<style>
#temp-video-cover {
display: none;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 11;
background-color: rgba(0, 0, 0, 0.3);
transition: .15s;
opacity: 0;
font-family: "微软雅黑", "PingFangSC", "Helvetica neue", "Hiragino sans gb", "Arial", "Microsoft YaHei UI", "Microsoft YaHei", "SimSun", "sans-serif";
user-select: none;
-ms-user-select: none;
}
#temp-video-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
#temp-video-title {
position: absolute;
opacity: 0;
right: 10px;
top: 0px;
transition: .15s;
}
#temp-video-container:hover #temp-video-title {
display: inline;
opacity: 1;
top: 10px;
}
.FUI-dialog-header {
position: relative;
display: flex;
align-items: center;
padding: 0.5rem 0.8rem 0.5rem 1rem;
background-color: rgb(0, 135, 205);
border-color: rgb(0, 135, 205);
}
.FUI-dialog-header-title {
font-size: 1rem;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
flex-grow: 1;
color: white;
}
.FUI-dialog-header-close {
width: 1.25rem;
height: 1.25rem;
font-size: 0.8rem;
line-height: 1.25rem;
border-radius: 0.9rem;
color: #0088CE;
text-align: center;
transition: background-color 0.5s;
cursor: pointer;
background-color: #2FB8FF;
}
.FUI-dialog-header-close:hover {
cursor: pointer;
background-color: #6ACCFF;
}
.FUI-dialog-content {
position: relative;
flex-grow: 1;
background-color: rgb(0, 135, 205);
font-size: 0;
}
.FUI-dialog-footer {
position: relative;
height: 3rem;
