<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v6.1/教学视频/创建服务端Web API.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
介绍如何创建服务端Web API。
 2.创建服务端Web API
2.创建服务端Web API
操作步骤
在Visual Studio中创建类库项目。设置项目的Framework框架为.NET Framework 4.7.2,如下图所示。

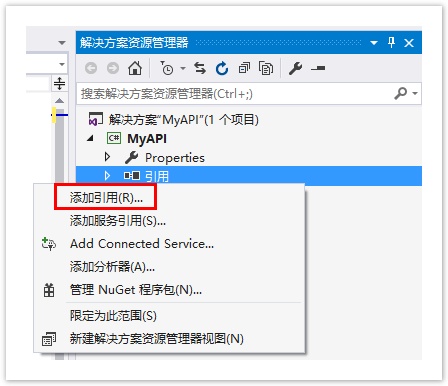
在解决方案资源管理器下,右击“引用”,选择“添加引用”。

 单击“浏览”,在活字格的安装目录下找到“GrapeCity.Forguncy.ServerApi.dll”文件并将其添加为该工程的引用。
单击“浏览”,在活字格的安装目录下找到“GrapeCity.Forguncy.ServerApi.dll”文件并将其添加为该工程的引用。
- 如果安装活字格服务端时,安装目录为默认目录,则此文件的路径为:
- Windows系统为32位操作系统:C:\Program Files\ForguncyServer\Website\bin
- Windows系统为64位操作系统:C:\Program Files (x86)\ForguncyServer\Website\bin
- 如果安装活字格服务端时,安装目录为自定义路径,则此文件的路径为“自定义路径\ForguncyServer\Website\bin”。

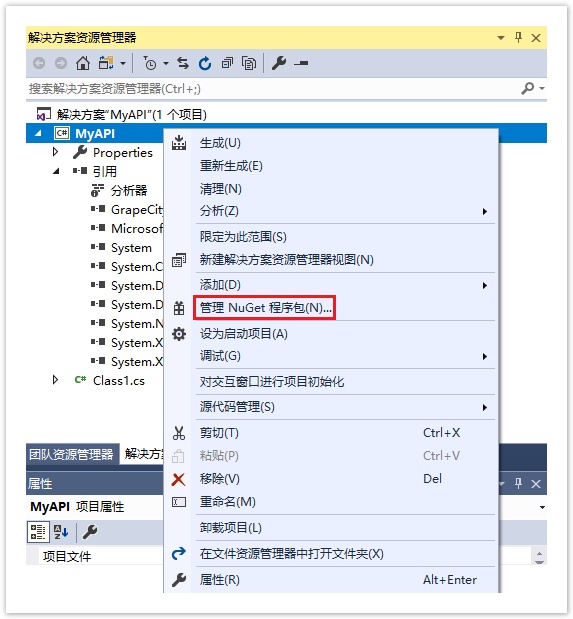
 在解决方案资源管理器中,选中“MyAPI”,右击,选择“管理NuGet程序包”。
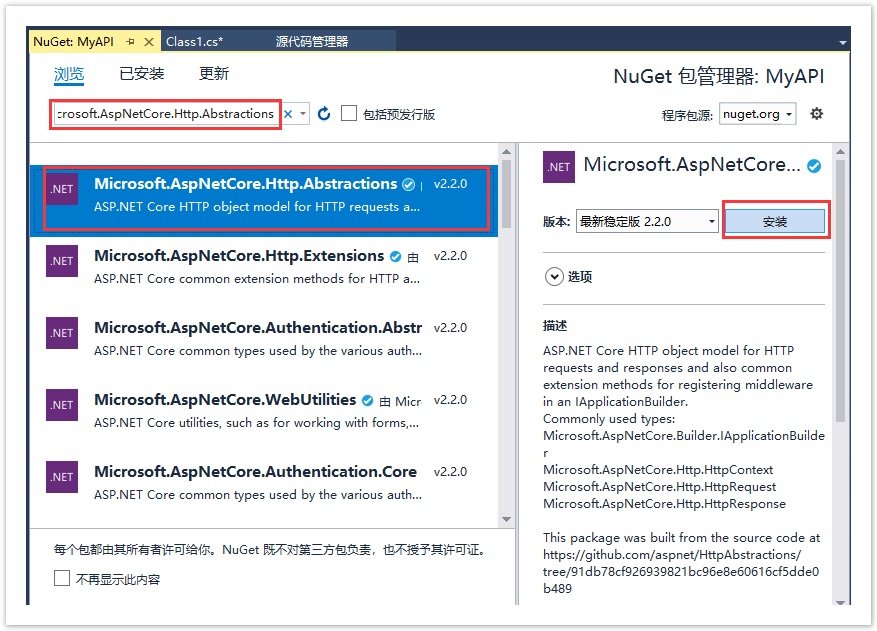
在解决方案资源管理器中,选中“MyAPI”,右击,选择“管理NuGet程序包”。

