其添加为该工程的引用。
- 如果安装活字格服务端时,安装目录为默认目录,则此文件的路径为:
- Windows系统为32位操作系统:C:\Program Files\ForguncyServer\Website\bin
- Windows系统为64位操作系统:C:\Program Files (x86)\ForguncyServer\Website\bin
- 如果安装活字格服务端时,安装目录为自定义路径,则此文件的路径为“自定义路径\ForguncyServer\Website\bin”。

在Class1.cs文件中输入代码。
public class SampleApi : ForguncyApi
{
[ScheduleApi("0:0:20")]
public void SendMail()
{
//收件人的电子邮件地址
var to = "example1@example.com";
//通过SendEmail方法,给指定地址发送指定内容的电子邮件
var errorMessage = this.EmailSender.SendEmail("examplefrom@example.com", to, "库存不足警告", "<h1>库存数量不足</h1><p>库存数量不足,请及时增加库存。</p>");
if (string.IsNullOrEmpty(errorMessage))
{
// 成功
}
else
{
// 失败
}
}
} |
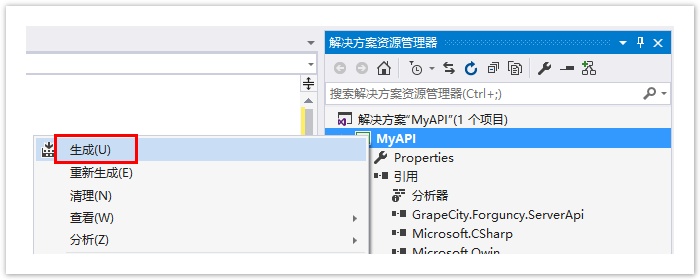
![]() 在解决方案资源管理器中,右击解决方案,在右键菜单中选择“生成”,生成dll文件。
在解决方案资源管理器中,右击解决方案,在右键菜单中选择“生成”,生成dll文件。

编译完成后,把对应的编译结果上传到活字格设计器。
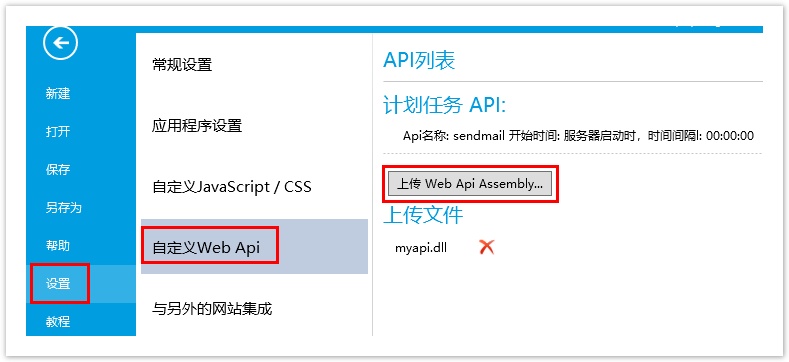
在活字格设计器,选择“文件->设置->自定义Web Api”,单击“上传Web Api Assembly”。

上传完成后,可以看到设计器中会把包含的Api显示在界面上,并提示调用的方法。
![]() 运行应用,服务端自定义API就会随着网站一起运行。
运行应用,服务端自定义API就会随着网站一起运行。
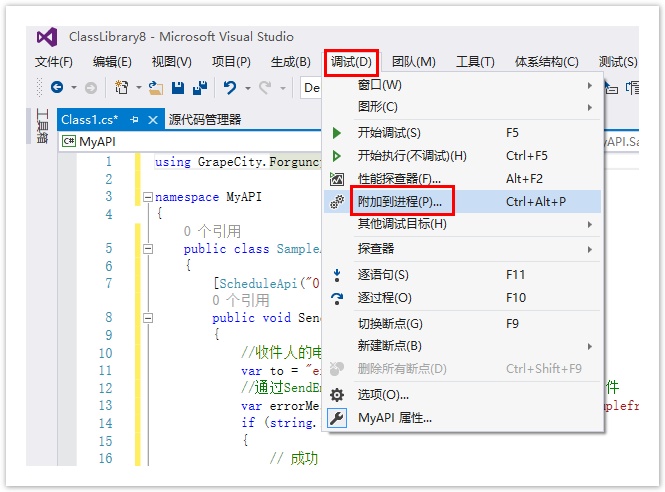
打开Visual Studio,选择“调试->附加到进程”。