min-height: 3rem;
display: flex;
flex-direction: row-reverse;
align-items: center;
padding: 0.5rem;
background-color: #F0F0F0;
}
.FUI-button-svg {
display: inline-block;
}
#speed-box {
background-color: #070707;
border-color: #070707;
color: #8B8B8B;
display: flex;
justify-content: flex-end;
height: 2rem;
align-items: center;
font-weight: 200;
}
.speed-box-header {
font-size: 0.9rem;
cursor: default;
}
.speed-box-content {
display: flex;
font-size: 0.7rem;
}
.speed-box-content>div {
width: 2.7rem;
height: 1.2rem;
background-color: #373737;
margin: 0 0.5rem;
text-align: center;
line-height: 1.2rem;
border-radius: 0.6rem;
cursor: pointer;
}
.speed-box-content>div:hover {
background-color: #555555;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected {
background-color: #767676;
color: #FFFFFF;
}
.speed-box-content .speed-box-selected:hover {
background-color: #767676;
}
</style>
<div style="text-align:right;">
<a title="观看本节视频" href="javascript:showVideo();" style="text-decoration:none;">
<img src="https://help.grapecity.com.cn/download/attachments/46173032/VideoPortal.png?api=v2" />
</a>
</div>
<div id="temp-video-cover">
<div id="temp-video-container">
<div class="FUI-dialog-header">
<span class="FUI-dialog-header-title">活字格视频</span>
<div class="FUI-dialog-header-close" id="FUI-dialog-close" title="" onclick="closeVideo()">
<span class="FUI-button-svg"></span><span class="FUI-button-text">✕</span></div>
