<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="https://videos.grapecity.com.cn/HuoZiGe/Tutorials/v7.0/新功能视频/服务端命令-设置变量命令.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
在服务端命令中,可以使用设置变量命令来设置变量,变量的值可以为值、公式,或是来自数据库。
在一个服务端命令中创建了一个变量后,该命令中的所有命令都可以使用或更新该变量。该变量始终可用,直到所有命令执行完成。
2.设置变量命令
下面为您详细介绍如何使用服务端命令中的设置变量命令。
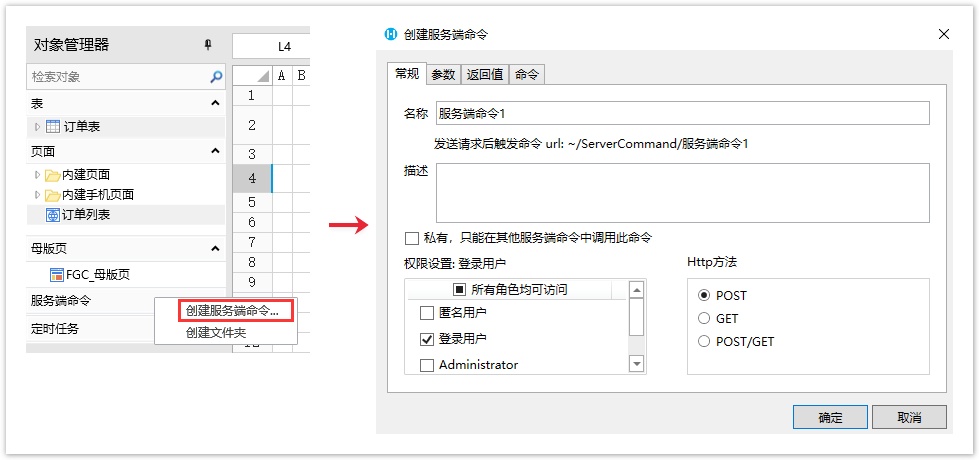
在对象管理器中的服务端命令的标签上右击,选择“创建服务端命令”,弹出创建服务端命令的对话框。

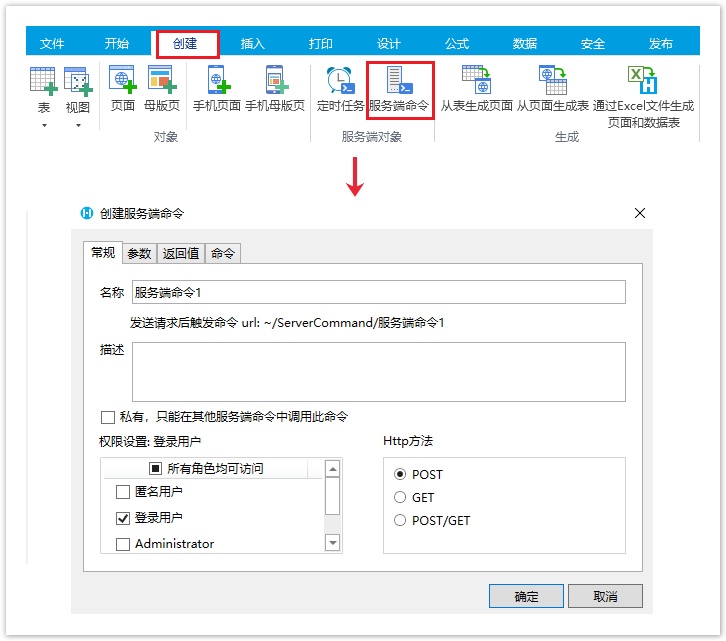
您也可以在功能区菜单栏中,单击“创建”,在服务端对象区域,单击“服务端命令”,弹出创建服务端命令的对话框。

