<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/协作开发-创建和打开工程.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
活字格支持多人协作,多个用户可以对同一工程进行协同编辑及管理。本节介绍如何创建与打开工程。
2.创建工程
创建协作工程前,您需要准备Git协作服务器,可以在企业内部部署git服务器,也可以使用云上的git服务器,如码云 gitee( gitee.com )。
本节以码云 gitee 作为协作服务器为例,来介绍如何创建和打开工程。
操作步骤
 在gitee上注册完成并成功登录码云账号后,您可以开始创建自己的第一个仓库。
在gitee上注册完成并成功登录码云账号后,您可以开始创建自己的第一个仓库。
单击网站右上角的 ,选择“新建仓库”,进入新建仓库页面。
,选择“新建仓库”,进入新建仓库页面。
图1 新建仓库

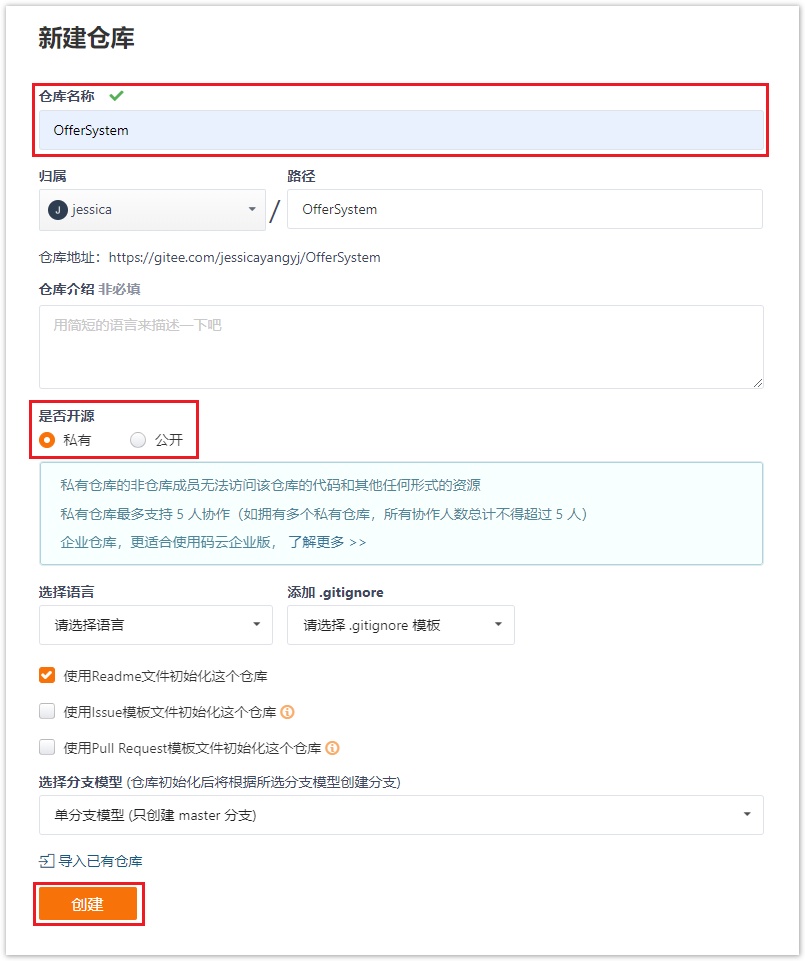
 在新建仓库页面填写仓库信息:输入仓库名称,选择是否开源为私有或公开,其他设置项请根据实际业务情况进行设置。
在新建仓库页面填写仓库信息:输入仓库名称,选择是否开源为私有或公开,其他设置项请根据实际业务情况进行设置。
设置完成后,单击“创建”。
图2 填写仓库信息

