<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v5.0/教学视频/与微信集成-微信公众平台.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
 1.描述
1.描述
微信公众平台安全提供程序,支持微信单点登录。
配置了微信公众平台安全提供程序的网站只能在微信中打开,并且您可以决定用户创建方式,在微信中打开后会以OpenID作为用户名或由用户决定用户名或密码,并将用户添加到活字格的内建用户中。
 2.与微信公众平台集成
2.与微信公众平台集成
下面详细介绍如何将活字格与微信公众平台集成,在微信中访问活字格的应用的操作。
操作步骤
 将应用发布到服务器上。
将应用发布到服务器上。
图1 发布应用

 在服务器所在的云主机上安装IIS(互联网信息服务)。Windows10系统可参见https://jingyan.baidu.com/article/eb9f7b6d9e73d1869364e8d8.html,Windows7可参见https://jingyan.baidu.com/article/219f4bf723bcb2de442d38ed.html。
在服务器所在的云主机上安装IIS(互联网信息服务)。Windows10系统可参见https://jingyan.baidu.com/article/eb9f7b6d9e73d1869364e8d8.html,Windows7可参见https://jingyan.baidu.com/article/219f4bf723bcb2de442d38ed.html。
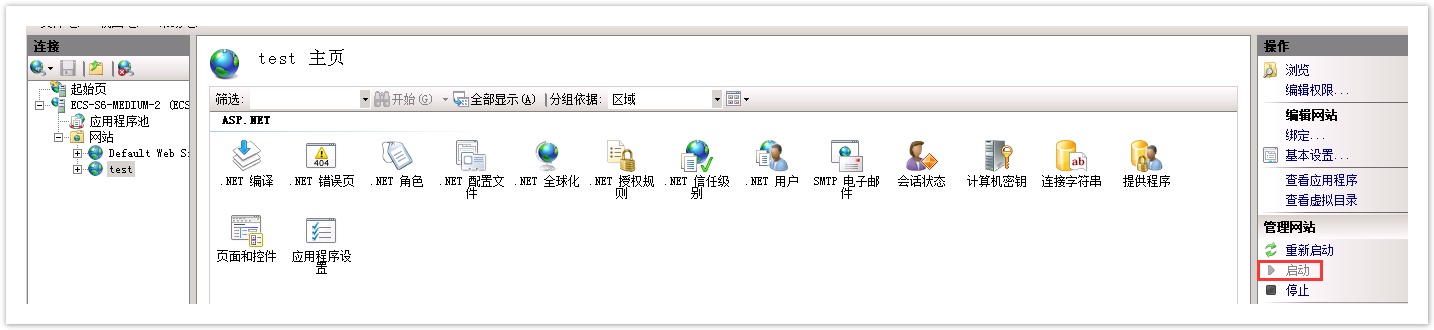
安装完IIS后,检查网站是否处于启动状态,即管理网站区域的”启动“是否为灰色,如果不是,请单击”启动“以启动服务。
图2 启动网站

 登录微信公众平台,在微信公众平台的“设置-公众号设置-功能设置”中,单击“JS接口安全域名”和“网页授权域名”后的设置,下载“MP_verify_xtDxsb5ZuNIwH0bu.txt”文件。
登录微信公众平台,在微信公众平台的“设置-公众号设置-功能设置”中,单击“JS接口安全域名”和“网页授权域名”后的设置,下载“MP_verify_xtDxsb5ZuNIwH0bu.txt”文件。
图3 下载文件

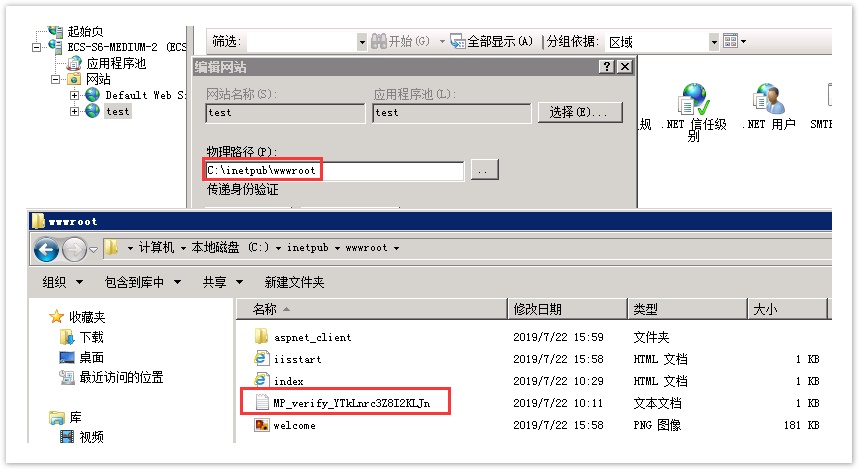
 将下载的txt文件保存到云主机网站的物理路径下,并确保该文件可以访问。
将下载的txt文件保存到云主机网站的物理路径下,并确保该文件可以访问。
图4 保存文件

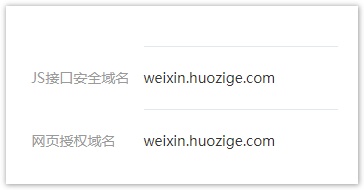
 在JS接口安全域名设置和网页授权域名设置中,填写域名并保存。
在JS接口安全域名设置和网页授权域名设置中,填写域名并保存。
图5 设置域名