单击服务端命令管理器中的“新建”,弹出编辑服务端命令对话框,编辑服务端命令的常规设置。设置服务端命令的名称为“设置变量”。

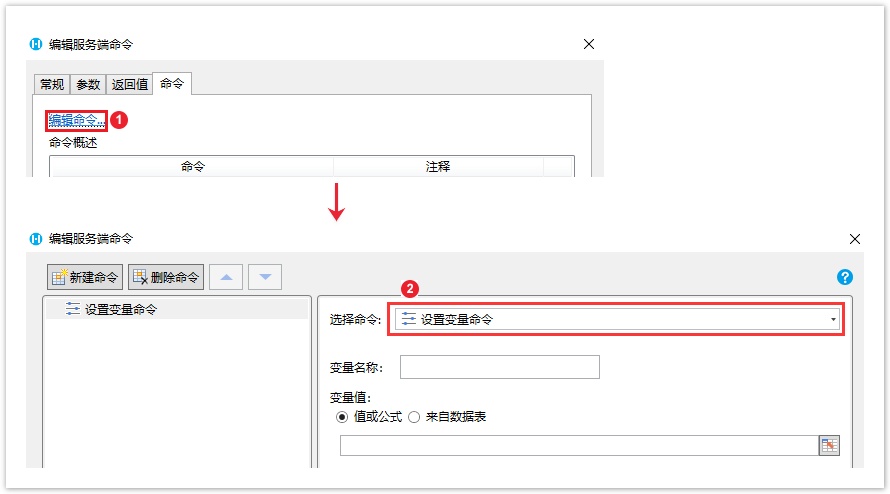
编辑服务端命令的命令。单击“编辑命令”超链接,弹出编辑服务端命令对话框,选择设置变量命令。
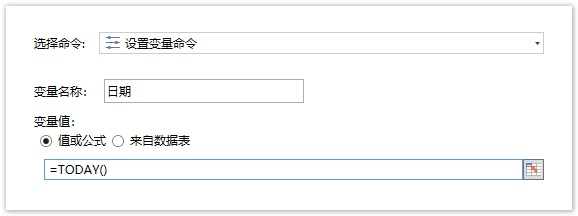
设置变量的名称后,您需要设置变量值。您可以设置变量的值为固定值或公式,或者来自数据表。
图4 设置命令

- 值或公式:可以设置固定的值,也可以设置为公式。

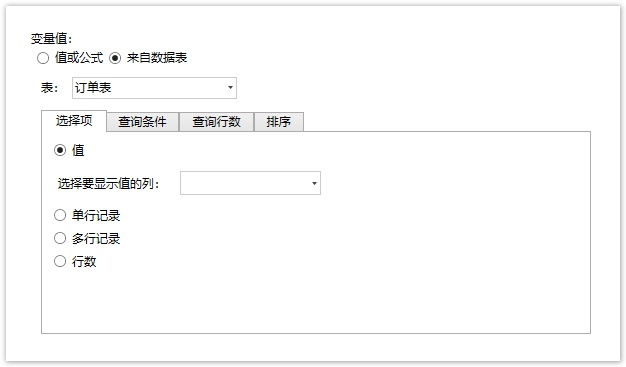
- 来自数据表:选择一个数据表。
- 选择项:您可以选择值、单行记录、多行记录或行数。选择值时,您需要选择一个要显示值的列;选择单行记录或多行记录时,您需要添加列并设置变量名称。
- 查询条件:这里查询条件的设置与其他设置查询条件的地方使用方法相同。
- 查询行数:设置您想要显示/跳过的数据的行数。
- 排序:根据您的需要设置数据的排序规则。

您可以在其他命令中调用这个服务端命令。
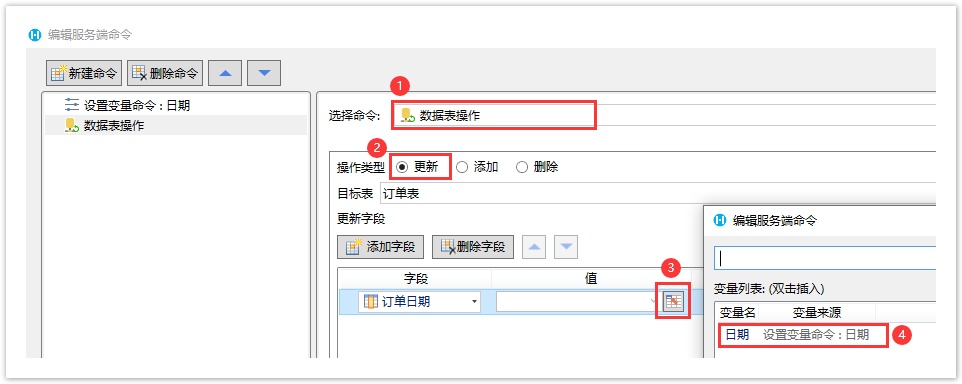
例如直接在设置变量命令下新建数据表操作命令,操作类型为更新,添加订单日期字段,单击值后的 ,在弹出对话框的变量列表中,双击变量名即可插入。
,在弹出对话框的变量列表中,双击变量名即可插入。
设置更新条件为字段ID的值为1。
图5 调用设置参数命令