 说明
说明
关于创建仓库的详细信息请参见 https://gitee.com/help/articles/4120 。 |
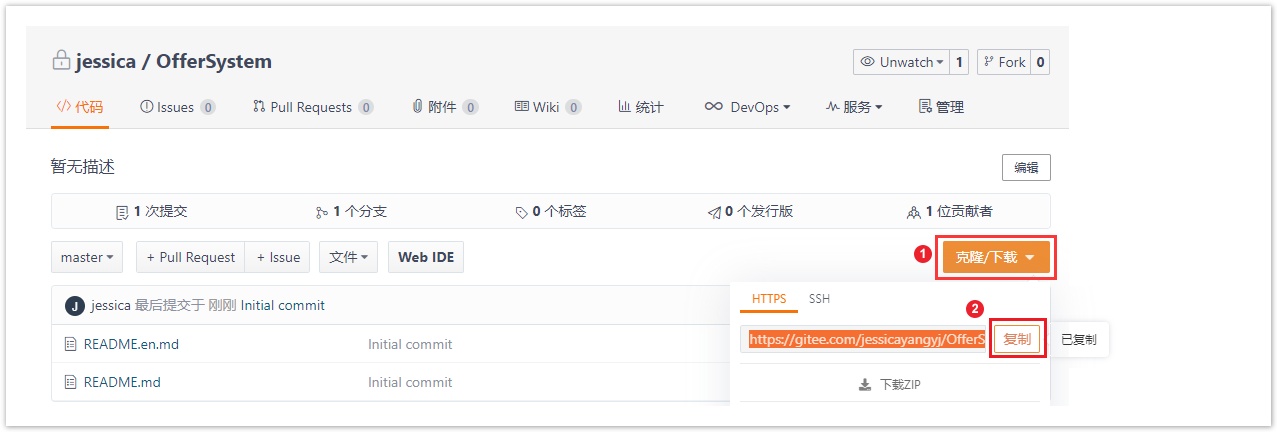
 创建完成后,单击“克隆/下载->复制”,获取仓库地址。
创建完成后,单击“克隆/下载->复制”,获取仓库地址。
图3 获取仓库地址

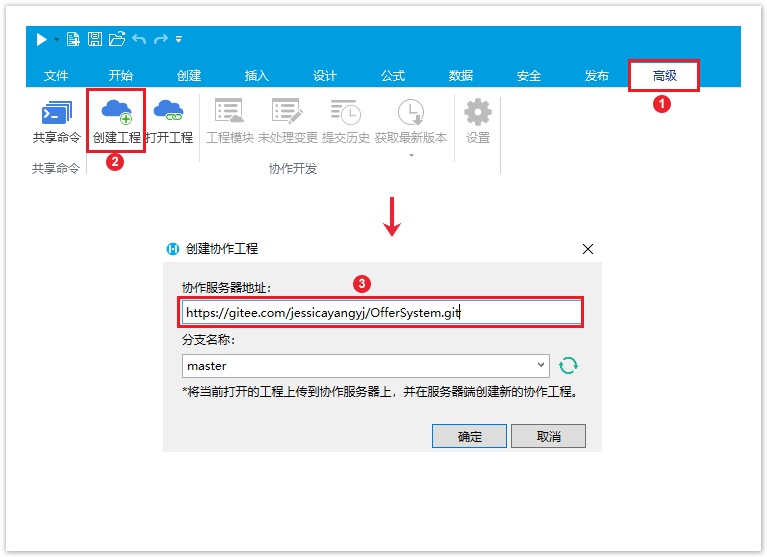
 打开要进行协作的活字格文件或者是空白工程,在功能区菜单栏中选择“高级->创建工程”,弹出创建协作工程对话框。
打开要进行协作的活字格文件或者是空白工程,在功能区菜单栏中选择“高级->创建工程”,弹出创建协作工程对话框。
在文本框中输入步骤 中获取的仓库地址,例如“https://gitee.com/jessicayangyj/OfferSystem.git”,单击“确定”。
中获取的仓库地址,例如“https://gitee.com/jessicayangyj/OfferSystem.git”,单击“确定”。
图4 创建工程