 单击openWeixinSecurityProvider.zip,下载文件包。
单击openWeixinSecurityProvider.zip,下载文件包。
在安装了服务管理器的云主机上,打开用户账户管理界面,在“第三方”区域,单击“上传”,选择“openWeixinSecurityProvider.zip”文件。
图6 上传安全提供程序包

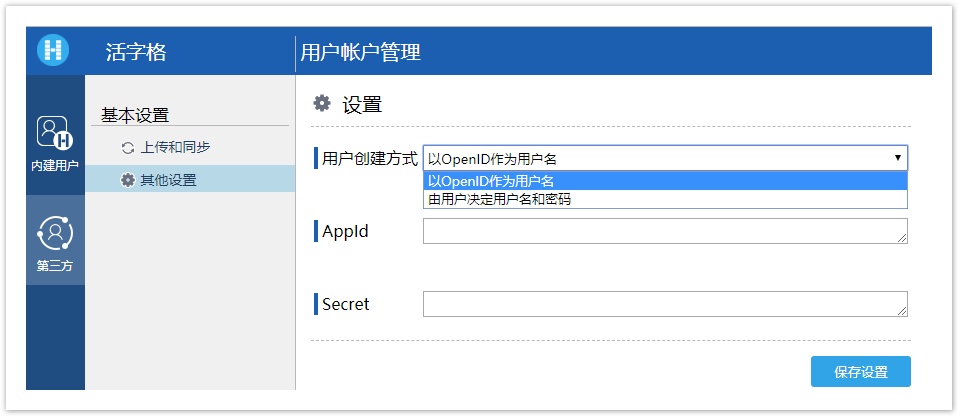
 上传完成后,您需要进行如下设置:
上传完成后,您需要进行如下设置:
图7 其他设置

- 用户创建方式:以OpenID作为用户名和由用户决定用户名和密码。
- 以OpenID作为用户名:默认为此种方式,将OpenID作为用户名。
- 由用户决定用户名和密码:选择此方式后,您可以设置OpenID自定义属性,使用此自定义属性存储用户对应的OpenID。
- AppId:在微信公众平台中找到开发者ID并填入。
- Secret:在微信公众平台中找到开发者密码并填入。
 说明
说明
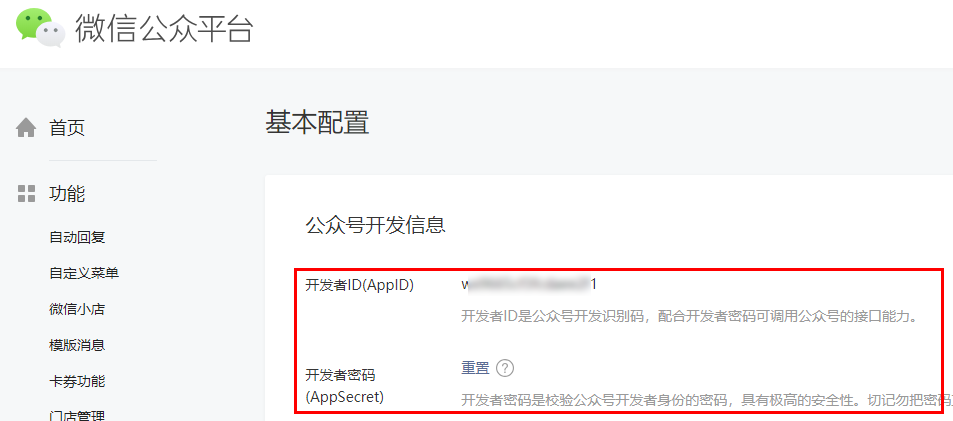
登录微信公众平台,在“开发-基本配置”下找到开发者ID(APPId)和开发者密码(APPSecret)。
|
 单击“保存设置”后,建议您停止IIS服务,单击管理网站区域的”停止“即可。
单击“保存设置”后,建议您停止IIS服务,单击管理网站区域的”停止“即可。
图8 停止IIS服务

 在活字格的管理控制台中,设置应用的域名,新的域名为步骤
在活字格的管理控制台中,设置应用的域名,新的域名为步骤 中设置的JS接口安全域名/应用名,并且需要设置反向代理。
中设置的JS接口安全域名/应用名,并且需要设置反向代理。
如果服务器搭建在云主机上,则不需要设置域名,跳过此步骤即可。
图9 设置域名

设置完成后,重启应用。
 在微信中访问活字格应用时,会提示微信公众号获取您的用户信息,如下图所示:
在微信中访问活字格应用时,会提示微信公众号获取您的用户信息,如下图所示:

点击允许后,如果用户创建方式为以OpenID作为用户名,则会自动登录应用,并在用户管理平台中创建一个以OpenID为用户名的用户;
如果用户创建方式为由用户决定用户名和密码,则会显示如下页面。

- 当选择登录时,您需要使用用户账户管理平台中已有的用户登录,登录后会将该用户与微信账号绑定;
- 当选择注册时,您需要注册一个新用户,注册后自动登录,在用户管理平台中会新建一个用户,并将微信的OpenID存储在OpenID自定义属性OpenID1中。