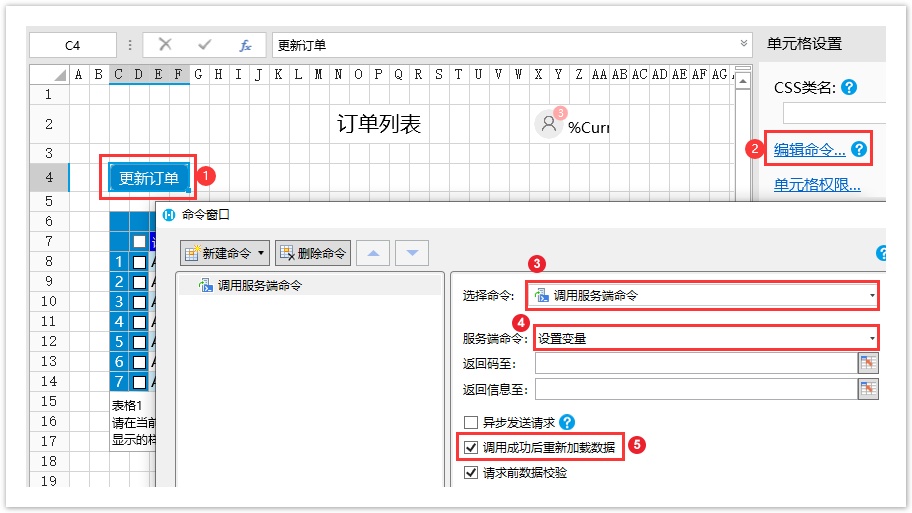
例如在页面上选择一个单元格区域,设置为按钮。编辑按钮的命令,选择命令为设置变量命令。勾选“调用成功后重新加载数据”。
图6 调用服务端命令

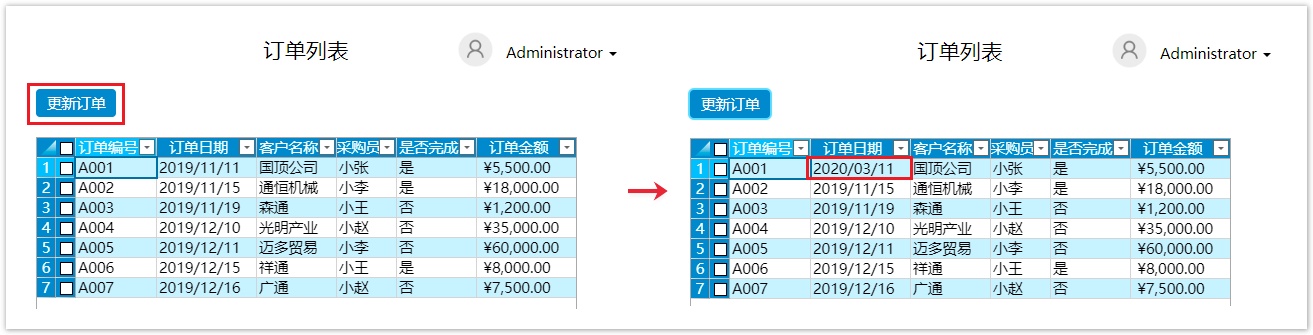
 设置完成后,单击“确定”关闭对话框,运行页面在页面中单击“更新订单”按钮,服务端就会执行设置变量,将订单表中ID为1的记录的订单日期更新为今天。
设置完成后,单击“确定”关闭对话框,运行页面在页面中单击“更新订单”按钮,服务端就会执行设置变量,将订单表中ID为1的记录的订单日期更新为今天。
图7 执行设置参数命令







 服务端命令创建完成后,您就可以调用服务端命令。
服务端命令创建完成后,您就可以调用服务端命令。