在NuGet管理器中,搜索并安装“Microsoft.AspNetCore.Http.Abstractions”。

创建一个public class,使其从GrapeCity.Forguncy.ServerApi命名空间的ForguncyApi类继承。
在类里加入public方法。通过给方法增加Get或Post特性可以把方法指定为可以通过HTTP协议调用的方法。
活字格服务端API
服务端API可以通过ForguncyApi类上的DataAccess属性来操作数据库。
获取HTTP请求信息
当通过HTTP的GET或POST调用方法时,可以通过ServerApi的Context属性获取请求的详细信息。Context属性是Asp.net Core的HttpContext类型,通过Request属性可以获取HTTP请求的全部信息。
API调用的URL
http://域名或主机名/应用程序名/类名/方法名
例如:http://computer1/活字格app1/customapi/sampleapi/addsampledata
下面的C#代码中,自定义Web API类 “MyAPI” ,该类包含一个post方法 “TestPostAPI”:
public class MyAPI : ForguncyApi
{
[Post]
public async Task TestPostAPI()
{
//获取post请求的数据
var form = await Context.Request.ReadFormAsync();
var name = form["name"][0];
var department = form["department"][0];
await this.Context.Response.WriteAsync(name + department);
//使用AddTableData方法向员工表中添加数据
this.DataAccess.AddTableData("员工表", new Dictionary<string, object> { { "姓名", name }, { "部门", department } });
}
} |
如果要使用WriteAsync方法,请添加"using Microsoft.AspNetCore.Http;" 。
在前端使用以下JavaScript代码调用TestPostAPI方法,具体关于post方法请参见post方法。
//获取当前页面
var page = Forguncy.Page;
//获取页面上的单元格
var cell1 = page.getCell("name");
var cell2 = page.getCell("department");
//获取单元格的值
var data = {
name: cell1.getValue(),
department: cell2.getValue()
};
//发送请求到服务器
Forguncy.Helper.post("customapi/myapi/testpostapi", data, function () {
alert("添加成功,请刷新页面。");
});
|
 说明
说明
post方法的url参数"customapi/myapi/testpostapi"中,myapi为自定义的类名,testpostapi为方法名。 |
在.cs文件中输入代码。

在解决方案资源管理器中,右击解决方案,在右键菜单中选择“生成”。

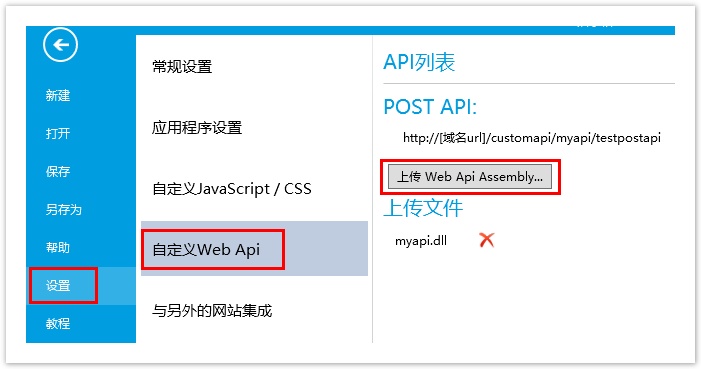
在设计器中,选择“文件->设置->自定义Web Api”,单击“上传Web Api Assembly”,上传生成的dll文件。

