<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="http://video1.grapecity.com.cn/HuoZiGe/Tutorials/v6.0/教学视频/网站发布-发布网站.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
介绍在活字格设计器中发布网站。
2.发布设置
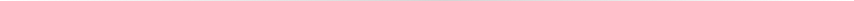
在设计器的功能区菜单栏中,选择“发布->服务器”,进行发布设置。设置说明见表1。
图1 发布设置

 表1 发布设置说明
表1 发布设置说明
设置 | 说明 | |
|---|---|---|
| 服务器 | 安装有活字格服务端的计算机名、IP地址或服务器绑定的域名。 | |
| 用户名 | 指定活字格服务端的用户名,可以使用Administrator。Administrator拥有所有权限。 如果用户想发布一个应用程序,该用户必须有拥有“其他-发布到服务器”权限。权限设置请参见创建角色“分配权限”。 | |
| 密码 | 用户的密码。Administrator用户的默认密码是123456。 | |
| 端口号 | HTTP默认为80,HTTPS默认为443,可修改。 | |
| 应用名 | 网站的名称。 | |
| 访问地址 | 网站的网址。 | |
| 覆盖服务器数据库 | 发布网站时是否将设计器的数据库覆盖服务器的数据库,可选择全覆盖和半覆盖。
说明
| |
| 发布后激活服务器 | 勾选此项后,网站发布后即可使用。 | |
| 发布帐户 | 设计器和服务端的用户管理是分开的,可选择将设计器用户管理中的角色、用户、组织结构发布到服务端的用户管理中。 | |
| 覆盖服务器端的页面和单元格权限 | 勾选后,会将在设计器中设置的页面和单元格权限发布到服务器上,将服务器端的页面和单元格权限覆盖掉。具体请参见页面权限和单元格权限。 | |
| 使用HTTPS安全链接 | 发布的网站为HTTPS网站,请确认有HTTPS证书再勾选此选项,以保证网站的正常运行。 |
3.测试连接
设置完成后单击“测试连接”。成功后会出现如下对话框,您可单击“保存设置”,将常用的设置保存。
图2 测试连接

4.发布网站
单击“发布”即可将当前活字格应用程序发布到服务器上,发布准备期间将会出现一个进度条来告诉用户当前进度。
图3 发布网站

如果发布的应用在管理控制台中已存在,会弹出提示框,提示您继续发布会覆盖旧的应用,并且显示出最后发布的时间及应用版本。您可以选择继续发布或者取消发布。
图4 覆盖应用提示