</div>
<div class="FUI-dialog-content">
<div style="overflow:hidden;">
<video id="temp-video" src="https://videos.grapecity.com.cn/HuoZiGe/Tutorials/v7.0/新功能视频/服务端命令-发送邮件命令.mp4"
height="450" controls="controls" onplaying="startplay()">您的浏览器不支持播放此视频。</video>
</div>
</div>
<div id="speed-box">
<div class="speed-box-header">
<div>倍速:</div>
</div>
<div class="speed-box-content">
<div>0.5X</div>
<div class="speed-box-selected">1.0X</div>
<div>1.25X</div>
<div>1.5X</div>
<div>2.0X</div>
</div>
</div>
</div>
</div>
<script>
var videoContainer = document.getElementById("temp-video-container");
var videoCover = document.getElementById("temp-video-cover");
var video = document.getElementById("temp-video");
function showVideo() {
videoCover.style.display = "block";
setTimeout(function () {
videoCover.style.opacity = 1;
video.play();
}, 200);
}
function closeVideo() {
videoCover.style.opacity = 0;
setTimeout(function () {
videoCover.style.display = "none";
video.pause();
}, 150);
return false;
}
function setPlaySpeed(item) {
video.playbackRate = parseFloat(item.textContent);
document.getElementsByClassName("speed-box-selected")[0].classList.remove("speed-box-selected");
item.classList.add("speed-box-selected");
}
var isplayed = 1;
var startplay = function () {
if (isplayed) {
ga('send', 'event', 'Play Video', '活字格');
isplayed = 0;
}
return false;
}
videoCover.onclick = function (e) {