可以单击分支名称后的刷新按钮刷新分支名称,并在下拉框中选择分支进行上传。
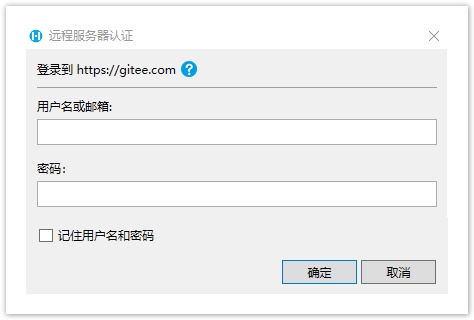
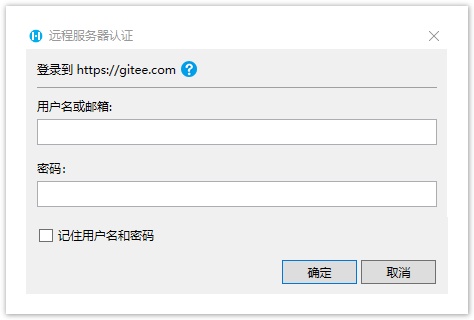
如果仓库为私有仓库,首次登录时还要进行远程服务器认证,输入用户名或邮箱和密码。
图5 远程服务器认证

输入用户信息后,单击“确定”。
 将当前打开的活字格工程文件或空白工程上传到协作服务器,就会在服务器端创建新的协作工程。
将当前打开的活字格工程文件或空白工程上传到协作服务器,就会在服务器端创建新的协作工程。
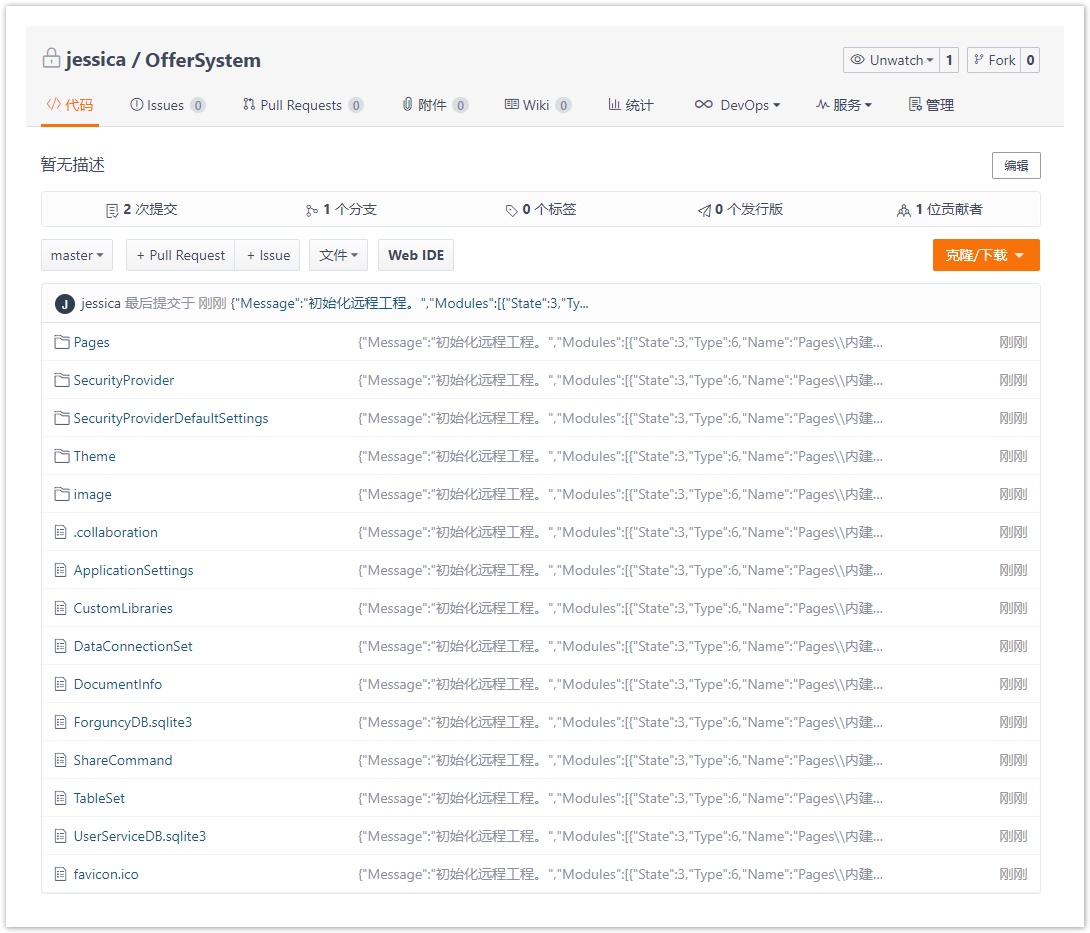
上传完后,在gitee上显示如下:
图6 上传工程文件