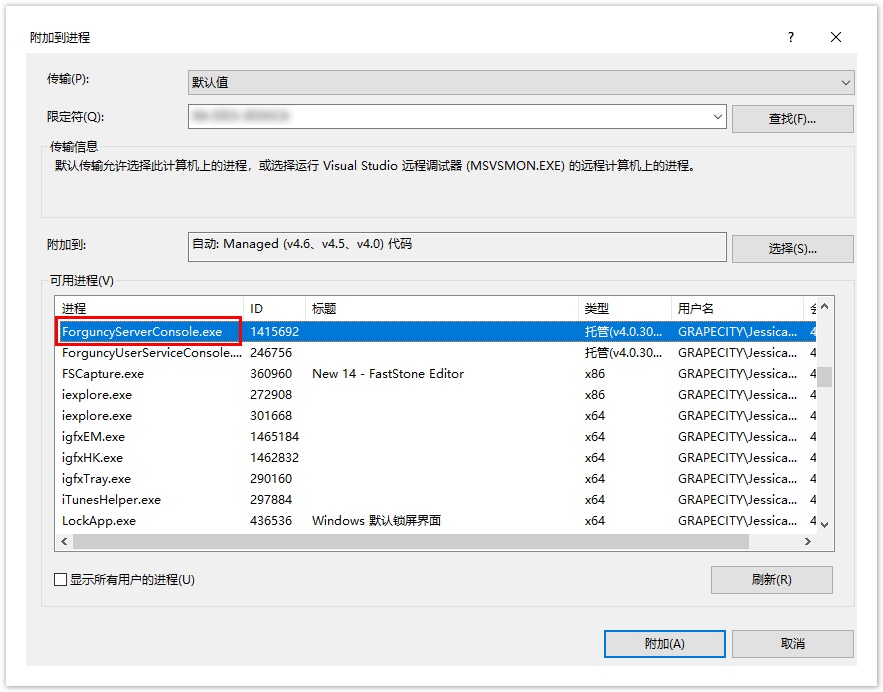
![]() 在弹出的对话框中,找到并选择ForguncyServerConsole.exe进程,单击“附加”。
在弹出的对话框中,找到并选择ForguncyServerConsole.exe进程,单击“附加”。

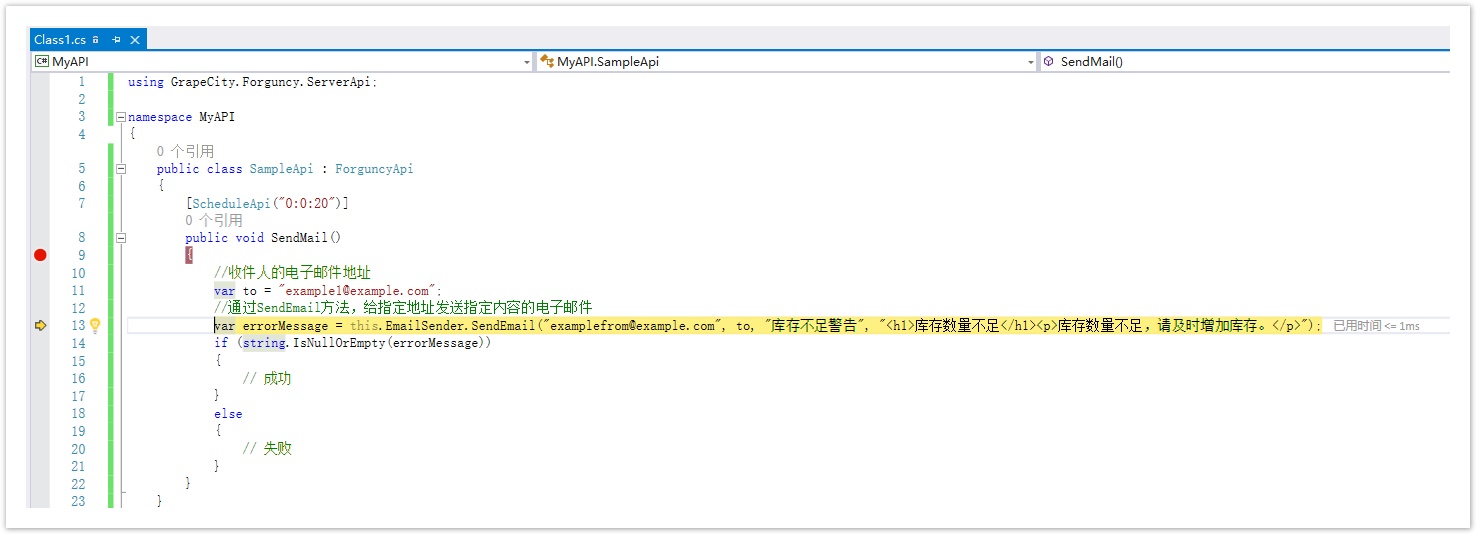
此时Visual Studio就进入了调试状态,Schedule Api对应的函数会被定时调用。直接在函数里加断点每隔一段时间,函数就会被调用,触发断点。
调试时,不要把间隔时间设置的太长,导致断点一直不被触发;也不要把断点时间设置的太短,导致还没有调试完成时,下一次调用又被触发。通常设置为20秒左右为佳。调试完成后,如果确定没有问题,再将间隔时间调回到业务需求的时间,如一天、一周等。

![]()
 3.修改代码后再次调试
3.修改代码后再次调试
代码很难一次编写的完全正确,如果修改代码,需要执行以下步骤:
- 修改代码。
- 编译工程。
- 在活字格设计器中删除之前的dll文件。
- 上传新的dll文件。
- 运行活字格应用程序。
- 通过Visual Studio的“调试->附加到进程”重新附加到ForguncyServerConsole.exe进程上。
- 打断点调试。
- 如果还需要修改代码回到第一步,直到修正所有问题。