if (e.target.nodeName === "A") {
closeVideo();
}
}
document.querySelectorAll("#speed-box .speed-box-content>div").forEach((item) => {
item.addEventListener('click', () => { setPlaySpeed(item) });
});
</script>
|
1.描述
在服务端命令中,可以使用发送邮件命令,在服务端发送邮件给特定的用户或者邮箱地址。
2.发送邮件命令
下面为您详细介绍如何使用服务端命令中的发送邮件命令。
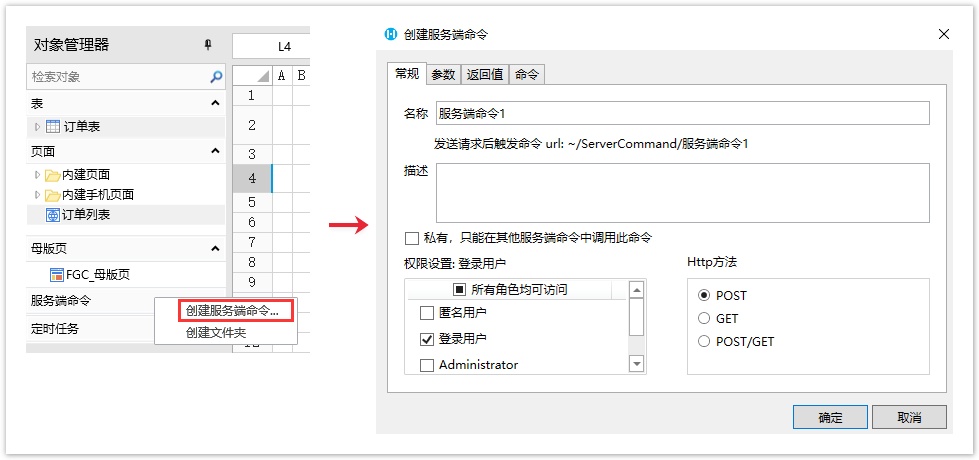
在对象管理器中的服务端命令的标签上右击,选择“创建服务端命令”,弹出创建服务端命令的对话框。

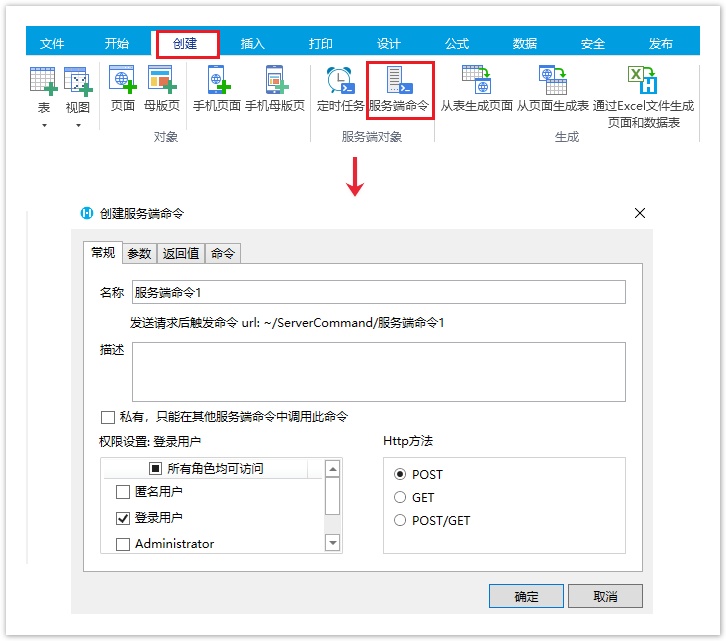
您也可以在功能区菜单栏中,单击“创建”,在服务端对象区域,单击“服务端命令”,弹出创建服务端命令的对话框。

编辑服务端命令的常规设置。设置服务端命令的名称为“发送邮件”。

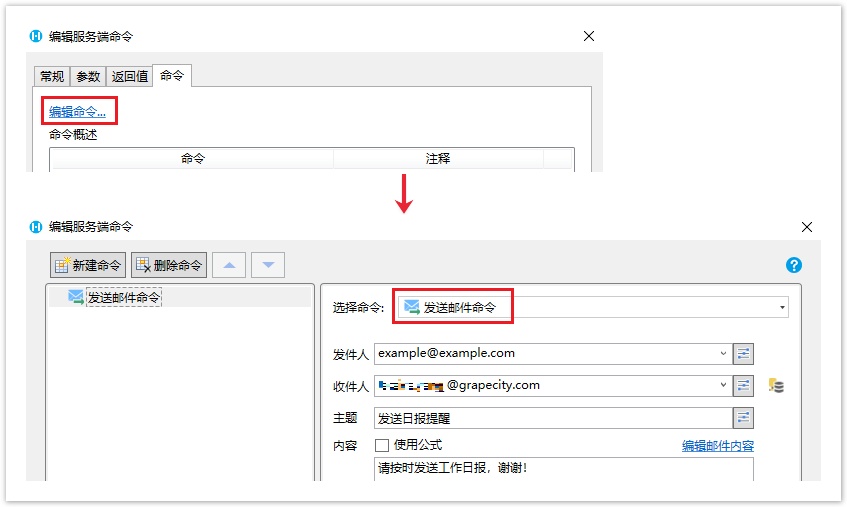
编辑服务端命令的命令。单击“编辑命令”超链接,弹出编辑服务端命令对话框,选择发送邮件命令。
- 发件人:填写发件人的邮件地址,或选择一个参数。
- 收件人:填写收件人的邮件地址或者收件人名,如果要填写多个对象的时候用英文逗号“,”隔开,也可以选择参数,或在输入框中下拉选择当前用户。
- 主题:输入邮件的主题,可输入固定的文字、公式或选择参数。
- 内容:输入邮件的内容。您可以直接输入固定的文字、公式,或勾选“使用公式”,选择参数。
您也可以单击“编辑邮件内容”,进入编辑邮件内容对话框,在右侧的关键字列表中单击关键字即可选择。
显示高级设置:
- 抄送:填写抄送到收件人的邮件地址或者收件人名,如果要填写多个对象的时候用英文逗号","隔开,也可以选择页面上的某个单元格的值。
- 密送:填写密送到收件人的邮件地址或者收件人名,如果要填写多个对象的时候用英文逗号","隔开,也可以选择页面上的某个单元格的值。
- 附件:附件可以是图片或者附件。如有多个附件,使用“|”分隔。如“= A1&“ |”&A2”。
- 重要性:包括低、中、高。重要性为“高”的邮件以“!”标识,重要性为“低”的邮件以“↓”标识。
- 发送纯文本格式邮件:勾选此项后,邮件将会以纯文本格式发送。
图4 编辑命令

 说明
说明
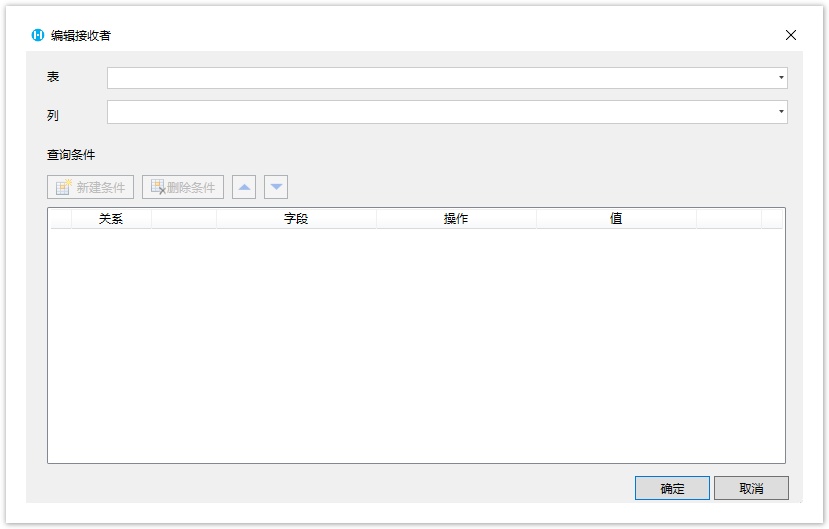
单击收件人和高级设置中的抄送/密送后的,可以从数据库中获取收件人,在弹出的对话框中选择表和列,并编辑查询条件来获取收件人信息。 |
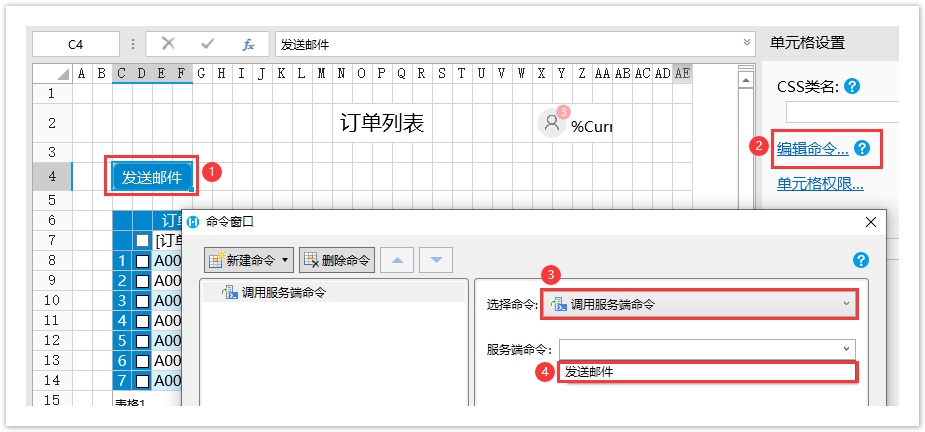
置完成后,您就可以调用这个服务端命令。

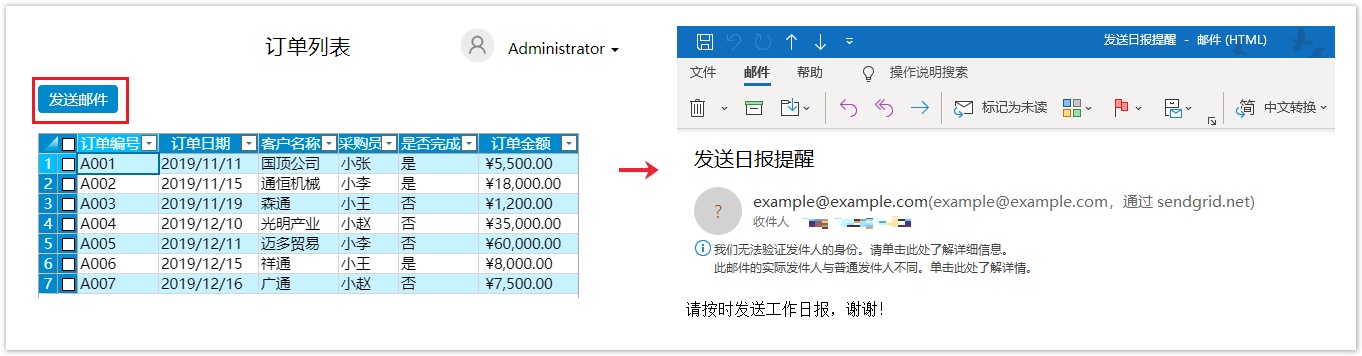
在页面中单击“发送邮件”按钮,就会在服务端给指定的邮箱地址发送邮件。
图6 发送邮件








 设置完成后,单击“确定”关闭对话框。运行页面,
设置完成后,单击“确定”关闭对话框。运行页面,