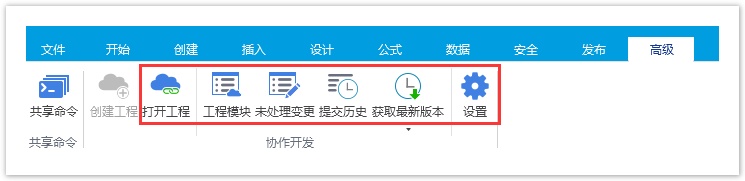
在设计器中,协作开发组的“创建工程”灰掉不可用,其他的状态均为可用状态。
图7 协作开发


3.打开工程
在协作服务器创建好协作工程后,其他用户就可以输入协作服务器的地址打开远程项目以加入协作。
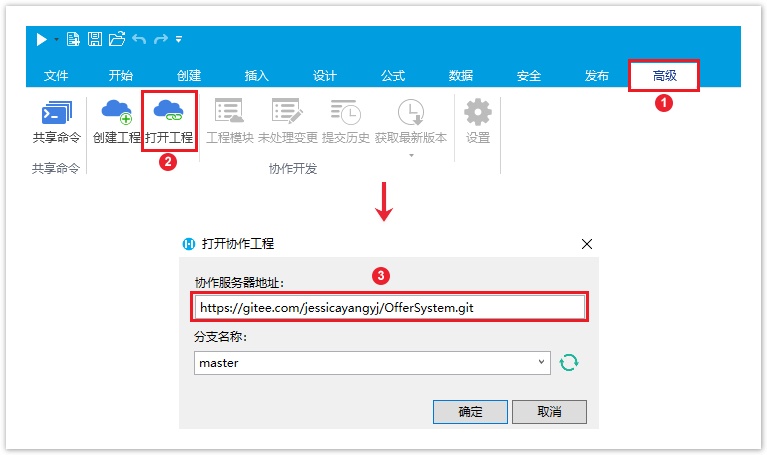
在功能区菜单栏中选择“高级->打开工程”,弹出打开协作工程对话框。
在文本框中输入协作服务器的地址,例如“https://gitee.com/jessicayangyj/OfferSystem.git”,单击“确定”。
图8 打开协作工程

可以单击分支名称后的刷新按钮刷新分支名称,并在下拉框中选择分支来打开协作工程。
如果仓库为私有仓库,首次登录时还要进行远程服务器认证,输入用户名或邮箱和密码。
图9 远程服务器认证

输入用户信息后,单击“确定”,就会打开协作服务器端的协作工程。
4.用户设置
创建和打开协作工程后,您可以设置用户名,用户名会显示在提交历史中。所有提交都将使用此用户名。
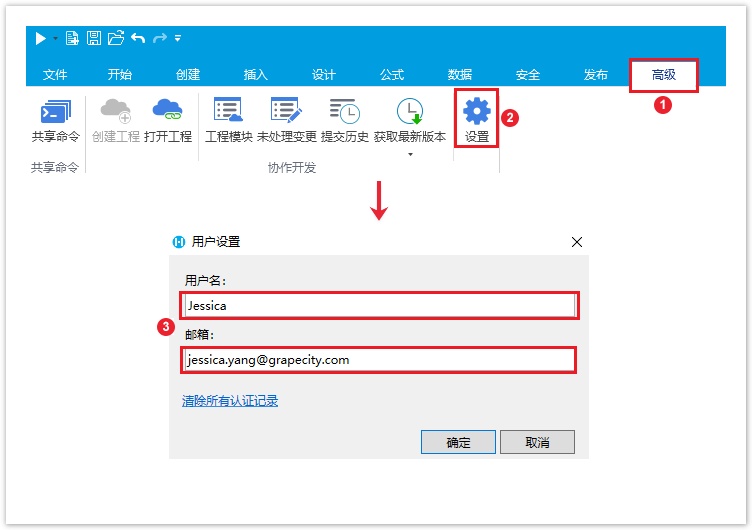
在功能区菜单栏中选择“高级->设置”,弹出用户设置对话框。
初始用户名为登录您电脑的用户名,初始邮箱将为激活活字格设计器的邮箱。
图10 设置用户名