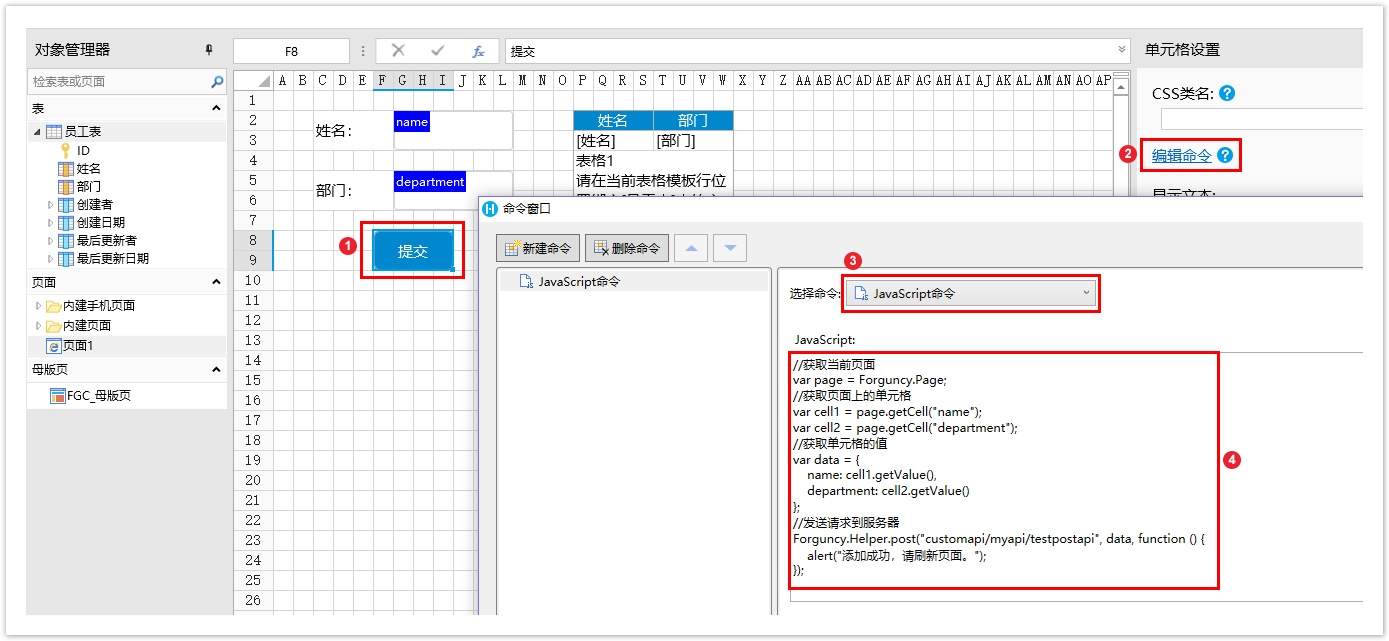
在页面中,选择一个单元格区域,将其单元格类型设置为按钮,设置其命令为JavaScript命令,并输入JavaScript代码。

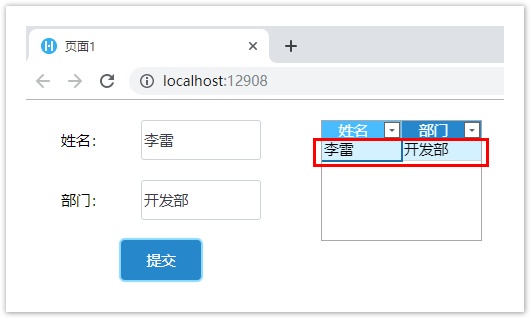
运行页面,单击提交按钮,就会弹出警告框。

关闭警告框,表格刷新后,就可以看到员工表中新增的数据。